
往事
15年刚来运满满,那个时候的前端团队还只有2个人,还没有用到打包的相关工具,我们重构了前端的开发流程,引入了vue做基础开发框架,使用了fis3做项目打包,由于项目快速迭代,公共库的增加,我们引入了webpack,配合npm进行基础库的拆分,方便维护和管理。同时也带来了一个新的问题,那就是前端开发环境越来越复杂。
记得以前一个前端开发,那时候号称一个记事本就能写html。现在随着项目复杂度提高,你需要安装vscode,node,webpack等等为了开发,打包等一系列工具。一般新来的员工我们就会按照如下4步骤安装相关环境。感受下
1:下载node安装
// 基础库
npm install yarn -g
yarn global add nrm
nrm use taobao
yarn global add cooking-cli@1.5.3
yarn global add rmdir
yarn global add cross-env
yarn global add rimraf
cooking import autoprefixer
cooking import less
cooking import lint
cooking import vue
cooking import vue2
//内部打包上传发布工具
nrm add _131 http://xxx.xxx.xxx.xxx:4873
nrm use _131
yarn global add ymm_build
// 老的fis3项目依赖包
yarn global add fis3@3.4.25
yarn global add fis3-hook-module@1.2.2
yarn global add fis3-hook-relative@1.0.7
yarn global add fis3-parser-less-2.x@0.1.4
yarn global add fis3-postpackager-loader@1.3.19
2:clone项目代码
3:yarn install 安装项目依赖
4:npm run dev运行开发项目
刚开始团队规模小。新入成员速度也不快。帮助新员工进来安装下环境还能促进沟通,一切感觉都是挺好的。就这样过了一年多。
随着人越来越多,团队成长速度越来越快,每位新进入的同学都要这样让老司机带着撸一次,原来快乐的事次数多了也就麻木了,要命的还有进来的人安装环境的时间不一样。导致有些全局的工具包是有小版本差异的。这在新进入的员工有时候碰到的一些莫名其妙的问题,最后查下来好多都是环境不统一导致的。这才开始慢慢重视起来。以前npm是没有锁版本机制的。特别是一些全局的工具库,每个人都有自己的一套,线上环境的打包机器上也有一套。不少时候开发是好的,线上打包发布的时候会出现和预期不一样的情况。痛的次数多了。
思考如何能够统一前端团队的开发环境。下面上干货
使用
docker介绍
百度百科上的介绍: Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的容器中,然后发布到任何流行的 Linux机器上,也可以实现虚拟化。容器是完全使用沙箱机制,相互之间不会有任何接口

