前言
如果你是一名Java后端开发工程师,像Swagger、Postman、RAP这些工具,应该再熟悉不过了吧!为我们的接口开发工作带来了很多的便捷,不过因为这些都是独立的框架,之间并不存在互通性,因此在多个框架间协调的时候,不可避免的会带来一些重复性的工作;
今天来介绍一款强大的国产工具:Apifox,将Swagger 、 Postman 、 RAP 、 JMeter 的功能完美的做了整合,一款工具,全部搞定。
什么是Apifox
Apifox = 接口调试+接口文档快速生成+接口文档规范化管理+Mock API+接口流程测试。
常见的接口管理方案:
API文档 :Swagger
调试 API:Postman
Mock API 数据 :RAP
API 自动化测试 :JMeter
Apifox产生的初衷是为了提高研发团队各个角色的效率!产品的使用受众为由前端开发、后端开发和测试人员以及技术经理组成的整个研发技术团队。
Apifox通过协作功能将研发团队的每个角色整合打通。
功能
- 接口设计: Apifox 接口文档遵循 OpenApi 3.0 (原 Swagger)、JSON Schema 规范的同时,提供了非常好用的可视化文档管理功能,零学习成本,非常高效。并且支持在线分享接口文档。
- 数据模型: 可复用的数据结构,定义接口返回数据结构及请求参数数据结构(仅 JSON 和 XML
