|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<!DOCTYPEhtml>
<html>
<head>
<title>ExtJs</title>
<metahttp-equiv="Content-Type" content="text/html; charset=utf-8"/>
<linkrel="stylesheet" type="text/css" href="ExtJs/packages/ext-theme-crisp/build/resources/ext-theme-crisp-all.css">
<scripttype="text/javascript" src="ExtJs/ext-all.js"></script>
<scripttype="text/javascript" src="ExtJs/bootstrap.js"></script>
<scripttype="text/javascript" src="ExtJs/packages/ext-theme-crisp/build/ext-theme-crisp.js"></script>
<scripttype="text/javascript">
Ext.onReady(function(){
var panel = new Ext.Panel({
title: 'SAMPLE',
renderTo: 'sub1',
width: '300px',
html: '<divstyle="height:160px"></div>'
});
var tarObj = {}, srcObj;
srcObj = {};
srcObj.name = "源对象";
srcObj.text = "我的文本已经从SRCOBJ中拷贝过来的了";
srcObj.width = "130px";
Ext.apply(tarObj, srcObj);
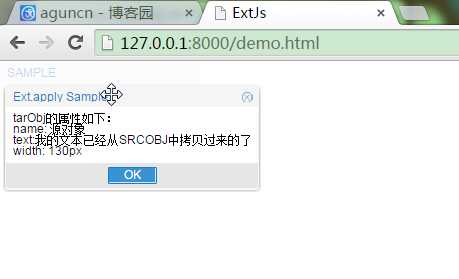
Ext.Msg.alert("Ext.apply Sample", "tarObj的属性如下:<br>name: "+
tarObj.name + "<br>text:" + tarObj.text + "<br>width: " + tarObj.width);
});
</script>
</head>
<body>
<divid=sub1></div>
</body>
</html>
|
今天的文章ExtJs之Ext.apply分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/30166.html