Write once, run anywhere.
引言
“一次编写,到处运行”,这是 SUN 公司用来展示 Java 语言跨平台特性的 slogan,它意味着 Java 可以在任何平台上进行开发,编译后就可以在任何安装有 Java 虚拟机(JVM)的设备上运行。
美中不足的是,Java 虚拟机在各种操作系统(Windows, Linux, macOS, …)上有多种不同的实现,导致 Java 应用程序在不同的虚拟机和操作系统上执行时有微妙的差别,因此它可能需要在许多平台上进行充分地测试才能确保正确性和稳定性,这造就了一个坊间笑话:“一次编译,到处调试”(Write Once, Debug Everywhere)—— 摘自维基百科
最近这两年,在移动端各种跨平台的开发方案如雨后春笋般涌现,一方面是因为随着移动互联网的普及和快速发展,移动终端设备的软硬件、操作系统、开发工具链和技术社区等日趋成熟完善;另一方面,近几年传统 PC 端的技术、资源也逐步迁移到移动端上来,大家都想造轮子,然后“一统天下”。
“跨平台”,是每一个追求新技术的开发者的向往,同时也是守旧者的噩梦,因为它们都想革 Android 和 iOS 原生开发的命。
本文就站在 2018 年中这个时间节点,谈一谈目前都有哪些比较流行的跨平台开发方案。
Web 前端 / HTML 5

我们知道, Web 前端网页编程采用的是 HTML + CSS + JS 这样的组合,其中 HTML 用来定义页面的结构,CSS 用来描述页面的样子,JS 通常用来处理页面逻辑和用户的交互。
随着 2014 年 HTML 5 标准的发布,前端领域这几年的发展也异常火爆,Web 2.0 时代人们还津津乐道的 jQuery + Bootstrap 早已不满足日益复杂的开发需求,Angular、Vue、React 等各种开发模式也在不断地被创造,并迭代更新。
很多人觉得跨平台不靠谱,但其实 Web 是历史上最成功跨平台开发的例子,它太成功了以至于大家都习以为常了,甚至忘了十几年前还有 B/S 和 C/S 之争呢。
Hybrid App

我们可以把纯前端技术开发的 Web 网页称为 Web App,纯原生技术开发的应用称为 Native App,它们各有优缺点:纯 Native 的迭代太慢,不能动态更新,且不能跨平台,而纯 Web 则有很多功能无法实现,虽然其动画效果体验差强人意,但跟原生比还是有些差距。
Hybrid App(混合应用)是指介于这两者之间的 App,兼具“Native App 良好用户交互体验的优势”和“Web App 跨平台开发的优势”。
Hybrid 的技术本质是在 WebView 的基础上,与原生客户端建立 JS Bridge 桥接,以达到 JS 调用 Native API 和 Native 执行 JS 方法的目的。
目前国内绝大部分大厂的 App 都有一套自己的 H5 与 Native 交互的方案,实现都大同小异。在这些 App 中一些基础的功能模块和复杂的 UI 交互布局通常用原生开发,而一些活动页面或者受监管的、易变动的业务模块用 H5 来开发。
此外,下文即将介绍的 React Native、Weex、 PhoneGap/Cordova、AppCan 等开发方案,也属于 Hybrid App 这个范畴。
React Native

Build native mobile apps using JavaScript and React
React Native(简称 RN)是 Facebook 于 2015 年 4 月开源的跨平台移动应用开发框架,是 Facebook 早先开源的 UI 框架 React 在原生移动应用平台的衍生产物,目前支持 iOS 和 Android 两大平台。它使用 JavaScript 语言、以及类似于 HTML 的 JSX 和 CSS 来开发移动应用,因此熟悉 Web 前端开发的技术人员只需很少的学习即可快速上手。
React Native 经过 3 年多的发展,已经比较成熟,虽然至今没有发布 1.0 版本,但其社区很活跃,并且为 React Native 贡献了大量的开源代码。
国内很多公司也对 React Native 做了很多研究,并有相应的产出,如一些基于 React Native 发展出来的跨三端(Android/iOS/Web)的技术。
- React Native 官网: facebook.github.io/react-nativ…
- React Native 中文网: reactnative.cn/
- GitHub 上有个开源库 awesome-react-native,收集了大量 React Native 的开发资源,值得关注: github.com/jondot/awes…
Weex

