
前端源码地址: github.com/CB-ysx/mybl…
博客接口源码: github.com/CB-ysx/mybl…
博客在线地址: codebear.cn
前言
该博客于2018年7月开始开发,8月完成并上线第一个版本,至今处于优化+添加新功能…
为何搭建个人博客
一直想搭建自己的个人博客,写博客可以记录我的学习笔记、总结经验、分享技术等等。尝试过csdn、博客园、hexo写博客,但作为一名程序猿,还是想拥有属于自己的个人博客!
为何使用vue+php搭建博客
- 最初接触vue是今年年初的时候,我的毕业设计是做一个二手车销售网站(呃(⊙o⊙)…一开始看到这题目我是拒绝的,因为我想做android,没办法,老师不给换题目)。这个时候我的前端知识还处于html+css+单纯js或jq实现的阶段,慢慢在网上了解到vue,了解到vue
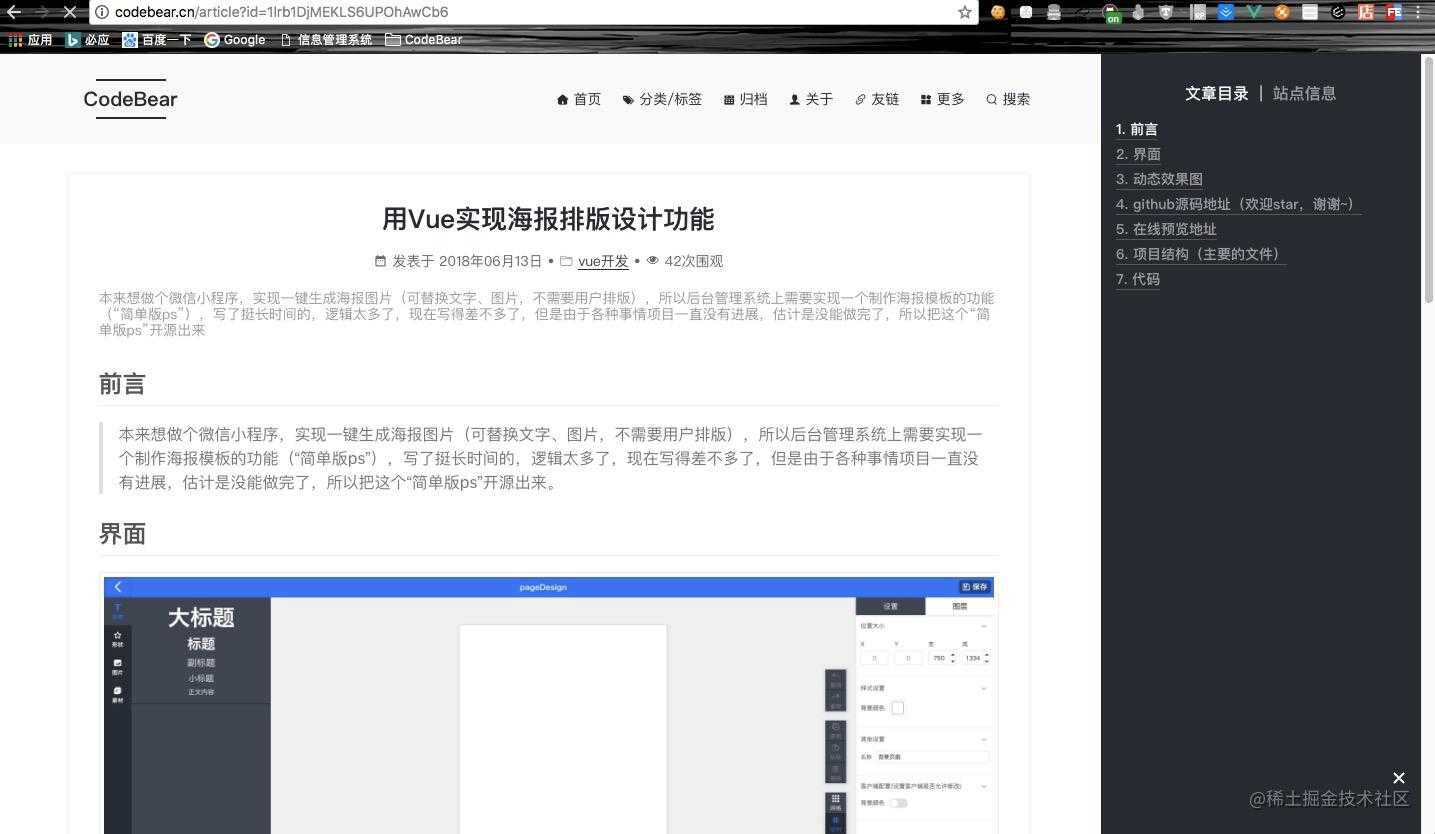
提供了响应式 (Reactive) 和组件化 (Composable) 的视图组件,这正是我喜欢的,所以就用vue写毕业设计,之后就一发不可收拾,接连写了(用Vue实现海报排版设计功能)、视频播放网站。这次就决定用vue写个个人博客。 - 记得两三年接触的php,当时是跟朋友一起做项目,用的thinkphp(不过当初我做的是前端,php就了解一下),之后就一直做android,也是因为我的毕业设计,才开始重新使用php,选择了最容易上手的ci框架,边学边做毕业设计,也慢慢封装了一个方便使用的项目(基本只需写controller和model,配置router、数据库就行),所以这次博客也就选择这个来开发,速度快些。