模式)时可直接引用。支持模型直接嵌套引用,直接 JSON/XML 智能导入,支持 oneOf、allOf 等高级组合模式。 - 接口调试: Postman 有的功能,比如环境变量、前置/后置脚本、Cookie/Session 全局共享 等功能,Apifox都有,并且比 Postman更高效好用。接口运行完之后点击保存为用例按钮,即可生成接口用例,后续可直接运行接口用例,无需再输入参数,非常方便。自定义脚本 100%兼容 Postman 语法,并且支持运行javascript、java、python、php、js、BeanShell、go、shell、ruby、lua 等各种语言代码。
- 接口用例: 通常一个接口会有多种情况用例,比如参数正确用例、参数错误用例、数据为空用例、不同数据状态用例等等。运行接口用例时会自动校验数据正确性,用接口用例来调试接口非常高效。
- 接口数据 Mock: 内置 Mock.js 规则引擎,非常方便 mock 出各种数据,并且可以在定义数据结构的同时写好 mock规则。支持添加“期望”,根据请求参数返回不同 mock 数据。最重要的是 Apifox 零配置 即可 Mock出非常人性化的数据,具体在本文后面介绍。
- 数据库操作: 支持读取数据库数据,作为接口请求参数使用。支持读取数据库数据,用来校验(断言)接口请求是否成功。
- 接口自动化测试: 提供接口集合测试,可以通过选择接口(或接口用例)快速创建测试集。目前接口自动化测试更多功能还在开发中,敬请期待!目标是:JMeter有的功能基本都会有,并且要更好用。
