一、前言
1、本例环境
node.js:v12.14.1
npm:v6.13.4
vue:@vue/cli 4.2.3
2、node.js环境安装与测试
由于vue的安装与创建依赖node.js(JavaScript的运行环境)里的npm(包管理和分发工具),因此需要先确保安装node.js。
检测方式:打开cmd命令窗口(Window + R,输入cmd然后回车),输入 node -v 回车,正常显示node.js版本代表已安装。
因为npm会随着node.js一起安装,所以,只要是node.js正常安装,就代表npm已经安装。
检测方式:cmd命令窗口输入 npm -v 回车,能正常显示npm版本。
没有安装的也不用担心,下载node.js安装包,然后一直“下一步”点下去就可以安装。
下载地址:https://nodejs.org/zh-cn/
二、安装vue脚手架:Vue CLI
官网:https://cli.vuejs.org/zh/
按照官方文档说明,安装命令为“npm install -g @vue/cli”。然而,原生npm的下载速度,大家都懂的…
因此,我们使用淘宝镜像来安装,命令:npm install -g @vue/cli –registry=https://registry.npm.taobao.org
等个三分钟左右,安装完成。cmd命令窗口输入 vue -V(V大写) 回车,能正常显示@vue/cli版本。
三、创建vue项目
首先我们计划在D盘vueTest文件夹下创建项目,命令窗口输入 d: 回车,再输入 mkdir vueTest 回车创建 vueTest 文件夹,再输入 cd vueTest 回车进入 vueTest 文件夹下。
1、vue create
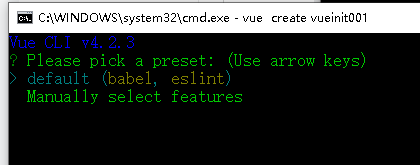
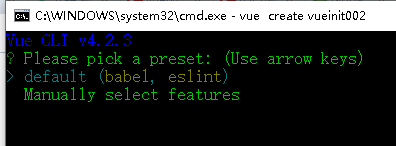
1.1.1、cmd命令窗口输入 vue create vueinit001 回车
default (bable,eslint) // 默认
Manually select features // 手动 **选择手动创建项目
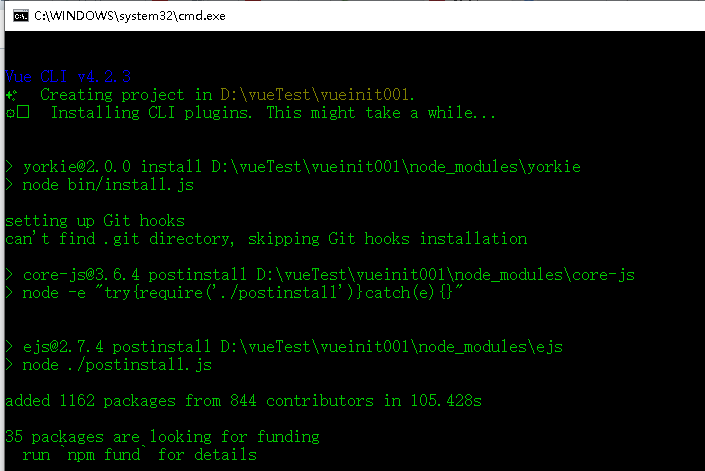
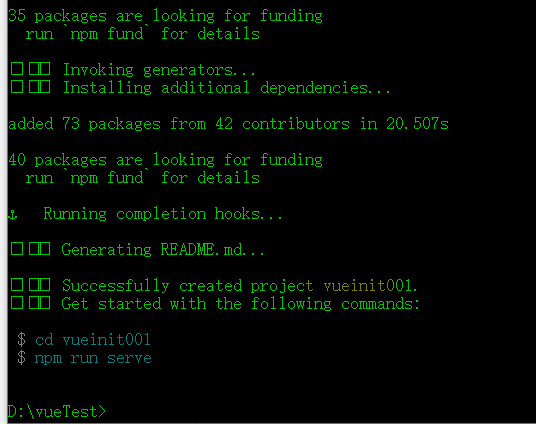
1.1.2、如果不需要太多功能的话可以选择快速创建。选择第一个直接回车,进行项目创建
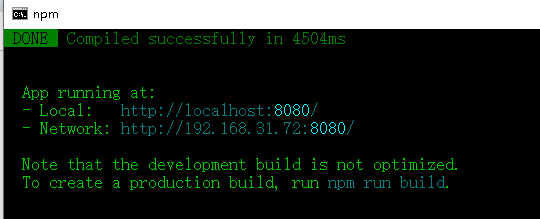
1.1.3、cmd窗口输入命令 cd vueinit001 回车进入 vueinit001 项目中,再输入 npm run serve 回车启动服务
1.1.4、浏览器地址栏输入 http://localhost:8080/ ,正常打开网页表示项目创建成功
1.2.1、cmd命令窗口输入 vue create vueinit002 回车
