收集日期为2019-02-28,“★”代表当时的该项目在github的star数量
Animate.css
- 56401 ★
- 一个跨浏览器的动效基础库,是许多基础动效的解决方案。从经典的弹跳动效到独特的扭曲动效,一应俱全。
- 文件大小:55.2 kB.
-
Bounce.js
- 5754 ★
- 可以直接在浏览器中进行设计和设置的动画库,带有一个完整的网页构建器,只需添加一个组件,选择预设,然后你就可以得到CSS 代码了
- 和其他的同类工具不同的地方在于,它不仅仅是一个库,而是有这用户可以直接操作的实际功能,它带有一个完整的网页构建器。Bounce.js 是为数不多的可以直接在浏览器中进行设计和设置的动画库之一。
- 文件大小:16 kB.
-
Anime.js
- 21084 ★
- 支持 CSS,DOM,SVG,和JS对象
- 点击Documentation,查看animejs的动效组件说明文档;点击Codepen,进入anime的动效库,查看可编辑的动效演示和示例。
- 将动画加持在LOGO、按钮、图像等各种各样的元素上。它支持各种常见的触发机制,比如点击、悬停、滑动,你可以借助它定义一系列的动画。
- 缺少自定义特效
- 作为Three JS的潜在替代方案
-
Magic Animations
- 5754 ★
- 与Animate.css十分类似,也是一个预定义了一系列动效的CSS库。但与Animate.css的最大区别可能是,它定义的那些动效更炫也更酷一些
- 许多基于CSS3的动画效果,并且带有许多在别的地方根本找不到的自定义样式。这是一个非常大的CSS3代码库合集
- 文件大小:36.5 KB.
-
AniJS
- 3427 ★
- 通过JavaScript控制的动效库
- 号称“无需编码即可提升网页设计的图书馆”,通过 if、on、do、to 等简单的命令更加直观地处理动效还能用来控制前面 Animate.css 来创造动效。
- 文件大小:10.5 kB.
-
CSShake
- 3781 ★
- 元素颤抖效果。一个疯狂摇动的动效库,包括方向(水平、上下),类型(固定、疯狂),强度(强、弱)等等
- 动画效果非常的疯狂、独特,它并不一定适合每个网站。
- 文件大小:78.8 kB.
-
Velocity.js
- 14692 ★
- 一个简单易用、高性能、功能丰富的轻量级JS动画库。它能和 jQuery 完美协作,且不依赖 jQuery。
- 支持原生js,jq,react写法,作为vue粉,失望的是,暂时没有vue相关的插件
- 文件大小:34.8 kB.
-
Mo.js(官网目前访问不了。。)
- 13461 ★
- 非常的庞大,而且它是完全为UI/UX设计而生的动效库。
- Mo.JS 是模块化的,你可以轻松移除不必要的功能,确保体量合理和流畅运行
- 官网不能访问,作者好像不再维护了,让找其他选择。。–作者Tweets
-
Vivus.js
- 10365 ★
- SVG动效库
- 一个轻量级的JavaScript动效库,跟Lazy Line Painter一样,它也是创建SVG路径动画的,里面有各种不同的动画可供选择,以及创建自定义脚本的选项,可以以你喜欢的任何方式绘制SVG。动画类型有延迟、同步和依次绘制三种,还有定时功能
- 没有任何依赖。除了使用SVG之外,Vivus JS还可用于创建漂亮的按钮,也有其他令人惊叹的动画可供使用。
-
Hover.css
- 20544 ★
- 鼠标悬浮效果。提供了大量的Hover效果,包括2D变换,图标变换,背景变换等等。而且几乎可以应用于所有元素,包括链接,按钮,logo,SVG甚至图片等等。
- 文件大小:104.2 kB.
