目录
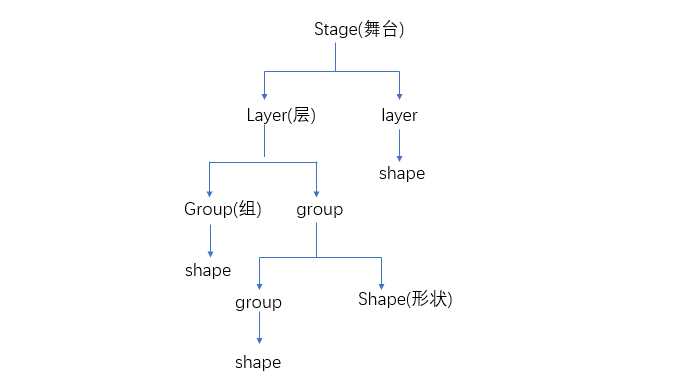
一、Konva 基本概念
- 轻量,使用方便,可适用于 PC 端和移动端;
- 支持丰富的事件处理操作;
- 支持类似于 jQuery 的操作方式;
- 开源,可以随意更改;
- 性能好。
Konva 中文文档 中文APIKonva Konvajs 中文文档, Konva 是一个HTML5 Canvas JavaScript 框架,它通过对 2d context 的扩展实现了在桌面端和移动端的可交互性。提供了高性能的动画,补间,节点嵌套,布局,滤镜,缓存,事件绑定(桌面/移动端)等等功能.
二、Konva 的使用
1. 引入 Konva
在我们的项目中使用 Konva 前需要先引入 .js 包,可以通过 <script> 标签在线引入,也可以从 CDN 下载至本地后引入;
在线引入:
<script src="https://unpkg.com/konva@4.0.0/konva.min.js"></script>
从 CDN 下载官网 Konva.js 包:
2. Konva 基本绘制步骤
(1)创建一个具有 id 名的 div,用于放置舞台;
<div id="container"></div>(2)创建舞台 stage
var stage = new Konva.Stage({
container: 'container', //指定放置舞台的容器
width: window.innerWidth, //设置宽高
height: window.innerHeight,
})(3)创建层 layer 并将层添加至舞台;
var layer = new Konva.Layer(); //创建层 layer
stage.add(layer); //将层添加至舞台(4)创建要绘制的图形(此处以矩形为例);
var rect = new Konva.Rect({ //创建矩形
x: 100,
y: 100,
opactity: 0.5,
draggable: true,
fill: 'red'
//其余相关属性...
})(5)将创建的形状添加至层并将层渲染到舞台中;
layer.add(rect); //将图形添加至层
layer.draw(); //将层渲染到舞台接下来我们结合以上步骤使用 Konva 绘制一个矩形:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用konva库制作一个矩形</title>
<style></style>
<!-- 引入Konva包 -->
<script src="https://unpkg.com/konva@4.0.0/konva.min.js"></script>
</head>
<body>
<!-- 放置舞台 -->
<div id="container"></div>
</body>
<script>
//1.创建舞台
var stage = new Konva.Stage({
container: 'container',
width: window.innerWidth, //宽高(全屏)
height: window.innerHeight,
})
//2.创建层
var layer = new Konva.Layer();
//3.将层添加至舞台
stage.add(layer);
//4.创建矩形
var rect = new Konva.Rect({
x: 100, //起始坐标
y: 100,
width: 200, //宽高
height: 100,
scaleX: 1.3,
scaleY: 1.3,
draggable: true,
fill: 'red' //填充
})
//5.将矩形添加至层
layer.add(rect);
//6.将层渲染至舞台
layer.draw();
</script>
</html>效果如下:
三、Konva 动画
1. tween 对象
使用动画时必须先实例化 Konva.tween 对象创建补间动画,然后执行 play() 运行动画;tween 是控制 Konva 对象进行动画的核心对象,它可以控制所有数字类型的属性进行动画处理,比如:x, y, rotation, width, height, radius, strokeWidth, opacity, scaleX 等。
如下是一个基本的 tween 创建动画的例子:
var tween = new Konva.Tween({
node: rect, //要使用动画的Konva对象
x: 300,
y:300,
rotation: 360, //旋转
duration: 1, //持续时间
easing: Konva.Easings.EaseIn, //动画效果
yoyo: true, //是否进行循环播放
......