1.2.2、这次我们选择手动创建项目,选择第二个回车(键盘上下键选择)
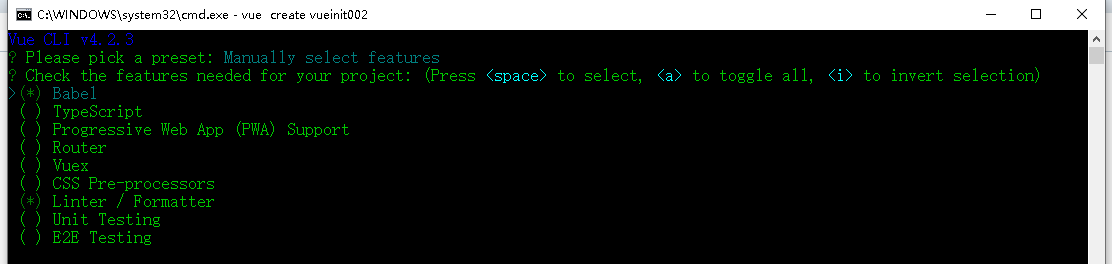
1.2.3、选择自己需要的特性(上下键移动键,空格键是否选中,a 键切换选择所有,i 键反转选择选项),然后回车
( ) Babel // 支持高阶语法转换
( ) TypeScript // 支持使用 TypeScript 书写源码
( ) Progressive Web App (PWA) Support // 支持PWA
( ) Router // 路由
( ) Vuex // store
( ) CSS Pre-processors // CSS 预处理器
( ) Linter / Formatter // 代码风格检查和格式化
( ) Unit Testing // 支持单元测试
( ) E2E Testing // 支持E2E测试
本次我们选择:Babel,Router,Vuex,CSS Pre-processors。
至于代码格式化,现在的IDE开发工具中都有格式化插件,无需另行下载。
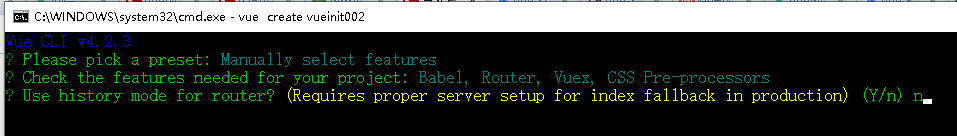
1.2.4、这一步提示我们是否使用历史路由器,输入 n ,回车
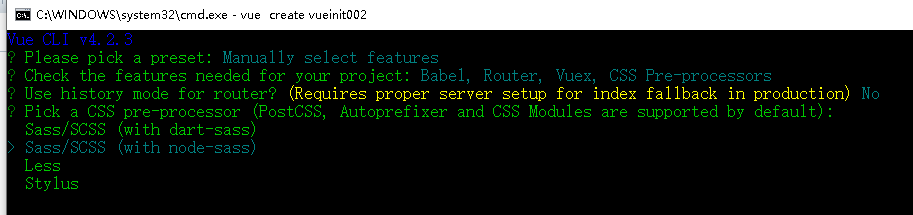
1.2.5、这一步提示我们在项目里面需要支持何种动态样式语言,我们选择第二个(上下键移动键),回车