-
Snabbt.js
- 5202 ★
- 只有5k,所以可以被用在移动应用中。而且它也支持链式语法,你可以很方便地写出复杂的动效组合。
- DEMO:cards、Crazy sticks、Periodic table、Laser words
-
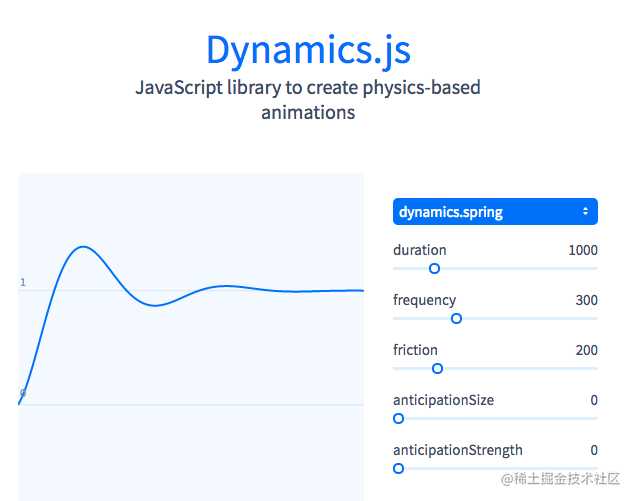
Dynamics.js
- 7034 ★
- 一个JS库,能为你提供9种标准的动效,你可以制定其中的持续时间、频率、预期尺寸和强度等数据,创造出符合物理效果的动效。
-
GSAP(GreenSock JS)
- 7767 ★
- 可能目前最炫酷的免费动画库之一了。它运行于纯粹的 JavaScript 之上,是目前最强健的动画资源库之一。以SVG、画布元素甚至 jQuery 对象良好地协同,诸如 EaselJS 这样的库也可以和 GSAP 联动。一个强大的网页动画库。
-
Popmotion
- 13777 ★
- 一个只有 12KB 的 JavaScript 运动引擎,可以用来实现动画,物理效果和输入跟踪
- 一款用于UI界面的JavaScript动画库,包含了四个强大的开源工具:pose、popmotion、stylefire和framesync
- 一款与Anime JS类似的动画库,可用于创建精彩的浏览器动画。该库还具有指针跟踪,弹簧物理,3D动画等功能,并可用于创建功能型,反应型的动画。
-
scrollreveal.js
- 15499 ★
- 一款特定动画的JavaScript库
- 非常酷炫的进场效果。
- 创建十分酷炫的滚动特效,是一个轻量级的工具(没有任何依赖)
- 适用于DOM节点,多个容器,异步内容,并且支持3D旋转。ScrollReveal JS可能是创建滚动特效最好用的工具,它支持大量的浏览器,只要它们支持CSS Transform和CSS Transition特性。
-
Lazy Line Painter
- 1478 ★
- SVG动效库
- 一个用于SVG路径动画的JQUERY插件,可以使用它轻松创建SVG路径动效。在AI中输出SVG文档,上传到转换器中,它就能帮你将它处理成为动效,生成jQuery 文档。你还可以编辑代码进行微调。
-
It’s Tuesday.
- 371 ★
- “一个古怪的CSS动画库。”,里面的动效都比较“冷淡”
- 借助这个库,你可以有效的控制页面中元素的出现和消失的方式。
- 动画并不是那种炫酷屌炸天的,相反它们是非常微妙的,真正从美学和用户体验的层面提升整个页面的设计。
- 动效大多以流畅和优雅著称
-
