前端早早聊大会,前端成长的新起点,与掘金联合举办。 加微信 codingdreamer 进大会专属微前端群,赢在新的起跑线。
第十四届|前端成长晋升专场,8-29 即将直播,9 位讲师(蚂蚁金服/税友等),点我上车👉 (报名地址):
正文如下
本文是前端早早聊第 39 场,第七届微前端,来自淘宝前端团队 – 鲲尘的分享 – 讲稿简要整理版(完整版含演示请看录播视频和 PPT):
一、前言
大家好,我是来自淘宝前端团队的鲲尘,在淘宝主要负责淘系中后台架构体系的建设。我今天主要跟大家分享的主题是《如何在大型应用架构中设计微前端方案》。

二、内容介绍
核心会分成四块内容进行介绍:
1.首先我会简单介绍一下微前端的概念,今天是微前端的一个专场,那所谓的微前端具体是一个什么样的概念,我觉得还是有必要进行一个初步的了解。 2.基于淘系内部的业务背景,包括社区的需求,我会介绍下是如何去设计一套微前端架构 3.第三块内容就会核心聊一下微前端它需要有什么的能力,包括我们的一些设计理念和思考。 4.最后的话会跟大家介绍一下,微前端方案目前对业务带来的价值,以及它能够覆盖到的典型业务场景。

2.1、微前端概念

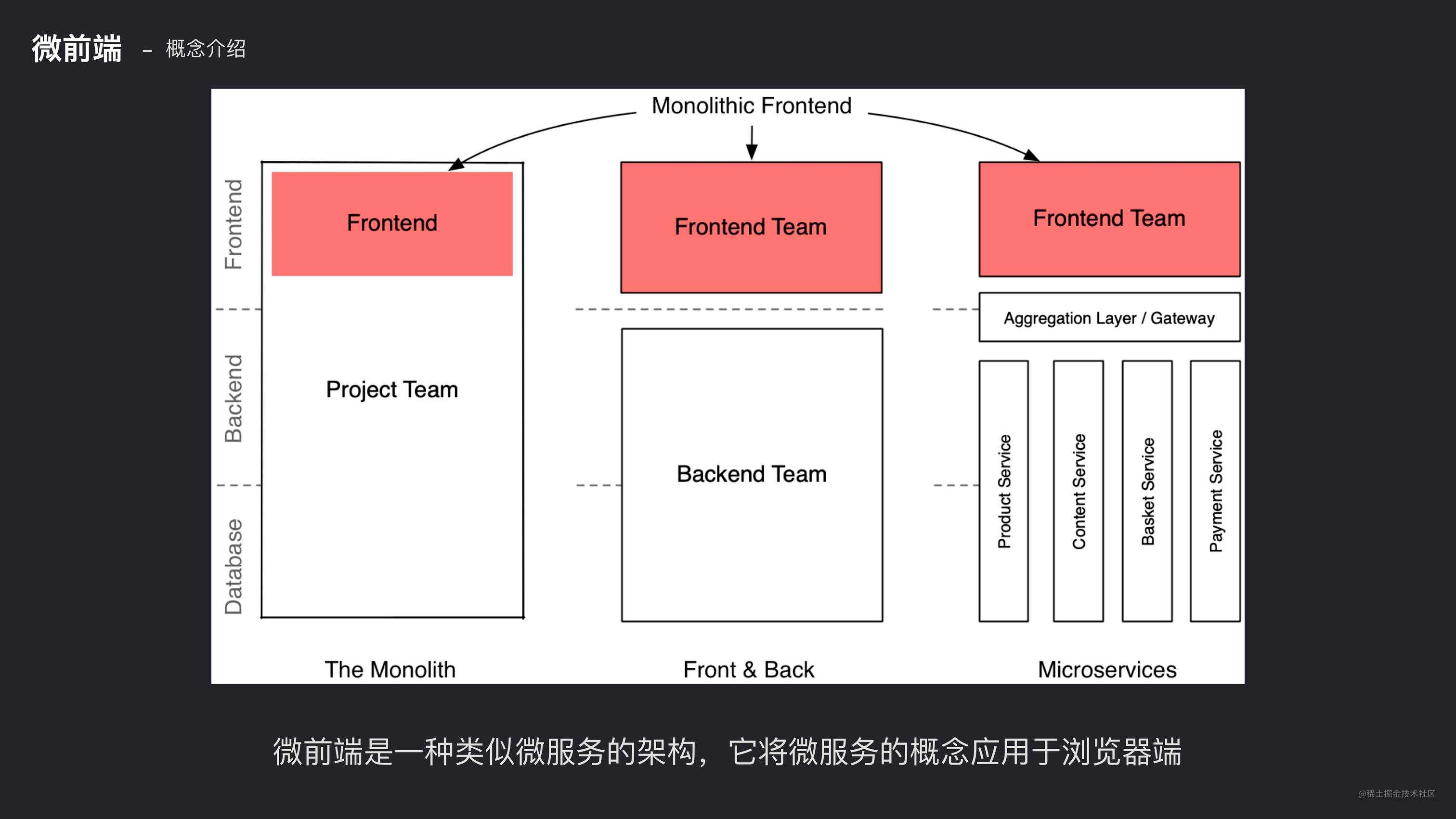
微前端早在 2016 年 ThoughtWorks 的一个技术雷达上面提出,它其实是脱胎于后端微服务的概念。以前单体 web 应用,一般一个团队整体来负责,包括前端和后端的部分。随着技术的发展,职责分工上更加针对领域进行细分后,一个项目的负责团队会分化成前端团队和后端团队。这种场景下后端能力,它其实是聚合在一起的。
而随着微服务理念出现之后,后端会按功能维度对后端的一些能力进行拆分,然后在前后交互的时候中间层加设一层聚合层,比如** **graphQL 或者依赖一些 BFF 层去做数据的聚合,包括一些网关的处理。
微前端作为一个类似微服务的架构,它其实就是把微服务这样的理念应用到了浏览器端,我们把单体的一个前端 web 应用也去按功能维度进行拆分,然后再聚合到一个整体的应用架构下面,这边是微前端的理念。
2.2、业务背景