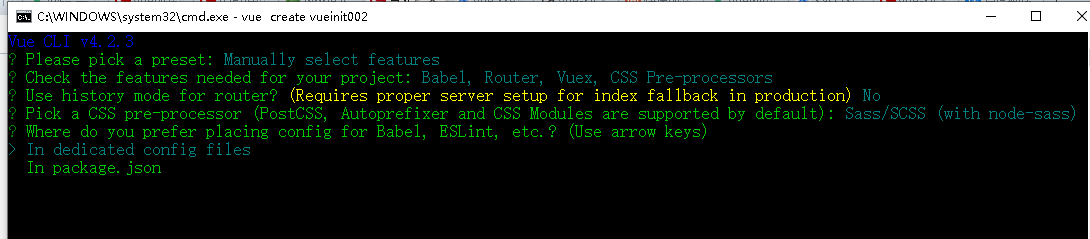
1.2.6、这一步提示我们选择配置文件的位置,因为每个插件都有自己单独的配置文件,我们选择第一个,回车
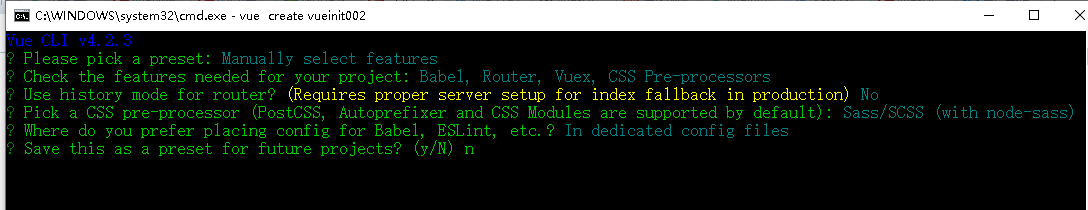
1.2.7、这一步提示我们是否将当前配置选项保存起来,方便下次创建项目时使用。输入 n ,回车
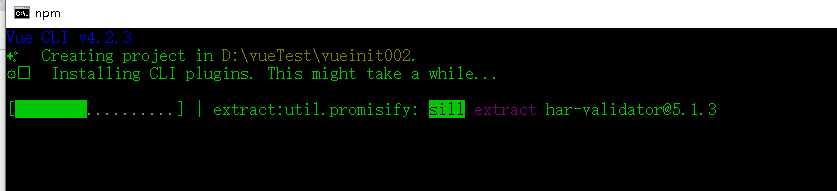
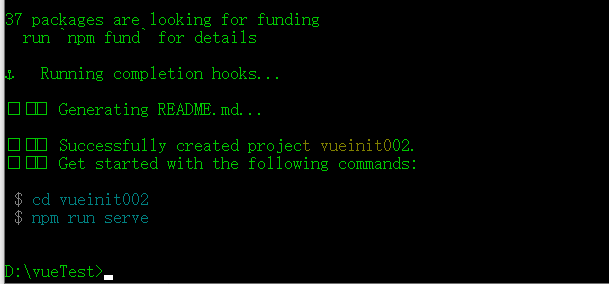
1.2.8、下载依赖包,创建项目
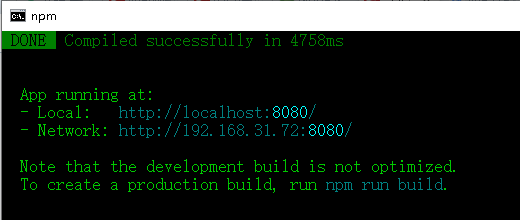
1.2.9、cmd窗口输入命令 cd vueinit002 回车进入 vueinit001 项目中,再输入 npm run serve 回车启动服务
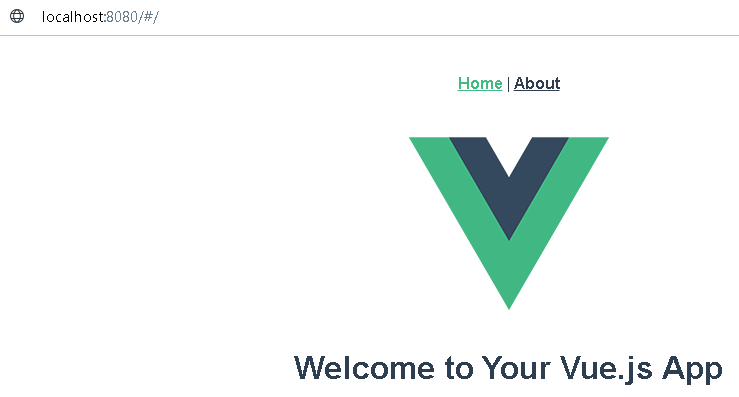
1.2.10、浏览器地址栏输入 http://localhost:8080/ ,正常打开网页表示项目创建成功
2、使用图形化界面
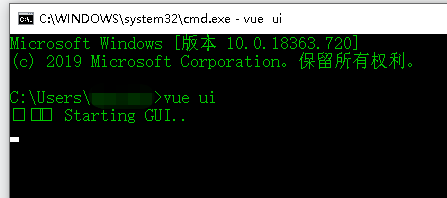
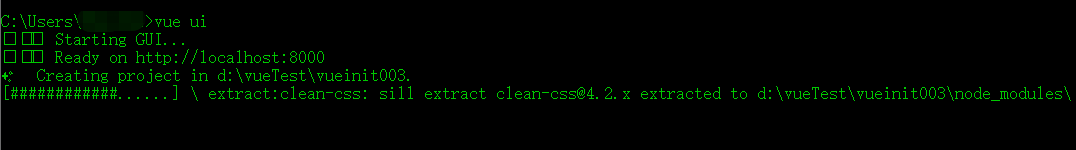
2.1、打开cmd命令窗口,输入 vue ui 回车,启动图形化界面
