前言
这是一款用javascript,jQuery和css3做的一个简单的打猎小游戏
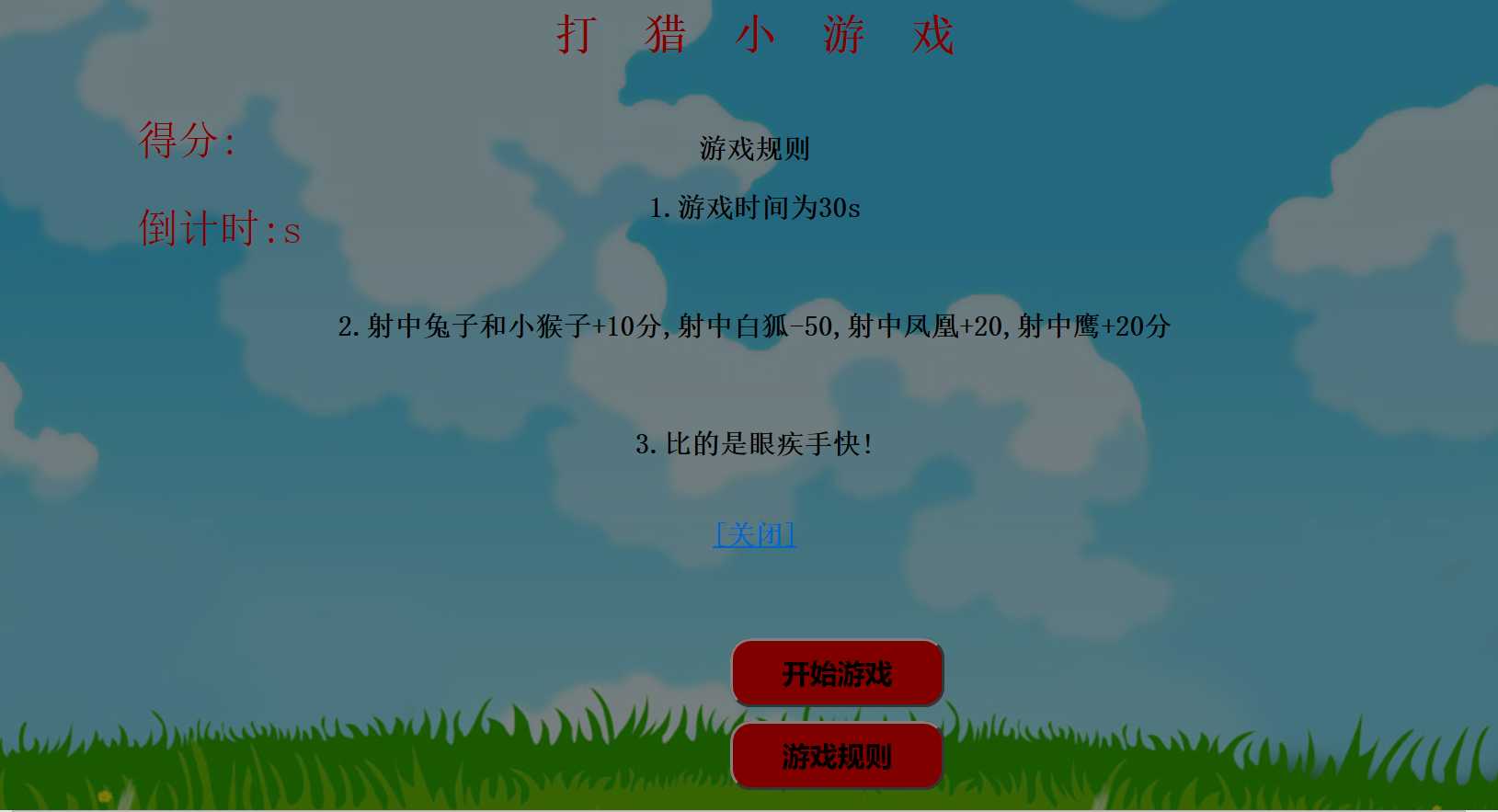
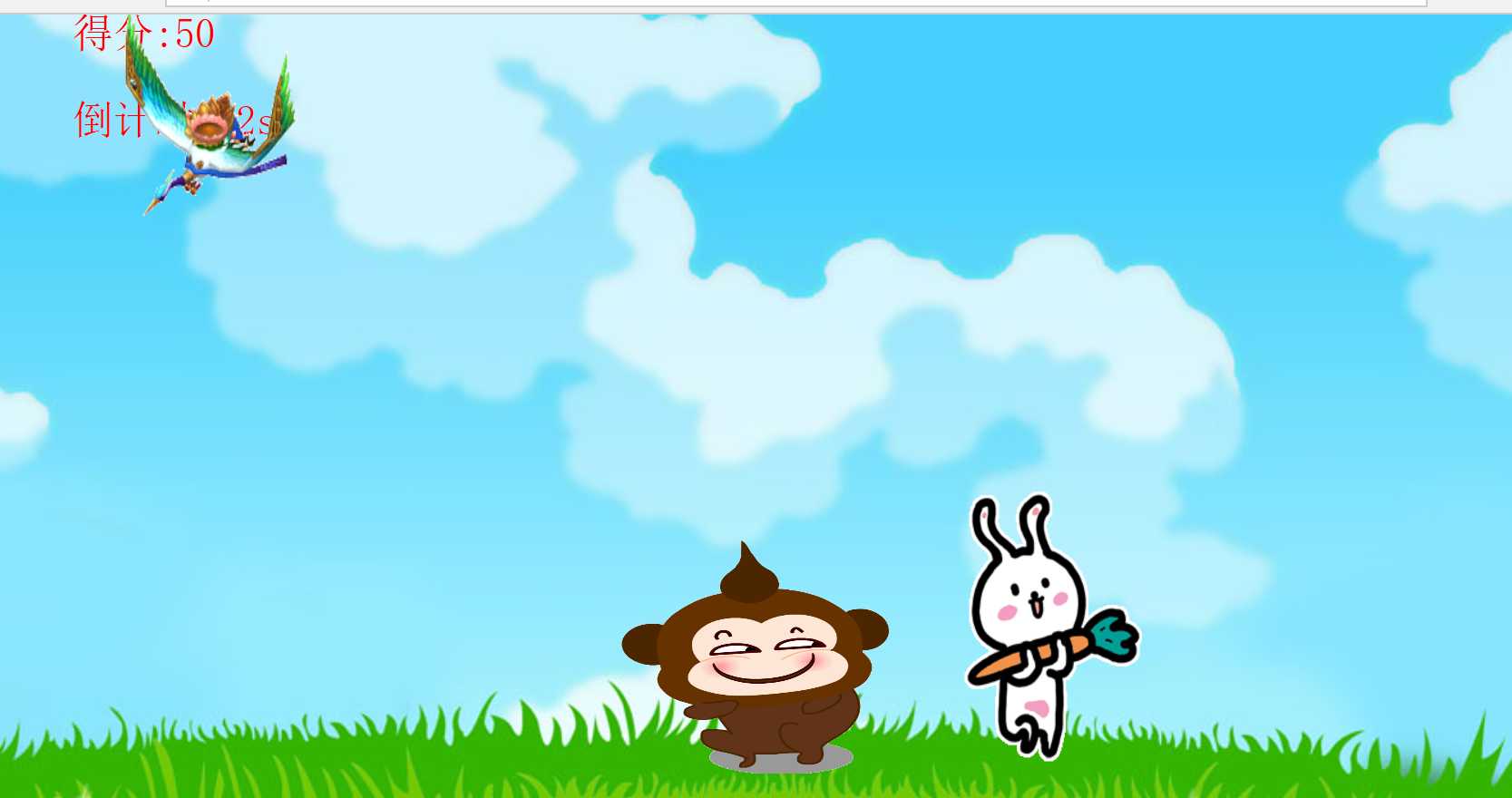
游戏界面
代码部分
HTML和css部分
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>打猎小游戏</title>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.8.0.js"></script>
<script src="vertity.js"></script>
<style>
body {
width: 100%;
height: 100%;
}
#page {
position: relative;
height: 700px;
background-image: url(bg3.jpg);
background-size: cover;
}
h1 {
color: red;
position:relative;
font-family: 宋体;
text-align: center;
padding-top: 30px;
}
#scort{
color: red;
position: relative;
font-family: 宋体;
font-size: 30px;
padding-top: 20px;
margin-left:100px;
}
#time{
color: red;
position: relative;
font-family: 宋体;
font-size: 30px;
padding-top: 30px;
margin-left: 100px;
}
#start {
border-radius: 15px;
background-color: red;
position: relative;
margin-top: 280px;
text-align: center;
margin-left: 530px;
width: 155px;
height: 50px;
color: #000000;
font-weight: 800;
font-size: 20px;
}
#ru {
border-radius: 15px;
background-color: red;
position: relative;
margin-top: 10px;
margin-left: 530px;
width: 155px;
height: 50px;
color: #000000;
font-weight: 800;
font-size: 20px;
}
.rules{
width: 100%;
height: 100%;
background: rgba(0,0,0,0.5);
padding: 100px 0;
box-sizing: border-box;
position: absolute;
left: 0;
top:0;
text-align: center;
font-family: 宋体;
font-size: 20px;
font-weight: 700;
display: none;
}
#end {
width: 100%;
height: 100%;
background: rgba(0,0,0,0.5);
padding: 100px 0;
box-sizing: border-box;
position: absolute;
left: 0;
top:0;
color: red;
text-align: center;
font-family: 宋体;
font-size: 20px;
font-weight: 700;
display: none;
}
#reset {
border-radius: 15px;
background-color: red;
position: relative;
margin-top: 120px;