onFinish: function() { //动画执行结束后,执行此方法
}
});
tween.play(); //启动动画除用 play() 方法启动动画之外,tween 还有以下参数可供使用:
- tween.play();播放动画
- tween.pause();暂停动画
- tween.reverse();动画逆播放
- tween.reset();重置动画
- tween.finish();立即结束动画
动画的效果也有多种:
- Konva.Easings.Linear;线性
- Konva.Easings.EaseIn;缓动,先慢后快
- Konva.Easings.EaseOut;先快后慢
- Konva.Easings.EaseInOut;两头慢,中间快
- Konva.Easings.BackEaseIn;往回一点,然后往前冲
- Konva.Easings.BackEaseOut
- Konva.Easings.BackEaseInOut
- Konva.Easings.ElasticEaseIn;橡皮筋
- Konva.Easings.ElasticEaseOut
- Konva.Easings.ElasticEaseInOut
- Konva.Easings.BounceEaseIn;弹跳
- Konva.Easings.BounceEaseOut
- Konva.Easings.BounceEaseInOut
- Konva.Easings.StrongEaseIn;强力
- Konva.Easings.StrongEaseOut
- Konva.Easings.StrongEaseInOut
2. 动画 to 方法的使用
在实际的开发过程中,如果每次使用动画都先实例化 Konva.tween,在 play() 启动动画,这样是很麻烦的,而且效率不高。而 Konva 也为开发者提供了更为简便的方式,那就是 to,to 其实就是对 tween 的封装。
在使用 to 时我们不必再去实例化 Konva.tween 对象,直接在需要添加动画的对象后面 .to{ } 创建相关属性即可。
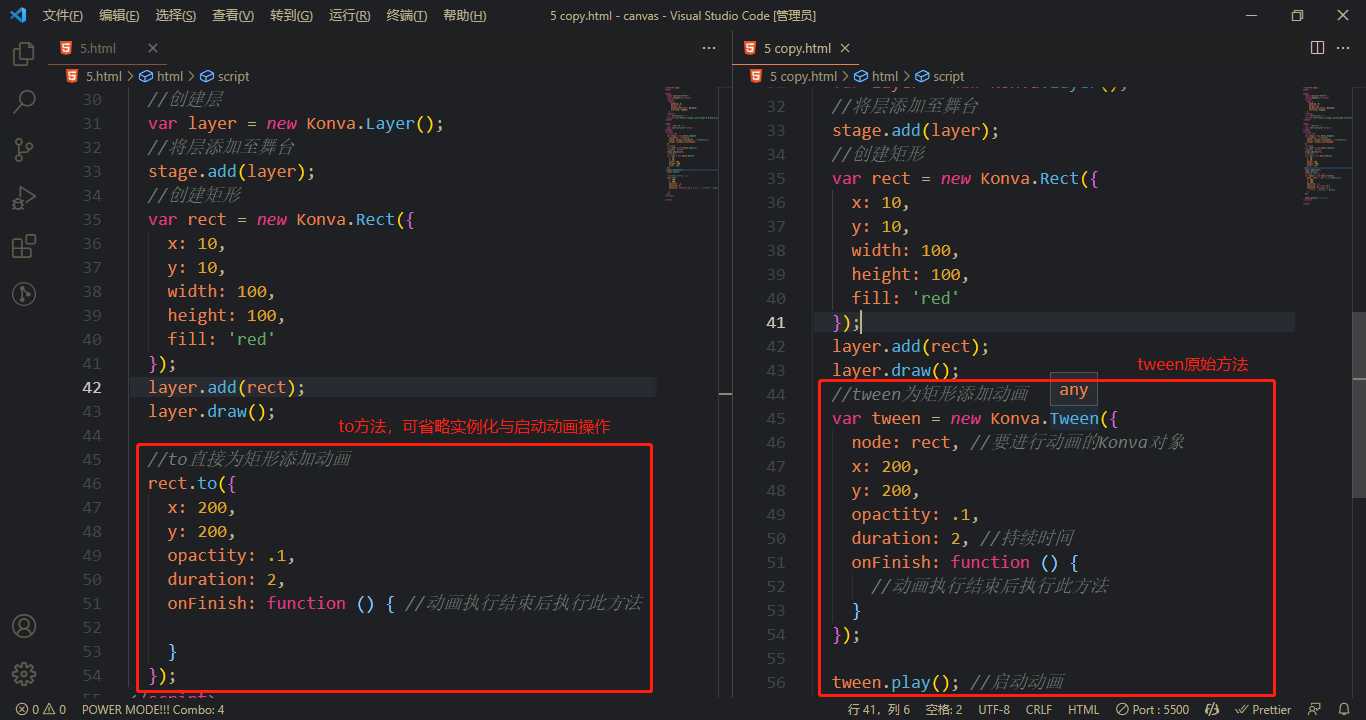
如下是使用动画的两种方式对比:
效果如下:
3. 循环播放动画
循环播放主要是结合 tween 配合 onFinish 事件中的 reset()重置动画 和 play()播放动画,达到循环播放的效果。
如下简单案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>konva动画</title>
<style>
body {
padding: 0;
margin: 0;
background-color: bisque;
overflow: hidden;
}
</style>
<!-- 引入Konva包 -->
<script src="https://unpkg.com/konva@4.0.0/konva.min.js"></script>
</head>
<body>
<!-- 放置舞台 -->
<div id="container"></div>
</body>
<script>
//创建舞台
var stage = new Konva.Stage({
container: 'container',
width: window.innerWidth, //宽高(全屏)
height: window.innerHeight,
})
//创建层
var layer = new Konva.Layer();
//将层添加至舞台
stage.add(layer);
//创建矩形
var rect = new Konva.Rect({
x: 250,
y: 250,
width: 100,
height: 100,
fill: 'red'
});
layer.add(rect);
layer.draw();
//tween为矩形添加动画
var tween = new Konva.Tween({
node: rect, //要进行动画的Konva对象
x: 100,
y: 100,
