vue后台常用模板:
vuejs2.0:渐进式JavaScript框架,易用、灵活、高效,似乎任何规模的应用都适用。
element:基于vuejs2.0的ui组件库。
vue-router:一般单页面应用spa都要用到的前端路由。
vuex:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。
以下是在下收集的四个常用vue后台管理模板:
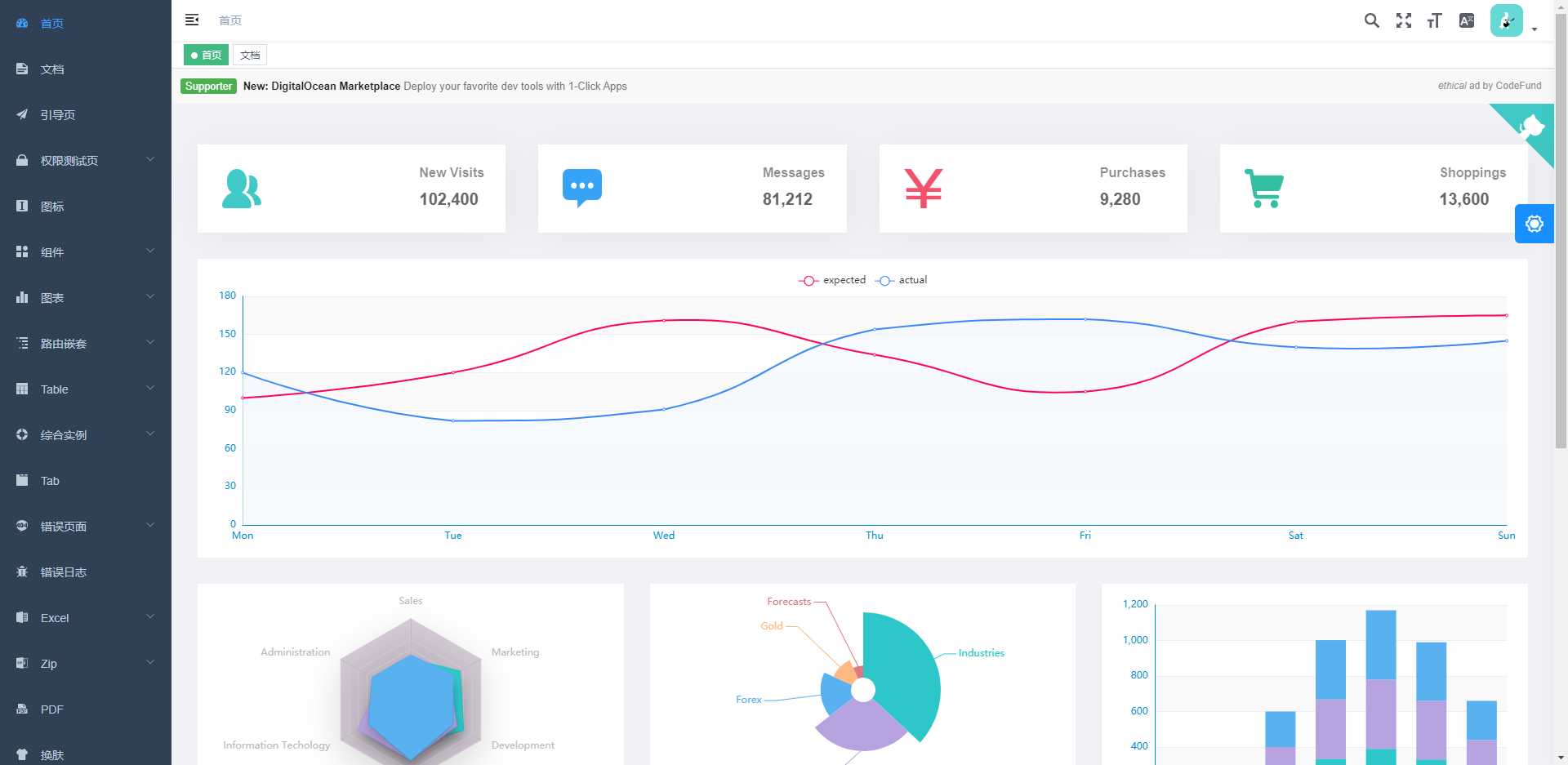
1、vue-element-admin
GitHub地址:https://github.com/PanJiaChen/vue-element-admin
