当控制器处理完请求时,通常会将包含视图名称或视图对象以及一些模型属性的ModelAndView对象返回到DispatcherServlet。
因此,经常需要在控制器中构造ModelAndView对象。ModelAndView类提供了几个重载的构造器和一些方便的方法,
让你可以根据自己的喜好来构造ModelAndView对象。这些构造器和方法以类似的方式支持视图名称和视图对象。
当你只有一个模型属性要返回时,可以在构造器中指定该属性来构造ModelAndView对象.通过ModelAndView构造方法可以指定返回的页面名称,也可以通过setViewName()方法跳转到指定的页面 ,
使用addObject()设置需要返回的值,addObject()有几个不同参数的方法,可以默认和指定返回对象的名字。
调用addObject()方法将值设置到一个名为ModelMap的类属性,ModelMap是LinkedHashMap的子类,
具体请看类。
ModelAndView 包括Model 和View ,下面是他的构造方法中的两个
public ModelAndView(String viewName, Map<String, ?> model) {
this.view = viewName;
if (model != null) {
getModelMap().addAllAttributes(model);
}
} public ModelAndView(View viewName, Map<String, ?> model) {
this.view = viewName;
if (model != null) {
getModelMap().addAllAttributes(model);
}
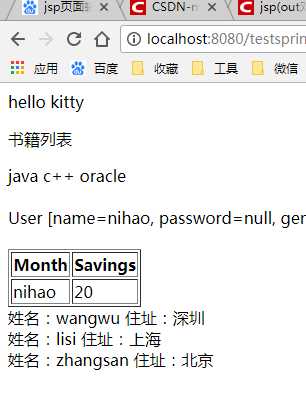
} 页面显示
ModelAndView对象被放置在Request对象中,可以在页面中利用${keyName}直接访问存在model中的对象。第一个参数是页面名称。
package com.fts.controller;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
import com.fts.model.User;
@Controller
public class Test_ModelAndView {
@RequestMapping("Test_ModelAndView")
public ModelAndView test(){
ModelAndView mv=new ModelAndView();
//ModelAndView mv=new ModelAndView("welcome");
mv.setViewName("welcome"); //返回的文件名
mv.addObject("message","hello kitty");
//类
User user = new User();
user.setAge(20);
user.setName("nihao");
mv.addObject("user",user);
//List
List<String> list = new ArrayList<String>();
list.add("java");
list.add("c++");
list.add("oracle");
mv.addObject("bookList", list);
//Map
Map<String,String> map = new HashMap<String,String>();
map.put("zhangsan", "北京");
map.put("lisi", "上海");
map.put("wangwu", "深圳");
mv.addObject("map",map);
return mv;
}
@RequestMapping("show")
public Map<String, String> getMap() {
Map<String, String> map = new HashMap<String, String>();
map.put("key1", "value-1");
map.put("key2", "value-2");
return map;
}
}
页面
然后修改welcome.jsp输出数据,
遍历集合可使用jstl表达式,需在jsp中引入头文件
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> lib下导入jstl.jar和standard.jar。
首先这两个jar在哪里可以找到,当然可以在网上下载。
另外在tomcat下面就有,在\webapps\examples\WEB-INF\lib下
前提是你还没有把webapps下面的一些无用项目删掉。
welcome.jsp
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Insert title here</title>
</head>
<body>
<body>
<!-- 输出普通字符 -->
${message } <br/>
<!-- 输出List -->
<p>书籍列表</p>
<c:forEach items="${bookList}" var="node">
<c:out value="${node}"></c:out>
</c:forEach>
<br/>
<br/>
${user }<br/>
<br/>
<table border="1">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>${user.name }</td>
<td>${user.age }</td>
</tr>
</table>
<br/>
<br/>
<!-- 输出Map -->
<c:forEach items="${map}" var="node">
姓名:<c:out value="${node.key}"></c:out>
住址:<c:out value="${node.value}"></c:out>
<br/>
</c:forEach>
</body>
</body>
</html>ModelAndView重定向
spring web framework利用ModelAndView也能实现forward、redirec
public ModelAndView getPage404MV() {
ModelAndView mv = new ModelAndView("redirect:/404.htm");
return mv;
} //第三个参数(UserModel user)默认为绑定对象
@RequestMapping(value = "/user/save", method = RequestMethod.POST)
public ModelAndView saveUser(HttpServletRequest request, HttpServletResponse response,UserModel user) throws Exception {
ModelAndView mv = new ModelAndView("/user/save/result");//默认为forward模式
// ModelAndView mv = new ModelAndView("redirect:/user/save/result");//redirect模式
mv.addObject("message","保存用户成功!");
return mv;
} map返回数据
@RequestMapping("/demo2/show")
public Map<String, String> getMap() {
Map<String, String> map = new HashMap<String, String>();
map.put("key1", "value-1");
map.put("key2", "value-2");
return map;
} 在jsp页面中可直通过${key1}获得到值, map.put()相当于request.setAttribute方法。
写例子时发现,key值包括 – . 时会有问题.
jsp今天的文章ModelAndView 详解分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/12264.html