- 快捷调试: 类似 Postman 的接口调试方式,主要用途为临时调试一些无需文档化的接口,无需提前定义接口即可快速调试。
- 代码生成: 根据接口及数据数据模型定义,系统自动生成接口请求代码、前端业务代码及后端业务代码。
- 团队协作: Apifox 天生就是为团队协作而生的,接口云端实时同步更新,成熟的团队/项目/成员权限管理,满足各类企业的需求。
使用
API接口使用
发送HTTP请求
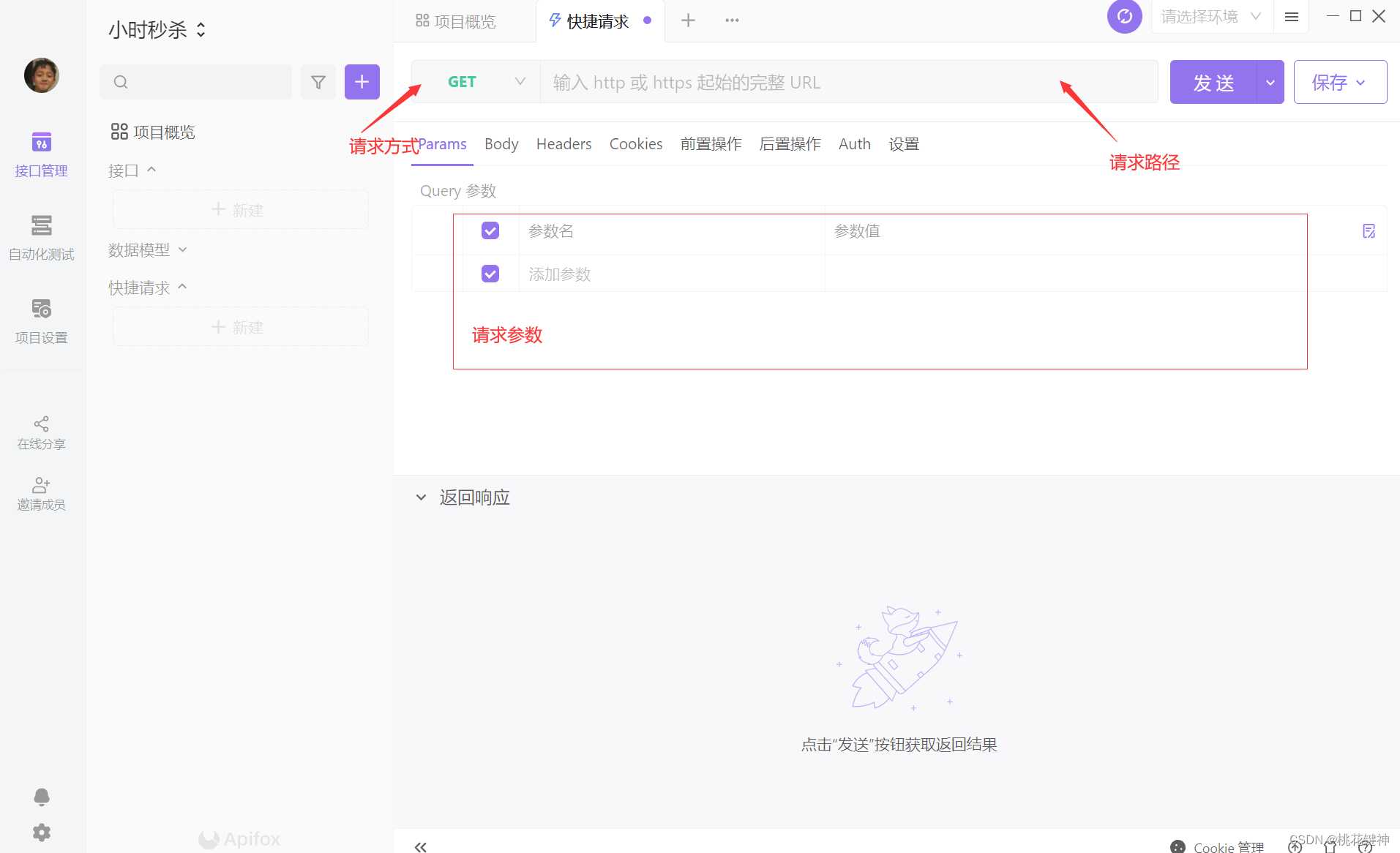
API界面功能布局
API请求参数
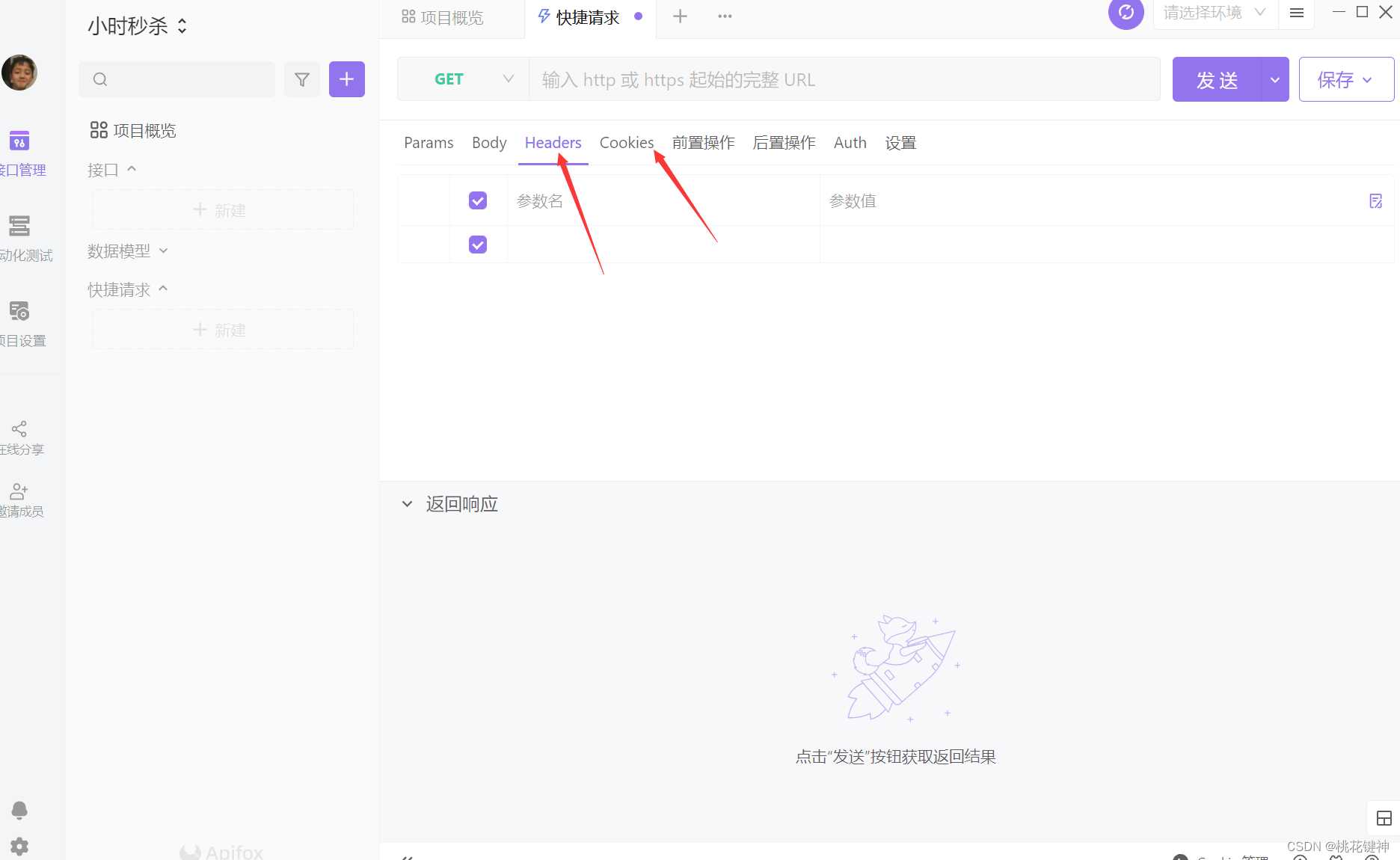
Header和cookie参数
你可以设置或者导入 Header 参数,cookie也可以进行设置
