微信授权
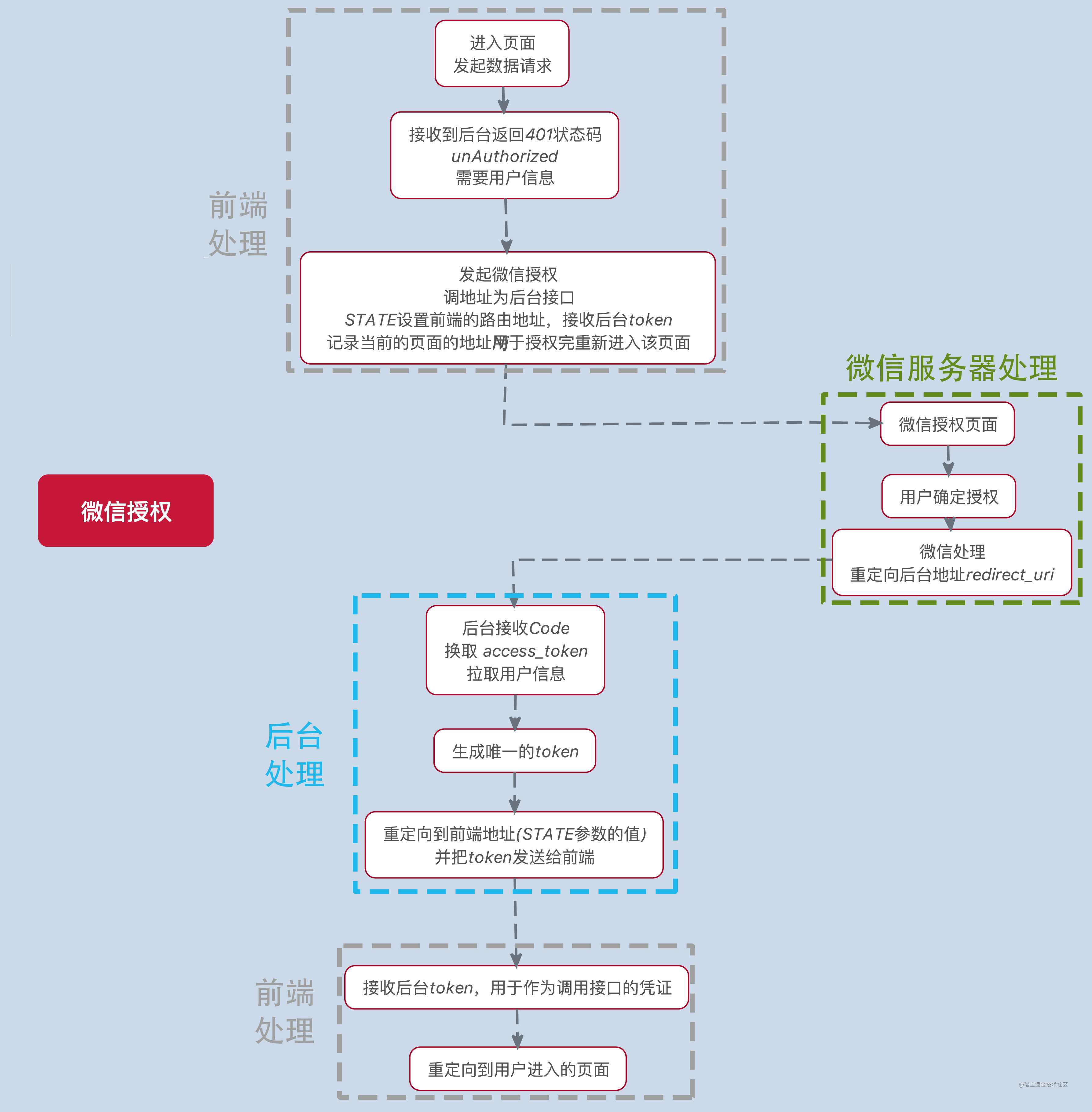
简要流程
进入(首页)页面 -> 请求数据 -> 401,需要用户信息 -> 前端发起 微信授权 -> 用户确定授权 -> 微信重定向到回调地址 -> 获取code,通过code换取网页授权access_token,生成token -> 跳转至刚刚的页面 ,并把token发送给前端 -> 前端专门整个页面来接收token(尽量不要让用户明显地看到token吧),再重定向到用户一开始进入的页面

…很复杂对吧…还是忽略上面一段话吧

嗯,这可是我花了一晚上时间画的,可以抱怨内容不全,但绘图风格请尽量认可 否则你只能看上面一段文字,好好想想吧

微信授权地址的解释与说明
微信授权URL的真面目
https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URL&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect
微信授权URL,其实就是这么一串字符串

