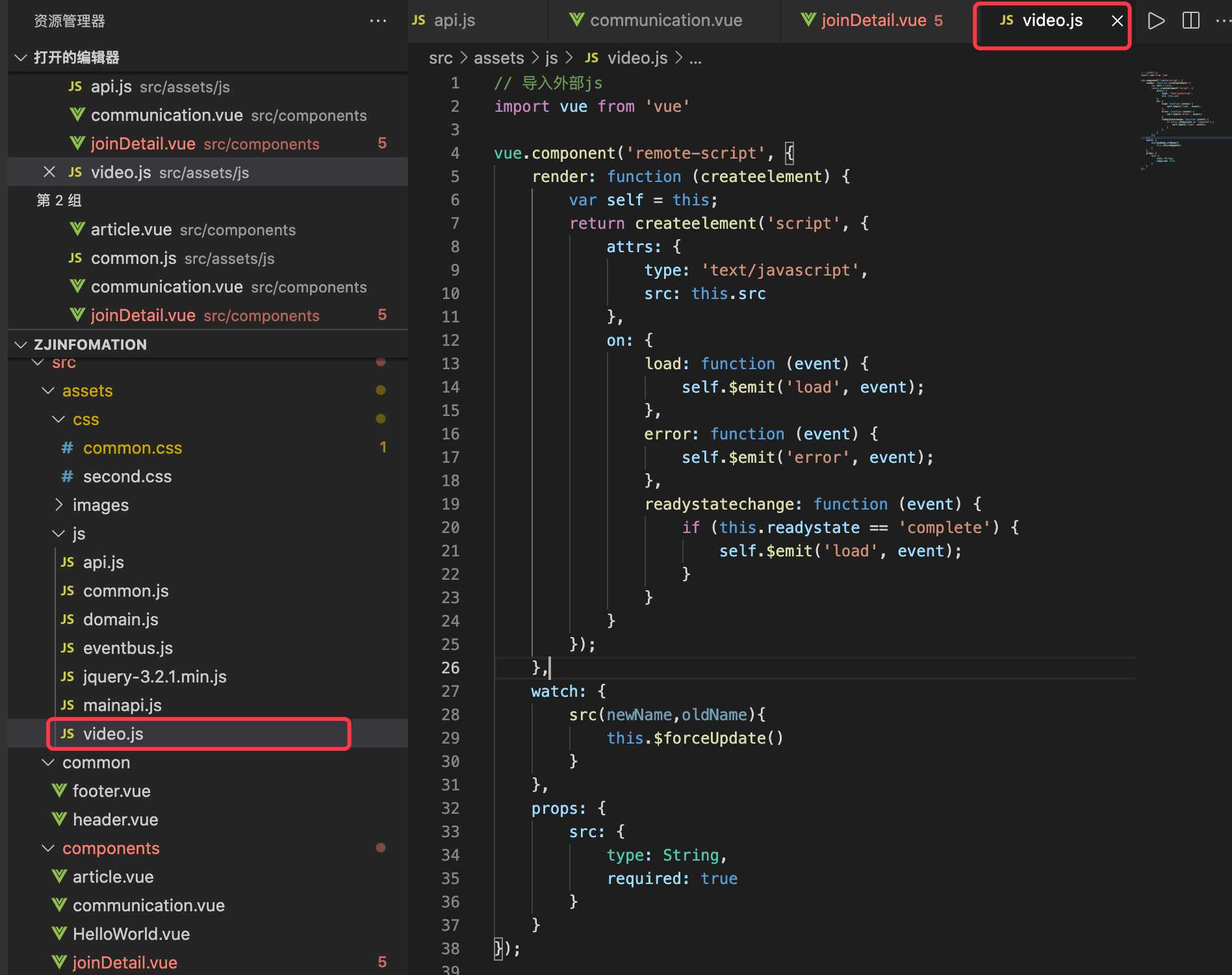
一、先建立一个js文件
// 导入外部js
import vue from 'vue'
vue.component('remote-script', {
render: function (createelement) {
var self = this;
return createelement('script', {
attrs: {
type: 'text/javascript',
src: this.src
},
on: {
load: function (event) {
self.$emit('load', event);
},
error: function (event) {
self.$emit('error', event);
},
readystatechange: function (event) {
if (this.readystate == 'complete') {
self.$emit('load', event);
}
}
}
});
},
watch: {
src(newName,oldName){
this.$forceUpdate()
}
},
props: {
src: {
type: String,
required: true
}
}
});
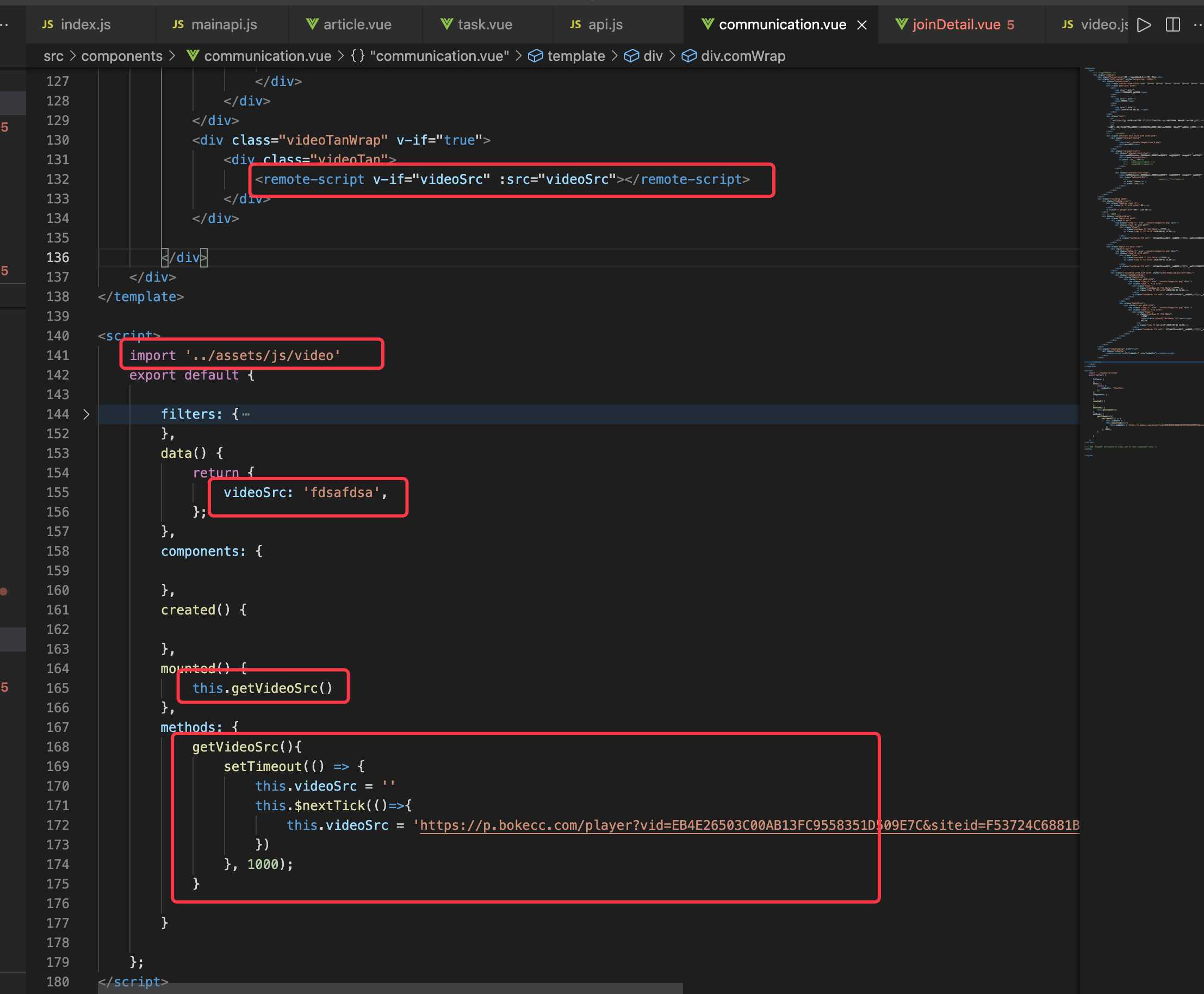
二、vue文件中
1.template中
<remote-script v-if="videoSrc" :src="videoSrc"></remote-script>2.script中
import '../assets/js/video'
export default {
filters: {
// 数字过万保留两位
screenNum(num) {
if(num > 9999){
num = (num/10000).toFixed(2) + 'W'
}
return num
},
},
data() {
return {
videoSrc: 'fdsafdsa',
};
},
components: {
},
created() {
},
mounted() {
this.getVideoSrc()
},
methods: {
getVideoSrc(){
setTimeout(() => {
this.videoSrc = ''
this.$nextTick(()=>{
this.videoSrc = 'https://p.bokecc.com/player?vid=EB4E26503C00AB13FC9558351D509E7C&siteid=F53724C6881B12CA&autoStart=true&width=100%25&height=490&playerid=66F20AA241F03A84&playertype=1'
})
}, 1000);
}
}
};
今天的文章vue动态引入js分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/12924.html