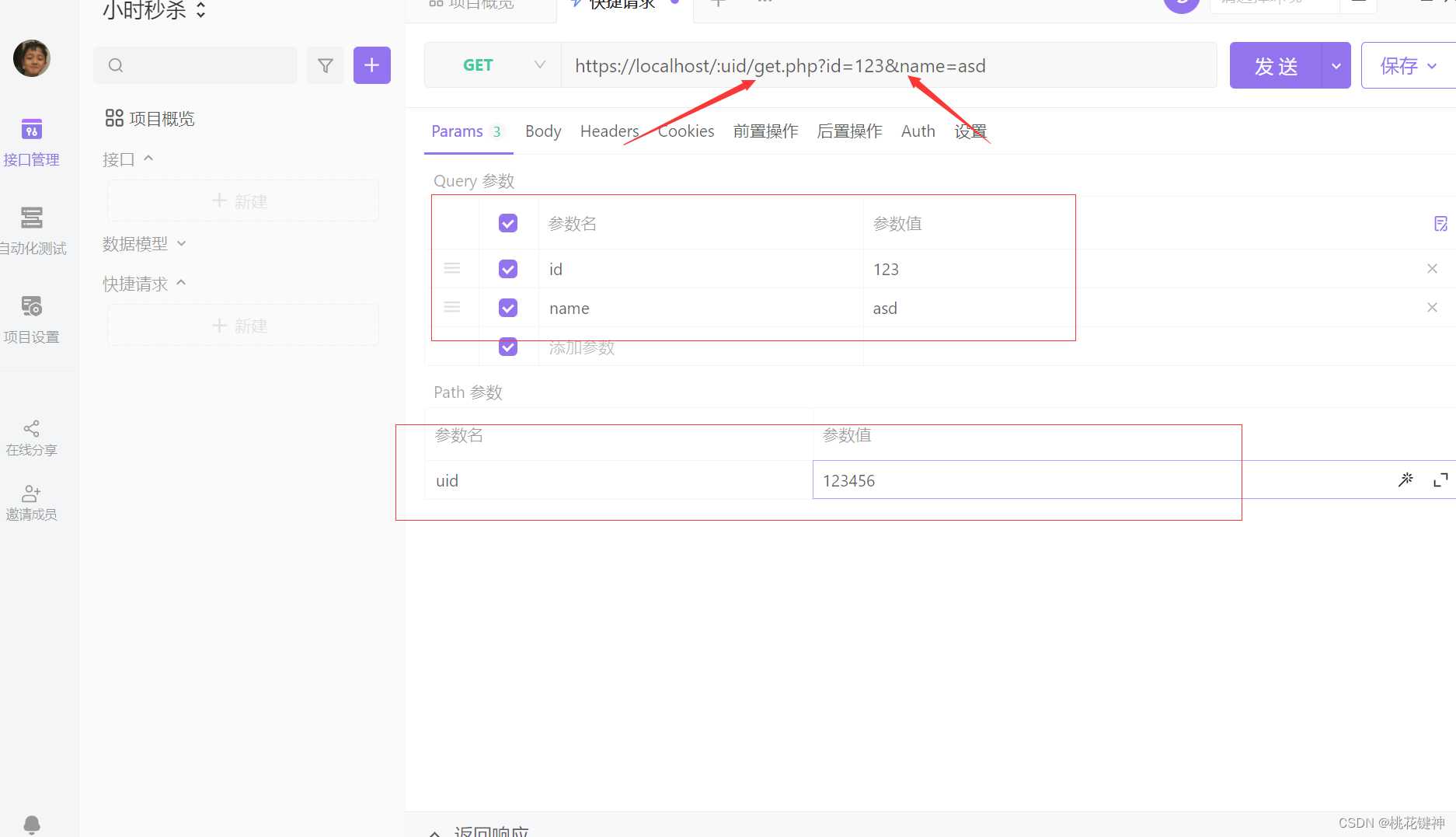
Query 参数
Query 支持构造URL参数,同时支持 RESTful 的 PATH 参数(如:id)
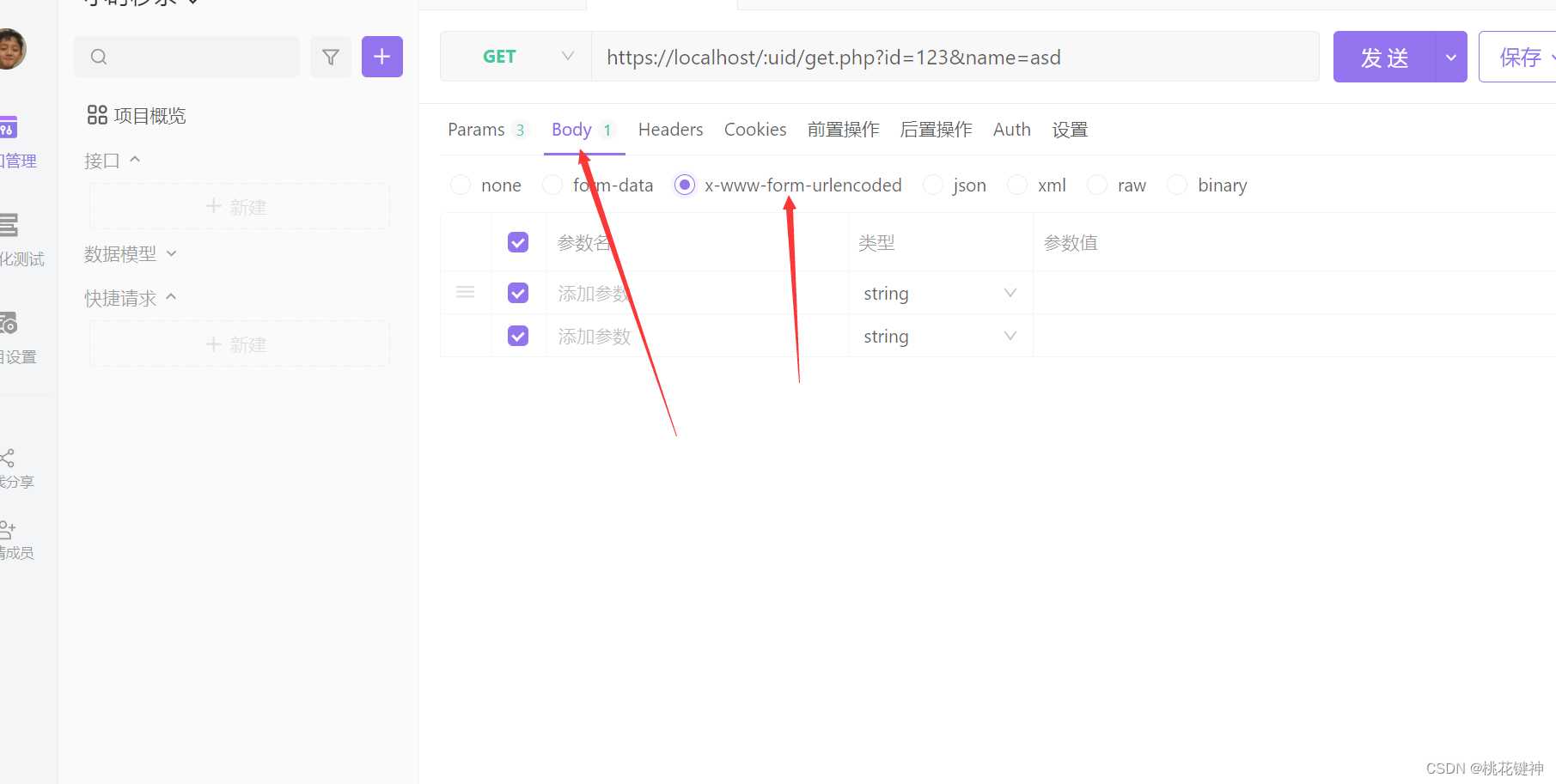
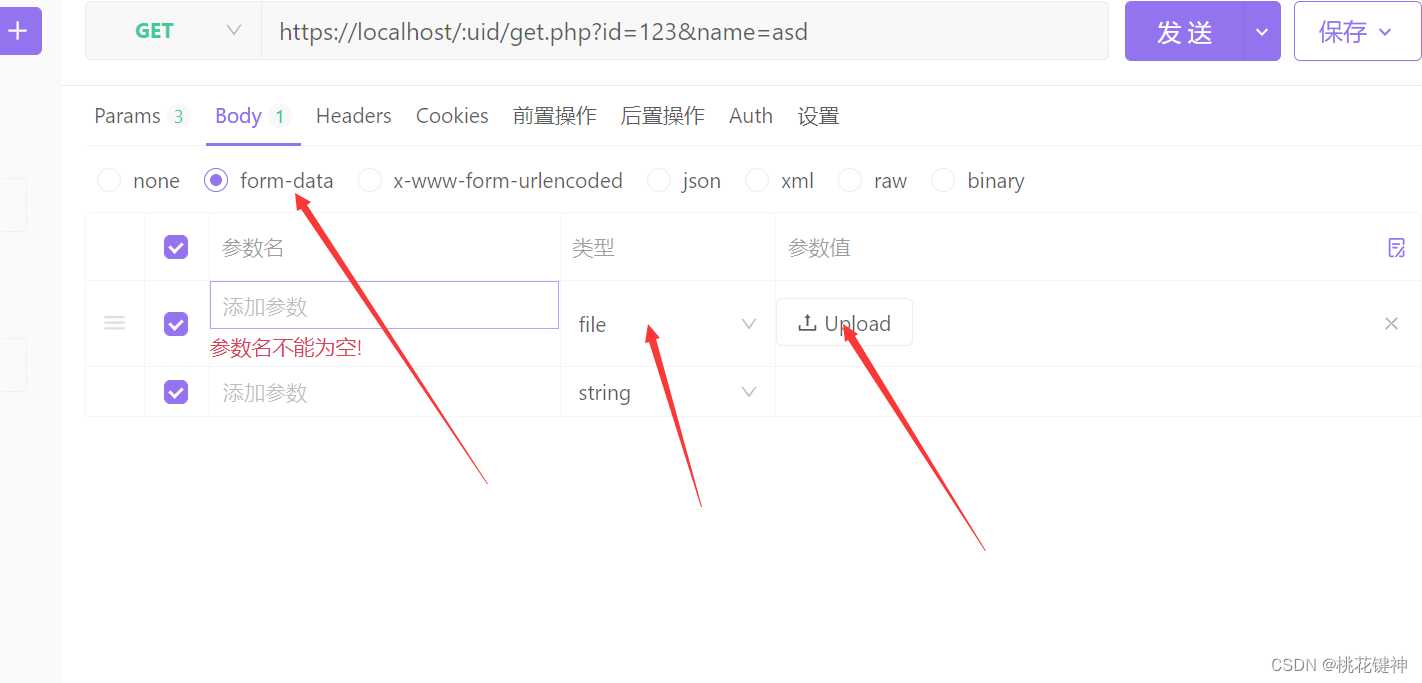
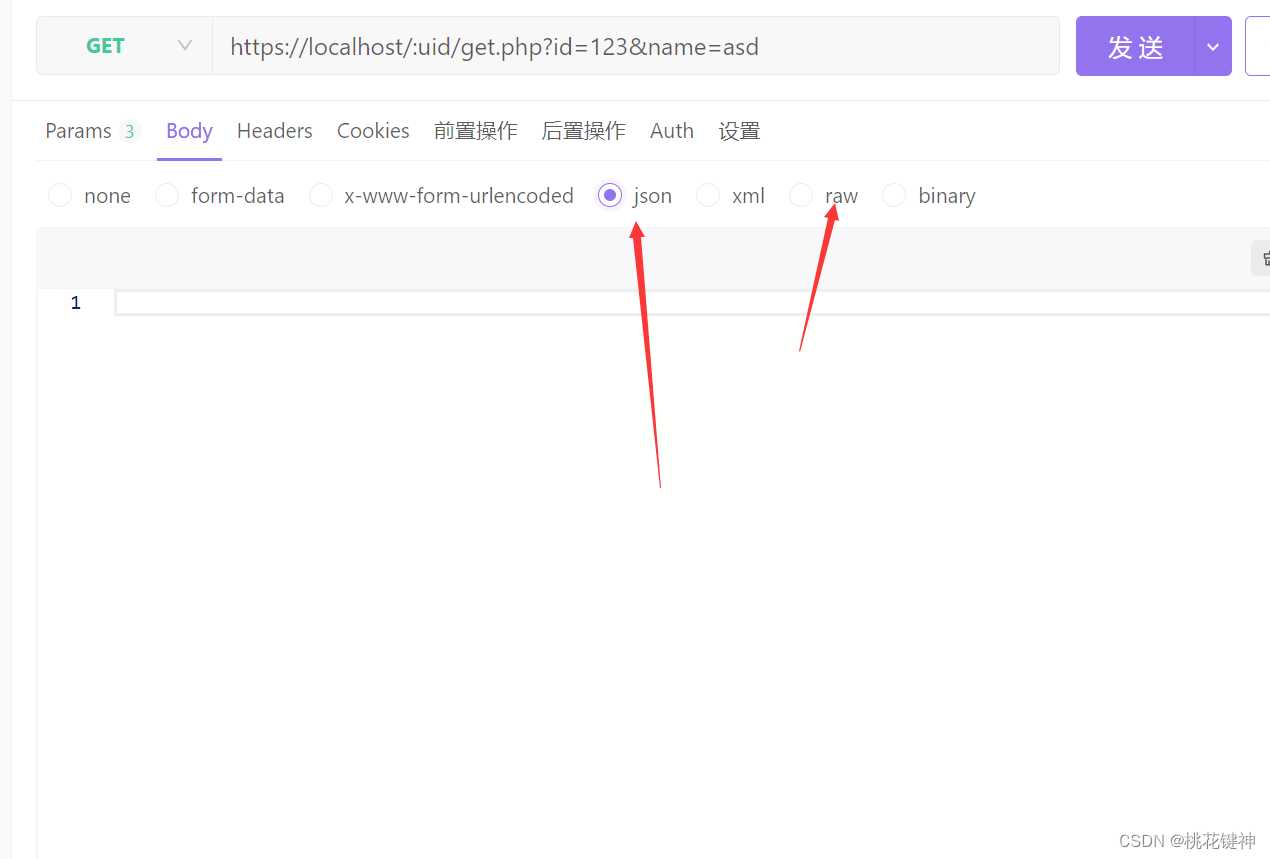
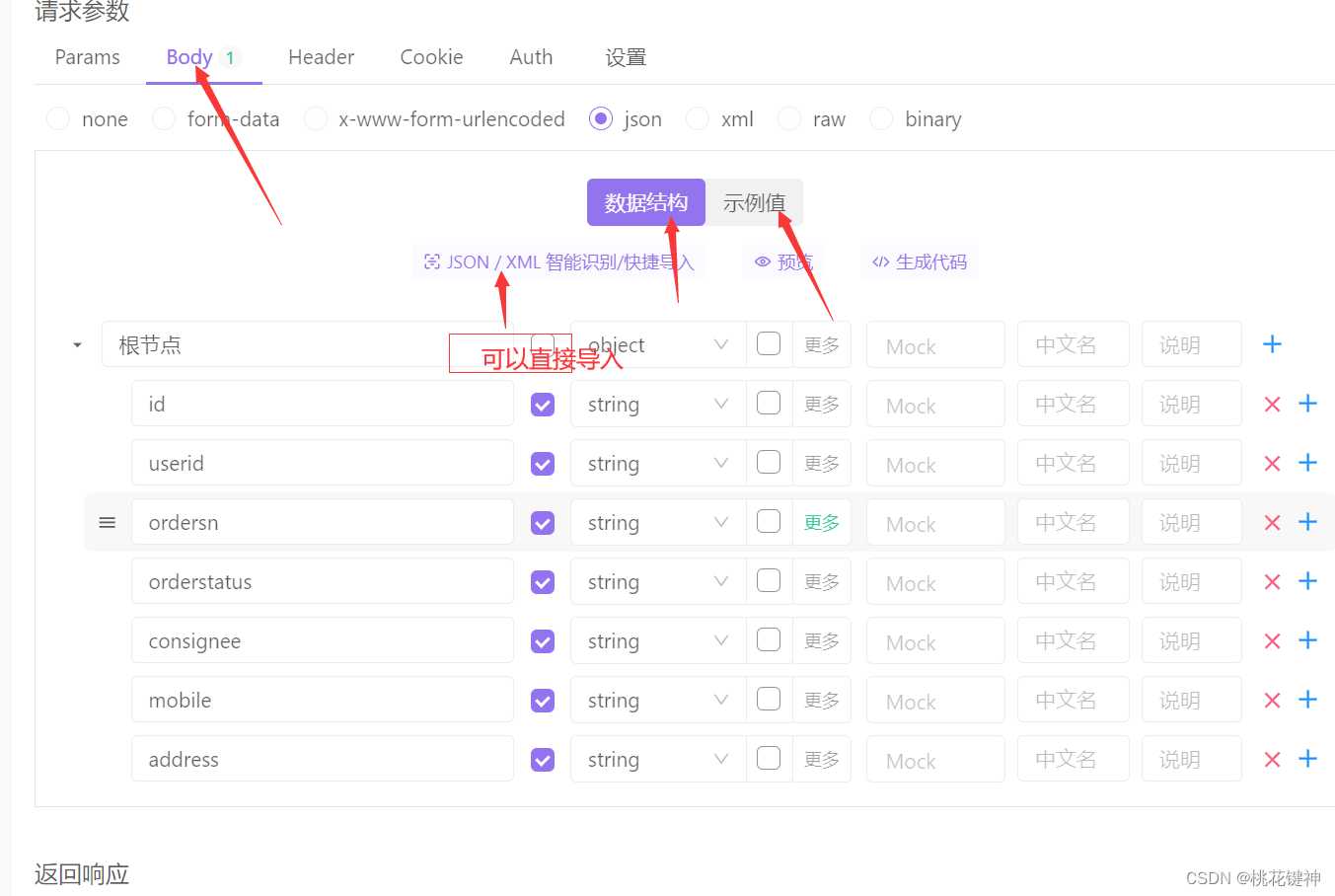
Body 参数
Body 提供三种类型 form-data / x-www-form-urlencoded / raw ,每种类型提供三种不同的UI界面