GitHub国际化版本:https://github.com/PanJiaChen/vue-element-admin/tree/i18n
中文线上预览:https://panjiachen.github.io/vue-element-admin/#/dashboard
IE兼容处理方法:参考文章
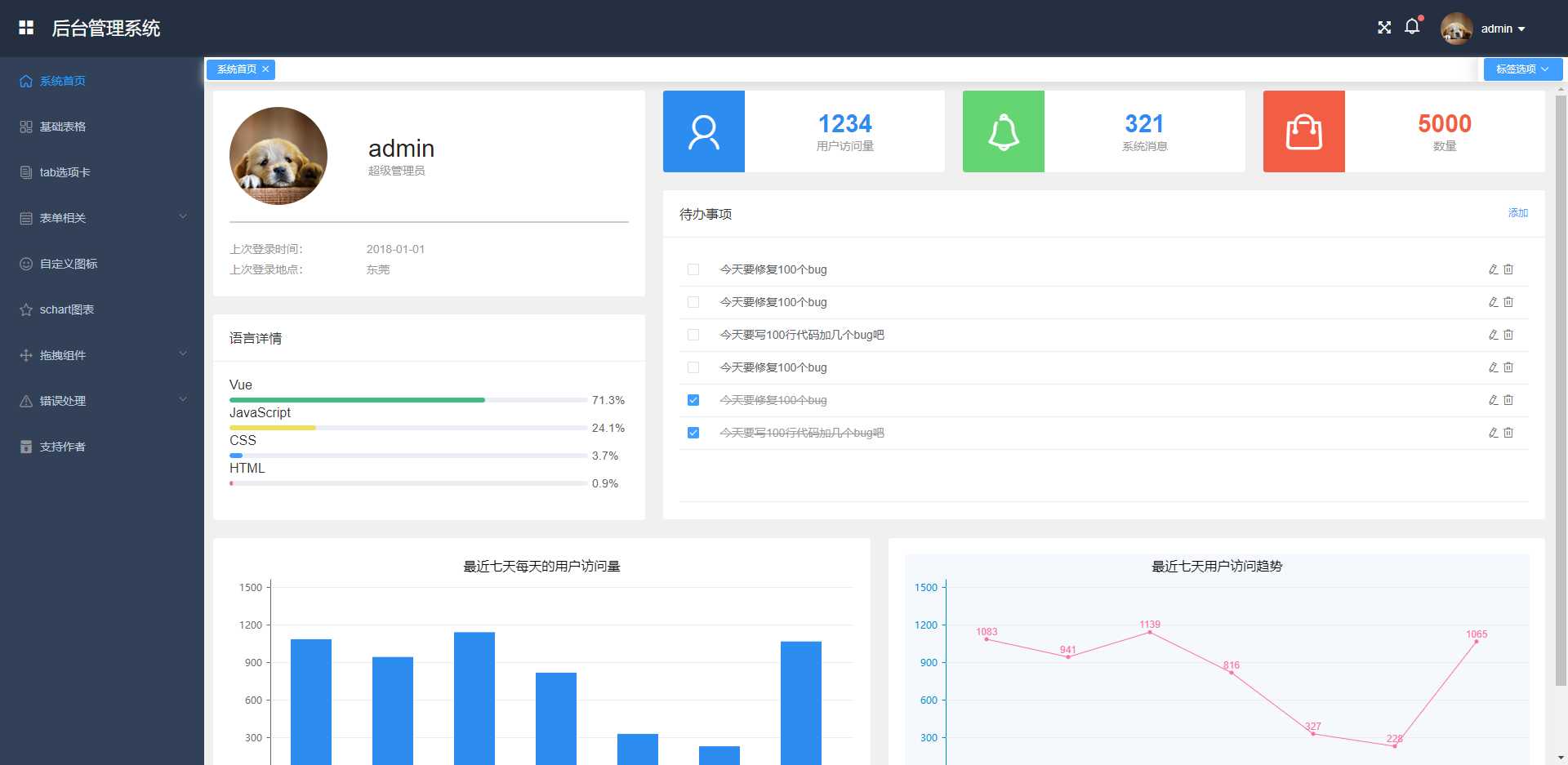
2、vue-manage-system
GitHub地址:https://github.com/lin-xin/vue-manage-system
线上预览: https://lin-xin.gitee.io/example/work/#/login