rotation: 360, //旋转360度
opactity: .1,
easing: Konva.Easings.Linear, //动画效果
duration: 2, //持续时间
yoyo: true, //是否进行循环播放
onFinish: function () {
//动画执行结束后执行此方法
this.reset(); //重置动画
this.play(); //播放动画
}
});
tween.play(); //启动动画
</script>
</html>效果如下:
四、案例:使用 Konva 绘制进度条
具体思路就是:绘制一个外部矩形,一个内部矩形,再为内部矩形添加动画,宽度由 0 变为外部矩形的宽度。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用konva库制作一个进度条</title>
<style>
body {
padding: 0;
margin: 0;
background-color: bisque;
overflow: hidden;
}
</style>
<!-- 引入Konva包 -->
<script src="https://unpkg.com/konva@4.0.0/konva.min.js"></script>
</head>
<body>
<!-- 放置舞台 -->
<div id="container"></div>
</body>
<script>
//创建舞台
var stage = new Konva.Stage({
container: 'container',
width: window.innerWidth, //宽高(全屏)
height: window.innerHeight,
})
//创建层
var layer = new Konva.Layer();
//将层添加至舞台
stage.add(layer);
//设置中心点
var centerX = stage.width() / 2;
var centerY = stage.height() / 2;
var x = 1 / 8 * stage.width();
var y = centerY;
var height = 1 / 12 * stage.height();
var maxWidth = 3 / 4 * stage.width()
//绘制进度条
//内部矩形
var innerRect = new Konva.Rect({
x: x,
y: y,
width: 100,
height: height,
opacity: 0.8, //透明度
fill: '#149985',
cornerRadius: height / 2, //圆角
});
//将内部矩形添加至层
layer.add(innerRect);
//外部矩形
var outerRect = new Konva.Rect({
x: x,
y: y,
width: maxWidth,
height: height,
stroke: 'blue',
strokeWidth: 2,
cornerRadius: height / 2,
});
//将外部矩形添加至层
layer.add(outerRect);
//为内部矩形添加动画效果
innerRect.to({
width: maxWidth, //内部矩宽度变为最大宽度
duration: 1.4, //动画持续时间
easing: Konva.Easings.StrongEaseInOut,
})
//将层渲染至舞台
layer.draw();
</script>
</html>案例效果:
三篇文章速通 canvas:
➡️ 第一部分:canvas介绍,绘制圆形、矩形;
➡️ 第二部分:绘制文字、图片、坐标系,canva颜色和样式,绘制环境;
➡️ 第三部分:canvas库Konva.js的使用。
今天的文章H5画布 canvas(三)canvas 库 Konva.js 的使用分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:http://bianchenghao.cn/28095.html