A framework for building Mobile cross-platform UIs
2016 年 4 月 21 日,阿里巴巴在 Qcon 大会上发布跨平台移动开发工具 Weex,同年 12 月 15 日,阿里巴巴宣布将移动开源项目 Weex 捐赠给 Apache 基金会开始孵化。
Weex 致力于使开发者能基于当代先进的 Web 开发技术,使用同一套代码来构建 Android、iOS 和 Web 应用。具体来讲,在集成了 WeexSDK 之后,你可以使用 JavaScript 和流行的前端框架(如 Vue.js 和 Rax)来开发移动应用。
Weex 的另一个主要目标是跟进当代先进的 Web 开发和原生开发的技术,使生产力和性能共存。在开发 Weex 页面就像开发普通网页一样;在渲染 Weex 页面时和渲染原生页面一样。
我们可以发现,Weex 在很大程度上借鉴了 React Native 的思想和方式 😷,目标都是通过 JS 语法渲染 Native 页面,但由于起步比较晚,社区没有 React Native 活跃,资料和开源项目也相对较少。
- Weex 官网: weex.incubator.apache.org/
- Weex 中文网: weex.incubator.apache.org/cn/
- GitHub 上的 Weex 资源收集项目 awesome-weex: github.com/joggerplus/…
Flutter

Build beautiful native apps in record time
Flutter 是 Google 在 2017 年的 Google I/O 上推出的移动端 UI 开发框架,可以快速在 iOS 和 Android 上构建高质量的原生用户界面。同时也将是 Google 新系统 Fuchsia 下开发应用的主要工具。
2018 年 2 月底 Google 在 GitHub 上开源并发布了 Flutter 的第一个 Beta 版本,同时在 5 月份的 Google I/O 2018 上推出了 Beta 3 版本,我们公众号之前发了一篇文章介绍了《Flutter Beta 3 新特性概览》
这里需要强调的是,Flutter 与 React Native/Weex 本质上是不同的,它并没有使用 WebView、JavaScript 解释器或者系统平台自带的原生控件,而是有自己专属的一套 Widget,界面开发使用 Dart 语言,而底层渲染使用自身的高性能 C/C++ 引擎自绘。
By the way,关于 Flutter 和 React Native 的对比,前两天我们公众号也发了一篇文章《Flutter KO React Native? 让时间去决定吧…》
- Flutter 官网: flutter.io/
- Flutter 中文网: flutterchina.club/
- GitHub 上的 awesome-flutter 汇集了大量的 Flutter 资源: github.com/Solido/awes…
- 此外,知识小集团队在 GitHub 上开了一个 repo,用于收集 Flutter 国内相关开发资源,欢迎关注并和我们一起完善:github.com/awesome-tip…
PWA

A new way to deliver amazing user experiences on the web.
Progressive Web App, 简称 PWA,是提升 Web App 的体验的一种新方法,能给用户带来原生应用的体验。
PWA 能做到原生应用的体验不是靠某一项特定技术,而是经过应用一系列新技术进行改进,在安全、性能和体验三个方面都有很大提升,PWA 本质上还是 Web App,并兼具了 Native App 的一些特性和优点,主要包括下面三点:
- 可靠 – 即使在不稳定的网络环境下,也能瞬间加载并展现
- 体验 – 快速响应,并且有平滑的动画响应用户的操作
- 粘性 – 像设备上的原生应用,具有沉浸式的用户体验,用户可以添加到桌面
Android 和主流的浏览器都早已支持了 PWA 标准,终于在 iOS 11.3 和 macOS 10.13.4 上,苹果的 Safari 上也支持了 PWA。笔者认为,这将迎来 PWA 的大爆发…
在《下一代 Web 应用模型 —— Progressive Web App》这篇文章中详细介绍了 PWA 的来龙去脉和发展历程,值得阅读。
- PWA 官网: developers.google.com/web/progres…
- GitHub 上的 awesome-pwa: github.com/hemanth/awe…
- 同样地,我们也在 GitHub 上开了一个 repo,用于收集 PWA 国内相关的开发资源,欢迎关注并和我们一起完善: github.com/awesome-tip…
小程序