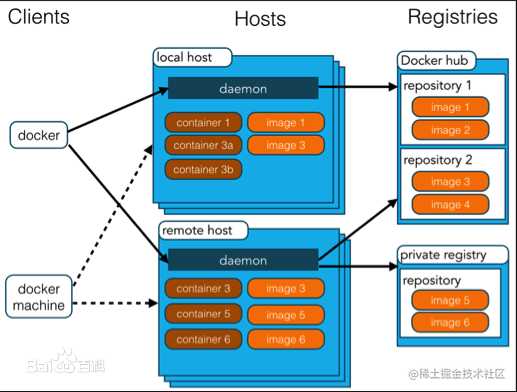
- dockerClient客户端
- Docker Daemon守护进程
- Docker Image镜像
- DockerContainer容器
一个命令就用到了上面4个部分,这个命令也是后面我们最常用的。
docker run -v "$(PWD)":/data -p 8000:8000 harbor.ymmoa.com/h5/ymmbaseup npm run dev
通过dockerclient 发送run指令到 dockerDaemon,dockerDaemon 通过harbor.ymmoa.com/h5/ymmbaseup镜像创建了一个容器去运行 npm run dev的命令。容器暴露了 8000端口,并关联了$(PWD)(本地目录)到容器里面的/data 目录
这次docker你可以简单理解为 他可以把 linux+node+npm装的依赖包 打包成一个镜像,然后其他电脑安装docker后,可以快速下载这个镜像到电脑中进行使用,如何使用我们后面说。再简单点,你就把你个docker打包好的镜像当做一个应用程序,每个电脑都可以下载下来然后运行他。 先这么理解吧,如果觉得我说的不够清楚的可以找度娘。
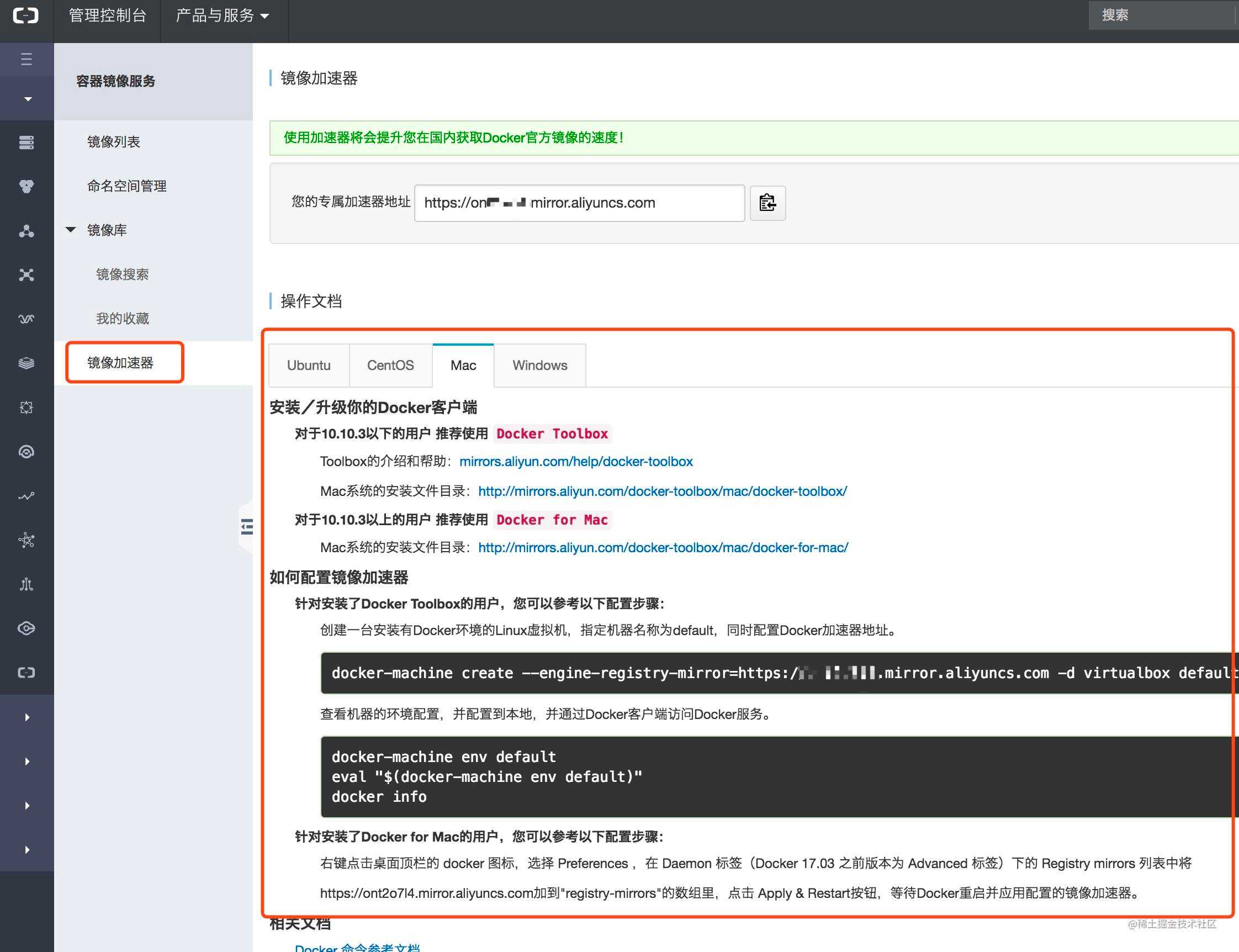
docker安装
推荐使用阿里云做加速 https://dev.aliyun.com/search.html


按照上面的方法安装好就行,加速配置好,不然下载镜像非常慢。安装细节就自行百度了。
docker制作镜像
创建一个Dockerfile文件。
新建一个目录,并在里面创建Dockerfile文件。内容如下
## 指定这个镜像的基础是什么,我们选择了node: 8.9.3这个版本作为基础镜像
FROM node:8.9.3
MAINTAINER stoneship stoneship <258137678@qq.com>
##安装node相关依赖
RUN \
npm install yarn -g \
yarn global add nrm && \
nrm use taobao &&\
yarn global add vue-cli &&\
yarn global add cross-env
## 安装nginx
## 安装数据库...
## 创建一个目录
RUN mkdir /data
## 指定命令运行的目录
WORKDIR /data
特别说明的是,每条run指令在当前基础镜像执行,并且提交新镜像。当命令比较长时,可以使用“/”换行。这里这个demo里面我们就打包了些node依赖的工具,你可以自己添加自己的 run 命令达到你环境需要依赖。
build镜像
在Dockerfile目录运行下面的build命令, -t 参数指定了 创建好的镜像的名称
docker build -t dockerdemo .