那什么样的场景上会需要这样一套技术架构?主要的场景有两个:
- 第一个场景 工作台的场景,基于产品体验的纬度
- 第二个场景 大型单体应用,这种场景更侧重于想从技术维度进行优化

工作台场景,其实说的就是一些公司内部会存在很多的系统平台,而日常运营流程中会涉及到跨系统的操作,那不同系统间会存在体验交互不一致的问题、一些无谓的页面跳转也会导致的操作效率低下。
而且,在多独立系统不管是在 BFF 层 或一些中间网关处理层,还是前端的一些基础能力上,都会存在有很多的重复建设。多个系统相互独立,大部分系统其实是无法管控到它具体的实现逻辑。从一个整体产品的的角度去思考,重复建设和不可管控的情况无疑是不可接受的。
第二个场景的话相对来说更常见一点,大型单体应用也就是就是我们通常讲的一些巨石应用。这类应用的特点很明显的,它的系统体量是非常大的。比如单从 bundle 构建出来的文件大小来看的话,单文件可能都会超过 10M。这样的构建量,在日常调试开发的时候便会严重影响开发体验和效率。
另一个比较关键的问题是,当业务上需要进行功能迭代,或者说技术架构升级的时候,对一个巨石应用而言,它开发和协作的成本都很高。因为体量大直接导致改动带来的影响面也非常的广。最后一点,如果存在一些二方的需求和功能,想直接复用这块能力的时候,基于目前的 SPA 的架构其实是很难做到,基本上是需要往现有系统上再去实现同样的代码逻辑。
综合上面的两种场景的问题,我们更对希望能够有合适的技术架构,能协助业务去建立一套体验良好且可持续维护的系统。
2.3、技术选型

2.3.1、巨石应用
巨石应用也就是 SPA/MPA 的技术架构。这里想单独提一下,针对产品体验的场景,一个简单的 SPA 应用、肯定是能够给到一个整体的系统体验,并且能够管控系统的技术复杂度。但如果系统越来越臃肿,就会遇到上面到的技术纬度的问题。
2.3.2、iframe
iframe 在微前端方案流行前,它其实是一个比较好的解决方案。不管是一些二方或是三方的接入,它都能够很好地满足需求。但它存在一个致命的问题,就是用户体验。举个常见的问题,iframe 如果不去做一些特殊处理,嵌入的页面双滚动条问题、路由无法同步问题、包括 iframe 内部有一些弹出遮罩交互,这些问题从体验纬度上说是非常不友好的。用户体验上的问题,对某些产品来说其实是非常致命的,所以 iframe 的方案我们也否掉了。
2.3.3、框架组件
框架组件的方案,通常在一些通用的头部或吊顶逻辑共用的场景下。常用的逻辑封装成一个组件,其实就是以 npm 包的形式去引入进来。
这种方式存在的问题比较明显的,它本质上并没有去解决前面所提到的问题,包括技术架构的升级、用户体验的优化。比如通用 layout 组件,可能保证了系统拥有一个统一的交互视觉 layout 层。虽然说看上去两个系统长一样,但它实际上还是不同的系统,跨系统操作还是需要跳转。
2.3.4、四种方案的优缺点

简单的概括了一下,其实四种方式的各有优缺点。微前端方案它的核心解决的业务场景,更多的是在体验和效率上找到一个平衡点。
基于上面的调研和对比,最终决定去选择微前端的技术方案,来对业务架构进行升级。
2.3.5、微前端方案

上面是淘系内部落地的一个微前端架构,比较有代表意义的场景。因为这个平台规划要做很多的功能,并且会输出很多页面,场景上比较符合我们刚才提到的大型单体应用,也就是巨石应用的场景。在做架构设计的时候,我们把一个整体的系统按功能的维度去拆分。比如按它的入驻,账号管理,包括内容相关的能力,数据相关能力等进行拆分成大概有20个独立应用,这些应用统一接入到一个平台当中。这其实就完成了一个基于微前端架构升级,使平台的可维护性得到一个质的提升。
三、架构设计
那微前端架构为什么能做到这样集成多系统的能力?接下来我将介绍下微前端方案 icestark 在架构设计上面的能力和思考。

这块内容会分成6大块进行介绍 首先我会整体介绍下一个微前端的方案里面需要包括怎么样的能力,以及我们在做这套技术方案时核心的架构设计理念,后面会介绍下微前端引入的核心概念,包括微前端的工作原理,最后是大家比较关心的两个技术点:隔离方案和微模块的方案。
3.1、微前端方案

接下来我们先看一下微前端的整体方案会包括哪些内容。这是一张整体的微前端方案大图,我们今天主要关注的是 icestark 提供的能力。微前端 icestark 主要会根据路由变化对应用进行分发,包括应用生命周期管理、应用加载,通信、隔离,还有沙箱运行。框架应用去接入微前端的时候不用关心微应用相关的处理,核心只需要完成微应用的配置。框架应用里面处理微应用配置之外可能还会涉及到一些鉴权的逻辑或者应用埋点逻辑等业务上的实践方案。今天我们的核心会针对 icestark 架构提供的能力进行拆解。
3.2、设计理念