解释
| 字段 | 是否必填 | 含义 | 说明 |
|---|---|---|---|
| APPID | 是 | 公众号唯一的APPID | |
| REDIRECT_URL | 是 | 回调地址,需要进行urlEncode处理 | 授权完后微信将会跳到该地址,如无特殊说明,该回调地址是后台接口,负责接收code,code以?code=123456的参数形式接在回调地址后面 |
| STATE | 否 | 重定向后会带上state参数,开发者可以填写a-zA-Z0-9的参数值,最多128字节 | 一般可以是前端告诉后台跳转授权前的页面地址,让后台获取code之后重定向到该地址,并且在该地址后带上token数据 |
| response_type | 是 | 返回类型,此处填写code | |
| scope | 是 | 应用授权作用域:snsapi_base (不弹出授权页面,直接跳转,只能获取用户openid),snsapi_userinfo (弹出授权页面,可通过openid拿到昵称、性别、所在地。并且,即使在未关注的情况下,只要用户授权,也能获取其信息) | |
| #wechat_redirect | 是 | 无论直接打开还是做页面302重定向时候,必须带此参数 |
示例
redirect_uri: http://xxxx.xxxxx.com/api/customer/wechat/authorize
state:http://xxxx.xxxx.com/#/wechatLogin
redirect_uri 微信规定需要encode处理
state 是因为使用了Hash路由,有#,与‘#wechat_redirect’冲突,所以需要encode处理
所以不管怎样,redirect_uri与state 都经过encodeURIComponent处理吧,准没错

风流版
https://open.weixin.qq.com/connect/oauth2/authorize
?appid= **xxxxx**
&redirect_uri= **http%3A%2F%2Fxxxx.xxxx.com%2Fapi%2Fcustomer%2Fwechat%2Fauthorize**
&response_type=code
&scope=snsapi_userinfo
&state= **http%3A%2F%2Fxxxx.xxxx.com%2F%23%2FwechatLogin**
#wechat_redirect
正常版
https://open.weixin.qq.com/connect/oauth2/authorize?appid=xxxx&redirect_uri=http%3A%2F%2Fxxxx.xxxx.com%2Fapi%2Fcustomer%2Fwechat%2Fauthorize&response_type=code&scope=snsapi_userinfo&state=http%3A%2F%2Fxxxx.xxxx.com%2F%23%2FwechatLogin#wechat_redirect

搁在微信浏览器上一看,长相其实还行
配置项
- 设置微信授权回调域名

- 绑定为该公众号的开发者

只要你是该公众号的管理员或者运营者,你就有权利去添加/删除该公众号的开发者。 但是!!!要想成为开发者,并不是那么简单的!!!

首先要能被人家用微信号搜索到 然后要关注该公众号 还有关注什么微信开发者中心 …等等噼里啪啦的一堆东西
不过你是个正常人,跟着微信提示走,就OK的啦~

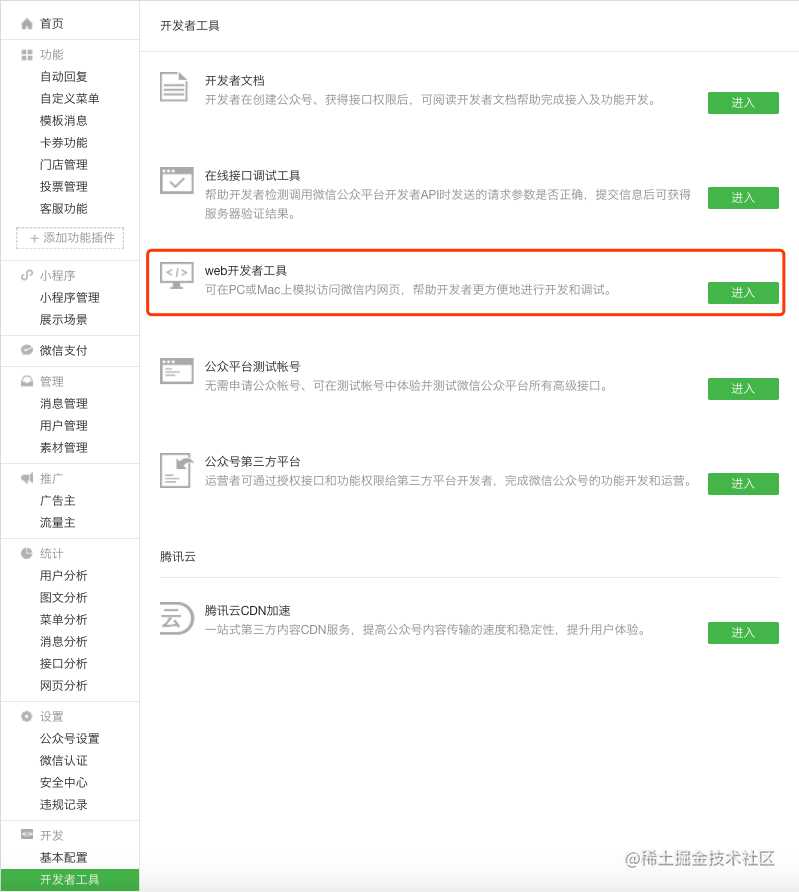
工具:微信开发者工具
作者简介:李尧晖,芦苇科技web前端开发工程师,代表作品:飞花亭小程序、续航基因、YY表情红包、YY叠方块直播竞赛小游戏。擅长网站建设、公众号开发、微信小程序开发、小游戏、公众号开发,专注于前端框架、服务端渲染、SEO技术、交互设计、图像绘制、数据分析等研究。
欢迎和我们一起并肩作战: web@talkmoney.cn
访问 www.talkmoney.cn 了解更多
今天的文章微信公众号开发 —— 微信网页授权小记分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:http://bianchenghao.cn/14591.html