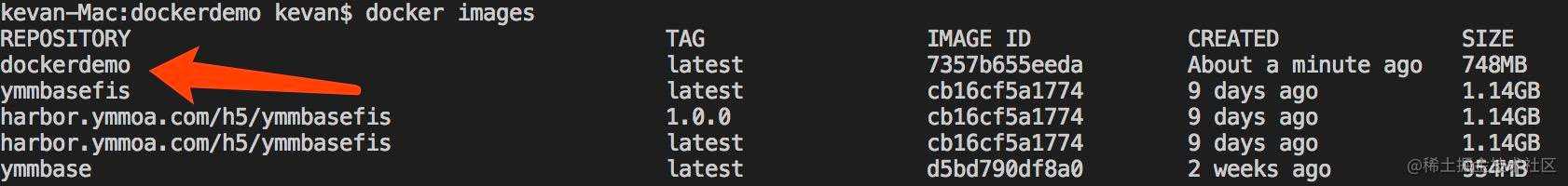
build成功后可以通过下面命令查询你的镜像列表
docker images

上传到服务器
这个时候打包好的镜像只是在你的电脑上。如果需要别人也能用到这个镜像最方便的是上传你的镜像到服务器。通过下面命令进行上传
docker push dockerdemo:latest
使用以及打包好的镜像
我们在dockerdemo镜像里面打包了 vue-cli ,下面我们尝试通过deckerdemo镜像里面的 vue-cli来创建一个项目,注意有些网络慢的。通过 vue init webpack-simple my-project 下载模板项目可能会失败。这个只做演示说明如何使用docker去运行相关命令。你可以尝试运行其他命令。
docker run -v "$(PWD)":/data dockerdemo vue init webpack-simple my-project
