本篇学习目标
✨ 了 解 函 数 ( 高 级 ) 原 型 原 型 链 概 念 \textcolor{green}{了解函数(高级)原型原型链概念} 了解函数(高级)原型原型链概念
✨ 掌 握 函 数 作 用 域 \textcolor{green}{掌握函数作用域} 掌握函数作用域
✨ 掌 握 闭 包 的 使 用 与 缺 点 \textcolor{green}{掌握闭包的使用与缺点} 掌握闭包的使用与缺点
✨ 了 解 j s 对 象 高 级 尝 试 \textcolor{green}{了解js对象高级尝试} 了解js对象高级尝试
✨ 掌 握 对 象 的 几 种 创 建 形 式 \textcolor{green}{掌握对象的几种创建形式} 掌握对象的几种创建形式
✨ 掌 握 对 象 的 继 承 模 式 \textcolor{green}{掌握对象的继承模式} 掌握对象的继承模式
1.函数(高级)
1. 1 原型与原型链
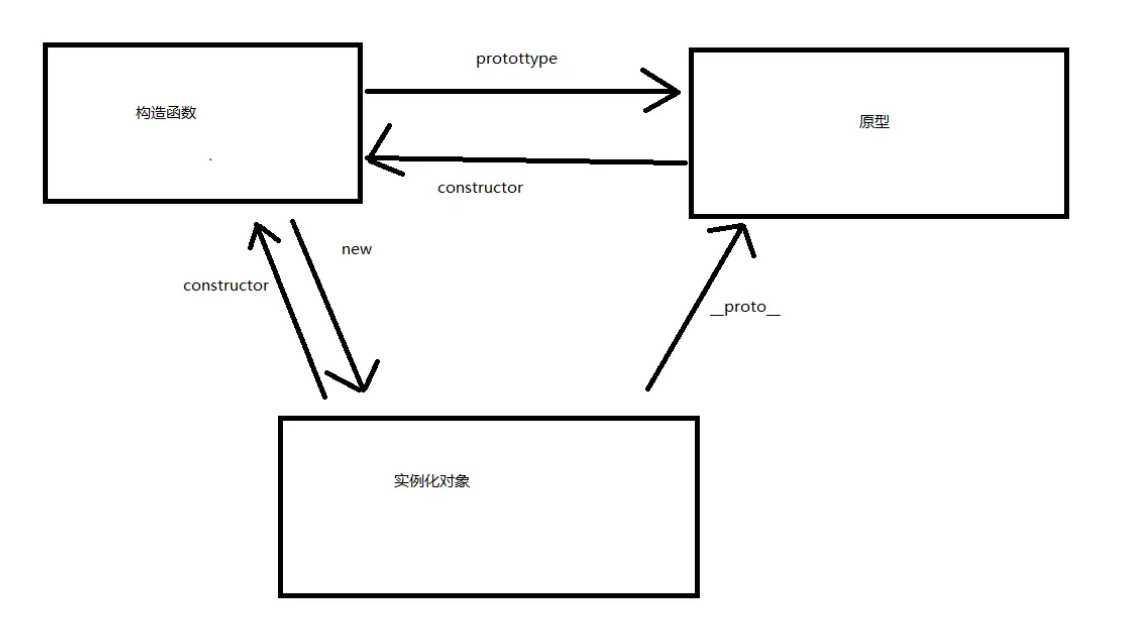
1). 所有函数都有一个特别的属性:
prototype : 显式原型属性
2). 所有实例对象都有一个特别的属性:
__proto__ : 隐式原型属性
3). 显式原型与隐式原型的关系
函数的prototype: 定义函数时被自动赋值, 值默认为{}, 即用为原型对象
实例对象的__proto__: 在创建实例对象时被自动添加, 并赋值为构造函数的prototype值
原型对象即为当前实例对象的父对象
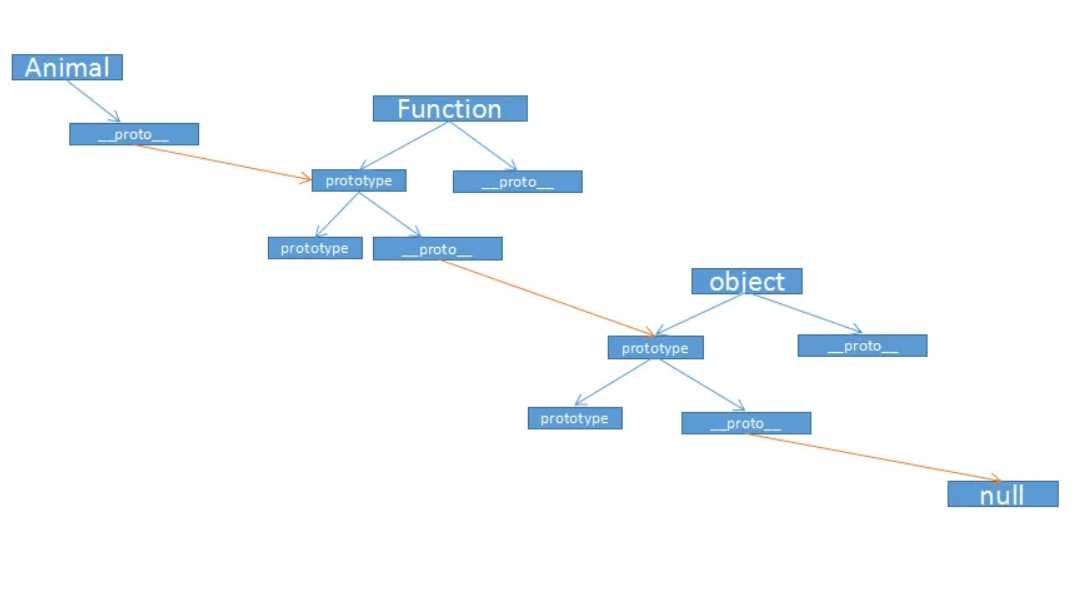
4). 原型链
所有的实例对象都有__proto__属性, 它指向的就是原型对象
这样通过__proto__属性就形成了一个链的结构—->原型链
当查找对象内部的属性/方法时, js引擎自动沿着这个原型链查找
当给对象属性赋值时不会使用原型链, 而只是在当前对象中进行操作
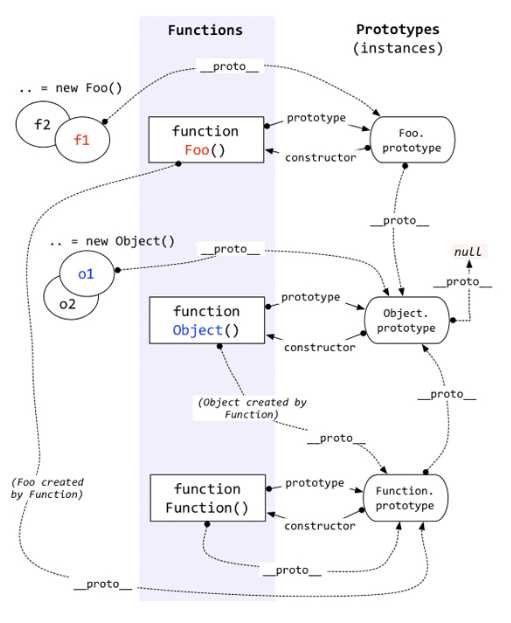
5). 详图
function Foo () {
}
var f1 = new Foo()
var f2 = new Foo()
var o1 = {
}
var o2 = {
}
1. 2 执行上下文与执行上下文栈
1). 变量提升与函数提升
变量提升: 在变量定义语句之前, 就可以访问到这个变量(undefined)
函数提升: 在函数定义语句之前, 就执行该函数
先有函数提升, 后有变量提升
2). 理解
执行上下文: 由js引擎自动创建的对象, 包含对应作用域中的所有变量属性
执行上下文栈: 用来管理产生的多个执行上下文
3). 分类:
全局: window
函数: 对程序员来说是透明的
4). 生命周期
全局 : 准备执行全局代码前产生, 当页面刷新/关闭页面时死亡
