JSON Server
30秒内无需编码快速完成一个模拟的REST API服务。
这个服务主要是给那些需要快速的模拟原型后端接口的前端人员使用的
GitHub:github.com/typicode/js…
安装
$ npm install -g json-server
Example
新建一个 db.json 文件
{
"posts": [
{ "id": 1, "title": "json-server", "author": "lucy" }
],
"comments": [
{ "id": 1, "body": "some comment", "postId": 1 }
],
"profile": { "name": "typicode" }
}
启动服务
$ json-server --watch db.json
到这一步30秒不到吧,一个完整的rest api 就基本完成了。
ok,现在直接在浏览器打开http://localhost:3000/posts/,你便能看到数据返回
{ "id": 1, "title": "json-server", "author": "lucy" }
需要注意的地方
- 支持相对应的 GET,POST,PUT,PATCH,DELETE 请求
- id的值是不可修改的,在使用PUT,PATCH请求时id这个属性会被忽略,只有POST时且对应的id值还未被使用时才会被接收
- 请求的body JSON 必须是一个完整的json字符串 像这样:
{"name": "lucy"} - POST,PUT,PATCH的请求头设置
Content-Type: application/json
了解以上需要注意的地方后就可以像正常的rest api 一样去调用了
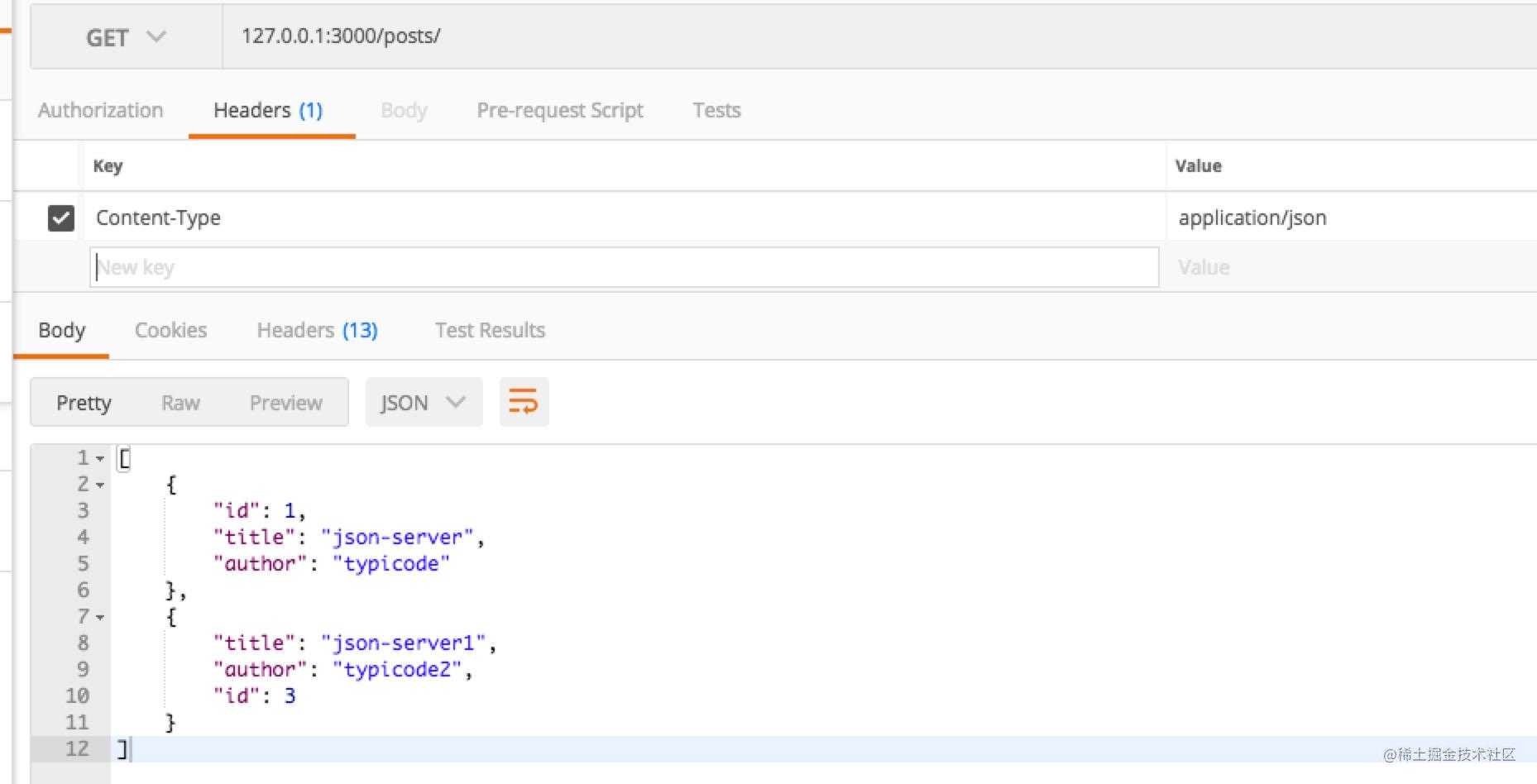
- get posts 列表中的所有数据