简单解释下:上面命令表示docker通过dockerdemo镜像创建了一个容器,把当前目录关联到了容器的/data目录,并在目录中运行 vue init webpack-simple my-project 命令,同样你可以运行其他命令。
改造已有项目进行适配
有了自己项目统一的环境镜像后,也知道如何用docker来运行命令后,原来的项目开发打包通过 npm run 的。现在可用通过 docker来运行。命令入下
docker run -v "$(PWD)":/data dockerdemo npm run dev
docker run -v "$(PWD)":/data dockerdemo npm run dist
....
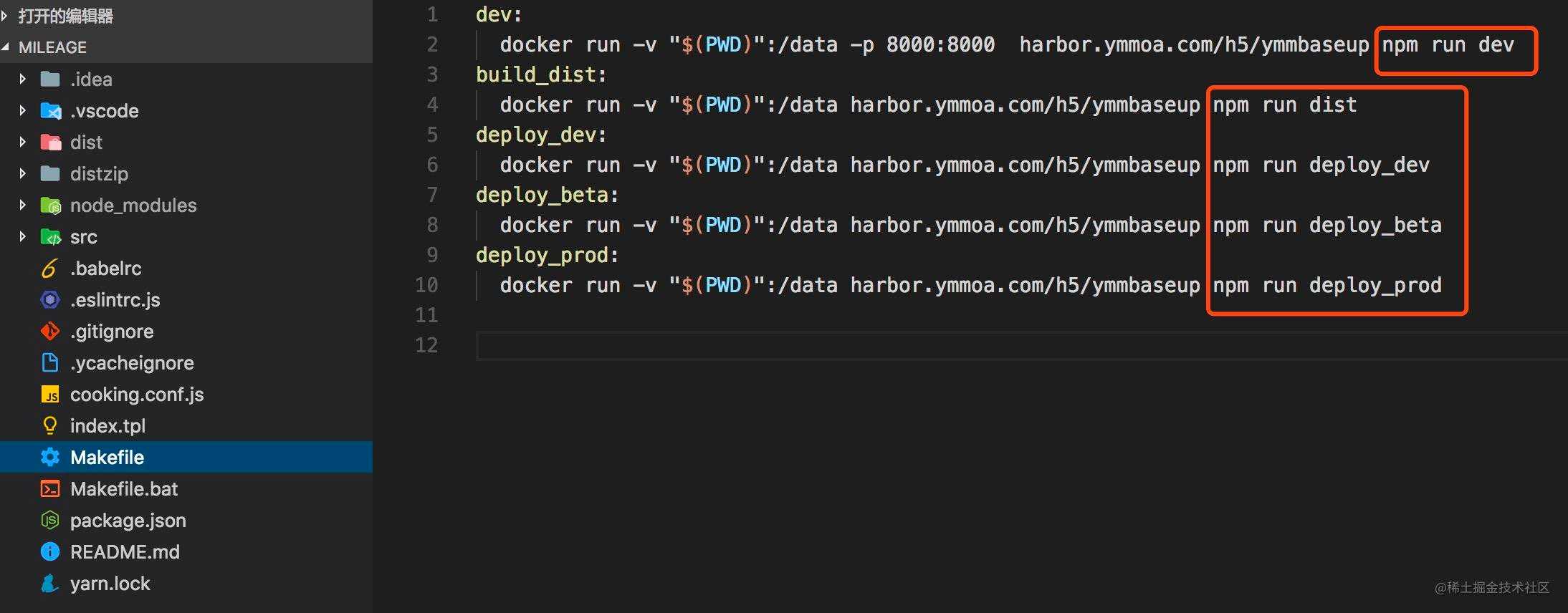
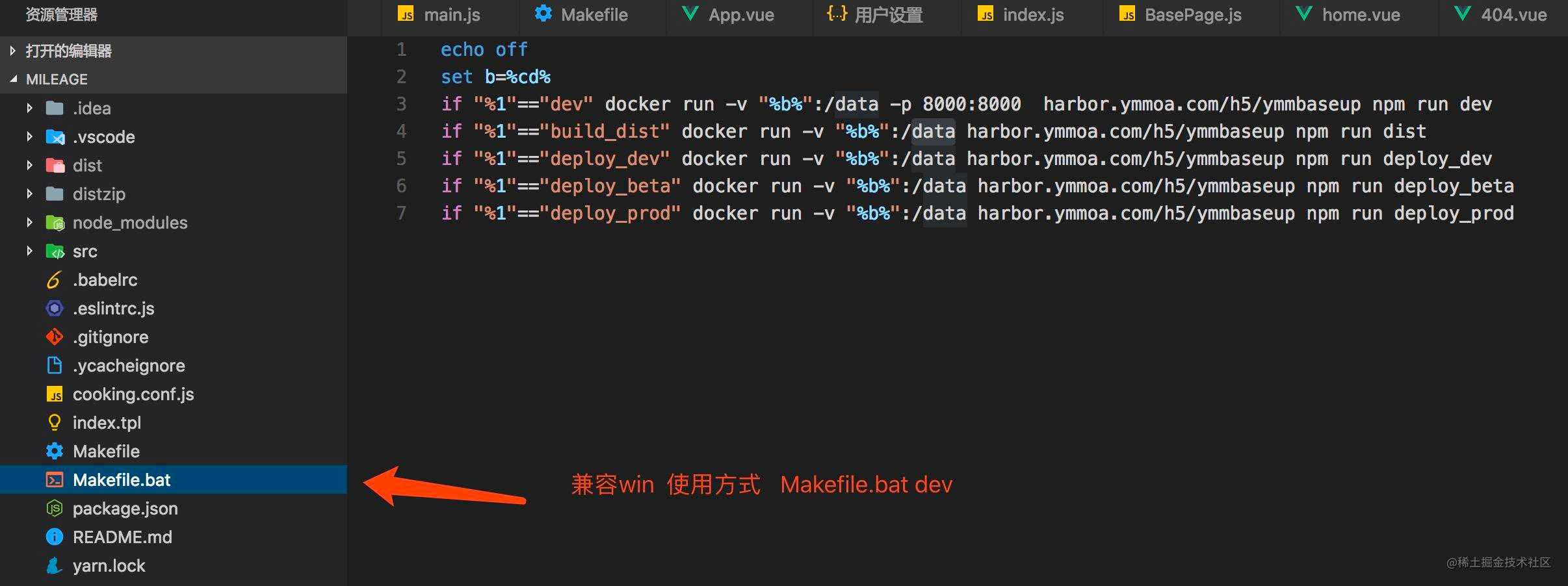
对这些命令可以结合makefile 或者 .bat 文件进行整合。现在运满满前端项目对 makefile进行了调整。如下可以进行参考