函数 : 调用函数时产生, 函数执行完时死亡
5). 包含哪些属性:
全局 :
用var定义的全局变量 ==>undefined
使用function声明的函数 ===>function
this ===>window
函数
用var定义的局部变量 ==>undefined
使用function声明的函数 ===>function
this ===> 调用函数的对象, 如果没有指定就是window
形参变量 ===>对应实参值
arguments ===>实参列表的伪数组
6). 执行上下文创建和初始化的过程
全局:
在全局代码执行前最先创建一个全局执行上下文(window)
收集一些全局变量, 并初始化
将这些变量设置为window的属性
函数:
在调用函数时, 在执行函数体之前先创建一个函数执行上下文
收集一些局部变量, 并初始化
将这些变量设置为执行上下文的属性
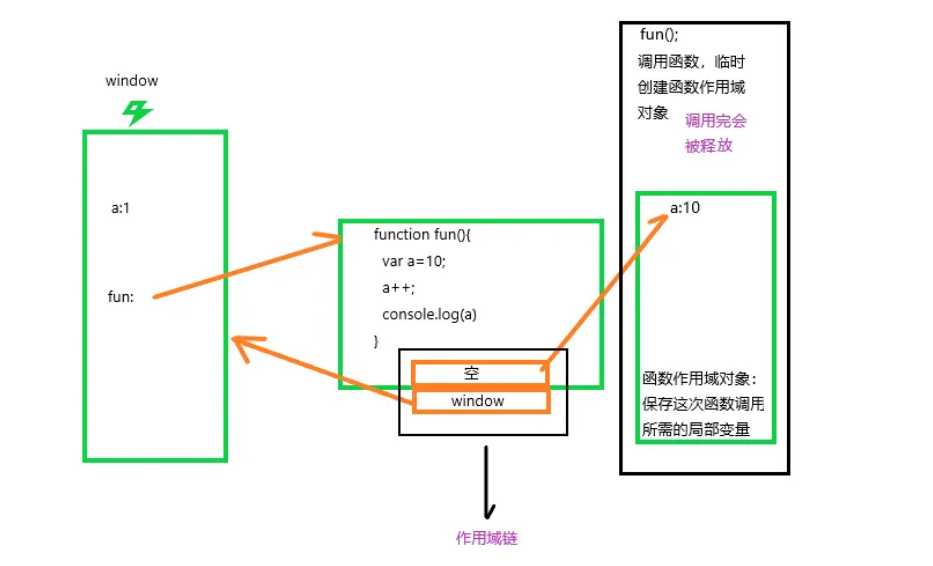
1. 3 作用域与作用域链
1). 理解:
作用域: 一块代码区域, 在编码时就确定了, 不会再变化
作用域链: 多个嵌套的作用域形成的由内向外的结构, 用于查找变量
2). 分类:
- 全局
- 函数
- js没有块作用域(在ES6之前)
3). 作用
作用域: 隔离变量, 可以在不同作用域定义同名的变量不冲突
作用域链: 查找变量
4). 区别作用域与执行上下文
作用域: 静态的, 编码时就确定了(不是在运行时), 一旦确定就不会变化了
执行上下文: 动态的, 执行代码时动态创建, 当执行结束消失
联系: 执行上下文环境是在对应的作用域中的
1. 4 闭包
1). 理解:
当嵌套的内部函数引用了外部函数的变量时就产生了闭包
通过chrome工具得知: 闭包本质是内部函数中的一个对象, 这个对象中包含引用的变量属性
2). 作用:
延长局部变量的生命周期
让函数外部能操作内部的局部变量
3). 写一个闭包程序
function fn1() {
var a = 2;
function fn2() {
a++;
console.log(a);
}
return fn2;
}
var f = fn1();
f();
f();
4). 闭包应用:
循环遍历加监听: 给多个li加点击监听, 读取当前下标
模块化: 封装一些数据以及操作数据的函数, 向外暴露一些行为
JS框架(jQuery)大量使用了闭包
5). 缺点:
变量占用内存的时间可能会过长
可能导致内存泄露
解决: 及时释放 : f = null; //让内部函数对象成为垃圾对象
1. 5 内存溢出与内存泄露
1). 内存溢出
一种程序运行出现的错误
当程序运行需要的内存超过了剩余的内存时, 就出抛出内存溢出的错误
2). 内存泄露
占用的内存没有及时释放
内存泄露积累多了就容易导致内存溢出
常见的内存泄露:
意外的全局变量