icestark 做为一个微前端方案,它的架构设计秉承了四个理念。
第一点技术栈无关,一个微应用接入的时候我们并不关心它的技术栈是什么样的,不论是使用 React 还是 Vue,或者 Angular,甚至说它是一个上古的代码(jQuery),应用都能够被接入。 但为什么在实践上又推荐单一技术体系的技术栈统一呢?看上去是两个相悖的概念,但实际上我们的思考是微前端能够通过技术栈无关的能力,将一些独立的系统或者应用,都集成在一个系统中。在集成的过程中,更多的希望它能够去做一些技术上的统一,而不是不去做任何管控,让它野蛮生长。所以在微前端架构具体实践过程中,我们秉持的理念就是在单一地体系下,需要技术上的统一,即便当下基于成本考虑不去迁移,长远来看肯定是逐步收敛技术体系。
比如说阿里集团内部在技术架构要求使用 React,如果说有一些存量的 Vue 系统,也会把它集成进来,但在后续的增量需求开发的时候,肯定慢慢被 React 的技术体系迭代升级掉。以往做这个事情需要考虑多技术栈共存的问题,而微前端的架构天然支持,为系统平滑迁移提供了基础的保障。
第二个设计理念就是开发体验一致,今天技术架构上引入一套微前端方案,并不会意味着要有很多新概念去学习,包括新的语法、构建逻辑,甚至整体的编码方式都发生变化,这是我们不期望看到的。所以在设计的时候,核心的一个命题就是低成本甚至零成本的迁移,开发者不需要额外去学习一些新的概念和流程,保持跟原先的开发逻辑一致。
第三点其实是微前端方案中核心的一个能力 – 路由能力,在 icestark 当中,路由其实是一个中心化的管理,所有的路由信息都是在框架应用中维护,根据路由的变化去做路由的分发和管理。
第四点独立开发部署,其实在一定程度上会反映出上面提到的开发体验一致问题。之前的应用是独立开发、独立部署的,现在依旧保持原样,和微前端架构接入之前没有变化。
3.3、核心概念

icestark 里面引入的核心概念,主要两个点:框架应用和微应用。 框架应用就负责整体的 Layout 跟微应用配置与注册渲染。从上面这张图上可以看到,框架应用会有的一个通用的头部 Header,侧边栏siderBar,除了 Layout 之外,还需要配置微应用的信息,比如 bundle url 、基准路由等信息。 微应用它其实就是按业务维度拆分开来的一些应用,通常来讲它可能就是一个 SPA 应用,并且会包含至少一到多个页面或路由。
3.4、微应用注册

上图就是代码层面面上框架应用注册微应用信息的方式。配置信息中 path 代表基准路由,也就是声明访问什么路由地址是这个微应用将会加载,另一个是 url,代表应用的 bundle 资源。bundle 资源里面的类型可能是多样的,它可以是一个 JS 资源,也有可能包含 CSS bundle,另外除了 JS 跟 CSS 之外,特别像 Angular 这类框架在运行时强依赖 html 的内容逻辑的场景,我们也提供了直接设置 entry 的方式把 html 引入进来。
3.5、工作原理
3.5.1、流程

首先我们整体看一下接入微前端架构后的工作流程。这张图我们可以从两个视角去看,一个视角就是右边微应用的开发模式。微应用开发有独立的仓库,独立的开发、测试、布署流程。开发测试部署完之后,将应用的发布产物统一注册到框架应用里面,这些产物可能是 JS bundle 或 html 资源。
左边是一个框架应用的整体流程,框架应用会维护微应用的注册信息。用户在访问系统的时候,根据它之前注册的路由信息,它能够精确地匹配到当前需要加载的应用信息,根据相应的信息去加载应用的资源并最终渲染应用。
用户点击触发跳转的时候,如果路由变化触发的是一个内部应用跳转,那应用将会直接根据应用内部的路由逻辑渲染页面。如果涉及到一些跨应用的跳转,则又重新回到了上面路由的查找流程当中。
3.5.2、路由规则