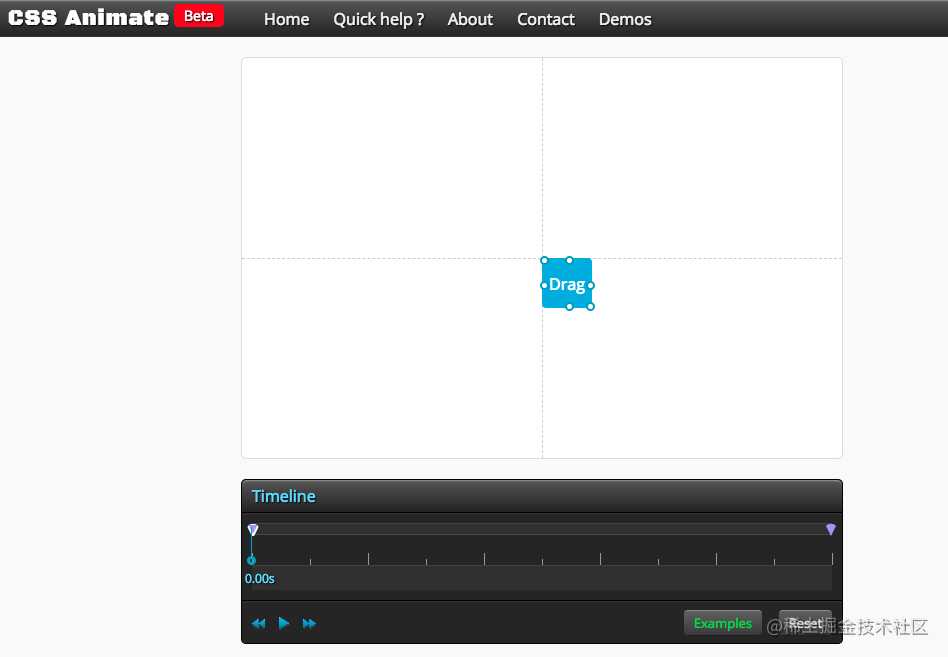
CSS Animate
- (没找到github仓库)
- 能让你设置更多的动效参数,比如你可以同时设置动效起始和终止状态的坐标,大小,以及透明度,能做出更复杂的动效
-
AOS
- 6613 ★
- 更多地依赖于CSS,包含了一系列有滚动事件触发的漂亮的预定义动效。
- 开发人员可以在向下滚动时为页面元素添加动画,然后在向上滚动时恢复之前的动画状态。这个库还附带了许多可由滚动事件触发的预定义事件。
-
CSS3 Animation
- (没找到github仓库)
- 一个非常简单易用的动效工具,你可以在它提供的简单图形界面里,通过拖拽一些进度条来控制你的动效,生成的CSS代码会自动显示在下面的一个文本框里,你可以拷贝粘贴到你的应用中直接使用
-
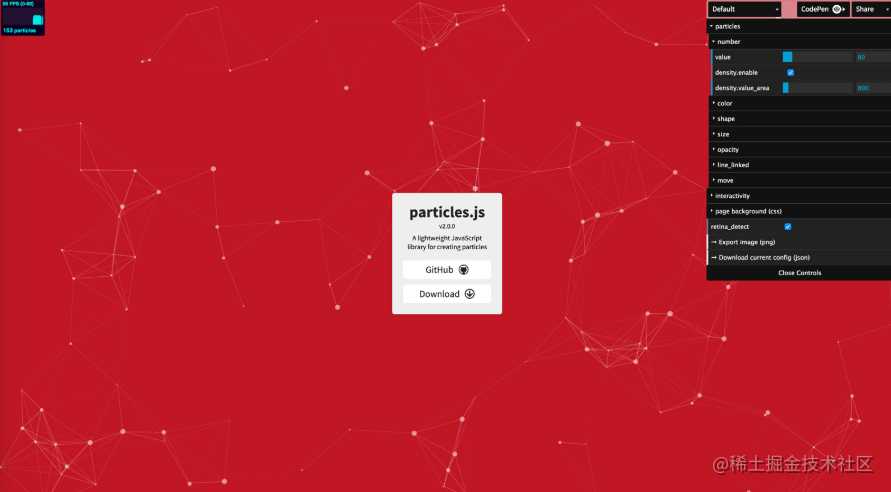
Particles JS
- 15612 ★
- 一款特定动画的JavaScript库,用于创建点和线组成的精彩动画
- 轻量的粒子动效 JS 开源库
- 允许开发人员切换诸如粒子的密度,颜色,不透明度,形状和大小之类的东西。但是,由于它仅适用于粒子背景,因此不适合用来创建其他类型的动画。
-
Three JS
- 42569 ★
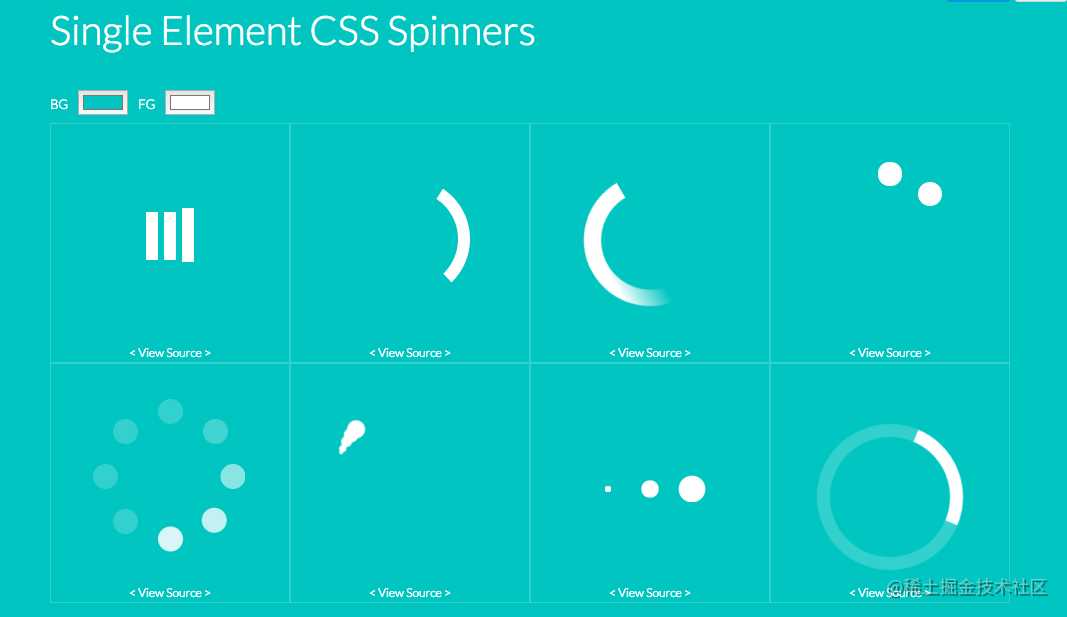
Single Element CSS Spinners
- 5767 ★
- 一组非常漂亮的可用于加载中状态的CSS3动效
-
Odometer
- 6531 ★
- 用来给数字作动效的,比如通过它你可以很好地呈现网站人数的增加,倒计时等与数字相关的动画效果。
-
Wicked CSS
- 189 ★
- 主要是基于CSS代码的,让对象进行旋转、翻转、划入等不同类型的动画效果。
-
Animate Plus
- 5124 ★
- 一个轻量级的动效库,它只有2KB,但是它有着自定义 JavaScript 动画所需的全部基本功能。
- 可以通过npm安装
matter.js
- 7989 ★
- 吊炸天了,接近现实生活中的物理运动、碰撞、惯性动画库。
-
parallax.js
- 13601 ★
- 这个效果也很常见,类似于视觉差效果。
- 官网看起来很不错
-
animatable
- 2450 ★
- 一个属性,两个值,创造无限可能
-
DynCSS
- 486 ★
- 用动态CSS来打造你的网页
- 文件大小:36.5 kB
-
Favico.js
- 8150 ★
- 可以使用视频、标志或图片来设计站点的Favicon
- 文件大小:8.9 kB.