没有及时清理的计时器或回调函数
闭包
2.对象(高级)
2.1 对象的创建模式
1). Object构造函数模式
var obj = {
}
obj.name = 'Tom'
obj.setName = function(name){
this.name=name}
2). 对象字面量模式
var obj = {
name : 'Tom',
setName : function(name){
this.name = name}
}
3). 构造函数模式
function Person(name, age) {
this.name = name
this.age = age
this.setName = function(name){
this.name=name}
}
new Person('tom', 12)
4). 构造函数+原型的组合模式
function Person(name, age) {
this.name = name
this.age = age
}
Person.prototype.setName = function(name){
this.name=name}
new Person('tom', 12)
2. 2 继承模式
1). 原型链继承 : 得到方法
function Parent(){
}
Parent.prototype.test = function(){
}
function Child(){
}
Child.prototype = new Parent() //子类原型指向父类的实例
Child.prototype.constructor = Child //原型的构造器指向构造函数
var child = new Child()
child.test() //调用父类型的方法
2). 借用构造函数 : 得到属性
function Parent(xxx){
this.xxx = xxx}
Parent.prototype.test = function(){
}
function Child(xxx,yyy){
Parent.call(this, xxx) //借用父类型的构造函数 相当于:this.Parent(xxx)
}
var child = new Child('a', 'b') //child.xxx为'a', 但child没有test()
3). 组合
function Parent(xxx){
this.xxx = xxx}
Parent.prototype.test = function(){
}
function Child(xxx,yyy){
Parent.call(this, xxx) //借用构造函数 this.Parent(xxx)
}
Child.prototype = new Parent() //得到test()