接下来我们会针对框架应用里面的核心流程进行一些拆解,首先来了解一下路由劫持这块是怎么做的。路由劫持是微前端方案中比较重要的一块能力,如果不去劫持应用的路由,就无法判定当前需要加载哪一个应用资源,也无法决定渲染什么界面。
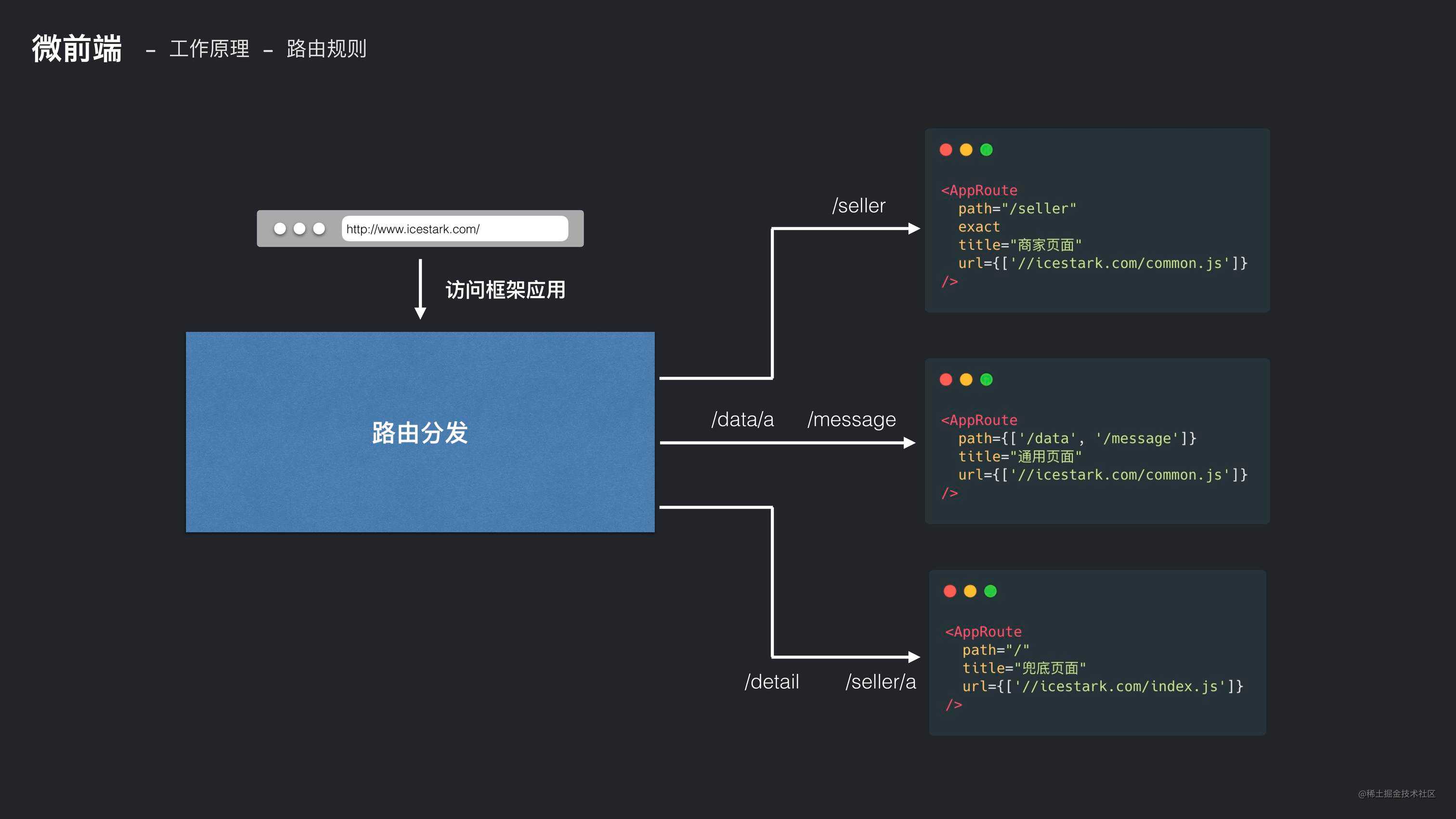
icestark 里面的路由规则,相对来说比较简单,熟悉 react-router 的同学,不难发现两者在配置上其实是有很多相似的地方。比如说 path、exact 的配置规则都与 react-router 类似。
当我们访问到框架应用页面时,icestark 内部会去做一个路由的分发。上图注册三个微应用配置,当访问 /seller 路由时,匹配到了第一个注册信息,当访问 /data 或者 /message 时,匹配到第二个注册信息,那当访问 /seller/a 的时候呢?结果而言,匹配到的是第三个路由,注意第一个注册配置中的 excat 属性。如果你在微应用架构里面去设置了 path 为 / 的一个微应用,那它其实是作为整个系统的一个兜底路由,所有不匹配已注册的路由配置都会由兜底路由进行渲染。兜底路由在使用的场景上会作为登陆页面, 404 页面或者说退出页面的渲染兜底,一般情况都会是通用页面,跟框架应用会有比较强的耦合。所以实践上面我们也将兜底路由作为框架应用自身路由的渲染。
为什么能够完成这样的路由分发操作?通过一个 url 的变化,内部究竟是怎么劫持处理的,如何判断出需要加载的是注册的哪个应用?这个就涉及到我们的路由劫持原理。
3.5.3、路由劫持

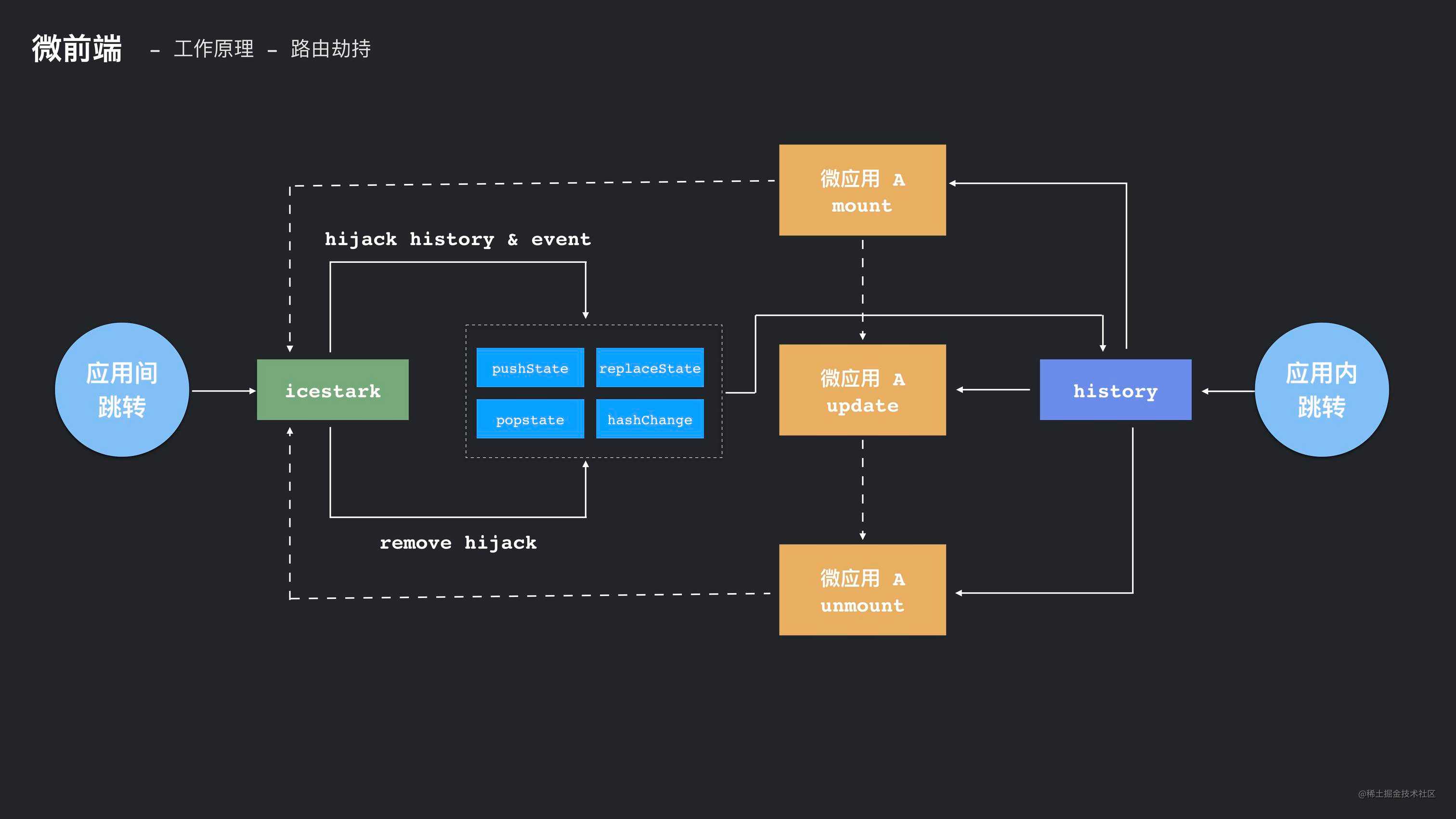
icestark 对两类路由事件进行了接触,一类为 history API 中的 popstate 和 hashChange,另一类是 window 上的路由事件 pushState 和 replaceState,这两个事件在浏览器上进行前进后退操作的时候会触发。
一旦应用间发生跳转,通过上述事件的劫持能够拿到对应的路由信息,再根据路由的匹配来决定哪个微应用进行挂载。
一个微应用可能会有多个路由设置,如果在没有发生应用间跳转的情况下,由于匹配到的是当前的微应用,所以不会再次加载资源,内部路由跳转逻辑则根据微应用自身路由配置决定渲染。
如果整个框架应用的微应用配置发生卸载,这个时候将会将劫持的内容都会给移除,恢复到原始状态,这样就完成了整个应用从路由基础到 url 变化监听再到微应用加载的一个过程。
3.6、微应用加载渲染

