codePen (代码笔) 一款前端所见即所得的工具,特别是制作DEMO时,能够带给前端非常棒的体验!它收集了全世界前端达人经典项目进行展示,从中获取到很多的创作灵感,让我们一起来了解下codePen的魅力吧!
CodePen 是一个完全免费的前端代码托管服务,主要功能有:
1. 即时预览。你甚至可以本地修改并即时预览别人的作品。支持多种主流预处理器
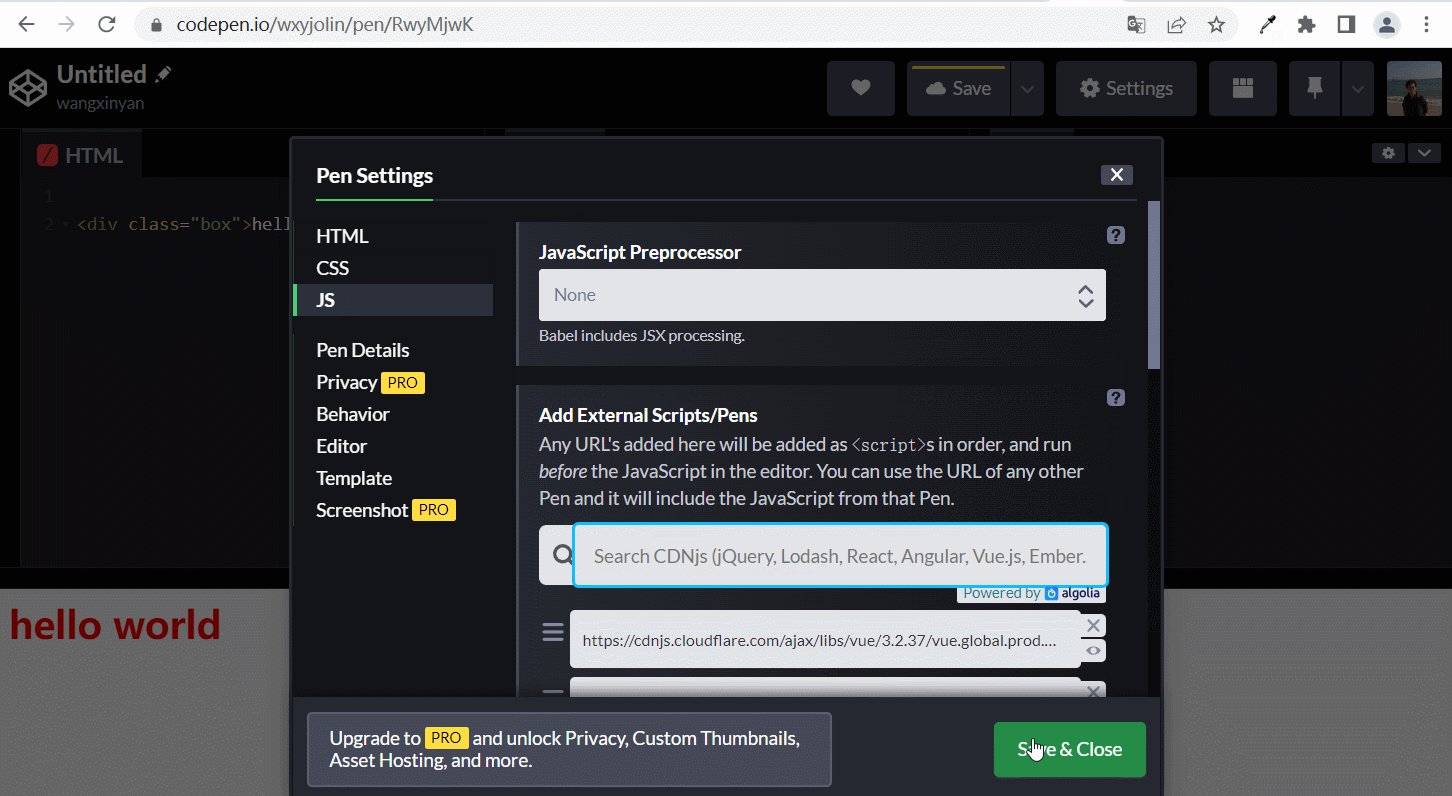
2. 快速添加外部资源文件。只需在输入框里输入库名, CodePen 就会从 cdnjs 上寻找匹配的 css 或 js 库。
3. 免费创建模板。支持创建三个模板,不是每个作品都需要从白板开始。