像微信这种月活用户超过 10 亿的超级 App,已经足以跟操作系统抗衡了,我们把它称为“微信系统”也不为过。如果能在微信生态中提供自己的服务,为“微信系统”开发 App 或许是很多开发者的向往。
微信小程序,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户在微信里扫一扫或搜一下即可打开应用。2017 年 1 月 9 日,张小龙在 2017 微信公开课 Pro 上正式发布小程序,并在 2017 年底上线了小游戏。
小程序开发本质上还是前端 HTML + CSS + JS 那一套逻辑,它基于 WebView 和微信自己定义的一套 JS/WXML/WXSS/JSON 来开发和渲染页面。微信官方文档里提到,小程序运行在三端:iOS、Android 和用于调试的开发者工具,三端的脚本执行环境以及用于渲染非原生组件的环境是各不相同的:
- 在 iOS 上,小程序的 JavaScript 代码是运行在 JavaScriptCore 中,是由 WKWebView 来渲染的,环境有 iOS 8+;
- 在 Android 上,小程序的 JavaScript 代码是通过 X5 JSCore 来解析,是由 X5 基于 Mobile Chrome 53/57 内核来渲染的;
- 在 开发工具上, 小程序的 JavaScript 代码是运行在 nwjs 中,是由 Chrome Webview 来渲染的。
更多细节请查阅微信小程序官网:
支付宝后来也上线了自己的小程序平台:
因为微信或支付宝都可以在 Android 和 iOS 上运行,所以某种意义上,我们也可以把小程序理解为是一种跨平台开发。
快应用

2018 年 3 月 20 日,小米、中兴、华为、金立、联想、魅族、努比亚、OPPO、vivo、一加,共十家手机厂商在北京联合召开快应用标准启动发布会,基于硬件平台共同推出的新型应用生态。官方这么描述:
快应用使用前端技术栈开发,原生渲染,同时具备 HTML 5 页面和原生应用的双重优点。用户无需下载安装,即点即用,享受原生应用的性能体验。快应用框架深度集成进各厂商手机系统中,可以在操作系统层面实现用户需求与应用服务间的无缝连接,提升用户的使用体验和应用服务的转化效率,同时支持生成桌面图标等留存能力。
我们可以发现,它与小程序类似,同样使用前端技术栈与原生结合,也皆可以「即点即用」。
PS:快应用应该不能称为是跨平台开发方案,它只是国内手机厂商联合主导的在安卓系统层面提供快捷服务,旨在与小程序抗衡;笔者并没有接触过快应用开发,更多细节请查阅快应用官网:
PhoneGap

Build amazing mobile apps powered by open web tech.
PhoneGap 是一个采用 HTML,CSS 和 JavaScript 的技术,创建移动跨平台应用程序的快速开发方案。原本由 Nitobi 公司开发,现在由 Adobe 拥有,它最早可以追溯到 2009 年,简直跟移动原生开发的历史一样长。
它使开发者能够在网页中调用 iOS,Android,Windows Phone,Blackberry,Plam 等智能手机的核心功能 —— 包括地理定位,加速器,联系人,声音和振动等,此外 PhoneGap 拥有丰富的插件可以调用。
业界很多主流的移动开发框架均源于 PhoneGap,较著名的有 Worklight、appMobi、WeX5 等,他们在融合 Phonegap 的基础上,做了深度优化,具备接近 Native App 的性能,同时开发便捷性也较好。
- PhoneGap 官网: phonegap.com/
- PhoneGap 中文网: www.phonegap100.com/
Cordova