使用的服务器、技术栈、库
项目放在我的阿里云ECS(学生机)上,图片上传到七牛
- php(ci框架)
- vue
- vue-router
- vuex-router-sync
- vuex
- web-storage-cache
- element-ui
- axios(网络请求)
- cropperjs(图片裁剪,后台管理系统中使用)
- highlight.js(代码高亮)
- marked(markdown文本转html)
- mavon-editor(markdown编辑器)
- moment(日期处理)
- photoswipe(查看大图)
博客界面主题
参考hexo的next主题,根据自己的喜好和审美观稍作修改。
实现
效果图
由于gif压缩比较模糊,可移步到博客直接浏览codebear.cn
php写博客接口
-
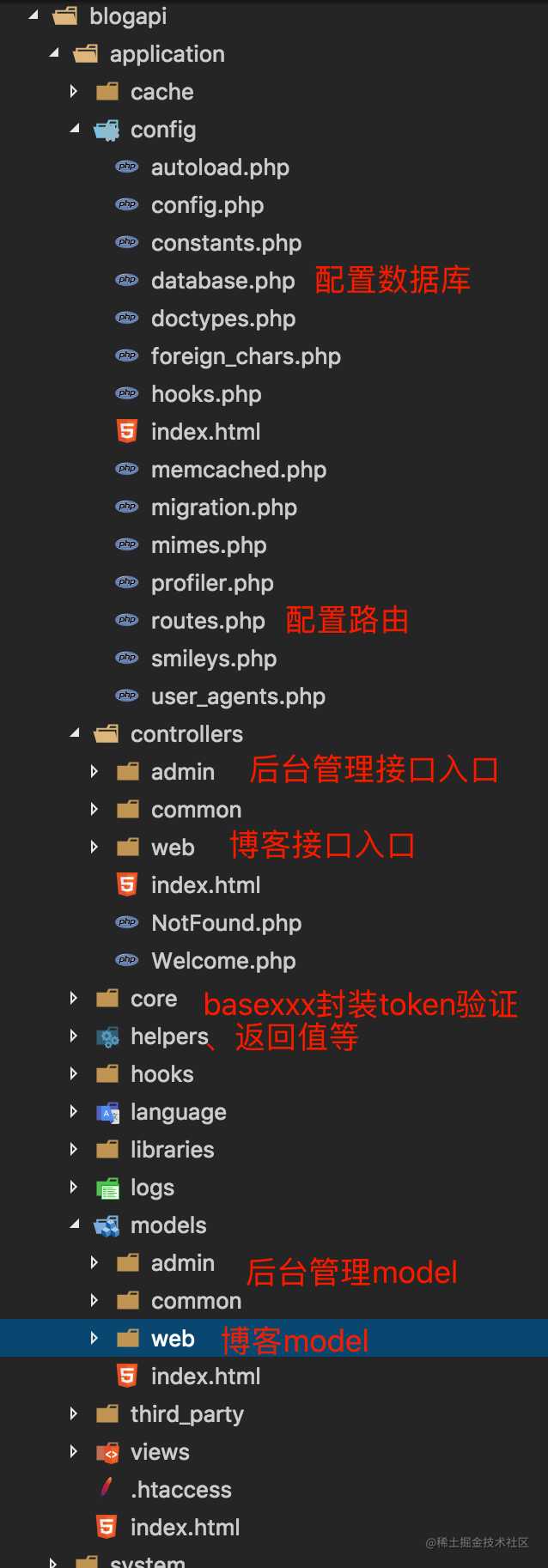
项目结构

-
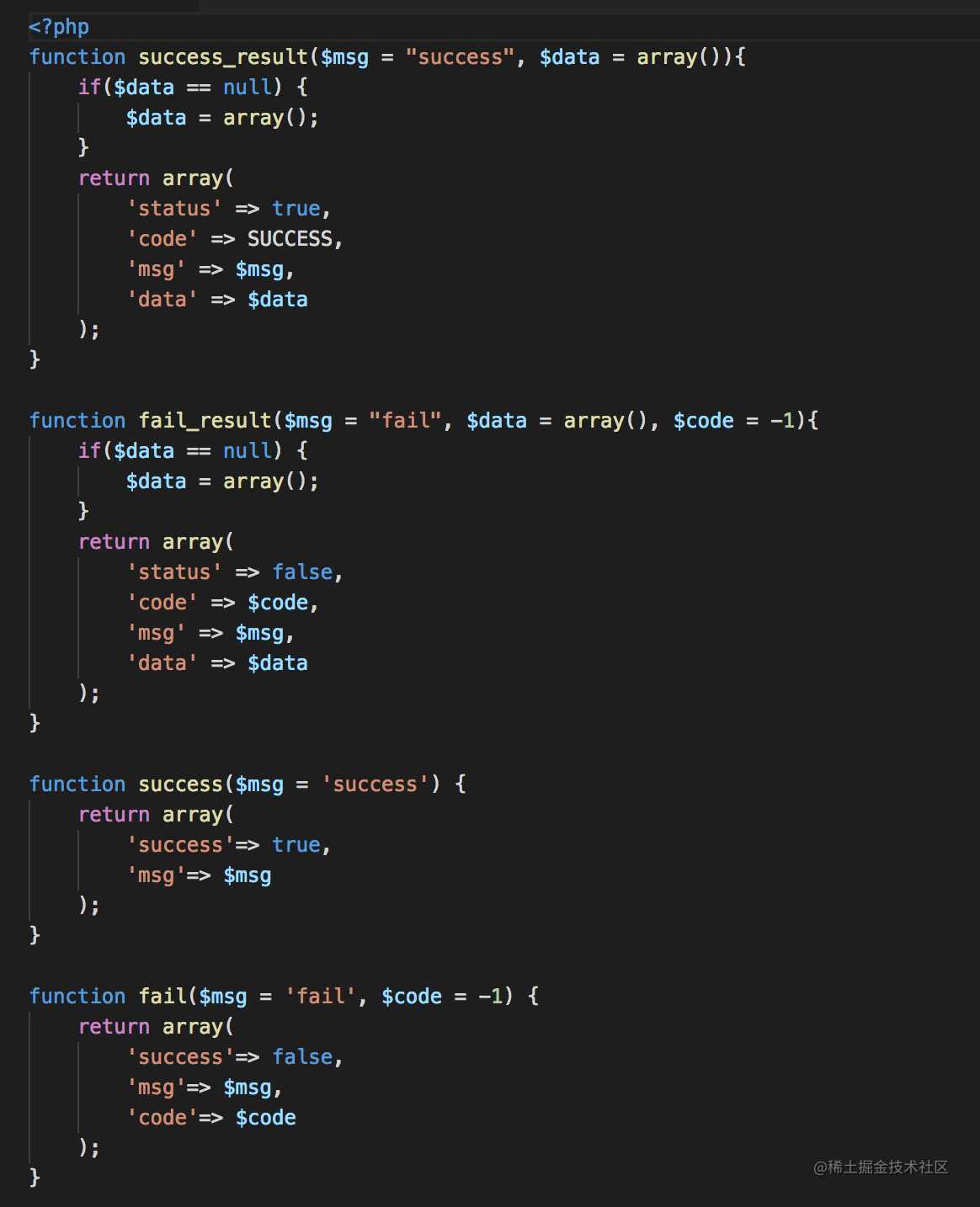
返回值helper

其中
success_result、fail_result这两个方法是接口返回的json结构,
success、fail这两个方法是model返回给controller的json结构,这样封装统一返回接口,比较好管理。
-
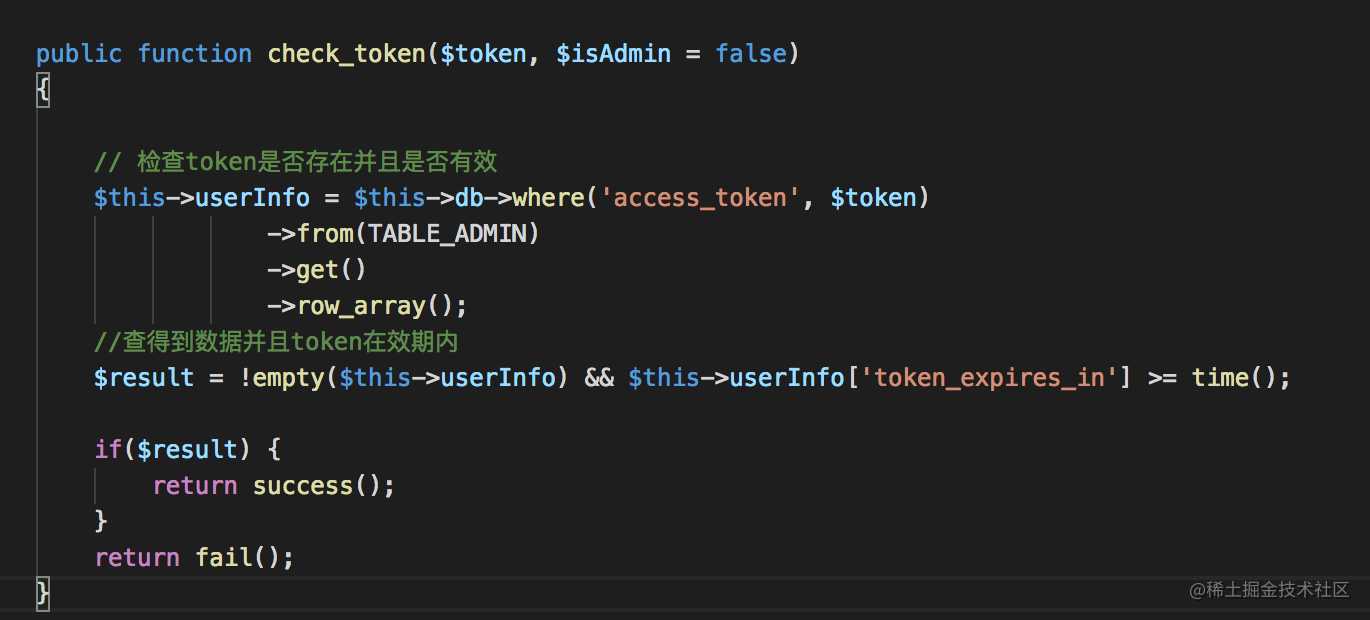
后台管理权限检查
