一、新式布局案例
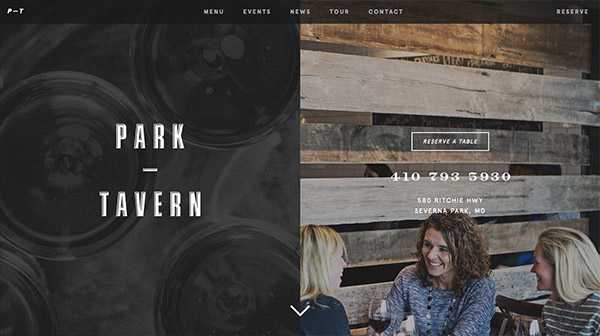
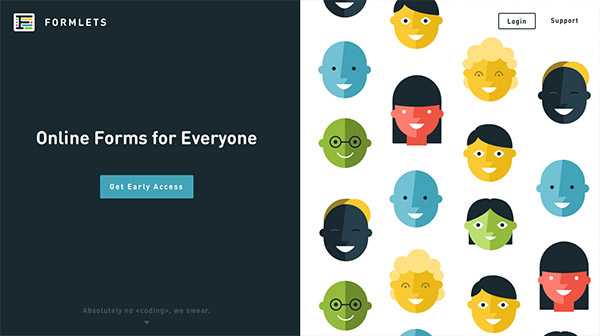
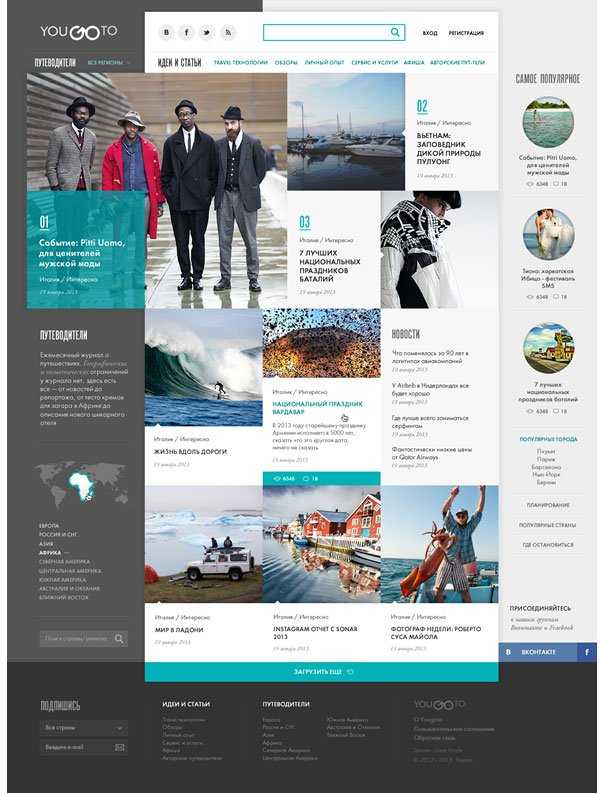
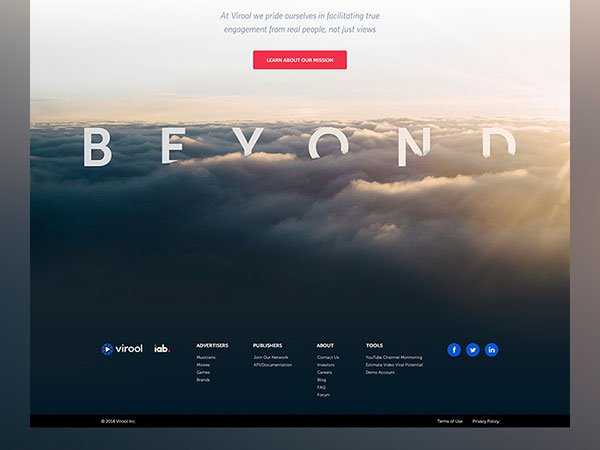
1、垂直分割布局
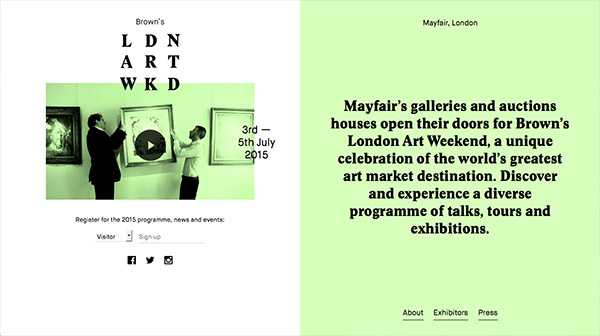
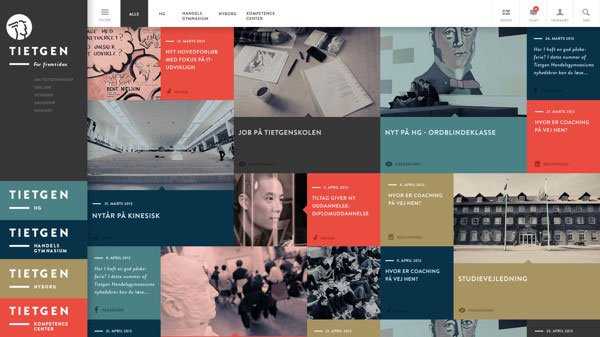
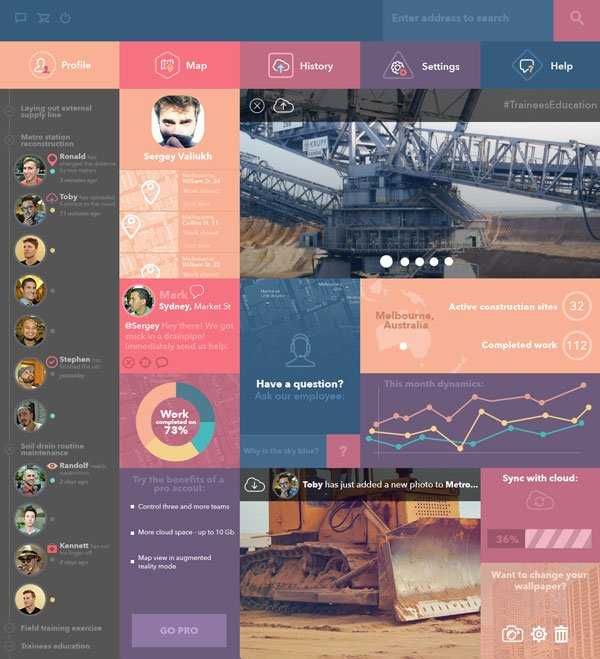
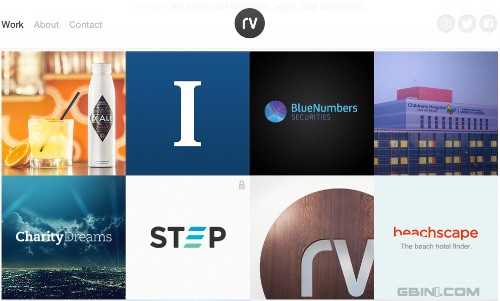
2、块状分割布局
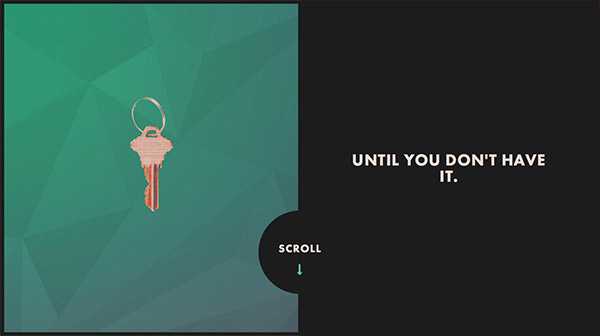
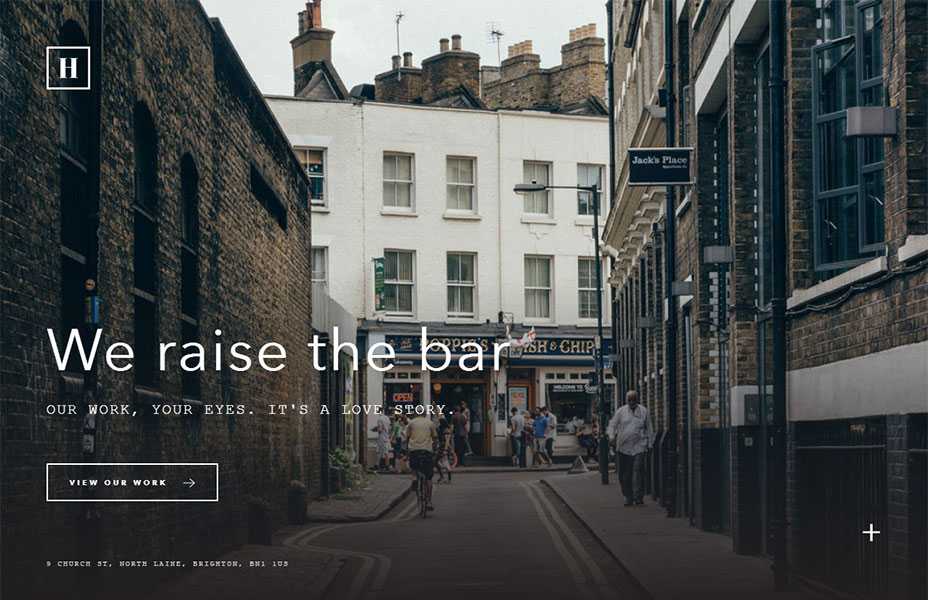
3、单屏布局
二、网页布局的结构类型
T型布局
这是一个形象的说法,是指页面的定不是“网站标志+广告条”,左面是主菜单,右面是主要内容。这种布局的优点是页面结构清晰、主次分明,是初学者最容易上手的布局方法;缺点是页面呆板,如果不注意细节上的色彩,很容易让人“看之乏味”。
“同”字形布局
所谓“同”字形结构,就是整个页面布局类似“同”字,页面顶部是主导航栏,下面左右两侧是二级导航条、登录区、搜索区等,中间是主内容区。