那微应用具体是怎么进行加载渲染的。上述的这段代码便是 icestark 对于微应用的一个改造逻辑,其改造成本并不高,核心上只做两个事情,一个就是应用挂载的生命周期,应用资源加载完成后执行,另一个是应用卸载的生命周期,一旦应用发生切换,将会执行这个注册函数。
通常来讲,我们在做一个 SPA 应用的时候是不需要关心其加载、卸载的时机的。因为应用资源加载完肯定会加载,而在应用卸载时,要么是整个应用跳转了,要么就是整个浏览器都关掉了。
但是在微前端的架构里面,就需要知道微应用的卸载逻辑,单单从 React 这个场景来说,如果不去定义它的卸逻辑载,在微应用切换的时候,很可能有很多的循环执行的事件、组件 unmount 卸载生命周期的函数都无法触发,这会给其他应用的执行带来一些副作用。
所以除了核心的渲染逻辑之外,还要关心微应用的卸载逻辑。注册的生命周期会跟资源加载的逻辑配合,最终去完成微应用的渲染或切换。

微应用在加载的时候,中间会去做一层资源缓存判断,如果资源没有缓存,icestark 会根据它注册到框架应用的配置信息进行资源分析。一般情况下资源会有两种配置方式:一种是 url 方式,里面可能包括 JS 资源、CSS 资源;另一种是 html entry 的方式, html 方式涉及到的资源会更多。可能会有独立的 JS、独立的CSS,甚至会有一些内联的 script 标签和 style 标签。完成资源加载后,icestark 会将这些资源插入到框架应用中。
在资源标签插入之前会对应用的资源进行标识,因为微应用切换的时候需要知道应用关联了哪些资源,通过资源标识能够正确找到对应的资源信息。标识完之后,最终走到应用的挂载流程,也就是执行注册的 registerAppEnter 生命周期中的逻辑。 应用卸载相对来说就会比较简单。根据应用的资源标识找到所有需要卸载的资源。并执行 registerAppLeave 生命周期中注册的函数,这样就完成了整个微应用的卸载。
另外微应用资源加载过程中有一个资源缓存的判断,在一些业务场景下面,会遇到一些低端性能的场景,如果每一次都去重新加载资源进行执行,这对浏览器的性能会造成很大的负担。
所以我们中间加了一个资源缓存的过程。让已加载的资源和已执行的逻辑保存在内存,每次进入已缓存的微应用的时候,立即去执行缓存的微应用挂载函数,免去了资源加载和执行的过程。 但是这个过程中会一个问题,如果说微应用的资源不卸载,那其实会造成资源污染,包括 CSS 的污染跟 JS 的污染。所以这块能力的主动权交给了开发者,如果需要将微应用进行缓存,那就需要正确的评估其他接入微应用,是否会被污染。
3.7、应用间通信

