DoTween插件的下载
DoTween插件分为免费版DoTween和专业版DoTweenPro(收费$12),专业版比免费版功能更强大
官网下载地址:DoTween官方下载
csdn下载地址:DoTweenPro激活成功教程版
DOTween官方文档:DOTween官方API
DoTween.To(….)(很少使用)
DOTween.To(() => myPoint, x => myPoint = x, new Vector3(10,100,5), 1);
第一个参数:变量的get委托方法
第二个参数:变量的set委托方法
第三个参数:变量的目标值
第四个参数:变量转变成目标值所需的时间
using UnityEngine;
using DG.Tweening;
public class GetState : MonoBehaviour {
public Vector3 myPoint = Vector3.zero;
public Vector3 taskPanelPos = new Vector3(888,0,0);
public Transform taskPanel;
void Start () {
DOTween.To(() => myPoint, x => myPoint = x, new Vector3(10,100,5), 1);
DOTween.To(() => taskPanelPos, x => taskPanelPos = x, new Vector3(0, 0, 0), 5);
}
void Update()
{
taskPanel.localPosition = taskPanelPos;
}
}DoMove()(重要)
1.世界坐标 :transform.DOMove(Vector3.zero, 0.5f);
本地坐标:transform.DOLocalMove(Vector3.zero, 0.5f);
第一个参数:动画到的目标位置
第二个参数:动画所需的时间
2.Tweener tweener = taskPanel.DOLocalMove(Vector3.zero, 0.5f);
函数返回Tweener对象,可以对动画进行一系列操作
3.注意:默认动画播放完会自动销毁,若动画播放次数不止一次,需手动取消自动销毁
tweener.SetAutoKill(false);将自动销毁动画设置为false
using UnityEngine;
using DG.Tweening;
using UnityEngine.UI;
public class GetState : MonoBehaviour {
private Transform taskPanel;
private bool isIn = false; //标记任务面板taskPanel是否进入界面
void Awake()
{
taskPanel = GameObject.Find("TaskPanel").transform;
}
void Start () {
Tweener tweener = taskPanel.DOLocalMove(Vector3.zero, 0.5f);
//默认动画播放完会自动销毁,tweener.SetAutoKill(false);将自动销毁动画设置为false
tweener.SetAutoKill(false);
tweener.Pause();
}
public void OnClick()
{
if (isIn == false)
{
taskPanel.DOPlayForward(); //正序播放动画
transform.Find("Text").GetComponent<Text>().text = "退出";
isIn = true;
}
else
{
taskPanel.DOPlayBackwards(); //倒序播放动画
transform.Find("Text").GetComponent<Text>().text = "进入";
isIn = false;
}
}
}DoMove().From()
1.transform.DOMoveX(5, 3.6f).From();
默认(transform.DOMoveX(5, 3.6f))是从当前位置运动到目标位置,加上From方法后则是从目标位置运动到原位置.
2.transform.DOMoveX(5, 3).From(isRelative);
From(isRelative)中的bool类型参数与,不写默认为false
若参数值设为true表示:运动的参数值“5”为相对目标位置,即目标位置的X坐标值为当前X坐标值加上5
若参数值设为false表示:运动的参数值“5”为绝对目标位置,即无论当前X坐标值为多少,目标位置的X坐标值都为5.
using UnityEngine;
using DG.Tweening;
public class MoveScript : MonoBehaviour {
void Start () {
//默认是从当前位置运动到目标位置,加上From方法后则是从目标位置运动到原位置
transform.DOMoveX(5, 3.6f).From();
transform.DOMoveX(5, 3).From(true);
}
}动画的属性设置(动画曲线和事件函数)
1.tweener.SetEase(Ease.Linear);
动画的曲线设置,如果不设置默认为抛物线
2.tweener.SetLoops(5);
设置动画播放的循环次数(1到n,默认为1)
3.tweener.OnComplete(OnTweenComplete);
动画播放完后执行的函数OnTweenComplete,注意:设置了循环动画时,动画循环播放完才会执行
using UnityEngine;
using DG.Tweening;
public class MoveScript : MonoBehaviour {
void Start () {
Tweener tweener = transform.DOMoveX(5, 0.6f);
tweener.SetEase(Ease.Linear);
tweener.SetLoops(5);
tweener.OnComplete(OnTweenComplete);
}
private void OnTweenComplete()
{
Debug.Log("动画播完了");
}
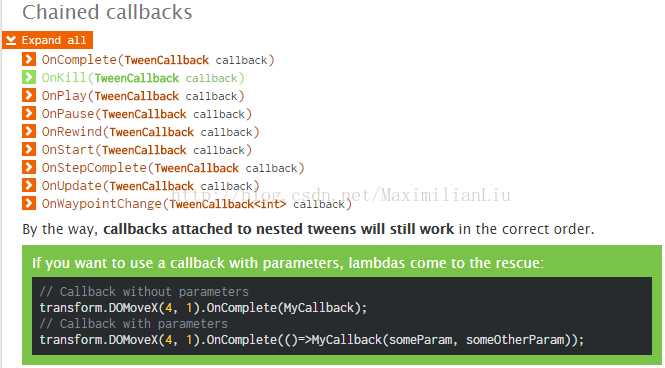
}动画的生命周期函数

