Object.defineProperty or Proxy 都可以对对象进行劫持 Vue 3.0 以前响应式处理都是使用 Object.definProperty 来处理的,3.0 已经转向 Proxy 了 接下来我们来看看 Proxy 都有哪些好处
不了解 Object.defineProperty 的同学可以戳这里
Proxy 参数
target 目标对象(对象、数组、函数) handler 代理对象,可以对目标对象进行自定义的操作
Proxy 的基本使用
hanlder.apply() 用于拦截函数的调用
const p2 = new Proxy((a, b) => {
return a + b
}, {
apply(target, thisArg, argus) {
// 将结果返回出去
return target.apply(thisArg, argus)
}
})
// p2(1, 2) 实际上调用的是 handler.apply 方法
// 只有目标对象是函数的时候 才会主动触发 handler.apply
console.log(p2(1, 2))

handler.construct() 方法用于拦截new 操作符
必须返回一个对象
const p3 = new Proxy(function Person(name) {
this.name = name
}, {
construct(target, argus, newTarget) {
console.log(newTarget === p3)
return new target(...argus)
}
})
console.log(new p3('Tom'))

handler.defineProperty() 用于拦截对对象的 Object.defineProperty() 操作
必须返回一个布尔值 表示操作是否成功
const obj2 = {
a: 1,
b: 2
}
const p4 = new Proxy(obj2, {
defineProperty(target, property, descriptor) {
return Object.defineProperty(...arguments)
}
})
Object.defineProperty(p4, 'a', {
value: 'a'
})
console.log(obj2)

handler.deleteProperty() 方法用于拦截对对象属性的 delete 操作。
必须返回一个布尔值 表示操作是否成功
const p5 = new Proxy({
a: 1,
b: 2
}, {
deleteProperty(target, property) {
delete target[property]
return true
}
})
delete p5.a
console.log(p5)

handler.get() 方法用于拦截对象的读取属性操作。
const p6 = new Proxy({
a: 1,
b: 2
}, {
get(target, property, receiver) {
console.log(receiver === p6)
return target[property]
}
})
console.log(p6.a)

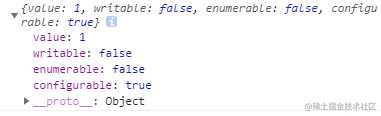
handler.getOwnPropertyDescriptor() 方法是 Object.getOwnPropertyDescriptor() 的钩子。
必须返回一个对象 or undefined
const obj1 = {}
Object.defineProperty(obj1, 'a', {
value: 1,
configurable: true
})
const p7 = new Proxy(obj1, {
getOwnPropertyDescriptor(target, property) {
return Object.getOwnPropertyDescriptor(...arguments)
}
})
console.log(Object.getOwnPropertyDescriptor(p7, 'a'))

handler.getPrototypeOf() 是一个代理(Proxy)方法,当读取代理对象的原型时,该方法就会被调用。
const p8 = new Proxy({
a: 1,
b: 2
}, {
getPrototypeOf(target) {
return function Person() {}
}
})
console.log(Object.getPrototypeOf(p8))

handler.has() 方法是针对 in 操作符的代理方法。
必须返回一个布尔值 表示是否存在
const p9 = new Proxy({
a: 1,
b: 2
}, {
has(target, property) {
// return false
return property in target
}
})
console.log('a' in p9)

handler.isExtensible() 方法用于拦截对对象的Object.isExtensible() 。
Object.isExtensible() 方法判断一个对象是否是可扩展的(是否可以在它上面添加新的属性)。
const p10 = new Proxy(Object.freeze({
a: 1,
b: 2
}), {
isExtensible(target) {
return Object.isExtensible(target)
}
})
console.log(Object.isExtensible(p10))

handler.ownKeys() 方法用于拦截 Reflect.ownKeys().
const sy = Symbol('secret')
const p11 = new Proxy({
a: 1,
[sy]: 'I am scared!',
b: 2
}, {
ownKeys(target) {
console.log('isExtensible')
return Object.keys(target)
// return Reflect.ownKeys(target)
// return Object.getOwnPropertyNames(target)
// return Object.getOwnPropertySymbols(target)
}
})
console.log(Object.getOwnPropertyNames(p11))

handler.preventExtensions() 方法用于设置对Object.preventExtensions()的拦截
返回一个布尔值 Object.preventExtensions()方法让一个对象变的不可扩展,也就是永远不能再添加新的属性。
const p12 = new Proxy({
a: 1,
b: 2
}, {
preventExtensions(target) {
target.c = 'c'
Object.preventExtensions(target)
target.d = 'd'
return true
}
})
console.log(Object.preventExtensions(p12))