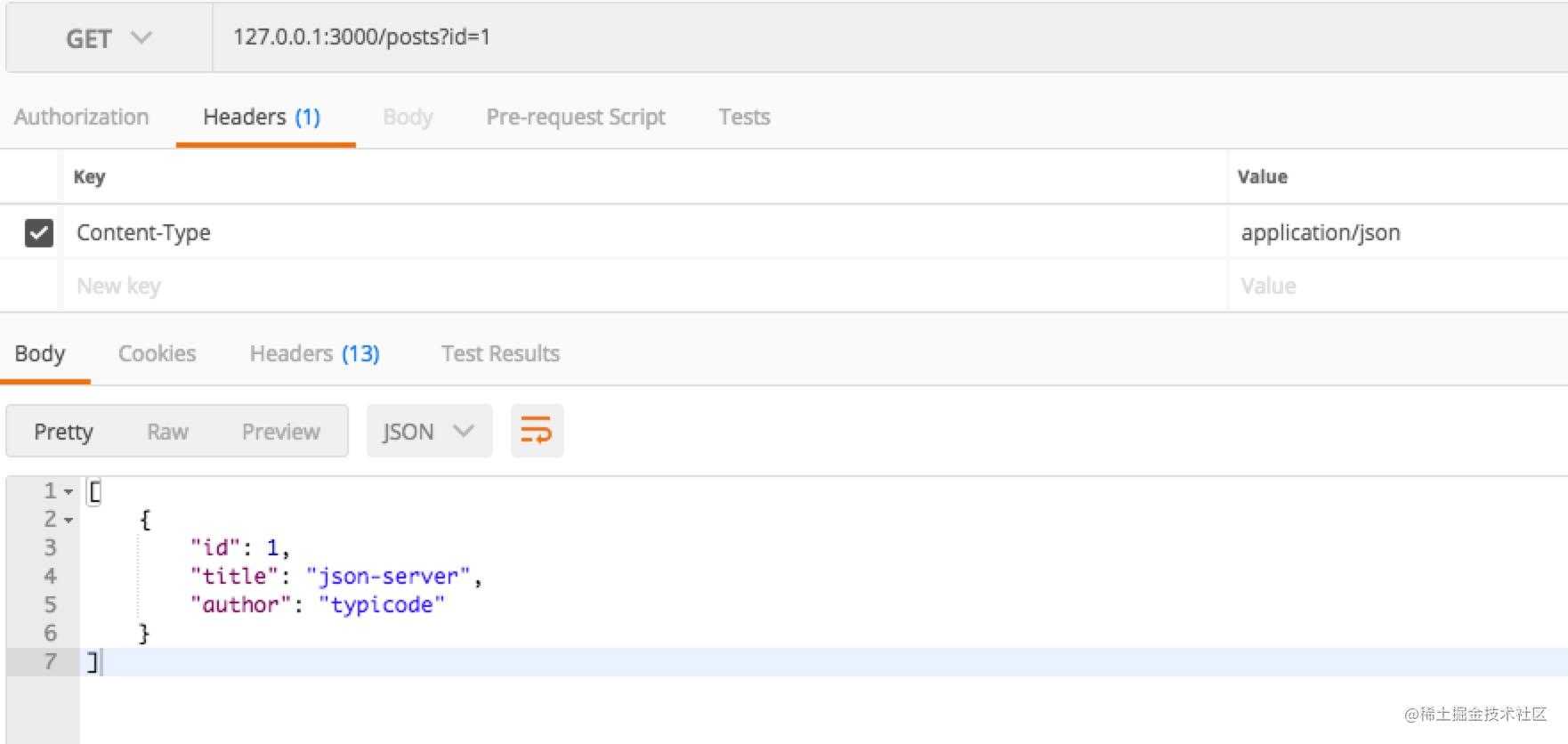
- get posts 列表中 id 为 1 的 数据

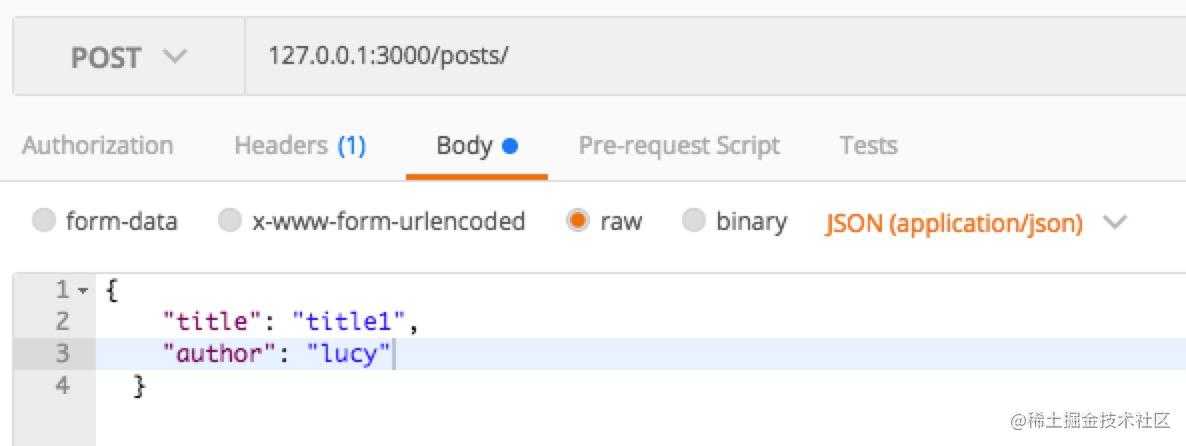
- post 在posts列表中添加一条数据

这里的id不需要手动赋值,程序会自动递增。
其它的可以使用postman来测试请求,反正很方便就对了
当然还有其他更强大的功能如分页,排序,多条件查询,模糊查询等等。都可以直接查看官方文档:github.com/typicode/js…
今天的文章30秒无需编码完成一个REST API服务分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/18333.html