-
Kute.js
- 1605 ★
- 一个纯粹的动效引擎,拥有出色的性能。它可以兼容许多不同的浏览器,包括一些相对传统的浏览器。
-
SVG.js
- 6601 ★
- 为你提供一个更加直观的编辑SVG动效的环境。它足够小巧,语法也简单,并且提供统一的API。
-
Motion UI
- 857 ★
- 借助SASS 来创建有趣的CSS动效。其中包含了一整套预定义的特效,可以运用到不同的HTML组件当中去。除了IE9,其他浏览器都可用。
-
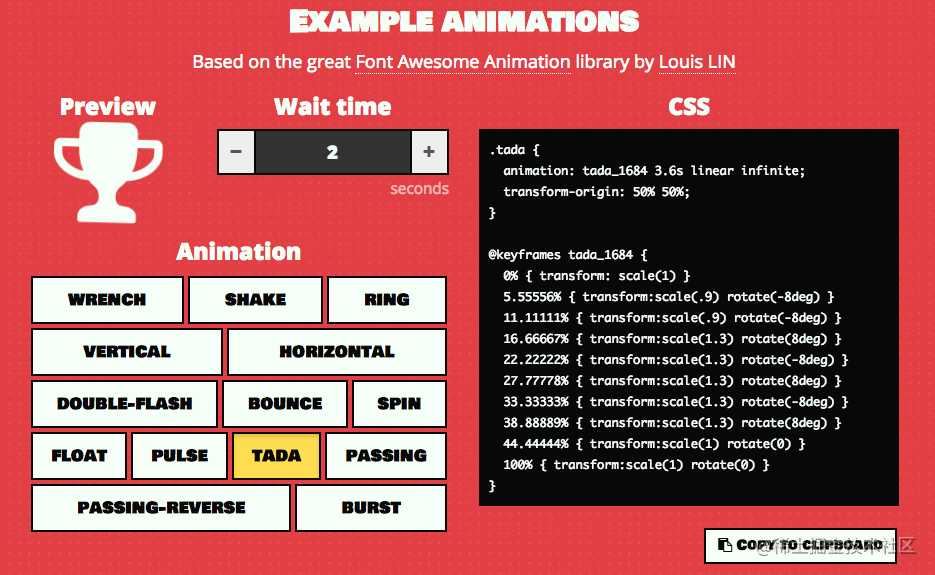
WAIT! ANIMATE
- 179 ★
- 更加轻松自如的方式来创造延时和等待的动效。通过调整控制面板上的参数,你可以创造出更加自然的效果。
-
choreographer.js
- 1693 ★
- 通过自定义参数实现对复杂动效的设计。
-
sequence.js(最后维护时间4年前)
- 3373 ★
- 是一个CSS驱动下的动效框架,用来构建基于步骤的响应式的动效。
shifty(官网感觉已经不维护)
- 940 ★
- 一款性能优异,速度够快且足够灵活的补间动画引擎,它是公认的 GreenSock 替代方案
bonsai.js
- 1965 ★
- 一个用来做高级图形处理的JS库,它有着非常简单易用的API和SVG渲染器。
-
tween.js
- 6137 ★
- 目前最强大的动效补间引擎,其中的参数控制系统足够完善,让你拥有绝佳的动效解决方案。
- 张鑫旭也有自己实现了缓动函数–tween.js
transit
- 7457 ★
- 功能其实并不多,但是它涵盖了完善的2D转3D的动效的功能。
-
rocket
- 140 ★
- 提供的是物体从一个点运动到另外一个点的动效解决方案,包括8个特殊的效果
-
animo.js
- 99 ★
- 一款轻量级的动效处理工具,它还支持额外的插件来实现倒计时、旋转等不同样式的动效
shift.css
- (没找到github仓库)
- 一个用来构建自适应元素动效的框架
saffron
- 227 ★
- 如果你喜欢 mixin 来轻松控制动效,那么Saffron 肯定会让你爱不释手。它是使用Sass来编写,可以更方便地设置参数和变量
-
cssynth