- 当你需要提交表单时,切换到 x-www-form-urlencoded
- 当你需要提交有文件的表单时,切换到 form-data
- 当您需要发送JSON对象或者其他对象时,切换到对应的raw类型即可
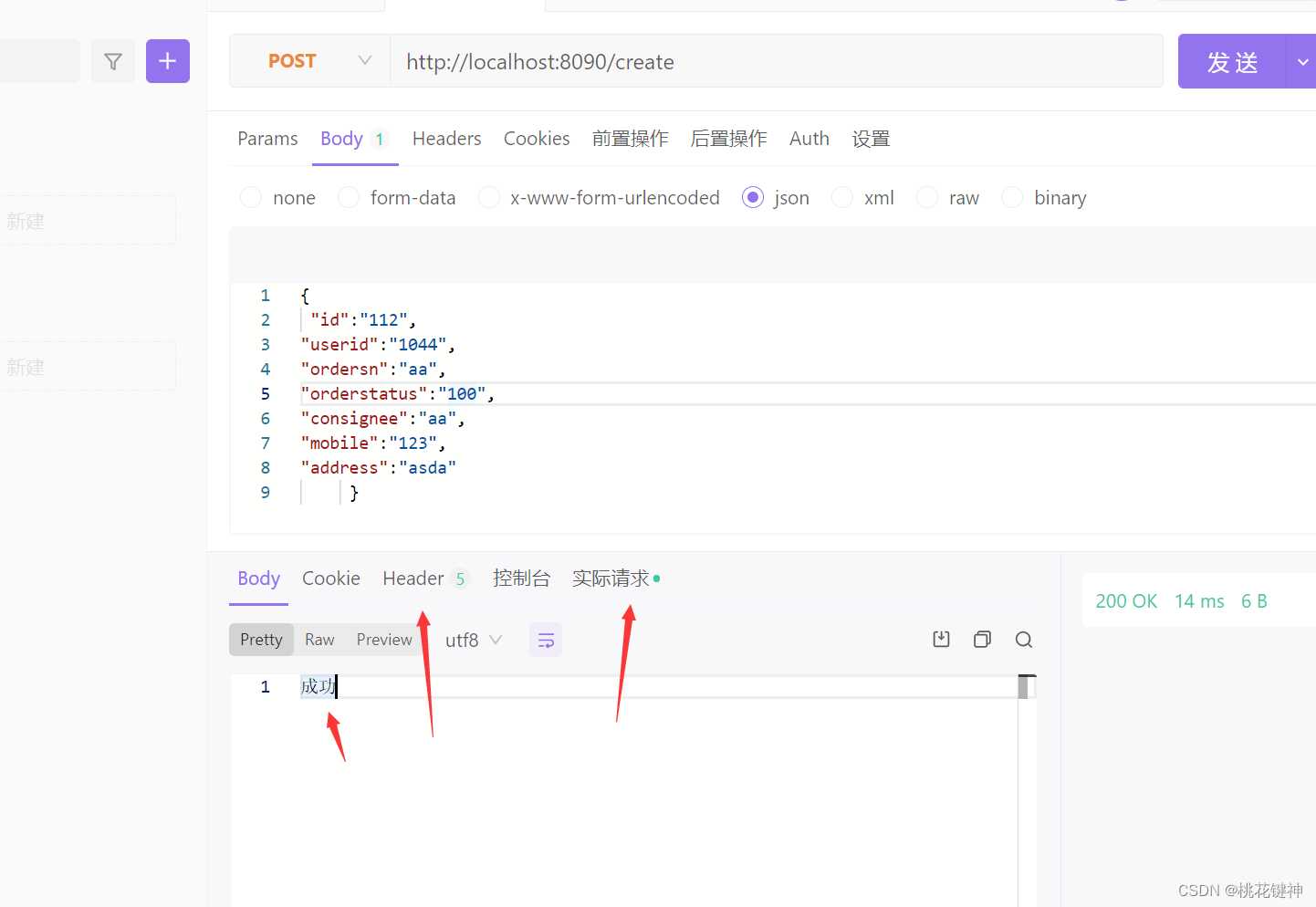
API 请求响应
点击发送按钮后,如果有数据返回,则会显示返回数据,响应时间,响应码,Cookie等。
注意:返回数据默认是Pretty模式,便于查看 JSON XML 格式。您可以通过切换 原生 或 预览 模式 查看其它类型的类型。
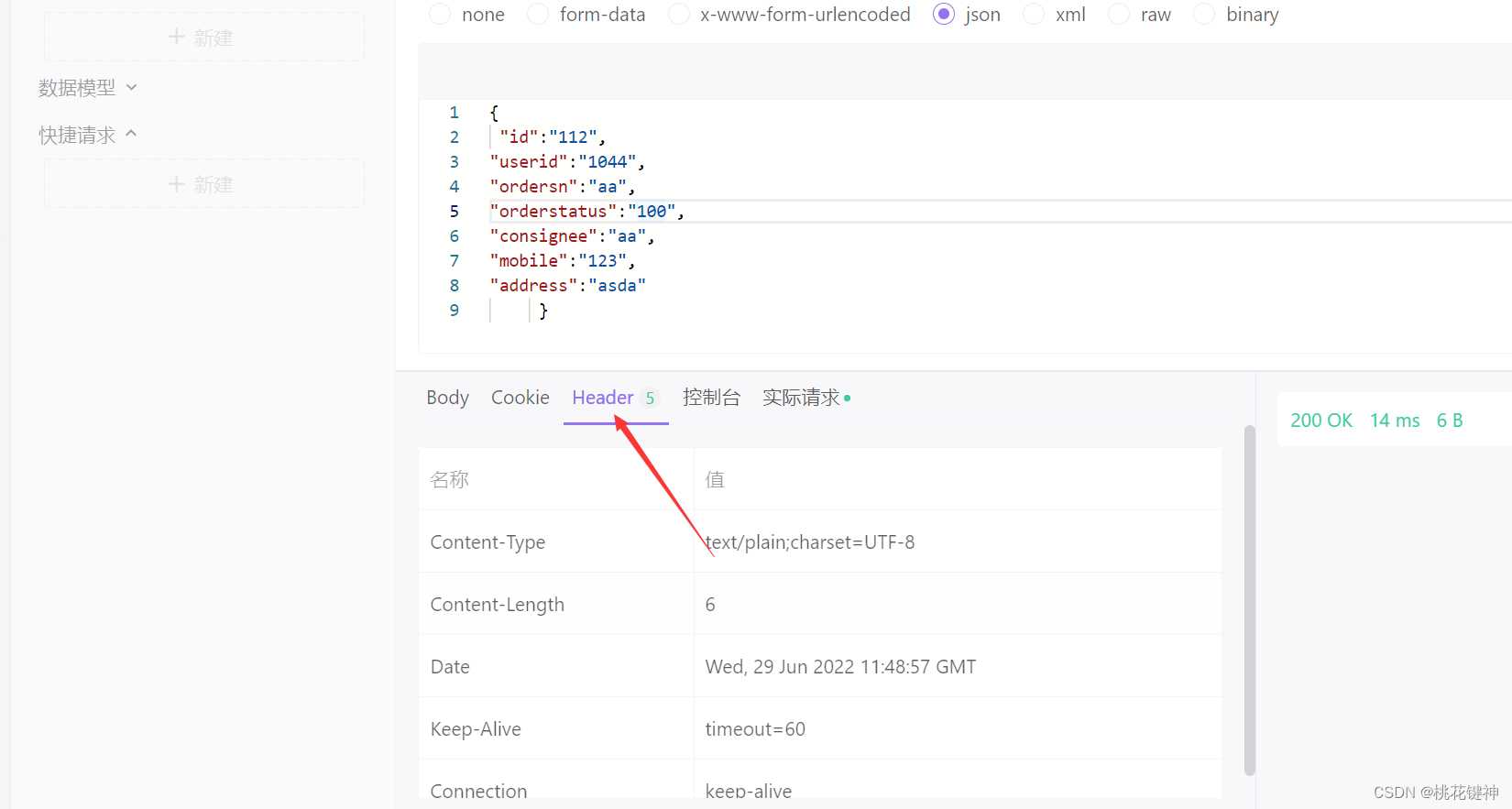