这里我使用了token作为权限认证,每次登陆都会重新生成一个新的token以及更新有效期,保存进数据库。 在Common_model中实现token检查:

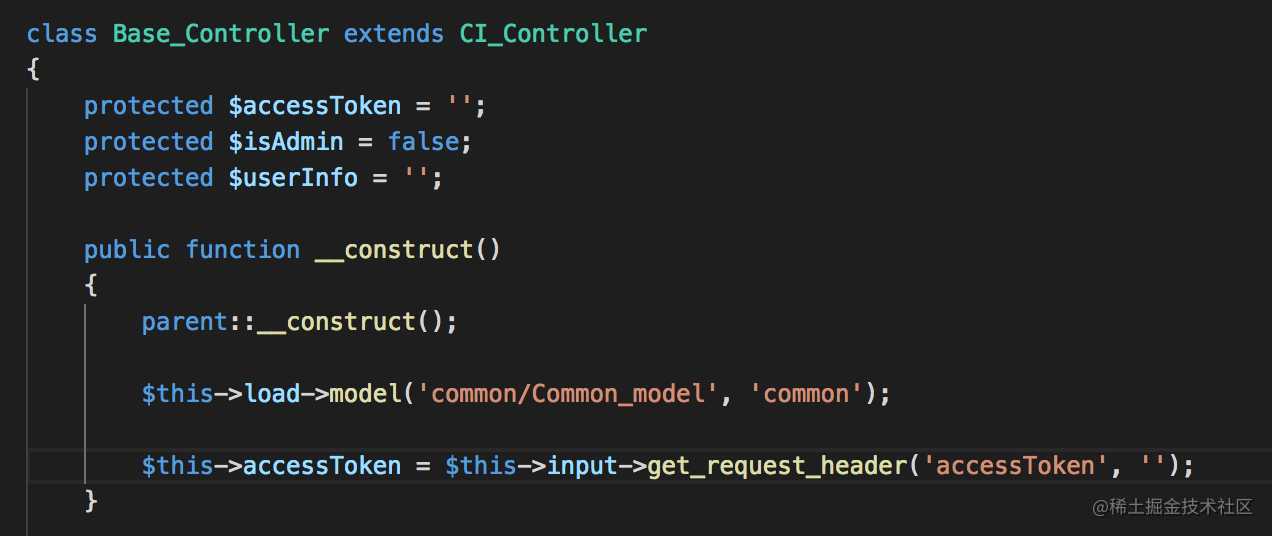
在Base_Controller中加载Common_model并获取客户端传来的accessToken:

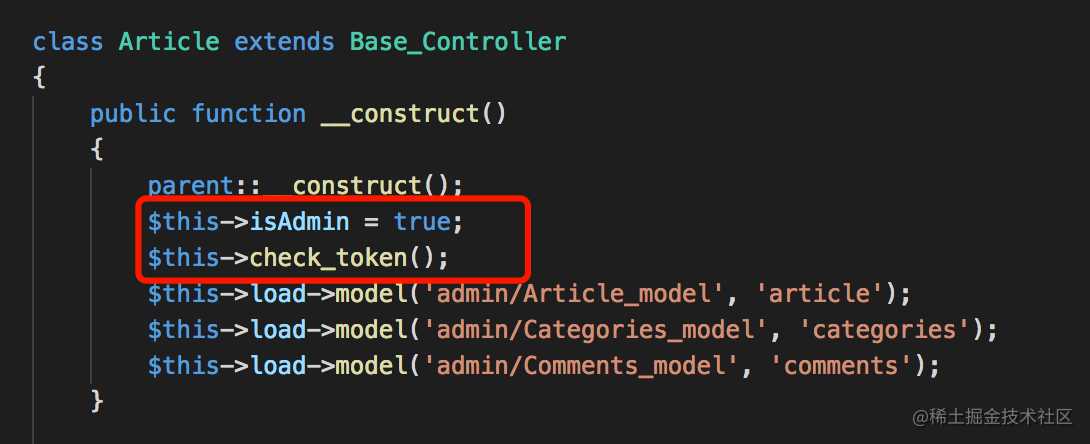
其他所有controller都继承Base_controller,在需要权限验证的controller构造方法里调用权限检查:

博客
后台管理系统与博客写在同一个项目里,使用vue-cli脚手架的项目,自己再改造一下。因为首屏加载慢问题,一些库(vue、element-ui等在非dev模式下改成由cdn加载)。