- (没找到github仓库)
- 一个轻量级的固定动效编辑器,让你可以更轻松地设置同步或者延迟效果,然后可以下载相应的CSS或者SCSS代码。
ceaser
- (没找到github仓库)
- 一款经过时间考验的动效工具,能够生成经典的动画效果。
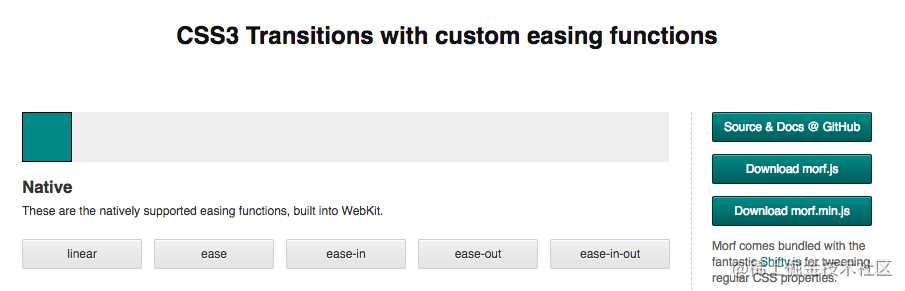
morf.js
- 508 ★
- 超过40种预定义的动效,并且你可以根据自己的需要在它们基础上进行自定义
-
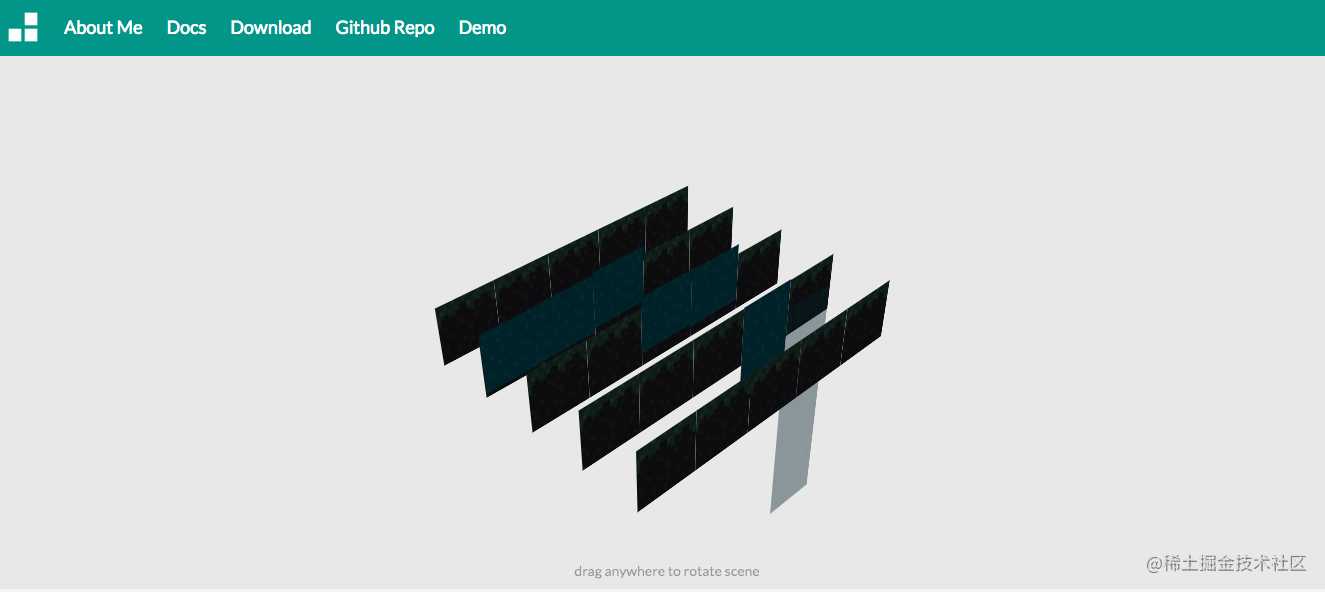
voxel.css
- 3302 ★
- 专门用来3D 渲染的工具,即使你是新手也能够轻松掌握3D CSS样式。
-
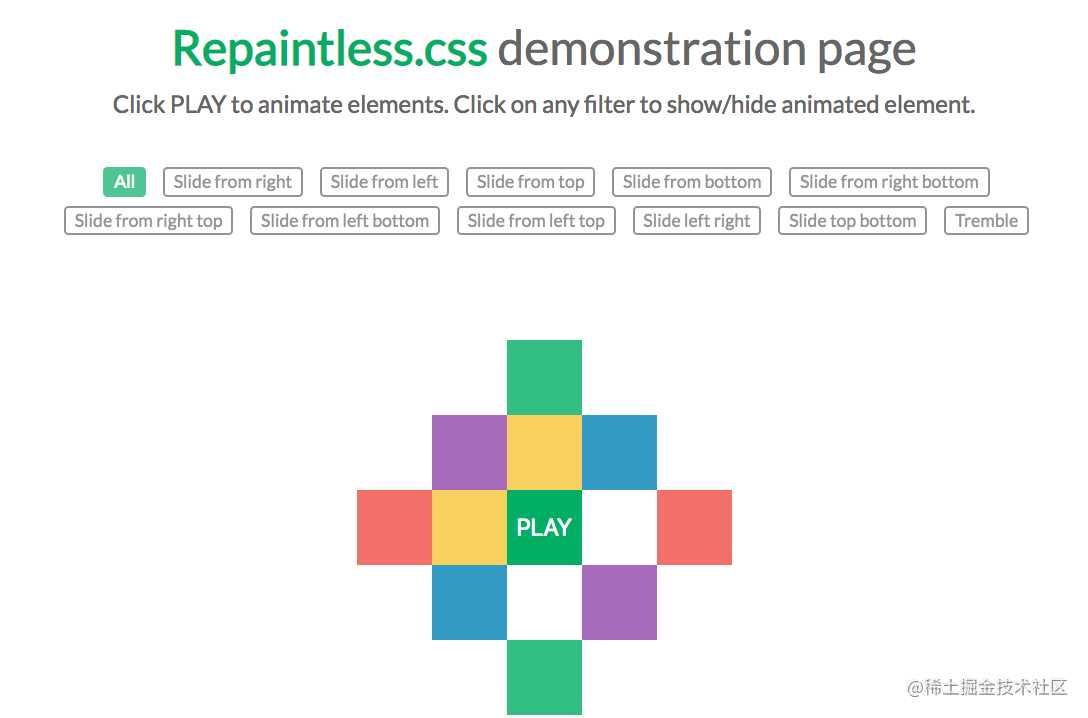
repaintless.css
- 964 ★
- 使用FLIP 技术让动画更加平滑
-
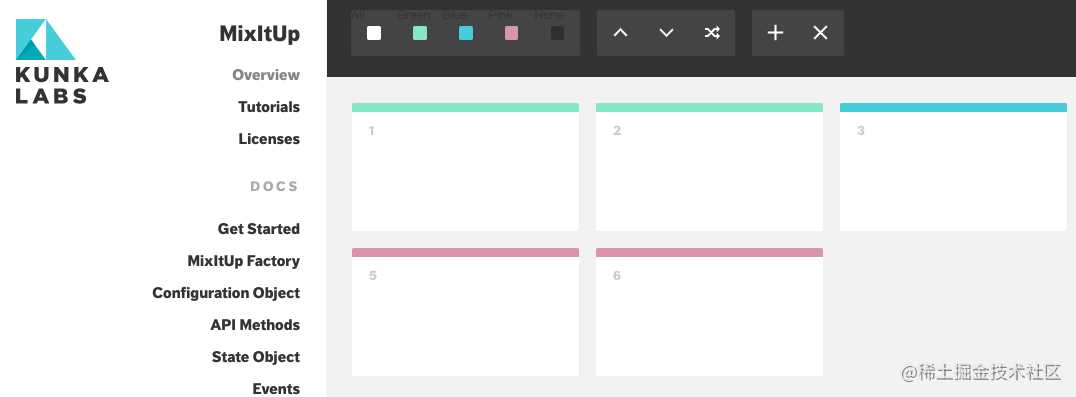
mixitup
- 4173 ★
- 一个非常实用的库,用来创造漂亮的顾虑、排序、插入等界面的动态效果
-
wallop
- 1156 ★
- 一种具有冲击力的方式来展示和隐藏某个UI对象
-
ramjet
- 5246 ★
- 制作从一个元素变化为另外一个元素的动效,它能作用于DOM元素、SVG、静态和动态的图片。
-
jquery drawsvg
- 672 ★
- 基于jQuery 引擎,能够有效地绘制出SVG内的所有路径,制作出戏剧性的动效。
-
animatic.js
- 1412 ★
- 它集成了物理运动规则,引入了CSS转换、3D转换和JS来实现功能。它的主要特色在于帮你减少一次生成多个不同对象所耗费的时间精力。
Move.js
- 4437 ★
- 一个简单的工具,帮你创建缩放、倾斜、移动等常规的动效。
-
eg.js
- (没找到github仓库)
- 一组精心组合搭配的动态元素合集,旨在强化界面中的交互,有8个强大的组件帮你理清基本的任务。
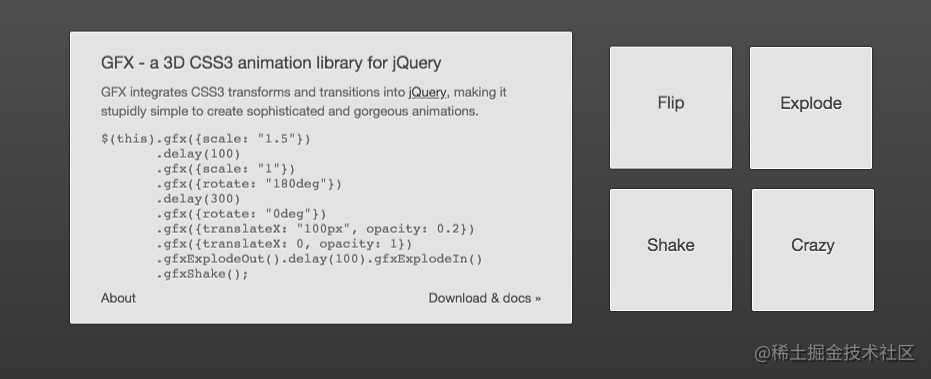
GFX
- 2446 ★
- 一个引人瞩目的3D 动效库,它能以变成的方式来构建CSS3动画。它可以和jQuery 一起使用,输出你所需要的效果。