text-align: center;
margin-left: 10px;
width: 155px;
height: 50px;
color: #000000;
font-weight: 800;
font-size: 20px;
}
</style>
</head>
<body>
<div id="page">
<h1>打 猎 小 游 戏</h1>
<div id="scort">得分:<span id="first"></span></div>
<div id="time">倒计时:<span id="second"></span><span>s</span></div>
<button id="start" >开始游戏</button>
<button id="ru" >游戏规则</button>
<div class="rules">
<p>游戏规则</p>
<div id="rule">
<p>1.游戏时间为30s</p><br>
<p>2.射中兔子和小猴子+10分,射中白狐-50,射中凤凰+20,射中鹰+20分</p><br>
<p>3.比的是眼疾手快!</p><br>
<a href="javascript:void(0)">[关闭]</a>
</div>
</div>
<div id="end">
<h1>GAME OVER</h1>
<button id="reset">重新挑战</button>
</div>
</div>
</body>
</html>
js部分
// JavaScript Document
$(function(){
"use strict";
var rules =$(".rules"); //规则展示面板
var start = $("#start"); //开始游戏按钮
var ru = $("#ru"); //游戏规则按钮
var process = $("#second"); //时间进度
var $end=$("#end"); //游戏结束
var $score = $("#first");
var $reset=$("#reset");
var score = 0;
//监听游戏规则按钮
ru.click(function () {
rules.fadeIn(400,function () {
});
});
//监听关闭游戏规则页面
$("a").click(function () {
rules.fadeOut(400,function () {
});
});
var temp;
//监听开始游戏按钮
start.click(function(){
start.hide();
ru.hide();
temp=0;
times();
startMove();
});
//监听重新开始按钮
$reset.click(function () {
//关闭游戏结束面板(mask)
$end.hide();
//恢复进度条
times();
temp=0;
//开始游戏
startMove();
//分数清零
$score.text(0);
score=0;
});
function times() {
//设置进度条为100%状态
process.text(30);
var timer = setInterval(function () {
temp++;
//重新给process赋值
process.text(30-temp);
//判断时间是否已到
if(temp===30){
//清除定时器
clearInterval(timer);
//显示游戏结束画面
$end.fadeIn(300,function () {
});
stopMove();
}
},1000);
}
// 定义两个数组保存所有动物的图片
var rabits=['ranimal2.gif','ranimal4.gif','ranimal5.gif','arnimal.gif','ranimal10.gif','arnimal.gif'];