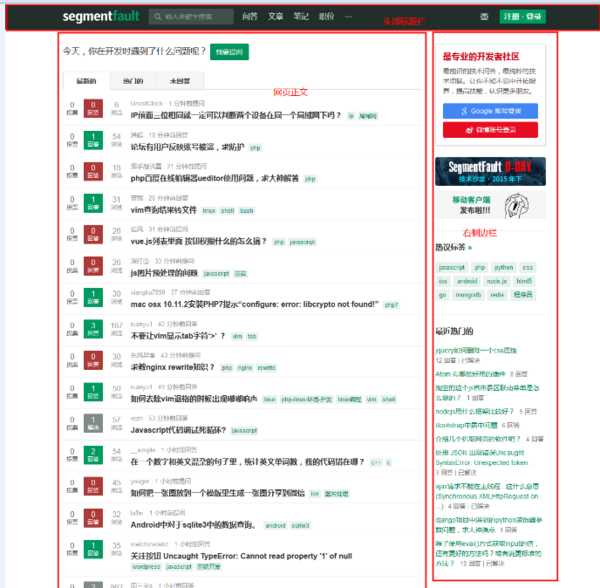
“国”字形布局
它是在“同”字形布局上演化而来的,它在保留“同”字形的同时,在页面的下方增加一横条状的菜单或广告。这种网站的布局是目前最流行的网站布局模式,主要应用于一些大型的门户网站。
“匡”字形布局
这种布局结构去掉了“国”字形布局的右边的边框部分,给主内容区释放了更多空间,内容虽看起来比较多,但布局整齐又不过于拥挤,适合一些下载类和贺卡类站点使用。
“三”字形布局
一般应用在简洁明快的艺术性网页布局,这种布局一般采用简单的图片和线条代替拥挤的文字,给浏览者以强烈的视觉冲击。 这种布局多用于国外站点,国内用的不多。特点是在页面上有横向两条色块,将页面分割为三部分,色块中大多放广告条、更新和版权提示。
“川”字形布局
整个页面在垂直方向分为三列,网站的内容按栏目分布在这三列中,最大限度地突出主页的索引功能,一般适用在栏目较多的网站里。
拐角型的网站布局
这种布局与“国”字型网站的布局知识形式上是有区别的,其他的相似,模式为,最上面是标题或者广告的横幅,中间左侧是导航是链接,右侧是网页正文,最下面是一些网站的辅助信息,这种布局的网站多用于网站的产品展示。
标题正文型的网站布局
这种布局的网站页面上面是网页标题,下面是正文。
左右框架型的网站布局
这种布局的网站页面,常分为左右两个部分,右边是导航的链接,右边是正文,有时最上边还会有一个小的标题或者是标致等,这种结构常用于论坛型的网站布局。
上下框架型的网站布局
顾名思义,就是这种布局的网站页面分为上下两个部分。