-
stylie
- 436 ★
- 内置的4个选项卡分辨用来控制关键帧、缓动、导出、HTML
-
iconate.js
- 1927 ★
- 能够让你的转场动效更加富有生命力,产生更加愉悦的效果。它可以同Font Awesome 联动,还能同 Glyphicons 甚至你的自制图标搭配起来使用。
-
animatemate
- 1277 ★
- 一款运用于Sketch 的小型动效生成和导出工具,它并不花哨,能够帮你掌控关键帧、添加缓动功能,控制序列,等等。
-
CAAT(Canvas Advanced Animation Toolkit)(比较陈旧了)
- 736 ★
- 一款同JS协同的优秀框架,集合了场景、渲染技术、剪辑蒙板和标准行为包等组件。
Granim.js
- 4166 ★
- 一款小型的JS库,通过生成渐变的动效来帮你创造有趣的视觉效果。
-
animista
- (没找到github仓库)
- 一系列常规与非常规的预定义的CSS动效,你可以在其中测试各种动效的效果,并且根据需求调整其中的参数。
obnoxious.css
- 377 ★
- 涵盖了5种基于CSS的动效,能够让特定的元素摇摆,扭曲,放大,频闪,也能让字体字重自动变化。
-
animatelo
- 415 ★
- 包含了从强大的 Animate.css 借来的大量的醒目的动态效果,而实现方式则比后者更加便捷。
-
foxholder
- 96 ★
- 一组包含15款漂亮的动效的合集,这些动效主要用来改善用户和表单交互的体验。每种动效的效果各不相同,有的能够增加边框亮度,有的能够强化视觉线索,等等。
rhythm.js
- 3482 ★
- 能够为你带来有趣的迪斯科风的动效,它能够营造出类似舞蹈的视觉效果。
-
colorido.js
- 7 ★
- Colorido.js 和 Granim.js 非常相似,这款基于JS的插件被创造出来操控色彩相关的素材的。它能够动态地控制色调和不透明度的,不论是背景、文本、线条还是段落都在它的控制范畴以内。
barba.js
- 6802 ★
- 利用PJAX(基于Ajax 技术)来减轻用户在动效刷新时候的错位感,让容器在悄无声息之间切换。
-
scrollanim
- 1464 ★