博客: 首页(最新文章列表)、分类/标签、归档、关于、友链、文章、文章列表、个人简历、搜索
后台管理系统: 首页(数据统计显示)、文章管理(发布、编辑、删除、预览等)、评论管理(回复、删除)、分类/标签管理(添加、删除、编辑)、网站配置(关于、简历、头像等)
一些共用组件: 评论模块(表情实现参考jquery 表情输入框,可存数据库)、markdown文章显示模块(使用marked解析(发布的时候解析成html存进数据库的)、highlight.js处理代码高亮、photoswipe实现大图预览)、图片裁剪上传(el-upload+cropperjs)、文章目录(根据html自动生成)
-
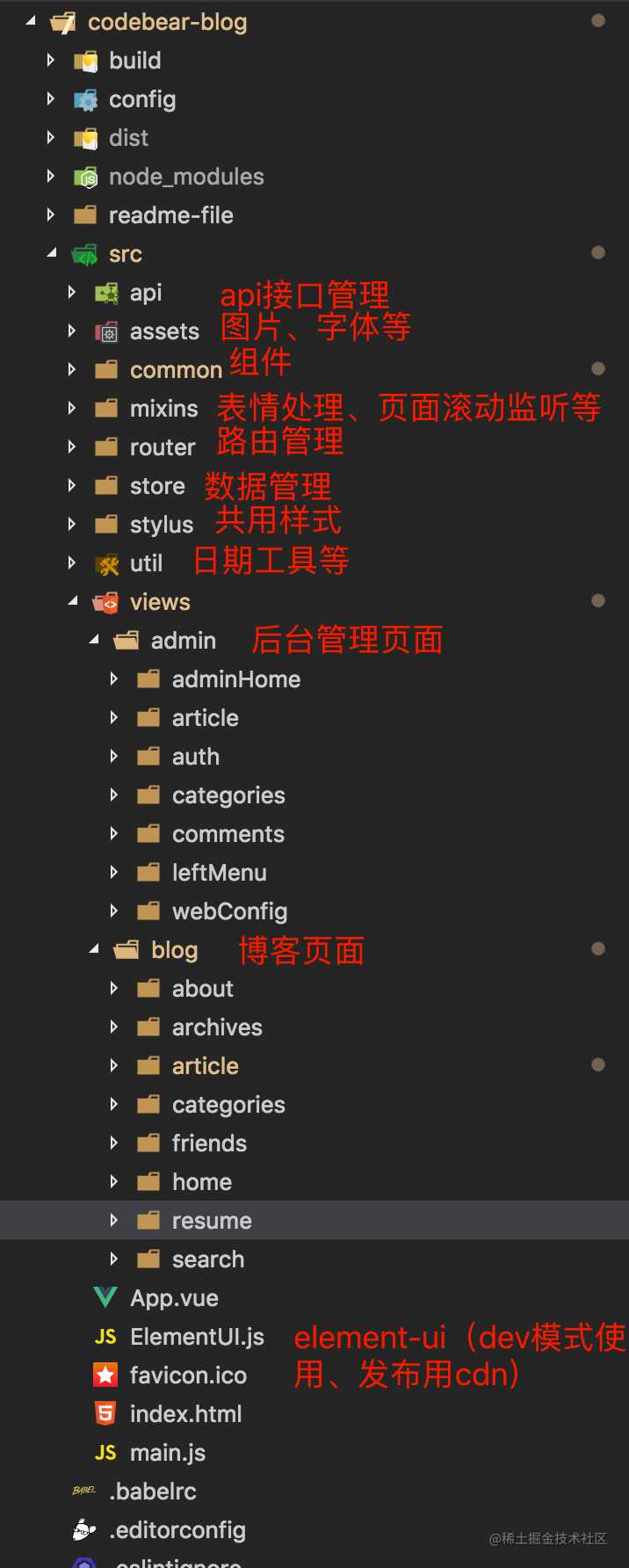