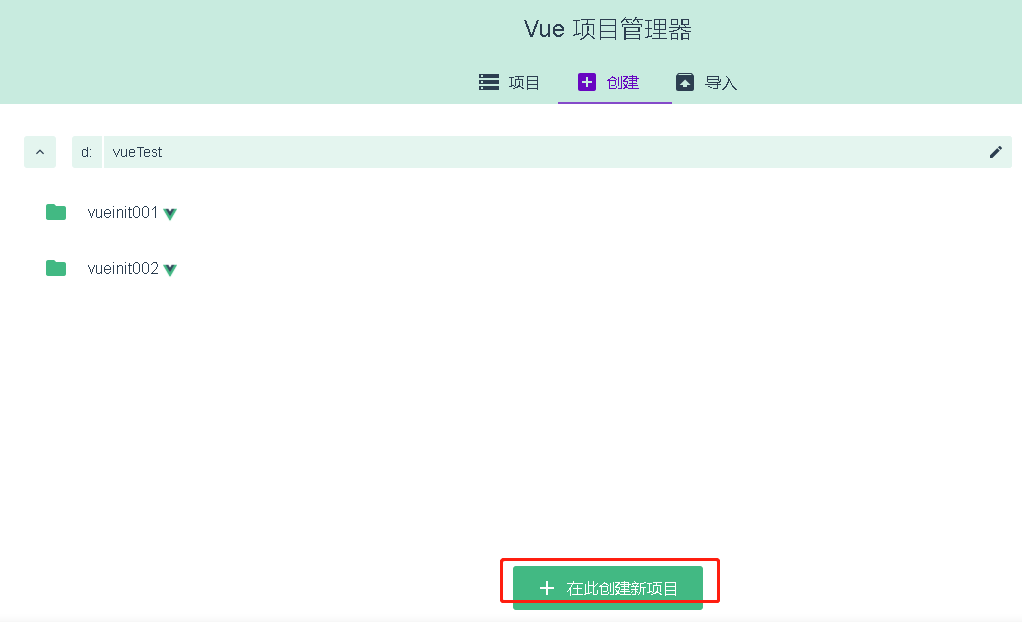
2.2、启动成功后,会自动打开图形化界面视图
2.3、点击“创建”,进入项目创建页面
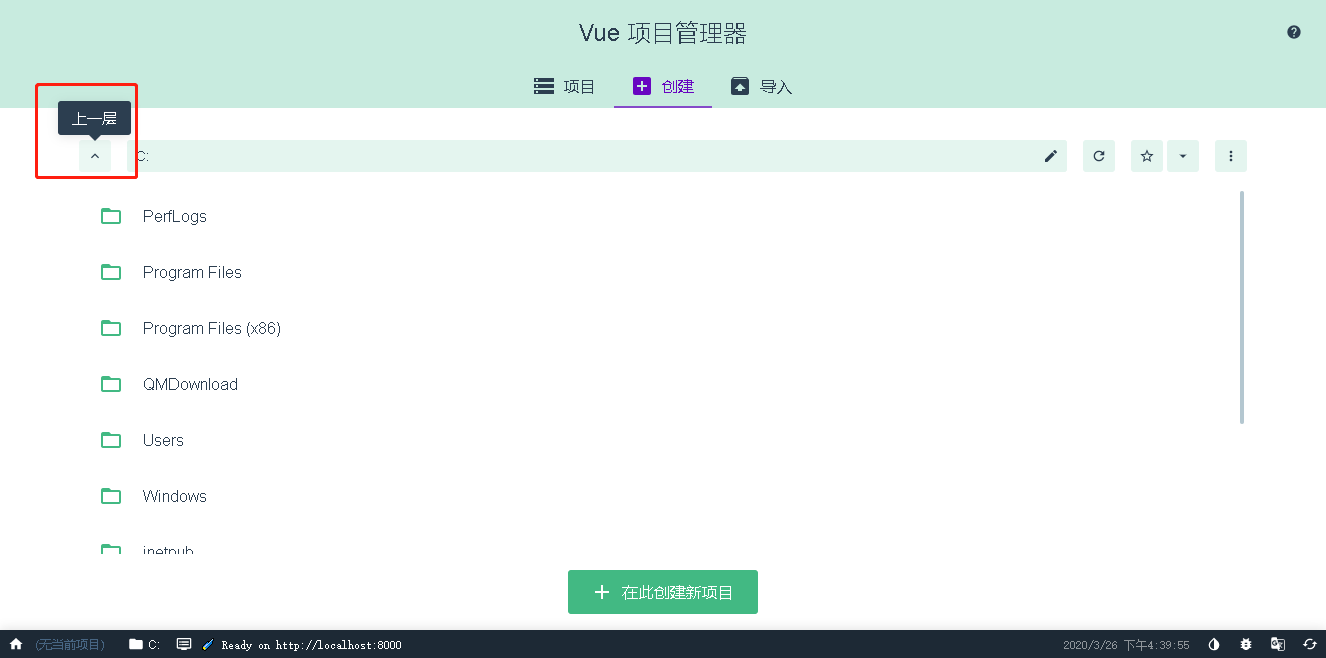
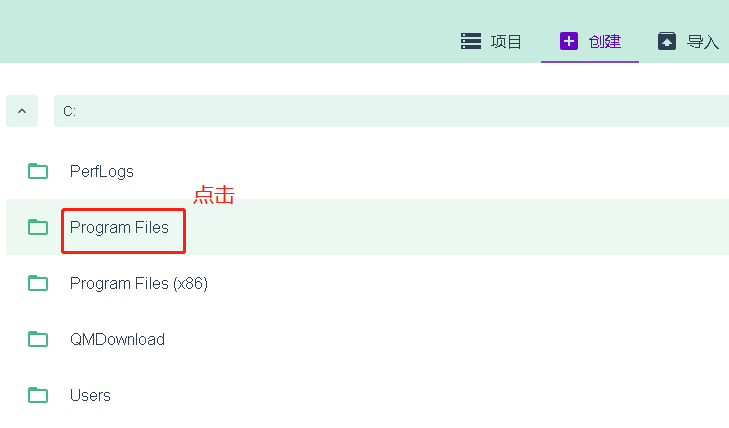
2.4、默认是在C盘根目录下,选择自己想要创建项目的文件夹
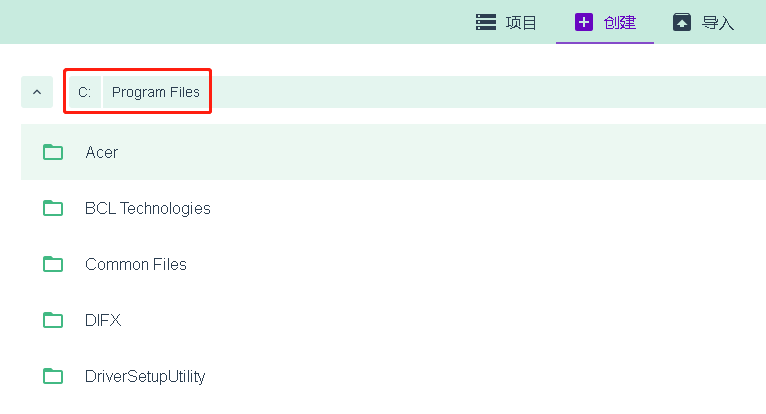
2.4.1、返回上一层:点击下图图标
2.4.2、进入文件夹内:单击文件夹
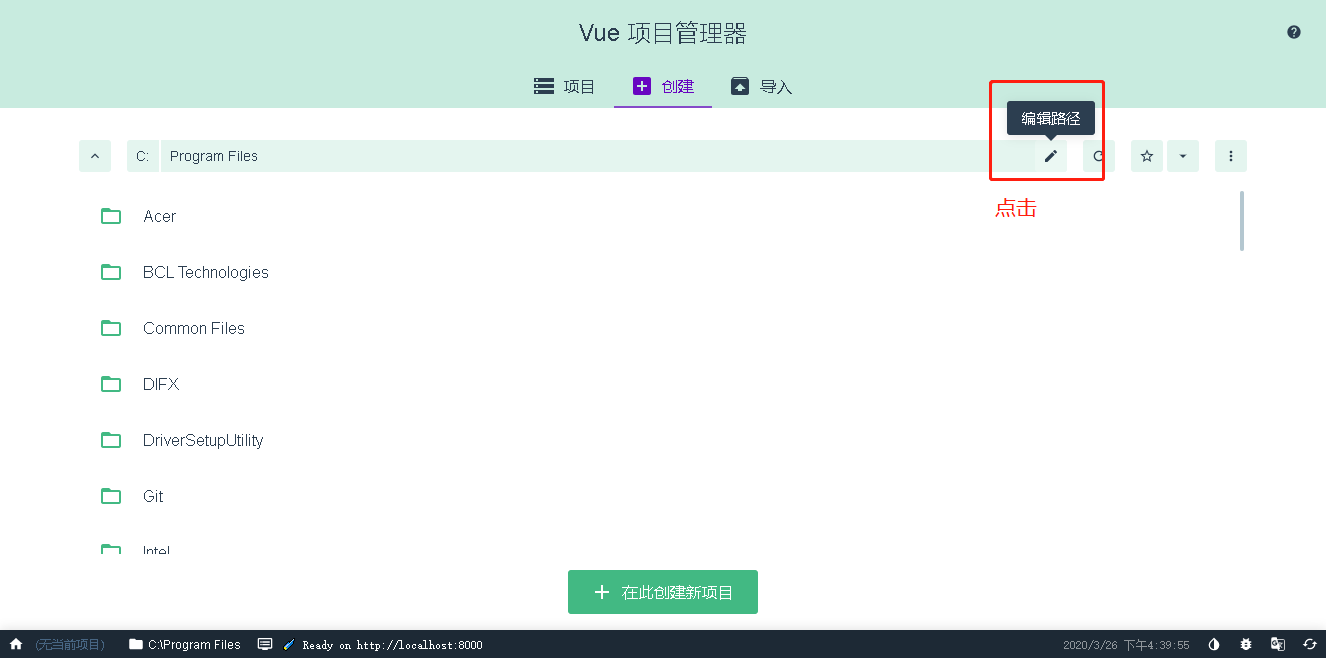
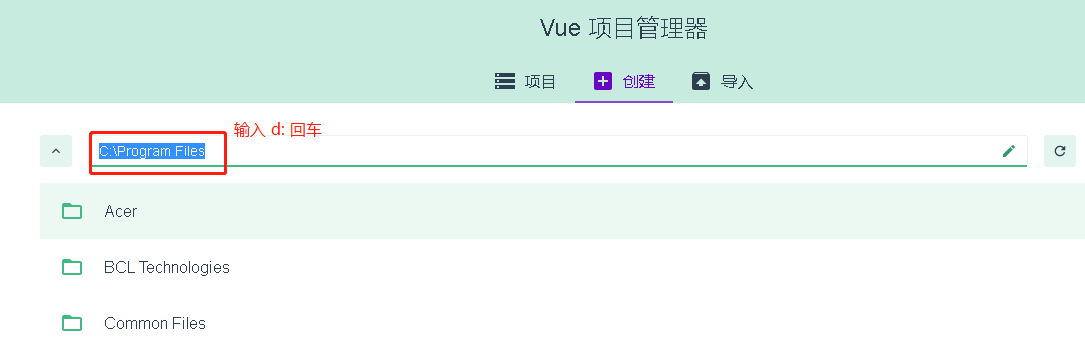
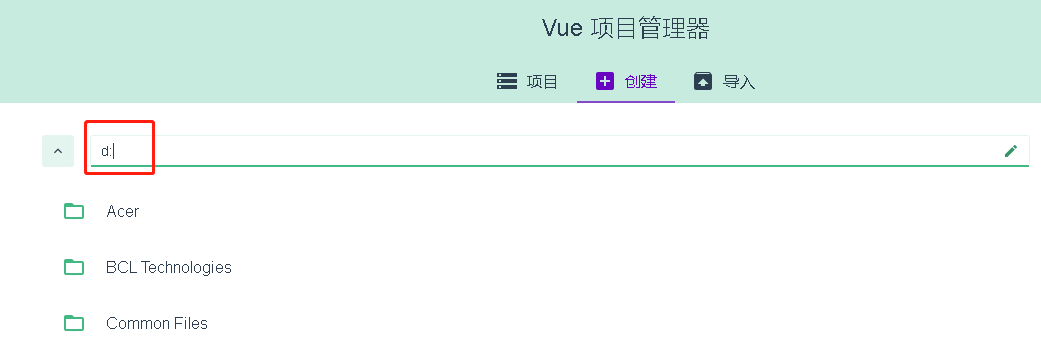
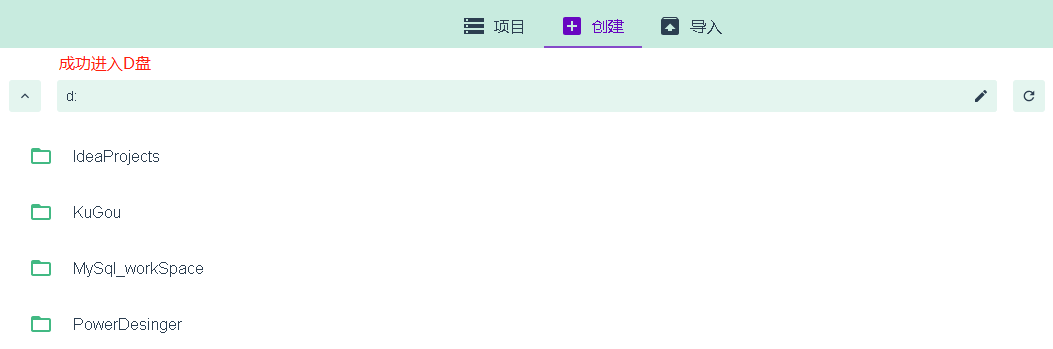
2.4.3、选择D盘:操作步骤如下
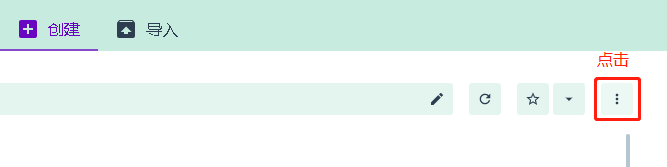
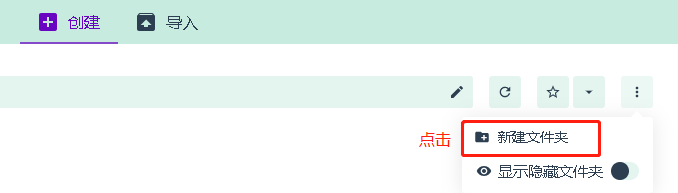
2.4.4、新建文件夹:操作步骤如下
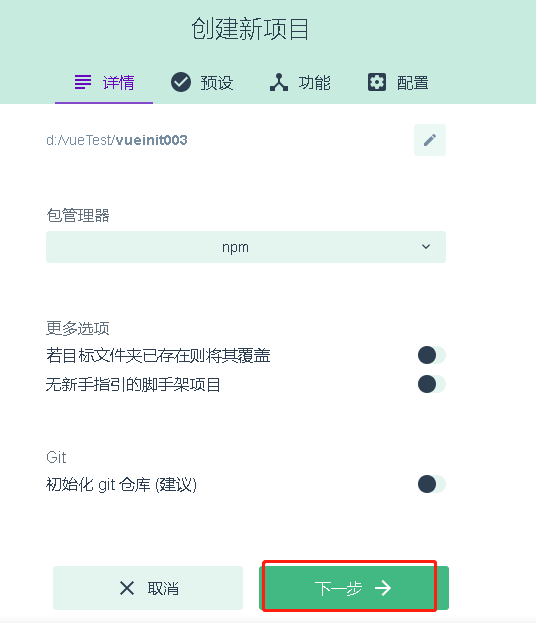
2.5、点击“在此创建新项目”,进入创建新项目页面
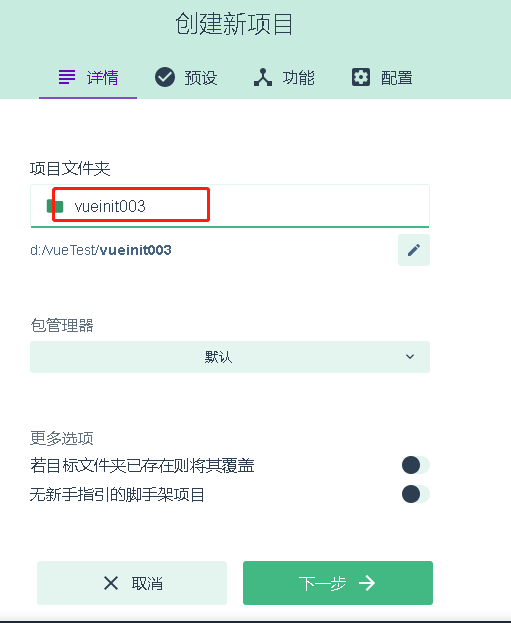