- 更简单,也更容易控制。支持CSS3, 但是同样也允许使用 JavaScript API 来添加动效。
scrolltrigger
- 2174 ★
- 用来构建横向滚动的网站页面的。它允许使用相当简单的语法在X轴上构建漂亮的CSS3动画效果。
-
force.js
- 522 ★
- 没有其他动效工具中繁复多样的选项,它只包含一些基本的、实用的动效设置选项,帮你创造微妙的动效。
rellax
- 3769 ★
- 为了漂亮的视差滚动而生的,它是一个轻量级的 Vanilla JavaScript 库,可以帮你的界面添加有趣的3D效果。
-
tilt.js
- 2405 ★
- 能够产生令人着迷的倾斜视差效果,相当于是在2D的界面中模拟出3D的倾斜效果。
-
transform-when
- 139 ★
- 如果你想通过网页来讲述故事,Transform-when 是一个非常不错的解决方案,它主要帮你控制时间和滚动位置两个因素,帮你精确控制用户浏览故事过程中的每一个动效的体验。
-
curve.js
- 1040 ★
- 赋予线条以生命,让它们像波浪一样旋转,“跳舞”。
-
animator.js
- 67 ★
- 一款灵活、高效、轻量级的动效控制工具,能够管理关键帧和各种不同CSS动效的效果,最关键的是它是完全免费的。
cel-animation
- 139 ★
- 一款 SASS mixin,可以控制关键字,也能设置动态SVG和任何HTML 元素
scrollissimo
- 119 ★
- 是和 Greensock 联动的动效设计工具,可以创建出随着用户滚动时随之运动的动态对象。
jqclouds
- 48 ★
- 一个非常简单的动效插件,能在生成移动的云朵,用来填充页面。当然,你也可以将云替换成其他的东西。
color animation
- 27 ★
- 这个动效是用来生成动态色彩改变的工具,作用的对象可以是背景图片、边框、文本等元素,实际上只要是带有色彩属性的元素,它都能控制。
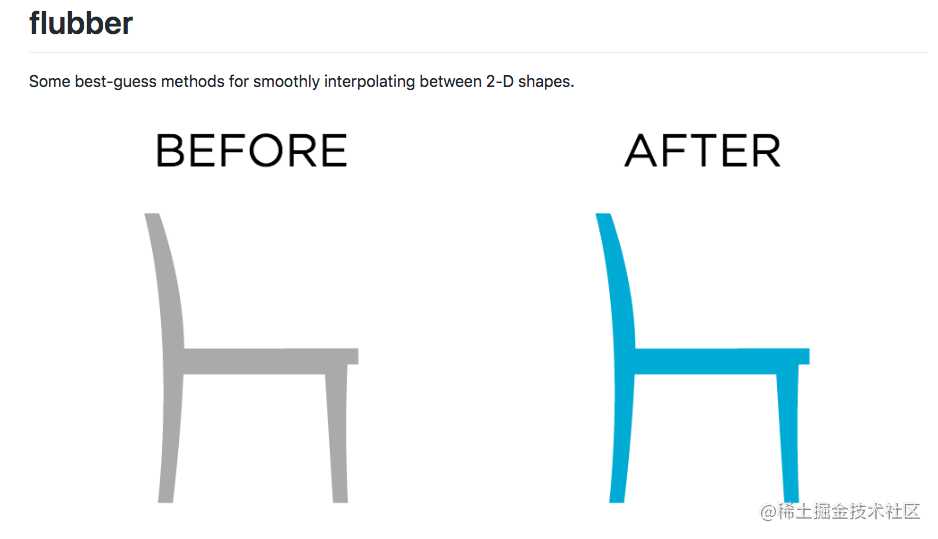
flubber
- 4818 ★
- 如果你想让一个对象转变为另外一个对象的过程更加顺滑,那么你一定不要错过 Flubber 这个工具。不过它的缺陷在于,只能作用于2D的元素。