var bird=['animal6.gif','animal8.gif','anrimal9.gif','animal6.gif'];
// 定义两个数组保存所有可能出现的位置
var arrPos1 = [
{left:"100px",top:"450px"},
{left:"200px",top:"450px"},
{left:"300px",top:"450px"},
{left:"1000px",top:"450px"},
{left:"800px",top:"450px"}
];
var arrPos2 =[{left:"200px",top:"200px"},
{left:"100px",top:"100px"},
{left:"300px",top:"50px"},
{left:"1000px",top:"60px"},{left:"800px",top:"0px"}];
var animalTimer;
var animalPos;
var animalType;
function startMove(){
animalPos = Math.round(Math.random()*3);
animalType = Math.round(Math.random()*1)===1?rabits:bird;
if(animalType=== rabits){
//生成小动物jQuery dom对象
var $animalImage = $("<img src='' class='animalImage' alt=''>");
$animalImage.css({
position:"absolute",
left:arrPos1[animalPos].left,
top:arrPos1[animalPos].top,
width:"200px",
height:"220px",
display:"none"
});
var $animalImage3 = $("<img src='animal6.gif' class='animalImage3' alt=''>");
$animalImage3.css({
position:"absolute",
left:"800px",
top:"0px",
width:"200px",
height:"220px",
display:"none"
});
$("#page").append($animalImage3);
$animalImage3.fadeIn(300);
$animalImage3.click(function(){
$score.text(score+=10);
$animalImage3.fadeOut(300);
});
var animalIndex = 0;
var animalIndexEnd = 4;
//将图片添加到界面容器中
$("#page").append($animalImage);
$animalImage.fadeIn(300);
animalTimer = setInterval(function () {
if(animalIndex>animalIndexEnd){
$animalImage.stop().remove();
$animalImage3.fadeOut(300);
clearInterval(animalTimer);
startMove();
}
$animalImage.attr("src",animalType[animalIndex]);
animalIndex++;
},400);
//判断加分或减分
judgeRule($animalImage);
}
if(animalType===bird){
//生成小动物jQuery dom对象
var $animalImage1 = $("<img src='' class='animalImage1' alt=''>");
$animalImage1.css({
position:"absolute",
left:arrPos2[animalPos].left,
top:arrPos2[animalPos].top,
