css特效
介绍两种css 特效
1,模糊滤镜
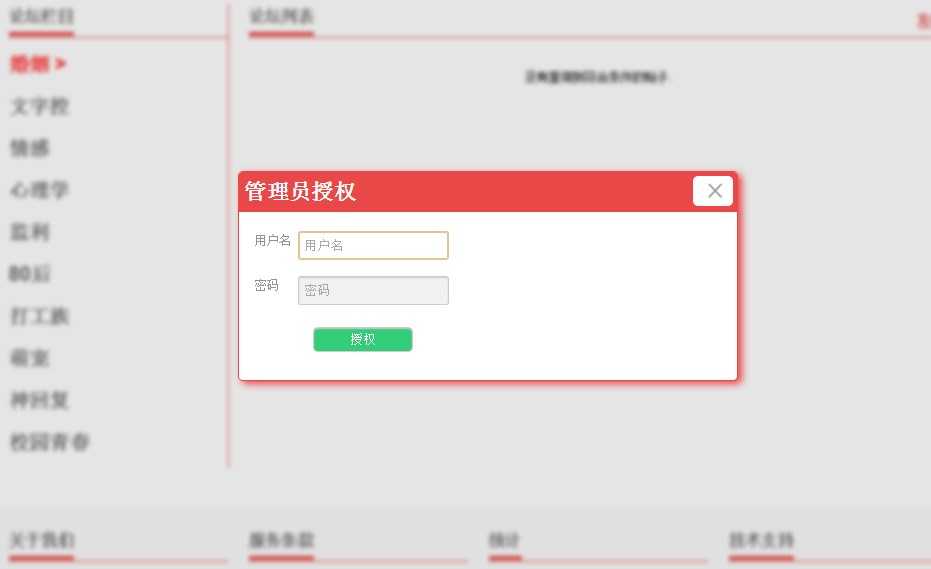
先看效果:
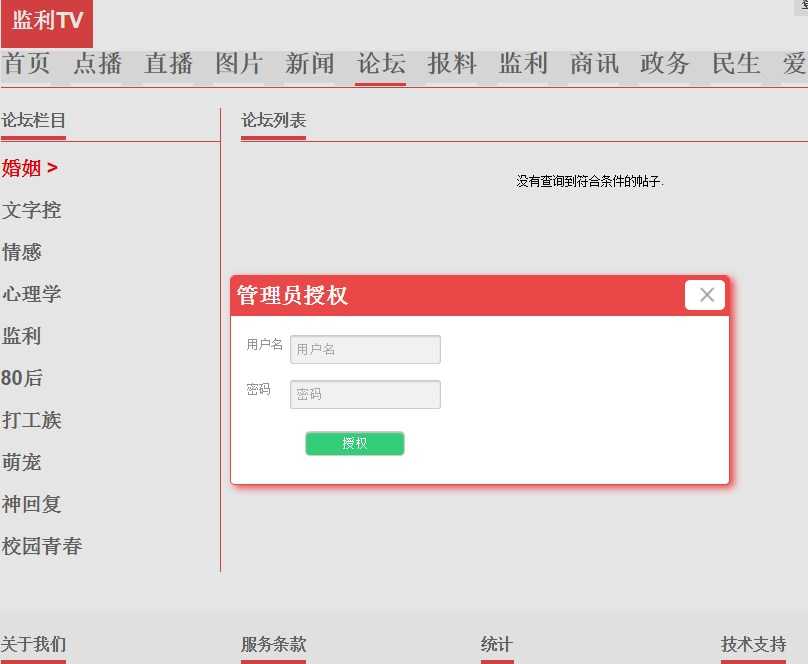
对比一下没有滤镜效果的界面:
通过添加css 类实现:
.ui-modal-mask-blur { -webkit-filter: blur(2px); -moz-filter: blur(2px); -ms-filter: blur(2px); -o-filter: blur(2px); filter: blur(2px); }js代码:
弹出对话框时增加滤镜:
if (arguments.length > 2 && showOverlay) {
$cboxOverlay.height($(document).height());
$("div.controller2").addClass('ui-modal-mask-blur');
$cboxOverlay.show();
}移除”模糊滤镜”:
var hideCboxOverlay = function () {
$cboxOverlay.hide();
var $controller2 = $('div.controller2');
if ($controller2.hasClass('ui-modal-mask-blur')) {
$controller2.removeClass('ui-modal-mask-blur');
}
}2,模糊边框
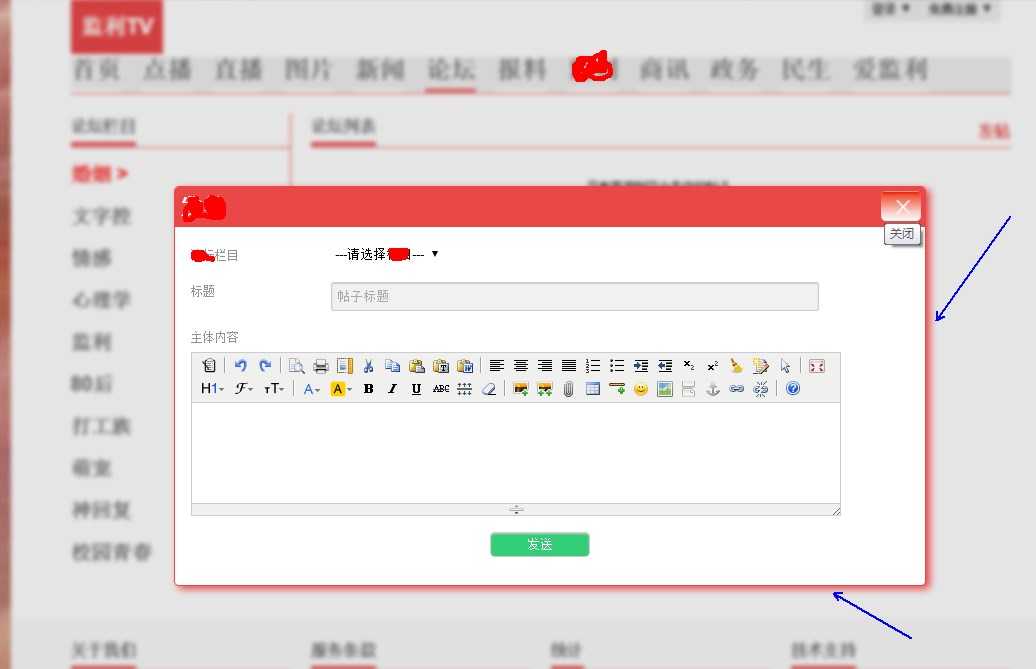
先看效果
css样式:
div.shadow { -ms-filter: "progid:DXImageTransform.Microsoft.Shadow(Strength=10, Direction=143, Color=#EA4748)"; /*IE 8*/ -moz-box-shadow: 4px 3px 10px #EA4748; /*FF 3.5+*/ -webkit-box-shadow: 4px 3px 10px #EA4748; /*Saf3-4, Chrome, iOS 4.0.2-4.2, Android 2.3+*/ box-shadow: 4px 3px 10px #EA4748; /* FF3.5+, Opera 9+, Saf1+, Chrome, IE10 */ filter: progid:DXImageTransform.Microsoft.Shadow(Strength=10, Direction=135, Color=#EA4748); /*IE 5.5-7*/ }最终效果参见:
查看特效
今天的文章css 特效分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/13077.html