4. 优秀的外嵌体验。在 WordPress 或 Reddit 等支持 oEmbed 的平台上,只要简单地把链接贴入编辑框,发布后会自动转为嵌入作品。
下面是codePen界面展示
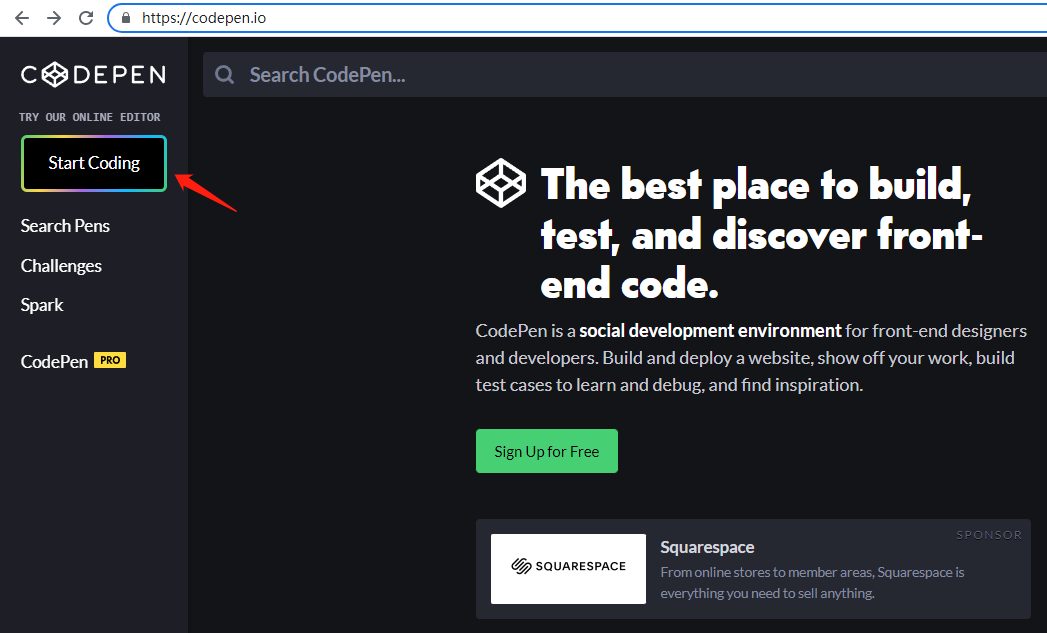
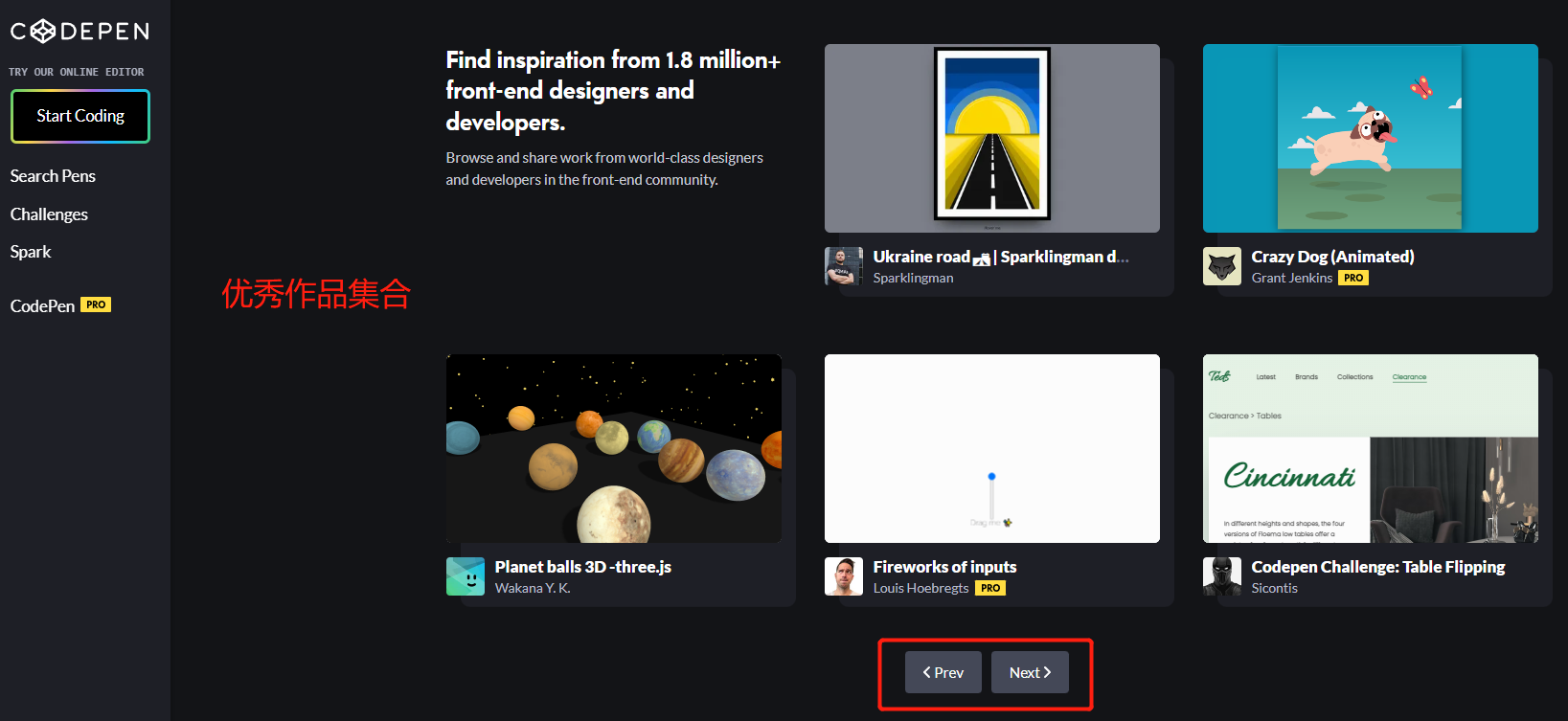