2.6、输入项目名(示例:vueinit003)
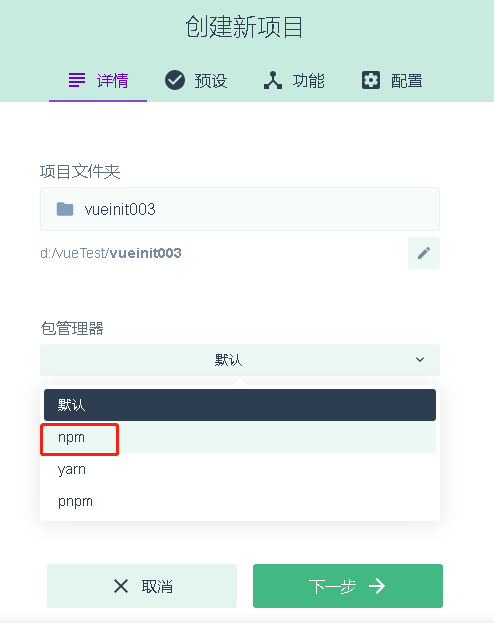
2.7、包管理器,选择 npm
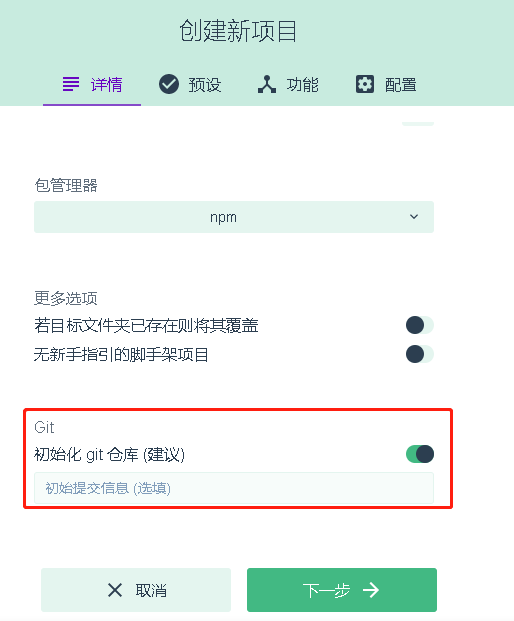
2.8、下拉页面,初始化git仓库,默认选中,本次联系取消选中
2.9、选择“下一步”,进入项目预设页面
2.10、项目预设 设置,同上述的 1、vue create ,这里我们选择默认,点击“创建项目”
2.11、项目创建中,同时命令窗口显示创建具体信息
2.12、项目创建完成,会自动进入项目管理页面
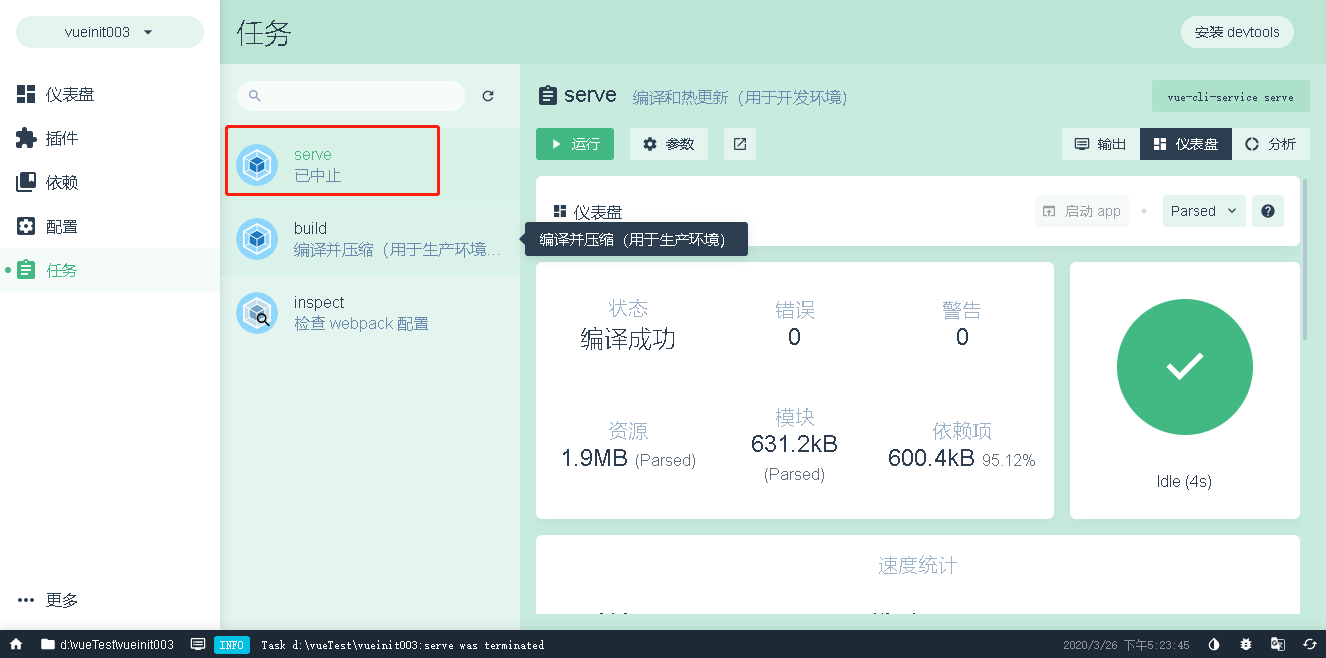
2.13、点击“任务”进入任务管理页面
2.14、点击“serve”进入项目编译管理页面
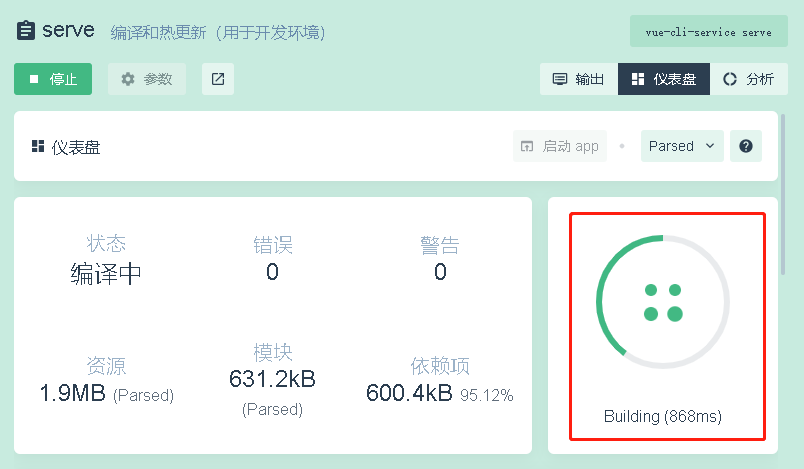
2.15、点击“运行”开始编译
2.16、编译成功后,点击“启动app”,会自动打开项目
3、拉取 2.x 模板 (旧版本)
3.1、安装桥接工具
依照官方文档说明,使用旧版本的 vue init 功能,需要安装一个桥接工具。同理,我们使用淘宝镜像。
命令:npm install -g @vue/cli-init –registry=https://registry.npm.taobao.org
3.2、在D盘vueTest文件夹下创建名为“vueinit004”的项目