接下来,我们简单聊一下应用通信的方案。刚才也有很多同学比较关心这点。
框架应用跟微应用之间,或者说是微应用跟微应用之间,是不是能够去做一些通信或者做一些事件监听?其实从微前端的设计原则上来说,我们并不希望为微应用太多地去依赖框架应用或者其它微应用提供的能力。之前遇到有一些场景,有些开发者希望把一些很重的逻辑,比如通用的 utils 逻辑,通过应用间的通信方式,实现不同应用间的函数共享。技术上是行得通的,但这样的设计会对应用的维护性造成很大影响。
之前我们提到过,每一个微应用,都希望是独立开发、独立部署、独立发布的。如果微应用强依赖一些外部能力,那在你独立开发的时候,就需要你去 mock 一个开发环境,这样开发体验和改造成本都会增加。
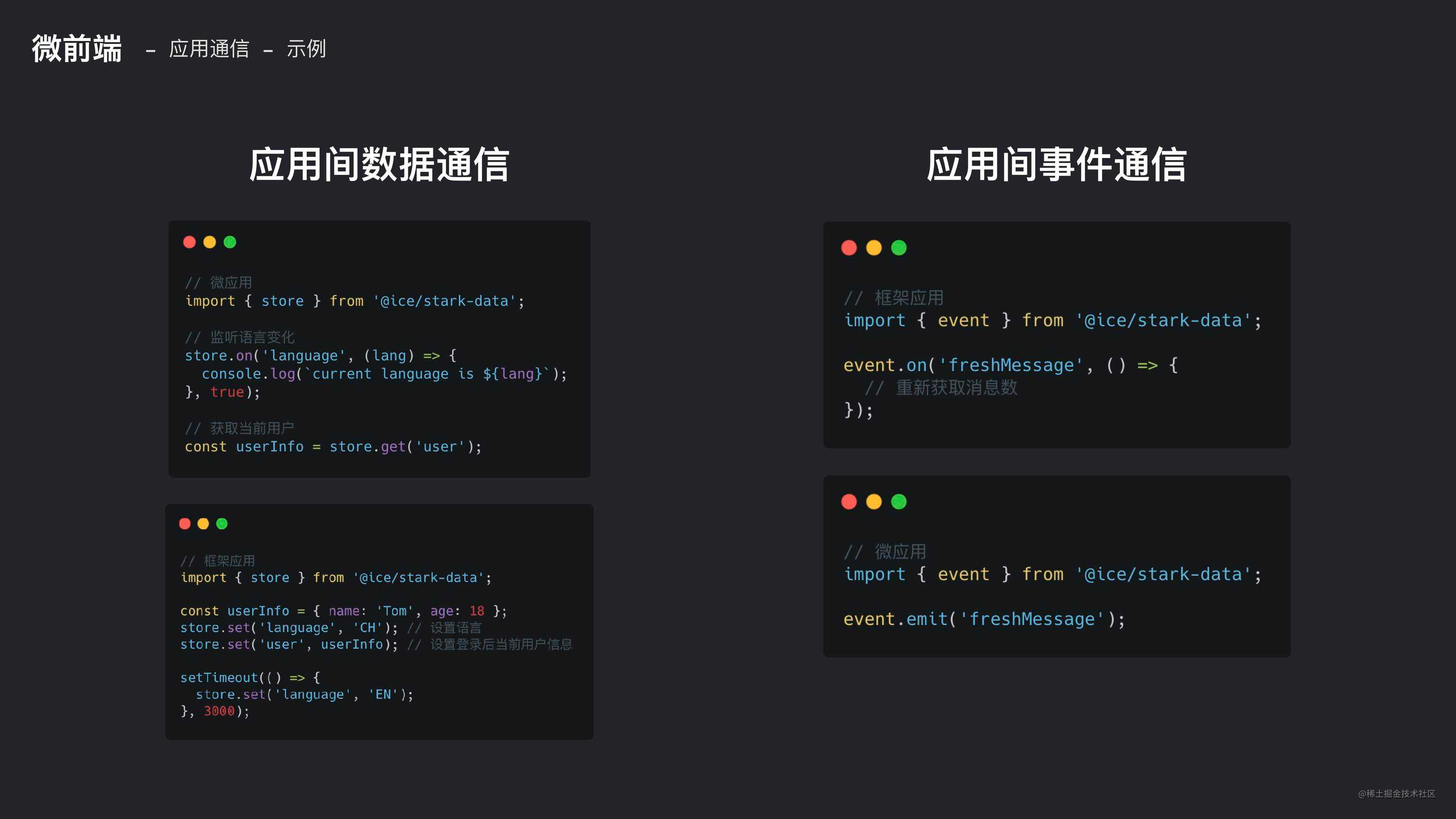
icestark 提供了一个应用通信机制,在实际开发过程中推荐应该更加轻量的去使用。比如说这通信机制仅仅让框架应用和微应用的多语言设置保持一致,多语言设置发生切换时,微应用能够监听到这个变化。另外一个就是应用间的事件通信,大部分场景是微应用系统通知框架应用去主动获取数据。基于这样的场景,我们可以利用应用通信的能力,来完成一些轻量的通知。
3.8、实现逻辑

我们在 @ice/stark-data npm 包中提供了应用通信的能力,核心其实是一个 EventBus 的机制,框架应用跟微应用之间的通讯,以 window 这样一个全局变量作为桥梁。这样不管是微应用添加的事件或数据,还是框架应用添加的事件或数据都可以访问到。
3.9、微前端隔离

接下来在讲一下 icestark 中的隔离方案。在讲具体的实现之前,我想先跟大家分享下 icestark 在设计隔离方案时候的一些思考。 一是我们认为研发体验是高于隔离的。假如说我引入一个完美的隔离方案,但它需要让我去做很多额外的处理逻辑,那这个方案肯定是不被接受的。无论是改造成本还是开发体验效果都会受到非常大的影响。
另外一个原则是二方的场景要高于三方的场景。因为大多数微前端的应用场景,都是二方场景,一个统一的独立的系统,很少碰到要去接一个完全不受控的三方产品。而二方场景的接入其逻辑和安全性都是可控的。
基于这样的两个因素,我们并不一定说是要实现了一个完美的隔离方案之后,然后才能去做这个事情。在满足基础的业务诉求的场景下,简单的隔离方案能够更好地让业务先行。
回到隔离的方案,这里主要分两个隔离场景进行介绍,一个就是 CSS 的隔离,另一个就是 JS 的隔离。
3.9.1、样式隔离

