上一篇文章 推荐了 3 个 Github 相关的项目,这次继续推荐 3 个项目,严格说是 3 个插件,主要是帮助搜索 Github 项目和在线阅读代码的插件。
1. GitHunt
第一个是帮助搜索在指定时间内 Star 数量增长最多的 Github 项目,项目地址如下:
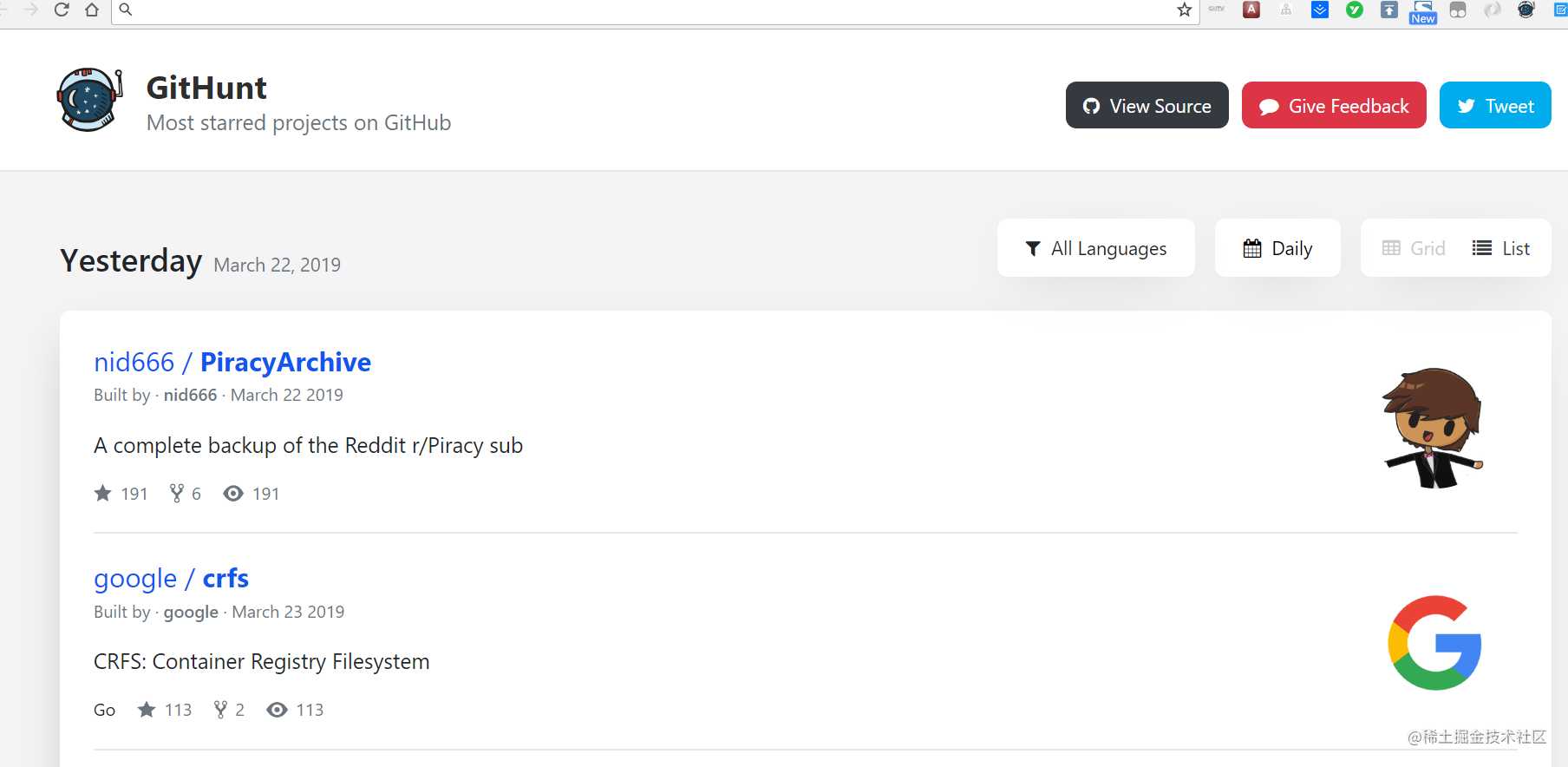
项目如下图所示:

它其实就是类似 Github Trending 的功能,可以指定时间段,展示这段时间内 Star 数量最多的 Github 项目,它可以通过访问下列网站来查看:
也可以作为谷歌浏览器的插件,插件地址:
chrome.google.com/webstore/de…
安装后,其实就是将原本打开新标签页时候的空白页变成如下图所示:

2. octohint
第二个插件可以帮助阅读代码时候,搜索定位同个变量出现的位置,项目地址如下:
下面是使用的一个 demo 展示:

这个插件有以下三个功能:
- 鼠标悬浮:展示当前变量的信息;
- 鼠标左击:高亮当前变量
Ctrl加鼠标左击:跳转到变量的定义位置
但虽然该插件支持所有编程语言,但不是所有编程语言都实现了上述三个功能:
TypeScript, JavaScript, CSS, LESS, SCSS这几种编程语言实现了三个功能;- 其他语言仅支持第二个功能,即选择指定变量后,显示变量出现的所有位置
这里有一篇更详细的介绍文章:
安装方法如下:
- 谷歌浏览器:chrome.google.com/webstore/de…
- Safari:safari-extensions.apple.com/details/?id…
- 火狐:参考 github.com/pd4d10/octo… 或者 developer.mozilla.org/en-US/Add-o…
- Opera:addons.opera.com/en/extensio…
3. OctoLinker
OctoLinker 也是一个浏览器的插件,其作用主要是可以跳转到导入的库代码中,项目地址如下:
使用的 demo 如下所示,对于 include,require 或者 import 的库函数,会跳转到对应的网站或者文件,这取决于是导入项目的另一份代码,还是官方库文件。

该插件目前可以在谷歌、火狐、Opera 三个浏览器上安装,安装链接如下:
- 谷歌:chrome.google.com/webstore/de…
- 火狐:addons.mozilla.org/en-US/firef…
- Opera:addons.opera.com/en/extensio…
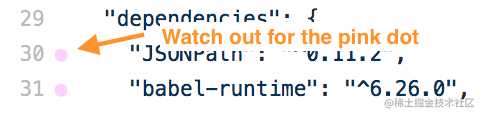
此外,该插件如下图所示,如果在行和代码间出现一个粉色的点,即表示可以实现该插件的功能,将鼠标移动到改行的变量后,鼠标从箭头变为手势即可点击跳转。

小结
今天就简单介绍这三款插件,希望可以帮助你找到一些有趣又实用的 Github 项目,以及帮助在线阅读代码,当然更方便阅读代码的方式还是通过 git clone 将项目克隆下载到本地进行阅读!
另外包括上次介绍的三个 Github 工具,加上本文推荐的三个插件项目地址的获取方式如下:
- 关注公众号“机器学习与计算机视觉”
- 在微信公众号后台留言 『github』
欢迎关注我的微信公众号–机器学习与计算机视觉,或者扫描下方的二维码,大家一起交流,学习和进步!

往期精彩推荐
机器学习系列
- 初学者的机器学习入门实战教程!
- 模型评估、过拟合欠拟合以及超参数调优方法
- 常用机器学习算法汇总比较(完)
- 常用机器学习算法汇总比较(上)
- 机器学习入门系列(2)–如何构建一个完整的机器学习项目(一)
- 特征工程之数据预处理(上)
Github项目 & 资源教程推荐
今天的文章搜索和在线阅读 Github 代码的插件推荐分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/13793.html