Child.proptotype.constructor = Child
var child = new Child() //child.xxx为'a', 也有test()
2.3 理解
1). 定义一个函数背后做了什么?
创建一个Function的实例对象
给对象添加prototype属性, 其值为object空对象(原型对象)
给原型对象添加constructor属性, 指向当前函数对象
2). new一个对象背后做了些什么?
创建一个新的空对象
给对象设置__proto__, 值为构造函数对象的prototype属性值
通过对象执行构造函数体(给对象添加属性/方法)
本期推荐
很多粉丝问我对于学习Vue哪些书籍比较好,比较靠谱
今天小编为大家推荐这本 《Vue.js全家桶零基础入门到进阶项目实战》
本书贯穿入门准备实操、基础核心案例、中级进阶实战、综合进阶项目进行讲解,循序渐进、环环相扣,通俗易懂,并分析为什么这样使用,让你知其所以然。包含的主要技术:NPM/CNPM、VS Code、Vue.js、 MVVM、Axios、Vue Router、webpack、ECMAScript 6、Vue Loader、Vue CLI、Element UI、Vuex、 Mock.js、Easy Mock、ECharts 、Promise、拦截器、组件通信、跨域问题、上线部署等。
本书适合有 HTML、CSS、JavaScript 基础的 Vue.js 零基础小白、前端开发人员、后端开发人员。同时,也适合以下人员阅读:在校生,需要掌握流行的新技术,做到与职场同步;在职人员,工作中需要学习使用Vue;有基础学员,需要系统、全面、高效使用 Vue 技术。
本书优势
1.技术全面、完整、系统—对标企业项目技术栈
2.讲解详细、通俗易懂——分析循序渐进且逻辑强
3.有学习讨论交流群——快速成为前端工程师
购书渠道
写在最后
✨ 原 创 不 易 , 还 希 望 各 位 大 佬 支 持 一 下 \textcolor{blue}{原创不易,还希望各位大佬支持一下} 原创不易,还希望各位大佬支持一下
👍 点 赞 , 你 的 认 可 是 我 创 作 的 动 力 ! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收 藏 , 你 的 青 睐 是 我 努 力 的 方 向 ! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评 论 , 你 的 意 见 是 我 进 步 的 财 富 ! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!
今天的文章js函数、js对象的这些点你真的懂吗?分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/24777.html