调用方式:tweener.OnXXX(回调函数);
Text文本框的文字动画DOText()
text.DOText(endStrValue, duration,richTextEnabled = true);
第一个参数endStrValue:要动画的的字符串
第二个参数duration:动画的总时间
第三个参数richTextEnabled:是否启用“富文本”,默认为true
动画效果:字符串每个字符一个一个的打印出来
using UnityEngine;
using UnityEngine.UI;
using DG.Tweening;
public class TextTweenScript : MonoBehaviour {
private Text text;
void Start () {
text = transform.GetComponent<Text>();
text.DOText("欢迎来到超哥的魔兽战场!!!!!!!!!!!", 5);
}
}Text文本框颜色text.DOColor()和透明度动画DOFade()
1.文本框颜色动画
text.DOColor(Color.red, 5);
第一个参数:最终动画的颜色
第二个参数:动画所需的总时间
2.文本框透明度动画
text.DOFade(1, 5);
第一个参数:动画最终的文本颜色Alfa值
第二个参数:动画所需的总时间
using UnityEngine;
using UnityEngine.UI;
using DG.Tweening;
public class TextTweenScript : MonoBehaviour {
private Text text;
void Start () {
text = transform.GetComponent<Text>();
text.DOFade(1, 5);
text.DOColor(Color.red, 5);
}
}屏幕震荡效果
屏幕震荡实际上是改变Camera的position
在Camera上添加组件代码:
transform.DOShakePosition(5, new Vector3(1, 2, 1));
第一个参数:动画的总时间
第二个参数:动画震荡的范围,可以是一个向量,也可以是一个值
using UnityEngine;
using DG.Tweening;
public class DoSharkScript : MonoBehaviour {
void Start () {
transform.DOShakePosition(5, new Vector3(1, 2, 1));
}
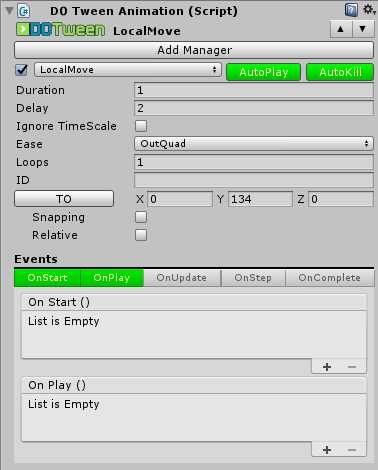
}动画的可视化组件DOTweenAnimation

LocalMove:选择最某个属性进行动画
AutoPlay:是否自动播放动画
AutoKIll:是否自动销毁动画
Duration:动画的总时间
Delay:动画延迟播放的时间
Ease:动画的曲线设置
Loops:循环的次数
ID:唯一标识该动画的ID
TO:动画最终值
Events:动画的事件函数
通过代码取得DOTweenAnimation组件来控制动画:
using UnityEngine;
using DG.Tweening;
public class DOTweenAnimationScript : MonoBehaviour {
private DOTweenAnimation tweenAniamtion;
private bool isShow = false;
void Start () {
this.tweenAniamtion = transform.GetComponent<DOTweenAnimation>();
}
public void OnClick()
{
if (isShow == false)
{
tweenAniamtion.DOPlayForward();
isShow = true;
}
else
{
tweenAniamtion.DOPlayBackwards();
isShow = false;
}
}
}
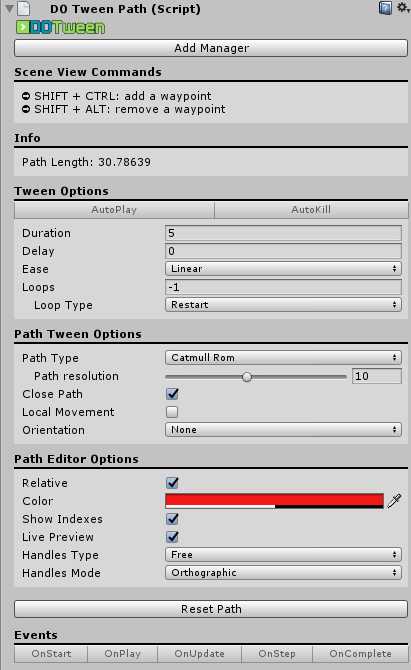
路径编辑器DOTweenPath组件

操作:按住shift+Ctrl增加一个路径点,按住是shift+Alt删除一个路径点
AutoPlay:动画是否自动播放
AutoKIll:动画是否自动销毁
Duration:动画总时间
Delay:动画延迟播放的时间
Ease:动画的曲线设置
Loops:动画循环次数
LoopType:动画循环方式(悠悠球方式,轮循方式)
PathType:路径类型(线性或者圆滑)
Qrientation:动画的方向(默认不变,可以是路径的方向,或者始终朝向一个物体或者朝向一个点)
Relative:路径点的位置和物体位置是相对的(Relative勾选)或者绝对的
。。。
(完)
今天的文章DoTween插件分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/12201.html