1. 点击“Start Coding” 按钮 新建一个代码界面
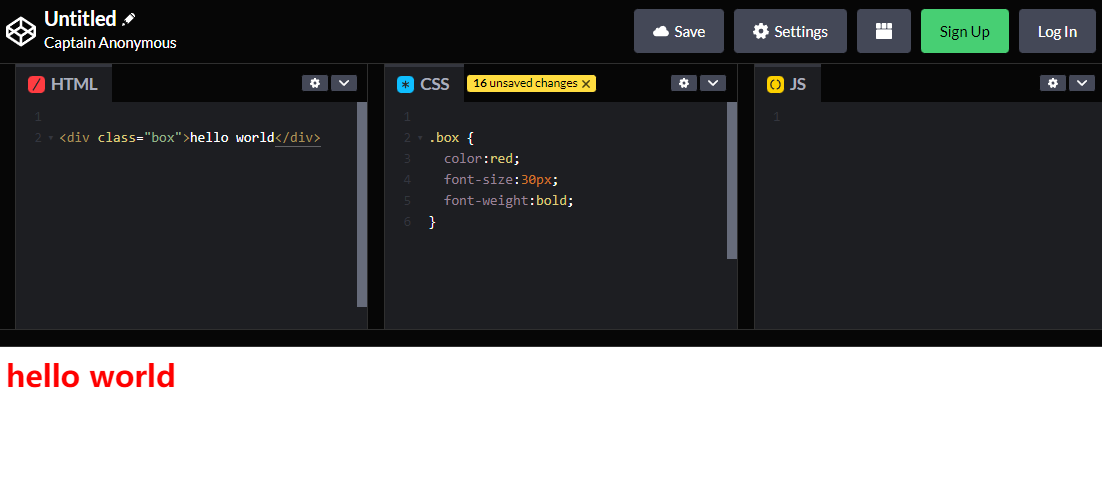
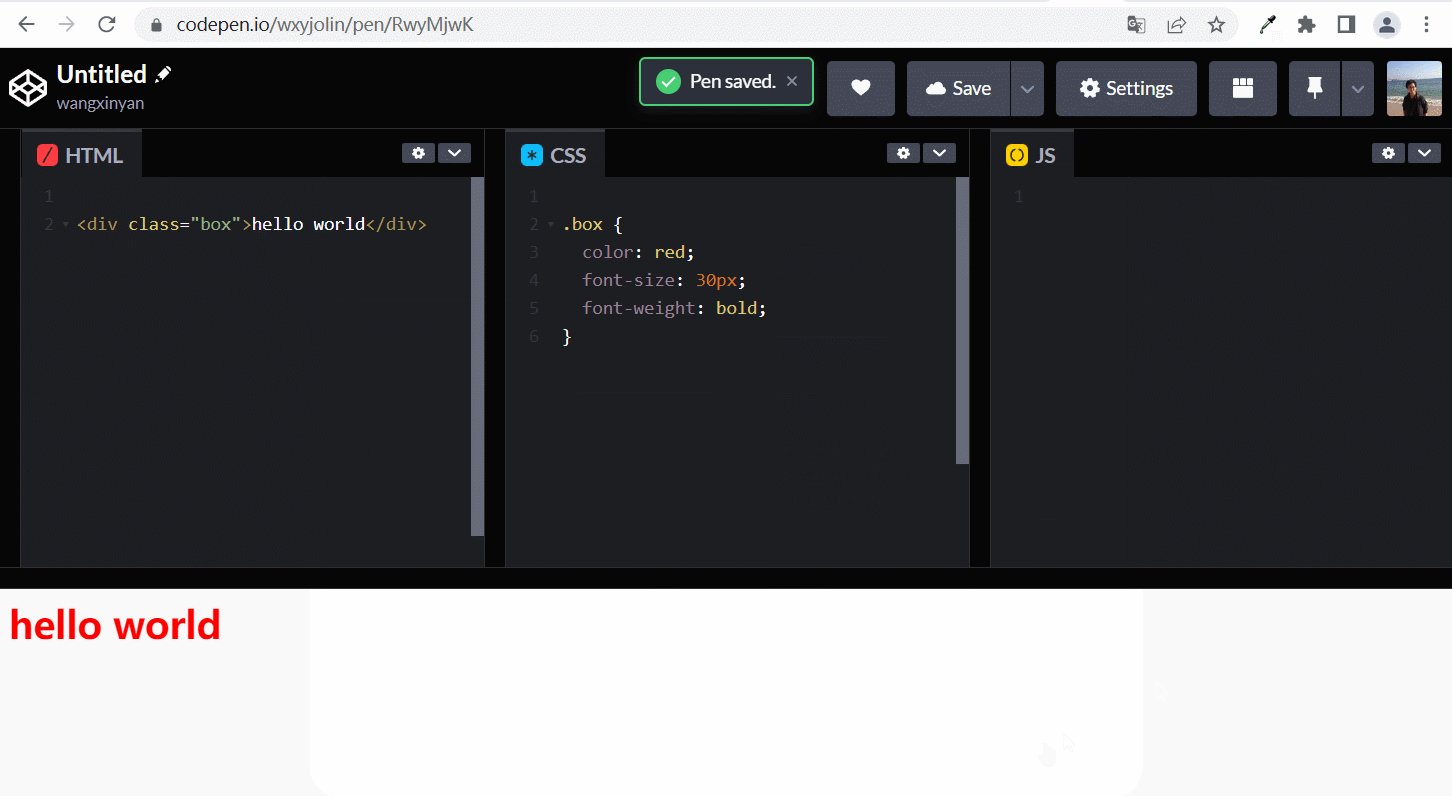
2. 新建后界面会有HTML、CSS、JS、Content等区域