样式隔离上面,更多的还是基于一些约定的隔离,用低成本的隔离方式,让样式之间不会相互影响。
样式隔离分成两块,一块通常是开发者自己业务代码中的样式隔离,业务代码的隔离推荐通过 CSSModule 的方式,能够自动生成 hash 后缀的样式名,基于每个不同的应用构建出来的样式,在天然上就能够做到隔离。
另外一块是基础组件样式隔离,大多数社区的一些基础组件,在设计上都考虑到样式前缀的替换。基础组件能够支持 CSS prefix 的方式,可以为所有样式添加一个前缀,在实践过程中将框架应用的前缀和微应用前缀进行区分,来完成样式的隔离。如果有不支持 CSS prefix 的样式,我们也能够借助社区 PostCSS 的能力给组件样式加上 namespace,框架应用跟微应用通过不同的 namespace 进行样式隔离。
再来看一下 shadow DOM 的方案,为什么我们没有直接去使用 shadow DOM。 本质的原因还是 shadow DOM 的方案还不够开箱即用,我们也是在不断的探索 shadow DOM 在实际开发过程中的体验。目前 shadow DOM 对于业务上的改造还是有一定成本,比如如果使用的基础依赖的组件库,并没有设计让Dialog 等弹出层在指定的 dom 节点中插入结构的话,弹出层都是会逃离你当前的 shadow DOM。逃离之后,它就是一个无样式的弹框。这种无样式的弹框对于业务上来说是不可以接受的,因此弹框逻辑需要去做一些兼容,更甚至需要对底层组件去做改造。
另外一个就是在 React 场景下,shadow DOM 的使用会涉及到事件机制的问题,因为React 的事件机制是代理到 document 的,但基于 shadow DOM 处理的话,它可能会阻断事件到它的 host 层,也就是你渲染 shadow DOM 的那一层。虽然说社区也有对应的包去做一些兼容处理,但它对业务上来说还是会有一些实现成本。 除此之外还包括其它的问题。比如 CSS @font-face,或者说一些字体属性,svg 都会有一个不兼容的场景。
虽然 shadow DOM 问题还是比较多,但是我们也会这方面继续探索、逐渐完善,至少能够提供一个开箱即用的方案,达到启用 shadow DOM 能够没有太大成本。
3.9.2、脚本隔离

多个应用的 bundle 多次执行的时候很容易对全局变量造成污染,icestark 中通过 proxy 的沙箱机制实现了脚本的隔离。
Prxoy 沙箱的基本原理是通过 with + new Function 的形式阻断代码中对于 window 的直接访问,并通过 Proxy 的方式拦截对于 window 变量的访问和写入,沙箱的隔离使代码不能直接访问到 window 对象,通过ES6 的新特性 Proxy 可以定制 get/set 的逻辑,这样就能对 window 上的一些全局变量变化进行快照记录,以便微应用切换的时候进行恢复。
另外像一些应用初始化时,会在 window 上面设置 setTimeout、setInterval,如果在卸载阶段没有很好的处理,将会影响到下一个挂载微应用的执行。所以在沙箱中针对这类方法进行了特殊处理,在沙箱挂载前对相应的方法进行劫持,在卸载的时候,再对它进行恢复。
3.9.3、三方隔离

最后讲一下三方隔离,对于不授信的三方最简单最安全的隔离方式其实是 iframe。在 icestark 中可以简单定义好基准路由 path ,再通过自定义渲染的方法 render 将 iframe 相关的内容渲染出来。
3.10、微模块