综合框架型的网站布局
这种布局的网站页面是左右框架型以及上下框架型的结合体,是一种相对较复杂的网站布局结构。
封面型的网站布局
这种类型的基本上是出现在一些网站的首页,大部分是一些精美的平面设计结合一些小的动画再放上几个简单的链接或仅是一个“进入”的链接甚至直接在首页的图片上做链接,而没有任何提示。这种类型的大部分出现在企业的网站和个人主页,如果说处理的好,会给读者带来赏心悦目的感觉。
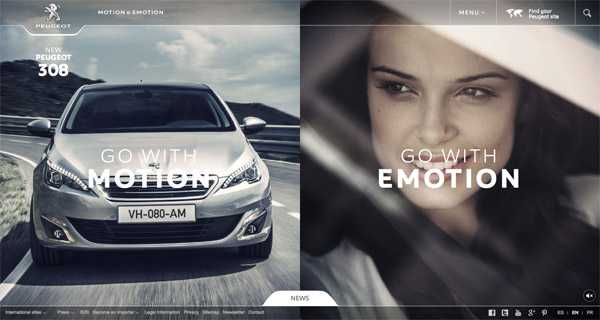
对比布局
顾名思义,这种布局采取左右或者上下对比的方式:一半深色,一半浅色。一般用于设计型站点。优点是视觉冲击力强;缺点是将两部分有机地结合比较困难。
POP布局
POP引自广告术语,是指页面布局像一张宣传海报,以一张精美图片作为页面的设计中心。这种类型基本上是出现在一些网站的首页,大部分为一些精美的平面设计结合一些小的动画,放上几个简单的链接或者仅是一个“进入”的链接,甚至直接在首页的图片上做链接而没有任何提示。这种布局大部分出现在企业网站和个人首页,如果处理得好的话,会给人带来赏心悦目的感觉。
flash型网站布局
其实这与封面型结构类似,只是这种类型采用了目前非常流行的flash,与封面型想必,页面所表达的信息更丰富了,其视觉效果以及听觉效果如果处理的好,那绝不差于传统的多媒体。
今天的文章网页布局分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/12098.html