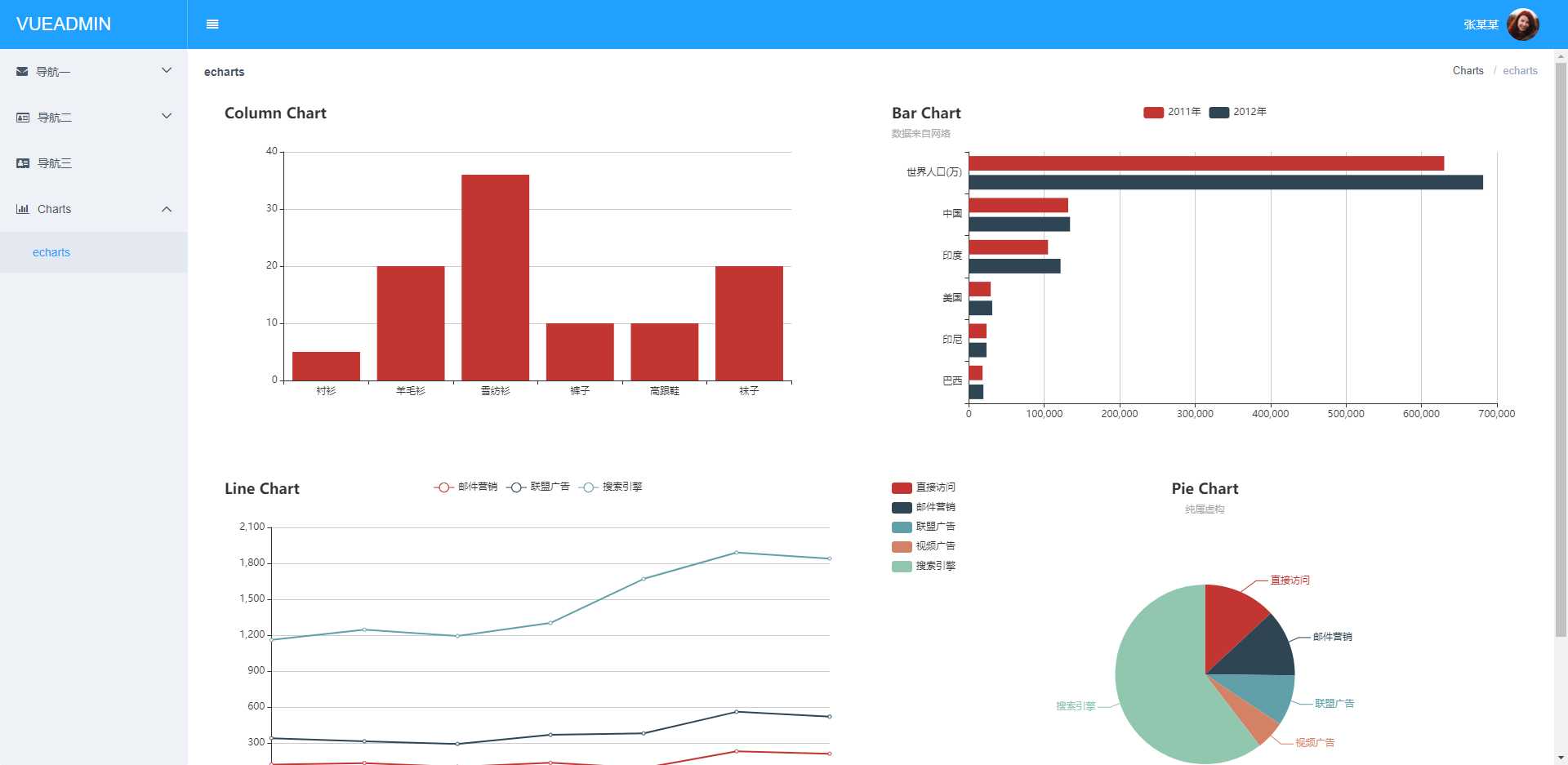
3、vuejs 和 element 搭建的一个后台管理界面
GitHub地址:https://github.com/taylorchen709/vue-admin
线上预览:https://taylorchen709.github.io/vue-admin/#/login
相关技术:vuejs2.0+element+vue-router+vuex
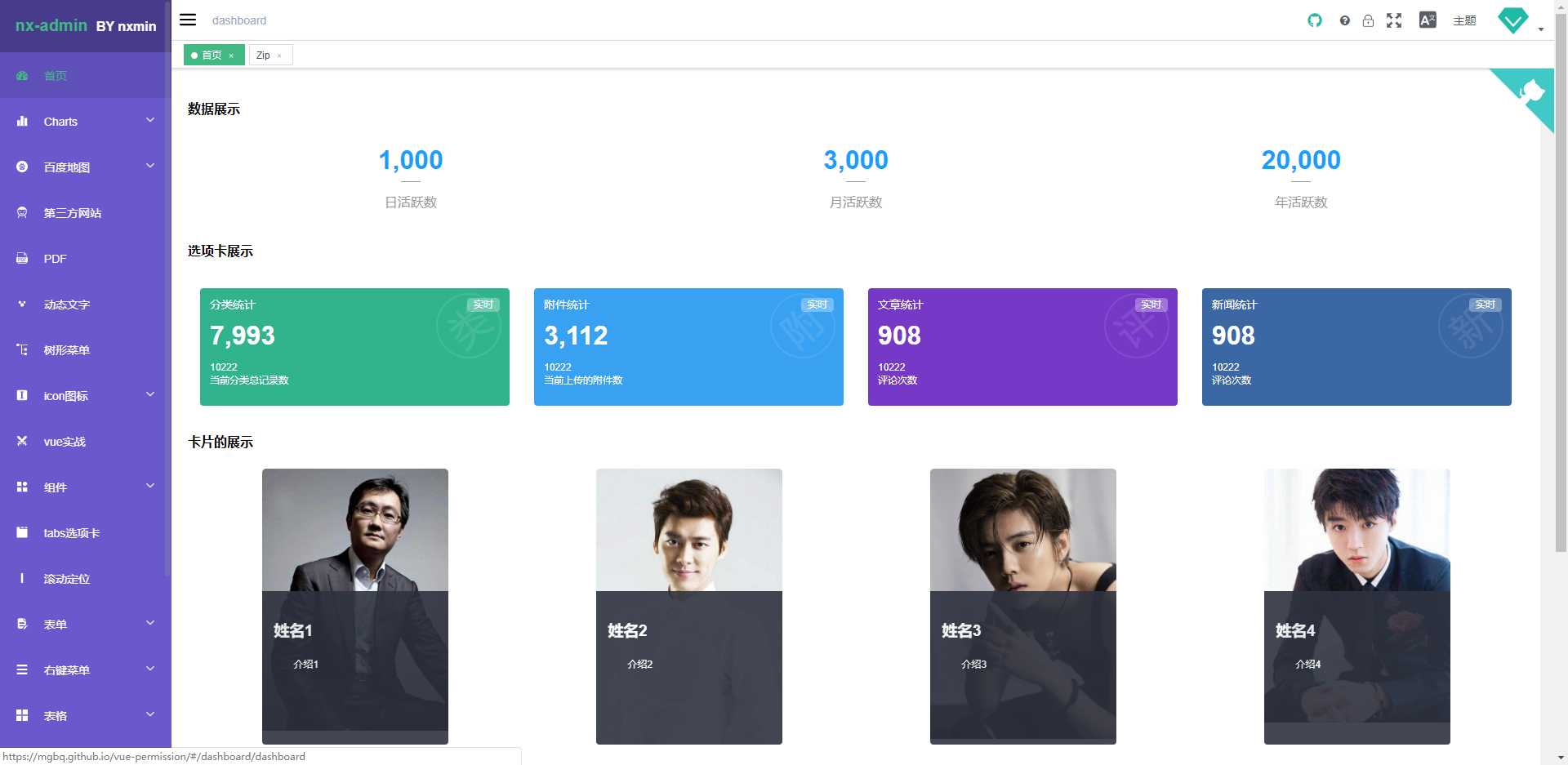
4、基于Vue实现后台系统权限控制
基于Vue.js 2.x系列 + Element UI 的后台系统权限控制
GitHub地址:https://github.com/mgbq/vue-permission
线上预览:https://mgbq.github.io/vue-permission/#/dashboard/dashboard
如何使用可参考博客: https://blog.csdn.net/qq_32340877/article/details/79416344
更多模板:
vue3.0模板查看:vue3.0后台常用模板
有不错的模板,欢迎大家留言,会更新加上
今天的文章【VUE】vue后台常用模板分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/13085.html