width:"200px",
height:"220px",
display:"none"
});
var $animalImage2 = $("<img src='ranimal2.gif' class='animalImage2' alt=''>");
$animalImage2.css({
position:"absolute",
left:"500px",
top:"450px",
width:"200px",
height:"220px",
display:"none"
});
$("#page").append($animalImage2);
$animalImage2.fadeIn(300);
$animalImage2.click(function(){
$score.text(score+=10);
$animalImage2.fadeOut(300);
});
var $animalImage4 = $("<img src='ranimal5.gif' class='animalImage4' alt=''>");
$animalImage4.css({
position:"absolute",
left:"700px",
top:"450px",
width:"200px",
height:"220px",
display:"none"
});
$("#page").append($animalImage4);
var a1=$(".animalImage4");
a1.fadeIn(300);
a1.click(function(){
$score.text(score+=10);
a1.fadeOut(300);
});
var animalIndex1 = 0;
var animalIndexEnd1 = 4;
//将图片添加到界面容器中
$("#page").append($animalImage1);
$animalImage1.fadeIn(300);
animalTimer = setInterval(function () {
if(animalIndex1>animalIndexEnd1){
$animalImage1.stop().remove();
$animalImage2.fadeOut(300);
clearInterval(animalTimer);
startMove();
}
$animalImage1.attr("src",animalType[animalIndex1]);
animalIndex1++;
},400);
//判断加分或减分
judgeRule($animalImage1);
}
}
function stopMove() {
$(".animalImage").stop().fadeOut(400).remove();
$(".animalImage1").stop().fadeOut(400).remove();
clearInterval(animalTimer);
}
function judgeRule(animal){
$(animal).one("click",function () {
// animal.fadeOut(300);
//取得点击图片地址
var $src = $(this).attr("src");
//根据图片地址判断是否是小兔子
var booFlog = $src.indexOf("r");//在得到的地址中查找是否包含r,
if(booFlog===1){
$score.text(score-=50);
}
if(booFlog===2){
$score.text(score+=20);
}
else{
$score.text(score+=10);
}
//animal.fadeOut(300);
});
}
});
结尾
若有什么不恰当处,请多多指教!
今天的文章web—–简单小游戏项目分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/24121.html