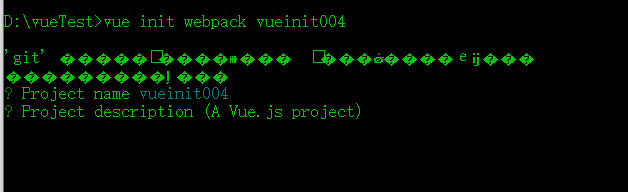
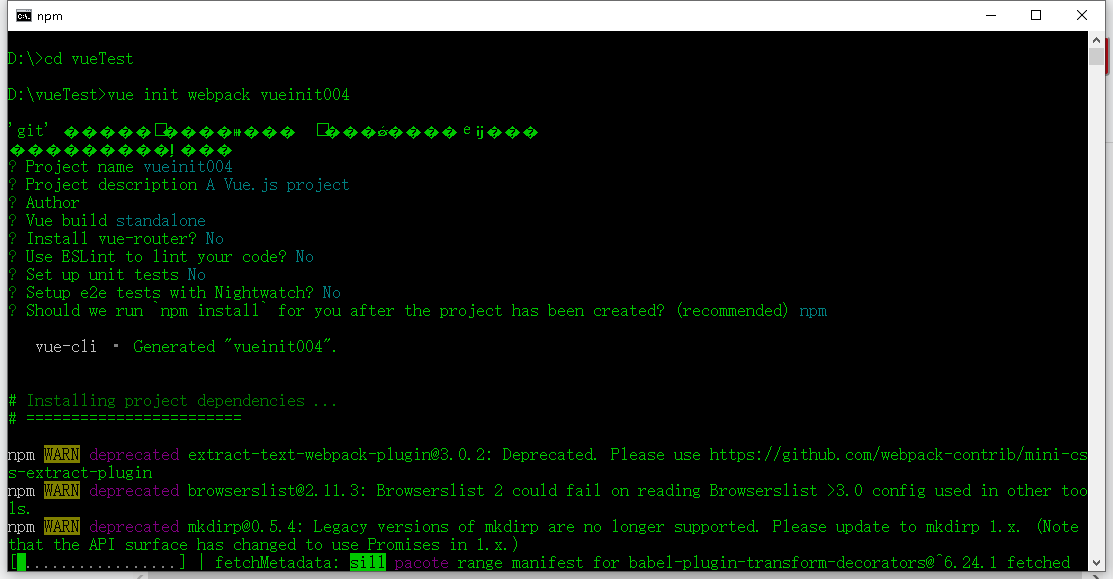
命令:vue init webpack 项目名
3.3、确认项目名,直接回车
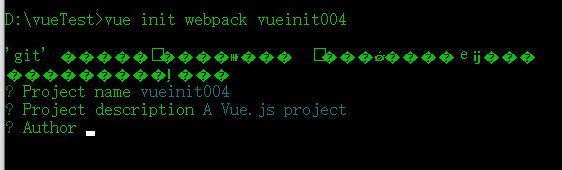
3.4、项目描述,可不写,这里直接回车
3.5、作者,可不写,这里直接回车
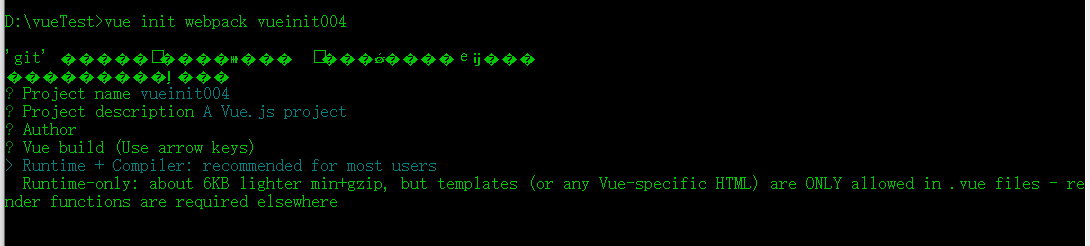
3.6、vue的编译方式:运行环境 + 编译器;仅运行环境。这里我们选择第一个,回车
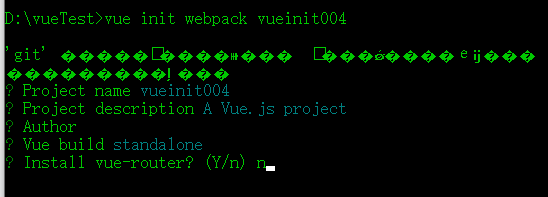
3.7、是否下载路由,根据自个需求选择。这里不选择,输入 n ,回车
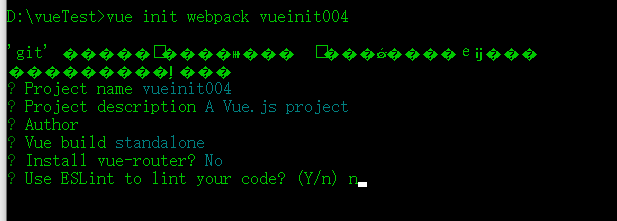
3.8、是否使用ESLint美化代码,根据自个需求选择。这里不选择,输入 n ,回车
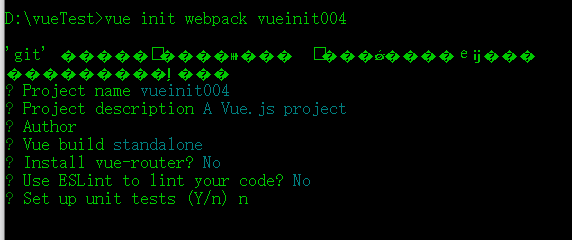
3.9、是否使用单元测试,输入 n ,回车
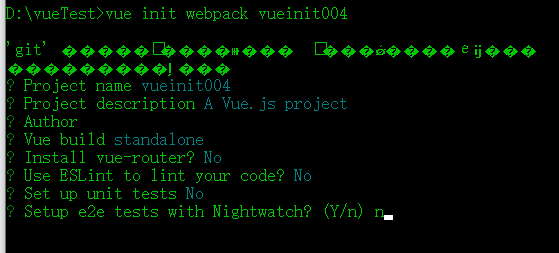
3.10、是否使用E2E测试,输入 n ,回车
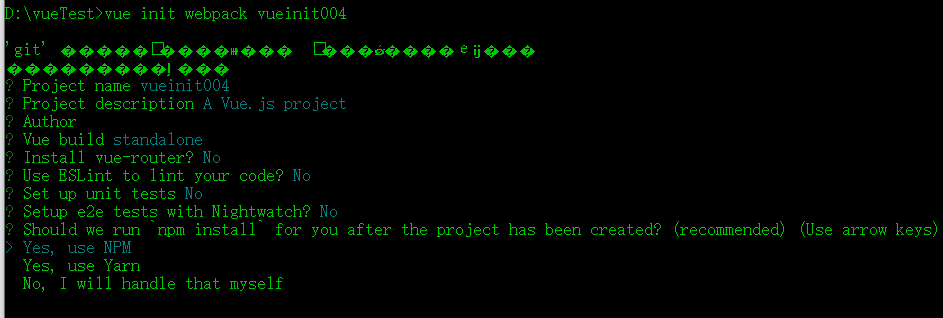
3.11、创建项目后的运行方式:npm;yarn;自行选择。这里我们选择npm方式,回车