-
3D LINES ANIMATION WITH THREE.JS
- 231 ★
- 相比于上面功能完备的粒子动效工具,这只是一个小脚本,帮你的背景添加漂亮的粒子特效而已。可控的参数包括色彩、线条和不透明度。
-
Snap.svg
- 11797 ★
- 适用于现代网络的JavaScript SVG库。
- 张鑫旭关于snap.svg的demo教程
-
Pixi.js
- 一个快速的轻量级2D动画渲染引擎。
- 主要使用webgl技术,能帮助展示、驱动和管理富有交互性的图形、制作游戏。
- 使用Javascript以及其他HTML5技术,结合PixiJS引擎,可以创建出丰富的交互式图形,跨平台的应用程序和游戏。
- 文件大小:55.2 kB.
-
PACE.js
- 网页自动加载进度条插件
-
WOW.js
- 8760 ★
- 一款帮助你实现滚动页面时触发 CSS 动画效果的插件
-
Egret
- 游戏引擎,一整套游戏开发的“游戏解决方案”。
- 较重
Unity
- 游戏引擎。
Cocos
- 游戏引擎。
如何选取合适的动画技术
动效库太多,不知道用什么方案去实现前端动画更合适,可以参考这一篇文章《如何选取合适的前端动效方案?》
参考
- 《2018年值得关注的10大JavaScript动画库》-2018-08-01
- 《让你的网页动起来!必须让前端知道的10个网页动效库》-2018-06-20
- 《10个值得前端收藏的CSS3动效库(工具)》-2016-11-21
- 《前端福利!10个免费好用功能强大的网页动画效果库》-2018-01-24
- 《推荐三两款前端动画库,anitmate.css, velocity-animate, anime,》-2017-04-30
- 《WEB前端动画库汇总篇(应有尽有)》-2017-11-10
- 《2016年九大前端必备动画库》-2016-05-05
- 《要做动效?这75款动效工具让你无所不能(上)》-2017-08-08
- 《要做动效?这75款动效工具让你无所不能(下)》-2017-08-09
今天的文章可能是最全的前端动效库汇总分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/13798.html