handler.set() 方法是设置属性值操作的捕获器。
const p13 = new Proxy({
a: 1,
b: 2,
_c: 3
}, {
set(target, property, value) {
console.log('oldVlu: ' + target[property])
if (property[0] === '_') return console.log('私有属性不能修改')
target[property] = value
return true
}
})
p13.a = 'a'
p13._c = 'c'
console.log(p13)

handler.setPrototypeOf() 方法主要用来拦截 Object.setPrototypeOf().
const p14 = new Proxy({
a: 1,
b: 2,
_c: 3
}, {
setPrototypeOf(target, prototype) {
Object.setPrototypeOf(...arguments)
return true
}
})
Object.setPrototypeOf(p14, function Person() {})
console.log(p14.__proto__)

Proxy 共有 13 种对对象劫持方式 相对于 Object.definProperty 的选择性更广
Proxy 对对象的响应式处理
const log = console.log.bind(window)
const _target = {
id: 1,
name: 'Tom',
friends: [
{
id: 2,
name: 'Skill'
},
{
id: 3,
name: 'Gree'
}
],
like: {
movie: true,
running: true,
volleyball: false
}
}
const handler = {
get(target, property, receiver) {
log(`get ${property} attr`)
//log(target[property])
const value = target[property]
// 当属性的值是对象类型的时候,需要将其转换成 Proxy
// __isProxy__ 判断当前对象 是不是 Proxy 对象
if (!value.__isProxy__) {
if (typeof value === 'object' && typeof value !== null) {
Object.defineProperty(value, '__isProxy__', {
value: true,
writable: false,
enumerable: false
})
Reflect.set(receiver, property, new Proxy(target[property], handler))
}
}
return Reflect.get(...arguments)
// return target[property]
},
set(target, property, value) {
log(`set ${property} attr`)
log(value)
Reflect.set(...arguments)
return true
// target[property] = value
}
}
const target = new Proxy(_target, handler)
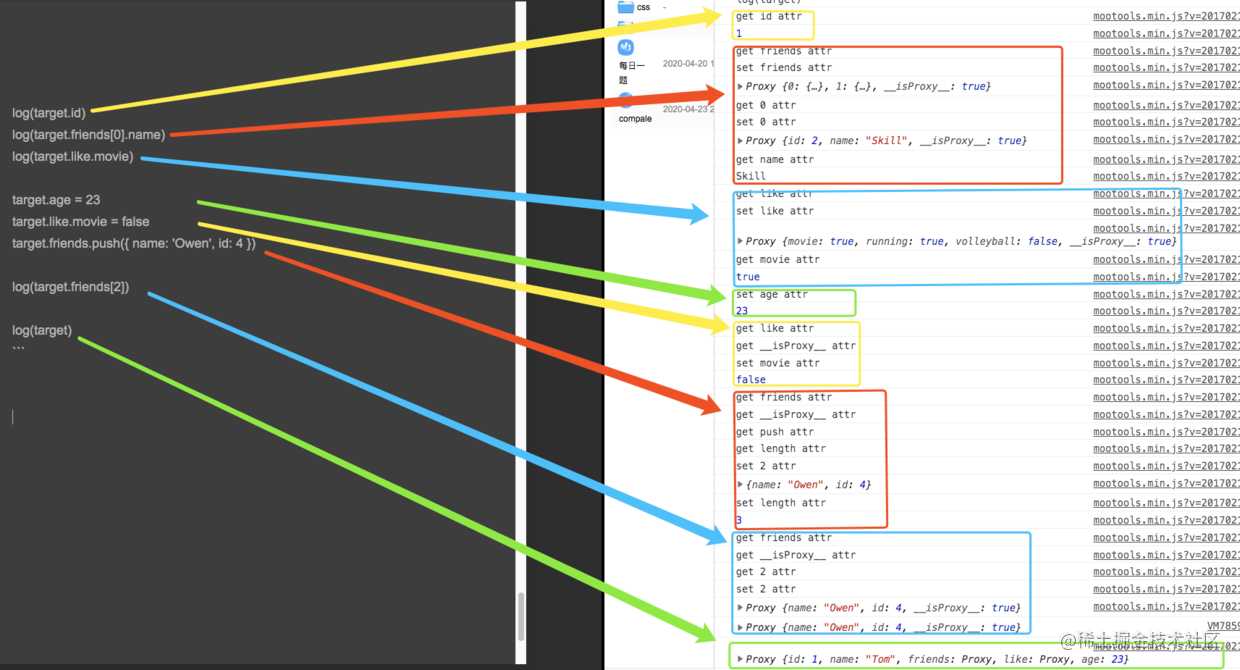
log(target.id)
log(target.friends[0].name)
log(target.like.movie)
target.age = 23
target.like.movie = false
target.friends.push({ name: 'Owen', id: 4 })
log(target.friends[2])
log(target)