最后讲一下作为微前端能力补充能力 – 微模块。上面提到的一些技术方案、技术架构,以及解决思路,更多的是以加载一个微应用的方式,它的核心解的问题,就是把单个的 SPA 应用去接入框架应用中。那微模块又是怎么样的场景?
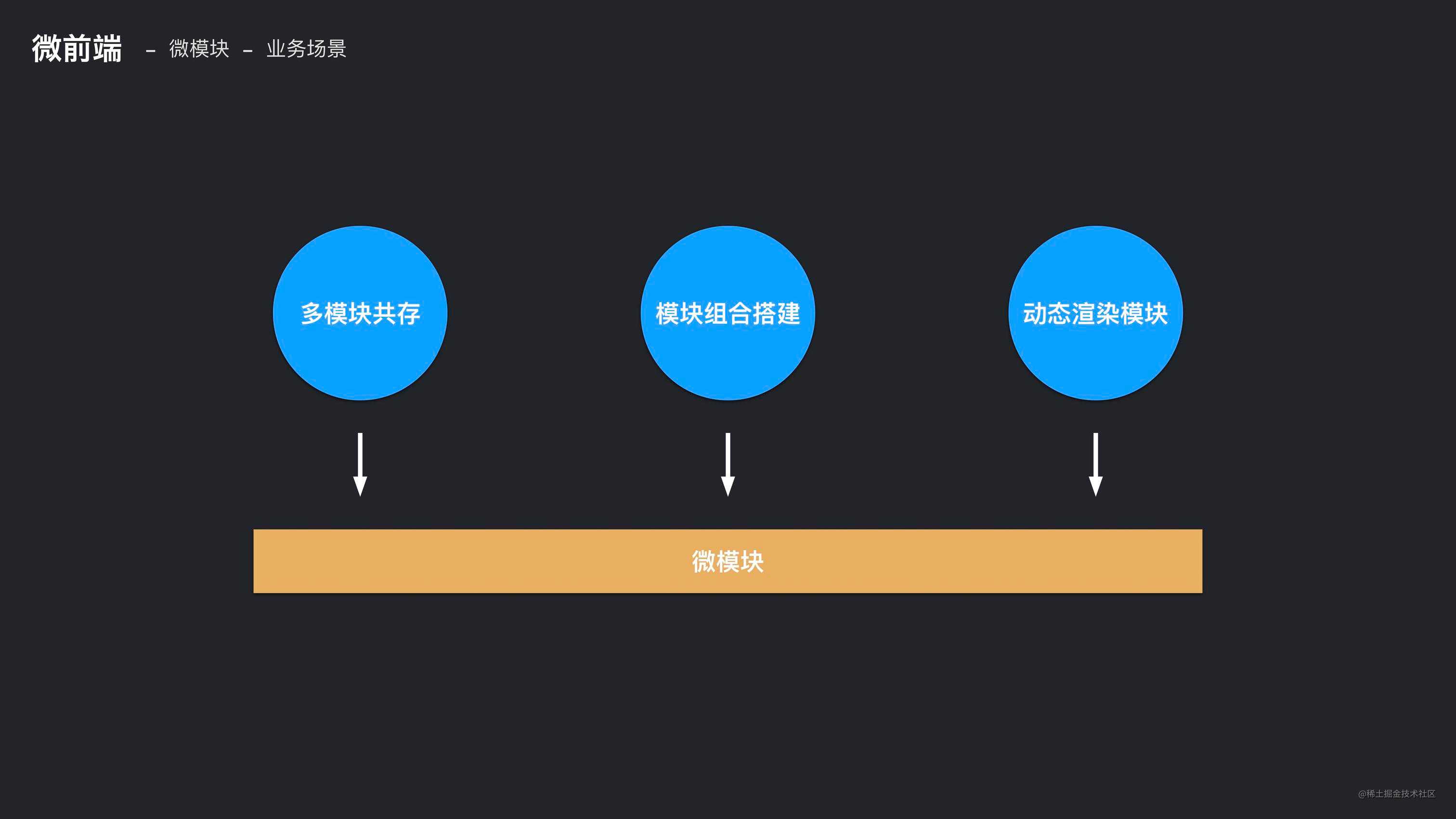
3.10.1微模块三大业务场景
第一个场景就是多模块共存的场景,举一个实际上的需求,假如说需要微前端的技术体系下面去实现一个多 tab 方案。在原有已加载的微应用基础上,新开一个 tab 页面,里面的内容又是独立的 bundle 资源渲染出来的。设想一下,最低成本的一个解决方案会是什么样的?是不是让多个模块能够在不同的位置正常渲染就行了?这其实就是一个多模块共存的一个核心诉求。
第二个场景就是模块组合搭建。一个页面里面会有信息模块,表单模块,以及列表模块。在一些对外输出复用的场景中,如果直接接入整个页面,其通用性并不是特别强,但如果各个模块能够进行自由组合,就可以按需组合出不同需求的页面。
最后一个就是动态渲染模块。页面的内容由接口返回的数据决定。数据中会给出需要渲染的模块内容,比如无线的搭建场景,其实也是一个微模块的应用场景。
3.10.2、微模块架构

icestark 对于微模块的应用场景上会有一个明确的定义,微模块其实是不会再去耦合路由的。之前提到的微应用的内部基本上是一个 SPA 它至少有一个路由或者是一个页面,但是微模块的使用上我们希望尽量简单,因为一旦多个模块都大量耦合路由的话,这会使路由处理变得复杂。
在模块的标准上面,微模块是以 UMD 的方式直接打包,通过这种标准模式打包,即便是以 npm 包的形式也可以正常使用。在微模块内部除了默认导出模块方法外,还需要定义挂载(mount)和卸载(unmount)的生命周期。
微模块的应用场景其实是对微应用的一个补充,它更适用于更加细粒度的功能拆分和动态搭建的场景。
四、业务价值

上面提到了很多架构设计和方案,那微前端架构的引入到底能不能去解决最开始提到业务上面的问题?
4.1、两大场景分析


第二种是工作台场景,更多是去解决产品体验和操作效率的问题。微前端架构能够带来独立 SPA 的体验,同时又不破坏其独立开发独立部署的研发流程。同时不同的应用统一接入到框架应用,也使得对接入的应用有了一定的管控,避免一些重复建设和不受控的技术选型。
基于上述的两个场景,微前端架构都能够给出它的答卷。
4.2、业务落地

icestark 在阿里集团内部其实已经得到大量业务的验证,目前落地了进 20 + 平台级的应用,覆盖淘宝、菜鸟、飞猪、业务平台等多个部门,同时也欢迎社区能够多给 icestark 提供业务实践场景的建议。
4.3、总结

最后总结一下微前端的技术架构,它给大型单体应用场景和工作台场景(portal 系统)带来技术架构优化的方案,通过引入微前端的技术架构去解决当前系统遇到的问题和瓶颈,最终能让系统能够长期可维护,可迭代。
4.4、联系方式

如果说对于飞冰的前端架构方案和微前端的技术架构有兴趣的,可以加入这个社区群,大家可以相互沟通交流。 欢迎关注 icestark:github.com/ice-lab/ice…
问答
请问 icestark 是如何通过劫持路由来判断对应的微应用需要加载的资源?
icestark 是通过路由劫持的方法来监听路由的变化,劫持的内容包括了 history API 中的 pushState 和 replaceState,以及 window 浏览器路由事件 popstate 和 hashChange。一旦路由发生变化后通过劫持拿到 url 变化信息,再根据微应用注册的路由规则进行匹配。如果匹配成功,读取该微应用设置的资源信息进行加载。
我也用了with 实现沙盒,但是打包的 babel 时候会一直报错,严格模式下不允许为请求,请问你们是怎么解决的?
icestark 的沙箱是基于 with + new Function 的形式进行执行,目前没有发现在严格模式下报错的问题,报错的场景可以具体看下。
本文使用 mdnice 排版
今天的文章微前端连载 3/7:淘宝大型应用架构中的微前端方案分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/17971.html