项目结构

-
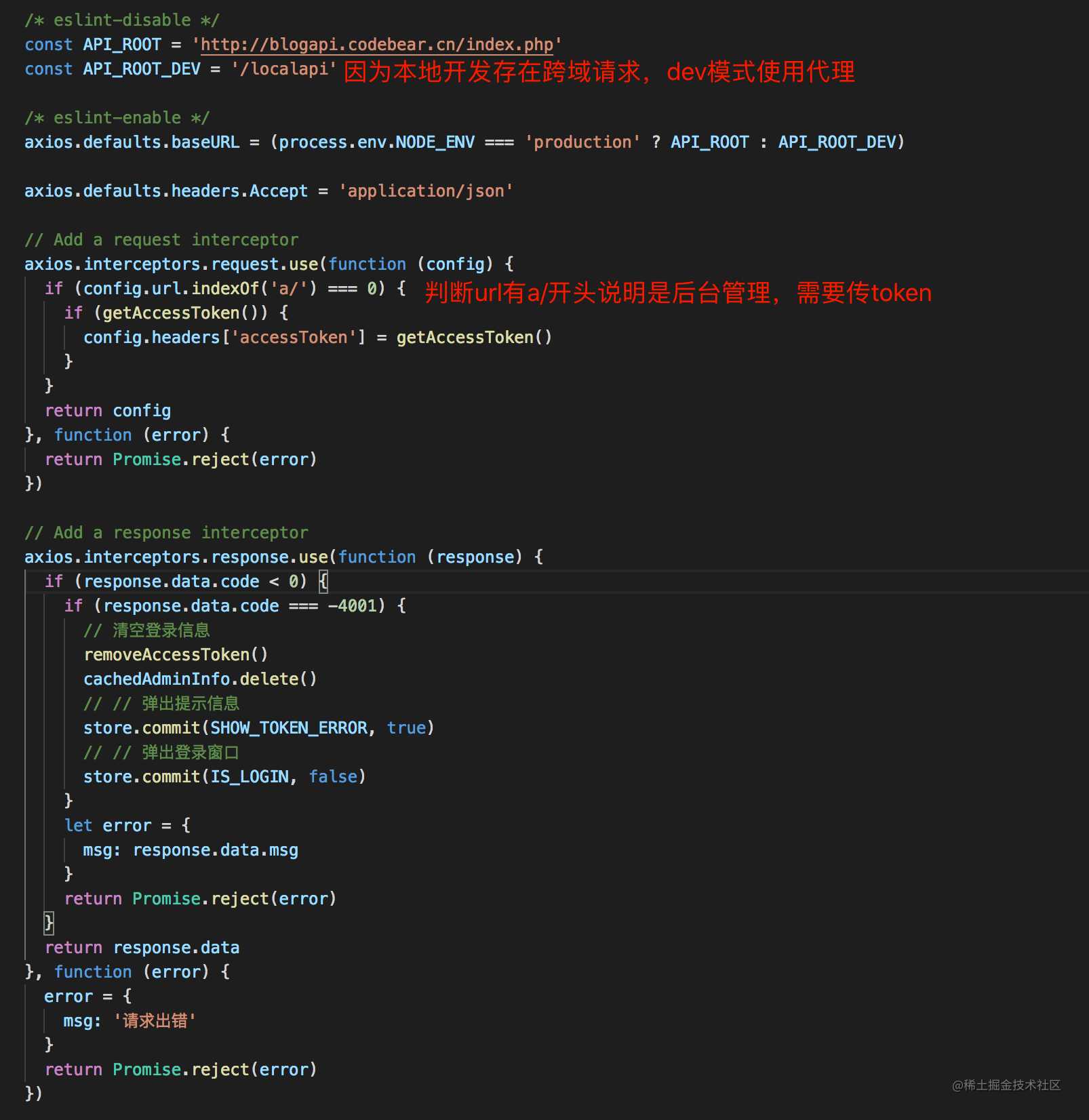
axios封装统一处理

总结
写这个博客系统初版用了大概一个月时间,现在陆陆续续在优化以及添加新功能~学到了cdn加载、图片dataUrl转blob、动画效果、pc移动自适应等知识。每一次做项目都是在不断学习,不断进步~
前端源码地址: github.com/CB-ysx/mybl…
博客接口源码: github.com/CB-ysx/mybl…
博客在线地址: codebear.cn
今天的文章全栈开发–vue.js+php开发个人博客系统分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/13900.html