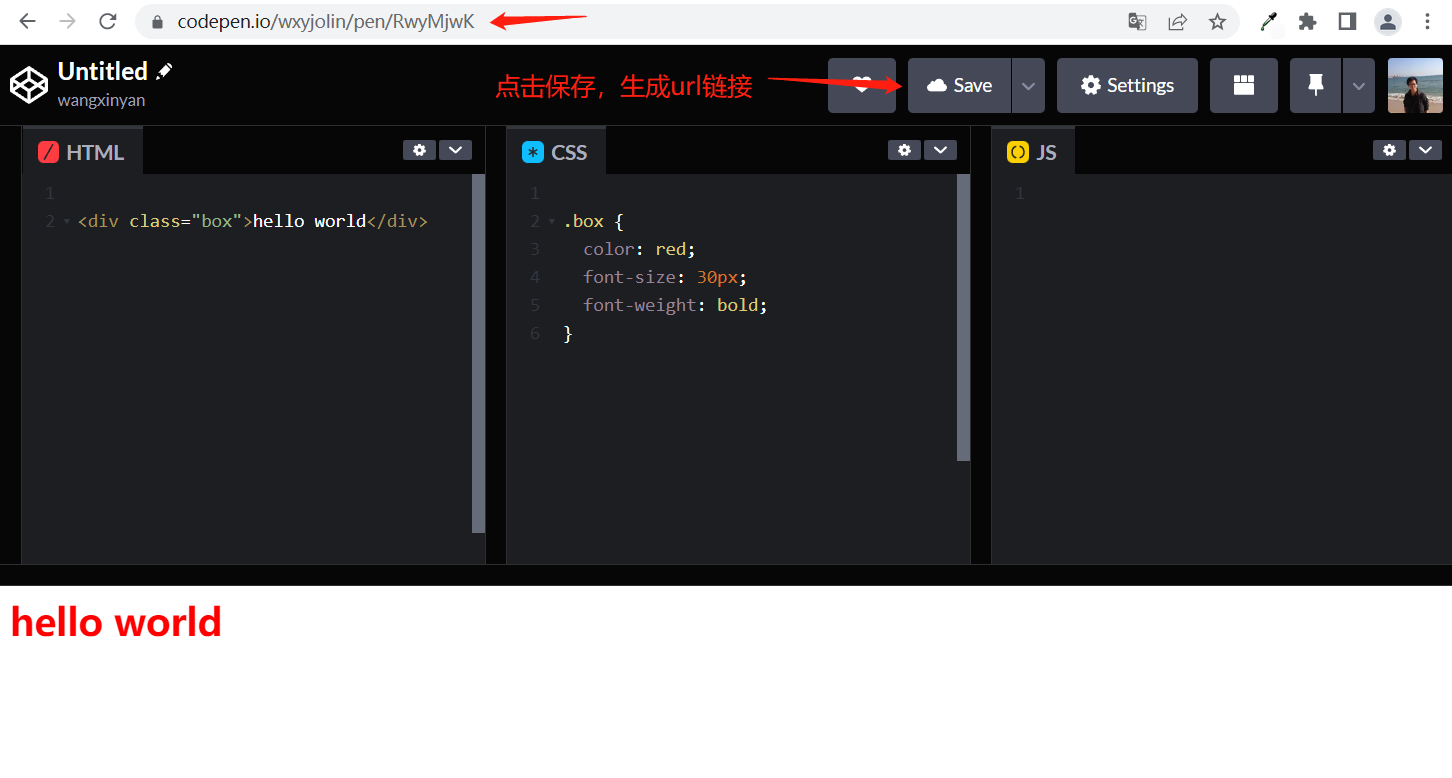
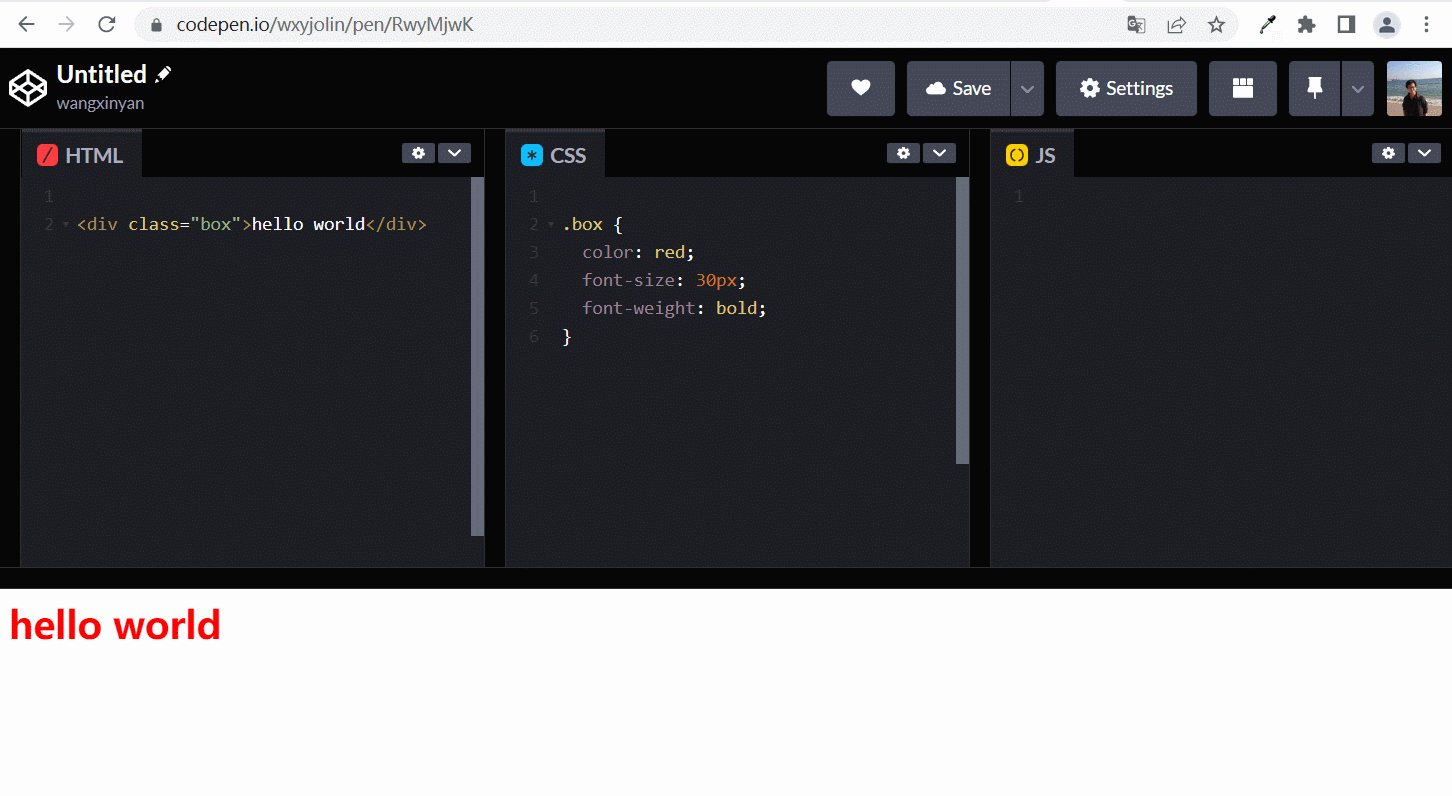
3.页面编辑完成后点击“保存”浏览器地址栏会生成页面对应的Url 地址
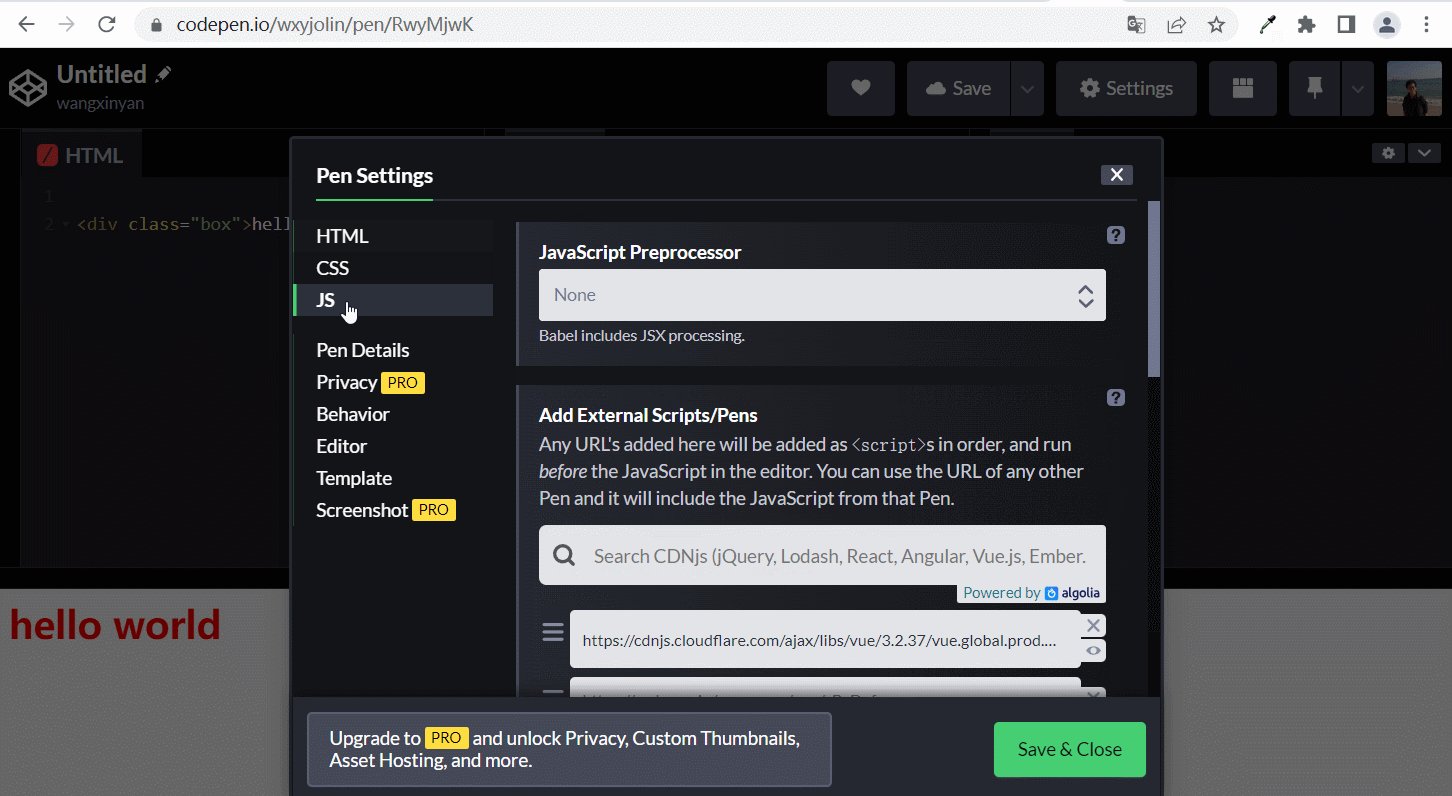
4. 点击”Settings” 按钮,可以设置要引入的js、css 库文件 ( 本案例引入 vue3.js )
可以在这里查看更多的优秀作品 (点击作品可以获取源码)
https://codepen.io/ge1doot/pen/LkdOwj (codePen 酷炫作品)
类似功能网站主要有:
https://runjs.work/new http://jsbin.com/?html,output
今天的文章前端编码工具_codepen「建议收藏」分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:http://bianchenghao.cn/75652.html