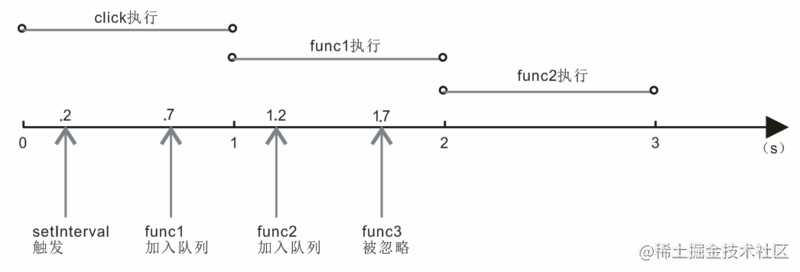
setInterval
1. “丢帧”现象(setInterval()仅当没有该定时器的任何其他代码实例时,才将定时器代码添加到队列中)
2. 代码的执行间隔 <= 预期

- 在1.7s处,func1在执行,func2在队列里等待执行,func2就是该定时器的代码实例,按照JS引擎的处理,func3不会加入到事件队列里,更别说执行了,这就导致出现了“丢帧”现象
- 在2s处,func1执行完毕,此时线程空闲,func2开始执行,这就使得func1和func2之间没有时间间隔,违背我们所预期的500ms产生一次结果
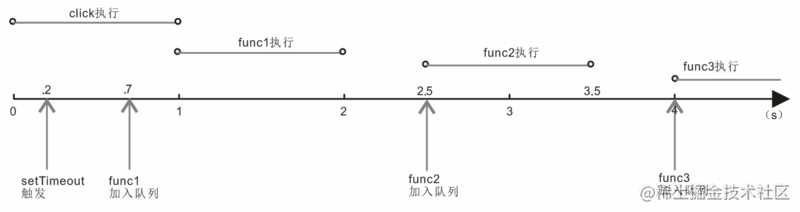
setTimeout

- 确保不会缺失时间间隔(如:2s ~ 2.5s ;3.5s ~ 4s)
今天的文章为什么用setTimeout代替setInterval?分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/17049.html