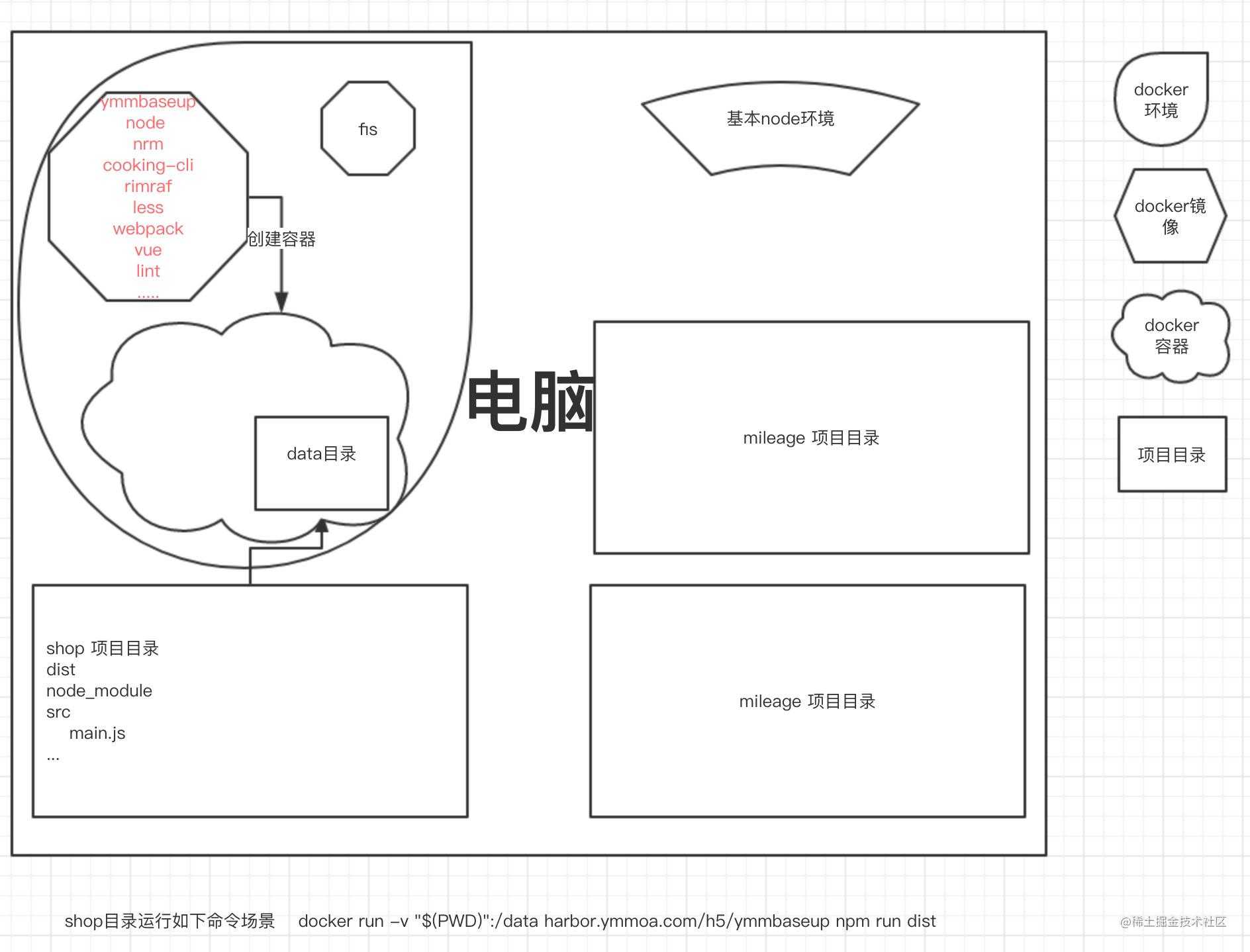
现在我们的项目打包的命令由原来的 npm run build_dist 变成了 make build_dist(win 上是 Makefile.bat build_dist),简单的改变却是换了另外的docker容器进行打包,环境统一了。通过docker的环境结构如下图。可以感受下

总结
经过使用docker构建统一的前端开发环境后,新来的人安装环境的步骤就变成如下3步,并且不会出现开发环境版本不同的问题,感受下。
- 安装docker
- clone代码,安装项目依赖
- 然后直接通过docker容器运行项目或者打包项目
作者:王坤明
今天的文章Docker 构建统一的前端开发环境分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/16416.html