说到 PhoneGap,就肯定要提 Cordova,它们是一个东西的不同叫法。
上文提到,PhoneGap 早期由 Nitobi 公司开发,2011 年 10 月 4 日,Adobe 正式宣布收购 Nitobi 软件。PhoneGap 的代码贡献给了 Apache 软件基金会,但保留了 PhoneGap 的商标所有权,并命名为 Apache Callback。1.4 版发布后,接着 Apache Callback 的名称变更为 Apache Cordova。—— 摘自维基百科
笔者没有研究过 PhoneGap/Cordova 相关开发,更多细节请查阅它们的官网。
- Cardova 官网: cordova.apache.org/
- Cardova 中文网: cordova.axuer.com/
AppCan

国内 Hybrid 混合应用开发、移动平台、移动云平台的领导者
笔者理解它就是中国版的 PhoneGap 😷,没有调查就没有发言权,请查阅官网获取更多细节:
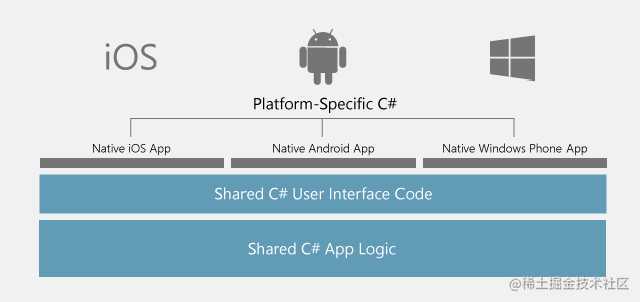
Xamarin

Xamarin 是微软子公司提供的一个跨平台开发软件,通过使用 C#/.NET 共享的代码库,开发人员可以在 Xamarin 工具上,使用本地用户界面编写原生的 Android、iOS 和 Windows 应用程序,并跨多个平台(包括 Windows 和 macOS)共享代码。

使用 Xamarin 生成的应用从外观上看与原生的一样,因为它们就是原生的。
Xamarin 的官网和开发工具链接如下:
More…
《聊聊移动端跨平台开发的各种技术》这篇文章里把跨平台开发技术分为以下 4 大流派:
- Web 流:也被称为 Hybrid 技术,它基于 Web 相关技术来实现界面及功能
- 代码转换流:将某个语言转成 Objective-C、Java 或 C#,然后使用不同平台下的官方工具来开发
- 编译流:将某个语言编译为二进制文件,生成动态库或打包成 apk/ipa/xap 文件
- 虚拟机流:通过将某个语言的虚拟机移植到不同平台上来运行
文章对这些方案进行技术分析,值得一读,原文链接:
你还了解过哪些本文没有提到的跨平台方案?欢迎留言讨论…
结语
本文简单总结介绍了当下在移动端比较流行的几种跨平台开发方案,算是抛砖引玉吧,学习不是一蹴而就,对于每一项技术,都需要读者花时间去深入研究。
至于哪种开发方案会成为主流,我们谁也不知道,只能让时间来回答。
不过我们大可不必对接踵而至的新技术感到焦虑不安,“打铁还需自身硬”,我们只有不断提升自身的软硬实力,才不会在日新月异的技术更新迭代浪潮中被抛弃。Go for it!
参考连接
-
注1:文中部分图片来自 Google 图片搜索
-
注2:文中部分描述和定义摘自相关官方文档、维基百科或百度百科,不再一一列出
知识小集是一个团队公众号,主要定位在移动开发领域,分享移动开发技术,包括 iOS、Android、小程序、移动前端、React Native、weex 等。每周都会有 原创 文章分享,我们的文章都会在公众号首发。欢迎关注查看更多内容。
今天的文章浅谈 2018 移动端跨平台开发方案分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/16563.html

