前言
我们在 Element-UI 的其他组件里发现,有使用这个组件,并且还不错,由于 Element-UI 官方文档并没有写到关于 el-scrollbar 的文档,所以稳定性上可能是有些问题,这里只是爬了源码,翻译了一些属性的使用,仅供参考
快速使用
<el-scrollbar>
<li v-for="user in userList" :key="user.id">{{user.name}}</li>
</el-scrollbar>
具体实例
<el-scrollbar wrapClass="yf-container" viewClass="yf-content" wrapStyle="color:'#fff';fontSize:'16px';" viewStyle="color:'#fff';fontSize:'16px';" :native="false" :noresize="true" tag="ul" >
<li v-for="user in userList" :key="user.id">{{user.name}}</li>
</el-scrollbar>
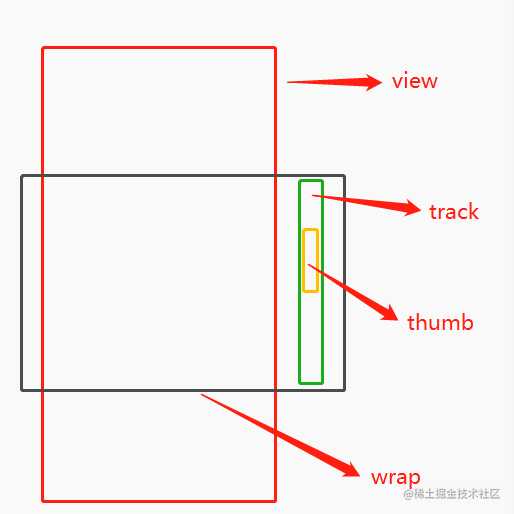
结构构成

文档
Attribute
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| wrapClass | 可选参数,容器的样式名 | string | – | – |
| viewClass | 可选参数,展示视图的样式名 | string | – | – |
| wrapStyle | 可选参数,容器的样式 | string | – | – |
| viewStyle | 可选参数,展示视图的样式 | string | – | – |
| native | 可选参数,是否使用原生滚动 | boolean | – | false |
| noresize | 可选参数,容器大小是否是不可变的 | boolean | – | false |
| tag | 可选参数,渲染容器的标签 | string | – | div |
备注
今天的文章Element-UI 框架 el-scrollbar 组件分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/16822.html