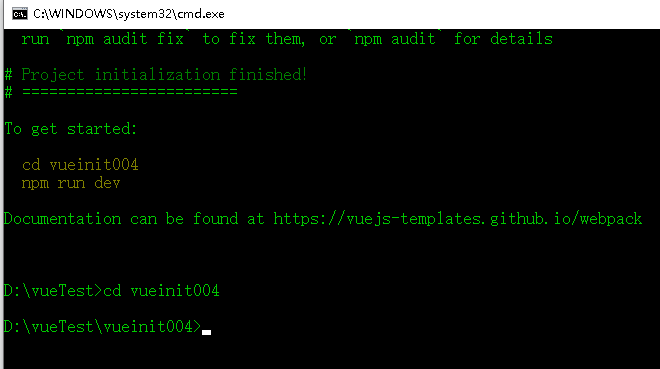
3.12、创建项目
3.13、项目创建完成,输入 cd vueinit004 进入项目
3.14、输入 npm run dev 启动项目,浏览器地址栏输入 http://localhost:8080 ,进入项目页面
3.15、停止项目,安装项目依赖包
命令窗口,Ctrl + C 出现终止操作提示符,输入 N 停止项目
安装项目依赖包,同理,我们使用淘宝镜像。
命令:npm install --registry=https://registry.npm.taobao.org
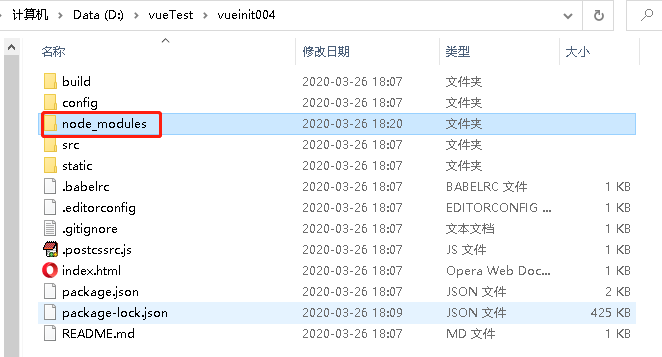
安装成功后,项目文件夹内会生成一个名为“node_modules”的文件夹
3.16、同 3.14:输入 npm run dev 启动项目,浏览器地址栏输入 http://localhost:8080 ,正常进入项目页面表示项目创建完成
四、结尾
上面详细说明了三种vue项目的创建步骤,个人更倾向于使用图形化界面创建,因为视图给人的感觉更直接,具体使用哪一种看个人习惯。
今天的文章vue 创建项目_使用VUE打开一个项目「建议收藏」分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:http://bianchenghao.cn/75645.html