Proxy 跟 Object.defineProperty 的对比
优点:
- 不需要递归遍历每个属性,添加劫持,深层对象属性只有在访问的时候才转换成 Proxy
- 对新增的属性不需要另外做劫持处理
- 不需要对数组的方法进行重定义
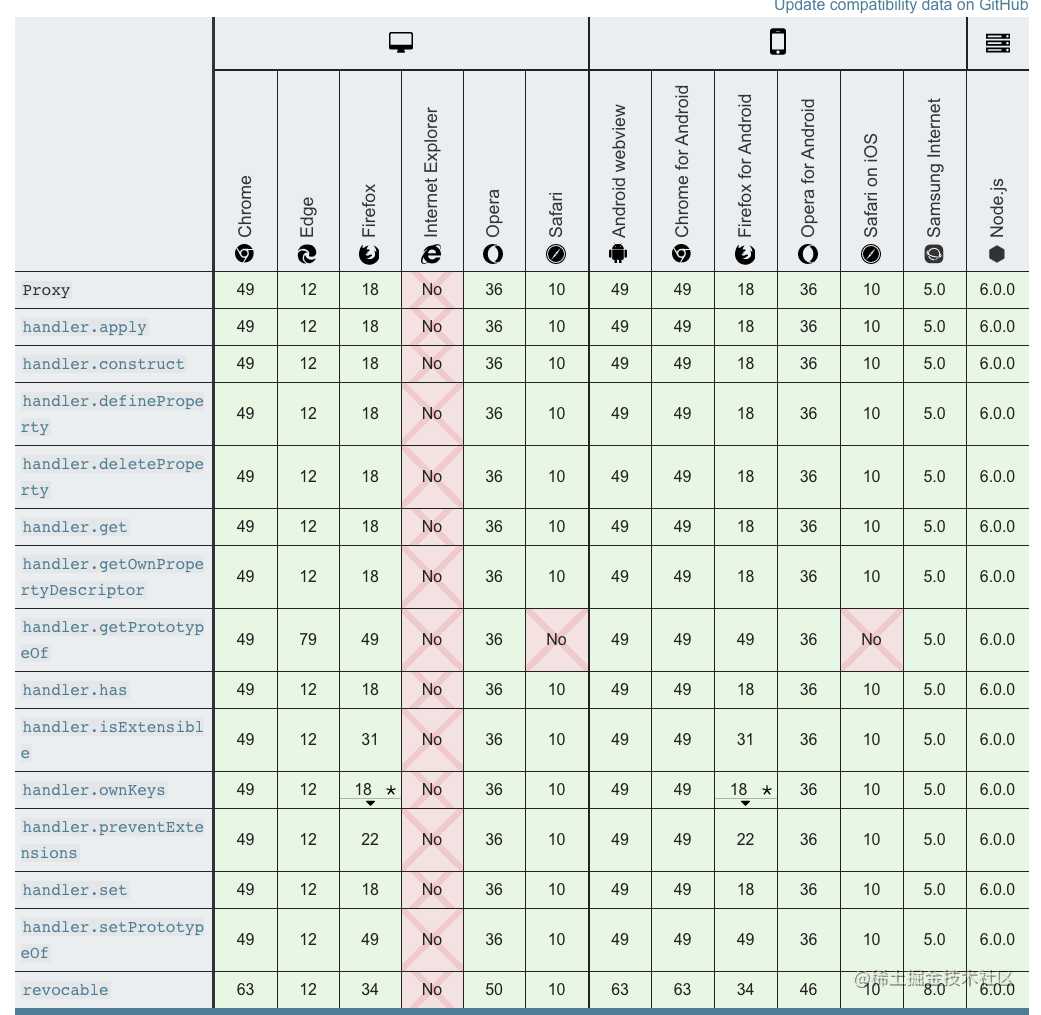
缺点: 不兼容 ie

博文推荐
【笔记不易,如对您有帮助,请点赞,谢谢】
今天的文章Vue3.0 中 Object.defineProperty 的代替方案 Proxy分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/16710.html