返回Headers
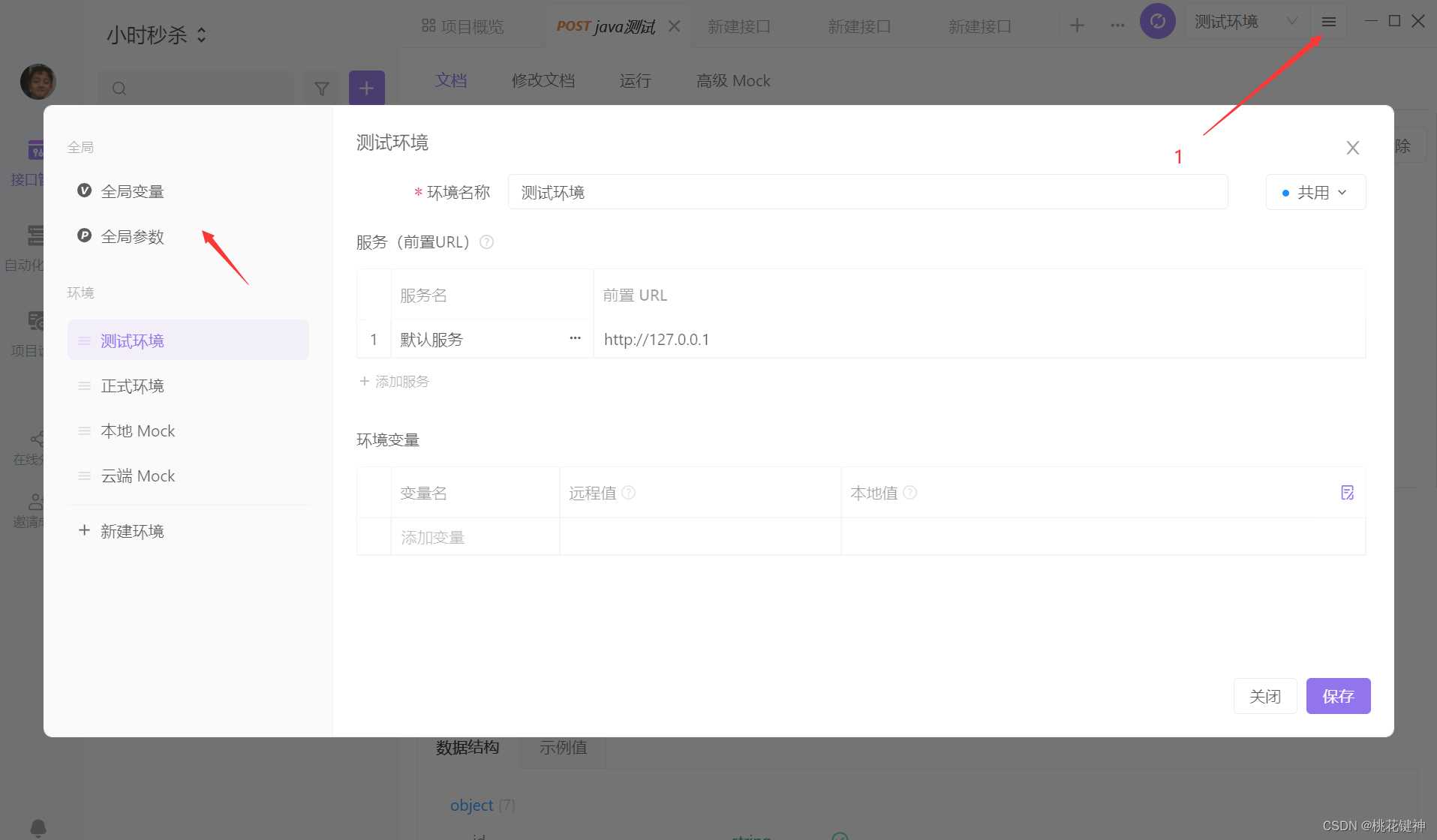
设置全局参数
这里要提醒一下,这个全局参数的设置我也是找了好久才发现。藏得有点深,主要是功能太多了哈哈。
这里还可以设置测试环境、全局环境、全局变量、本地mock、云端mock等,功能齐全十分强大。
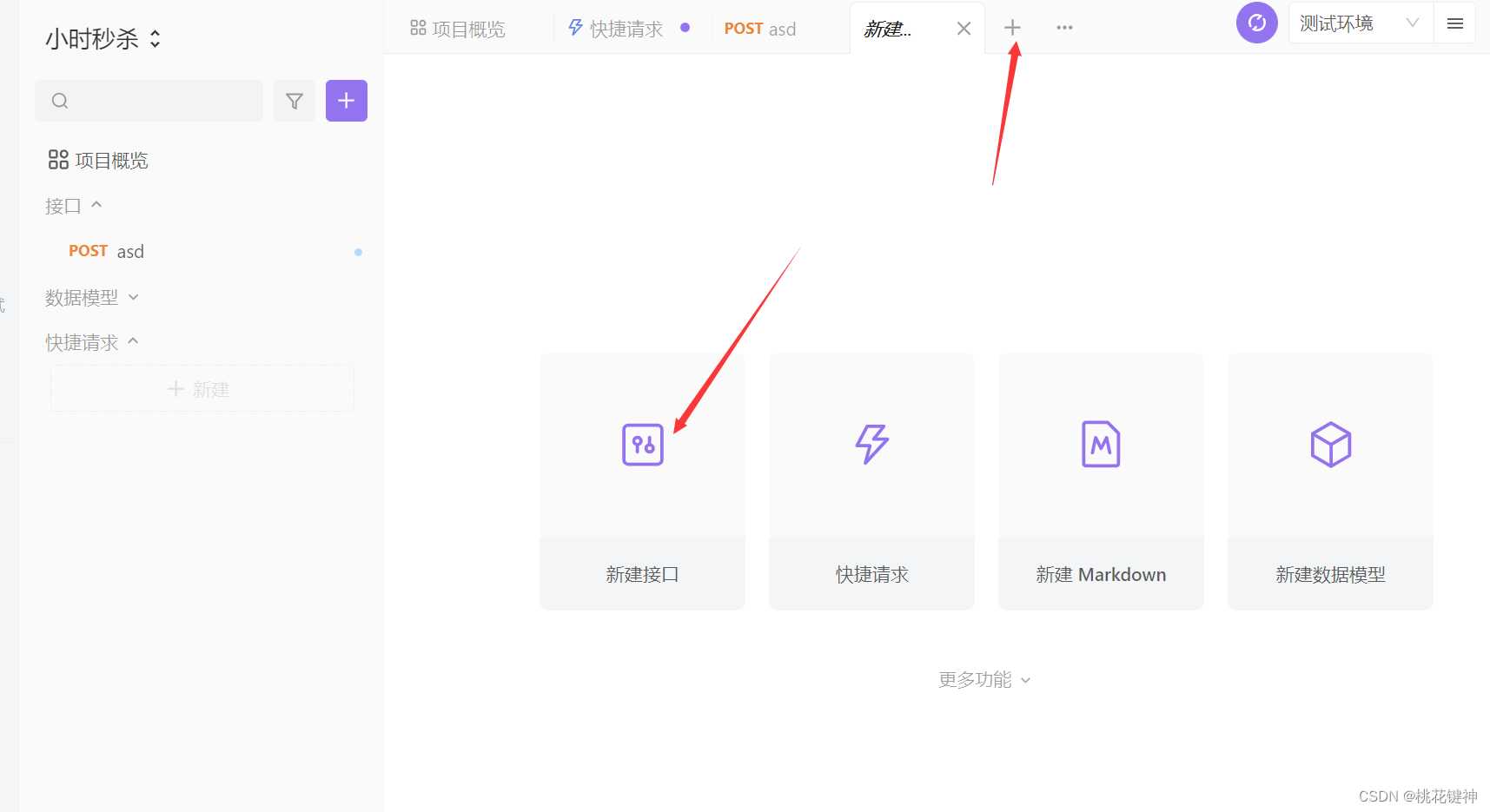
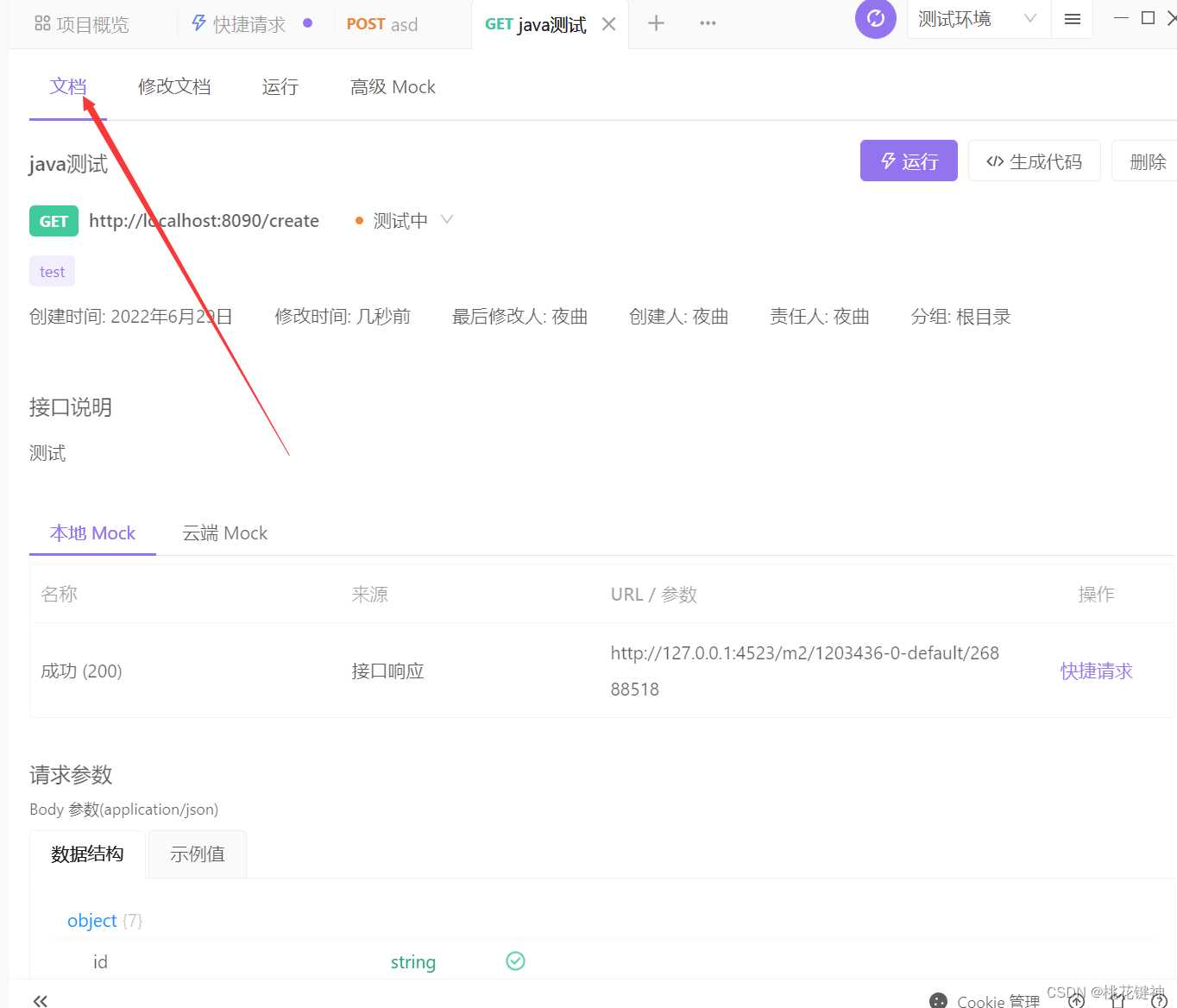
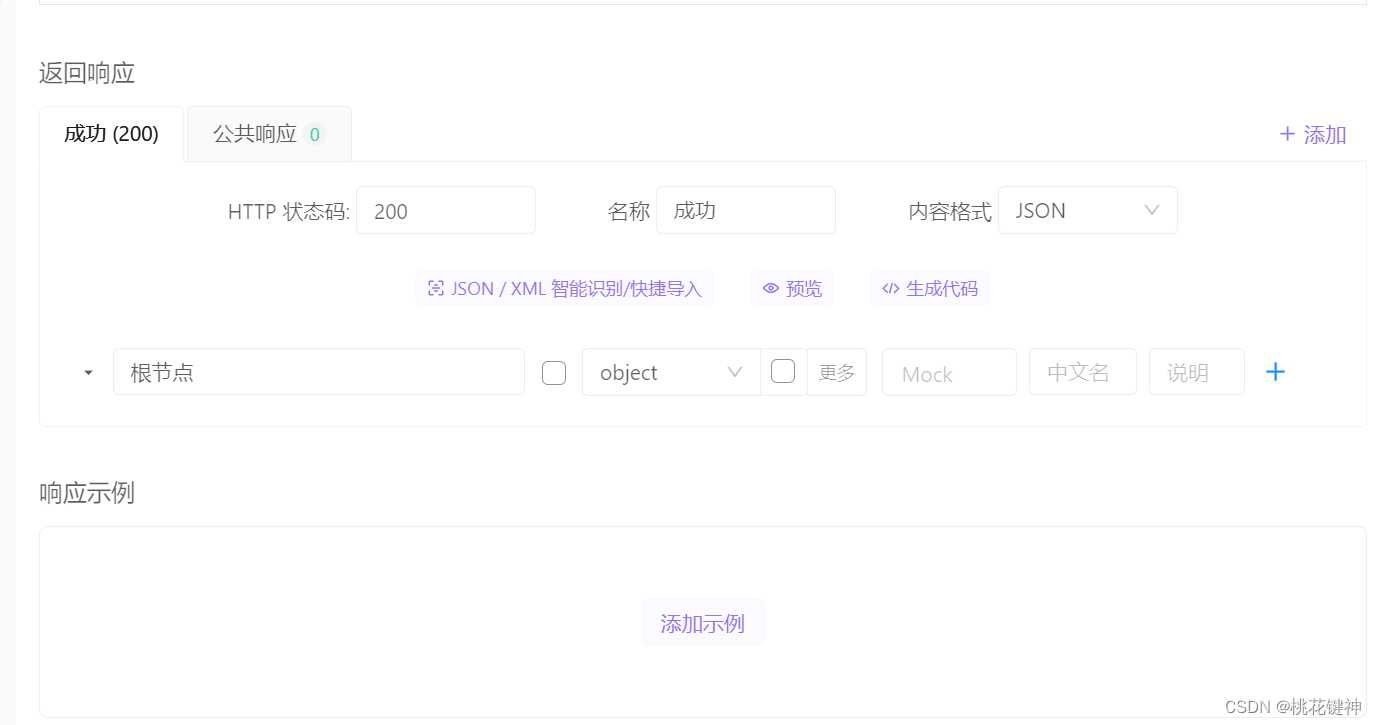
一键生成文档
生成文档
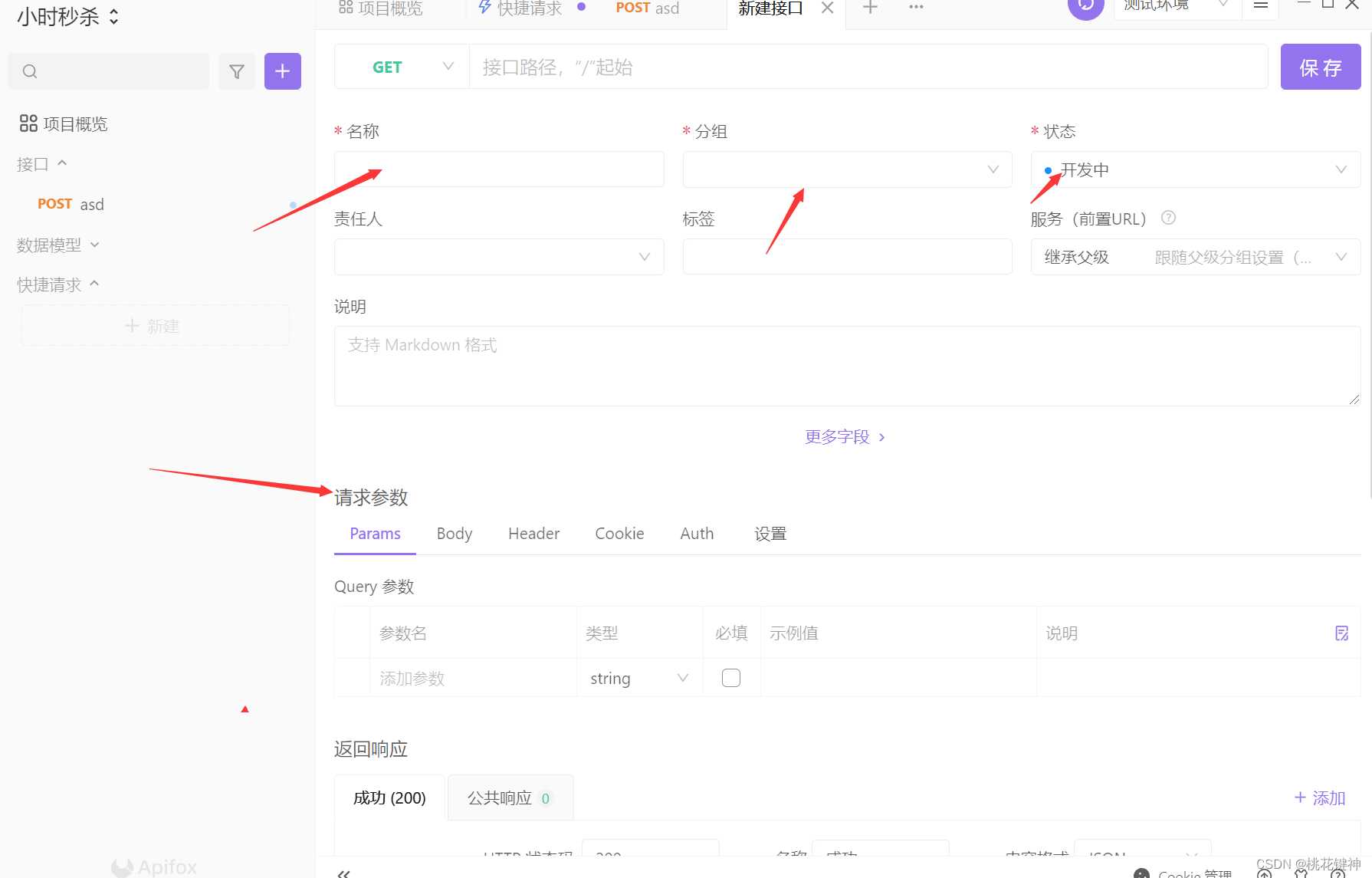
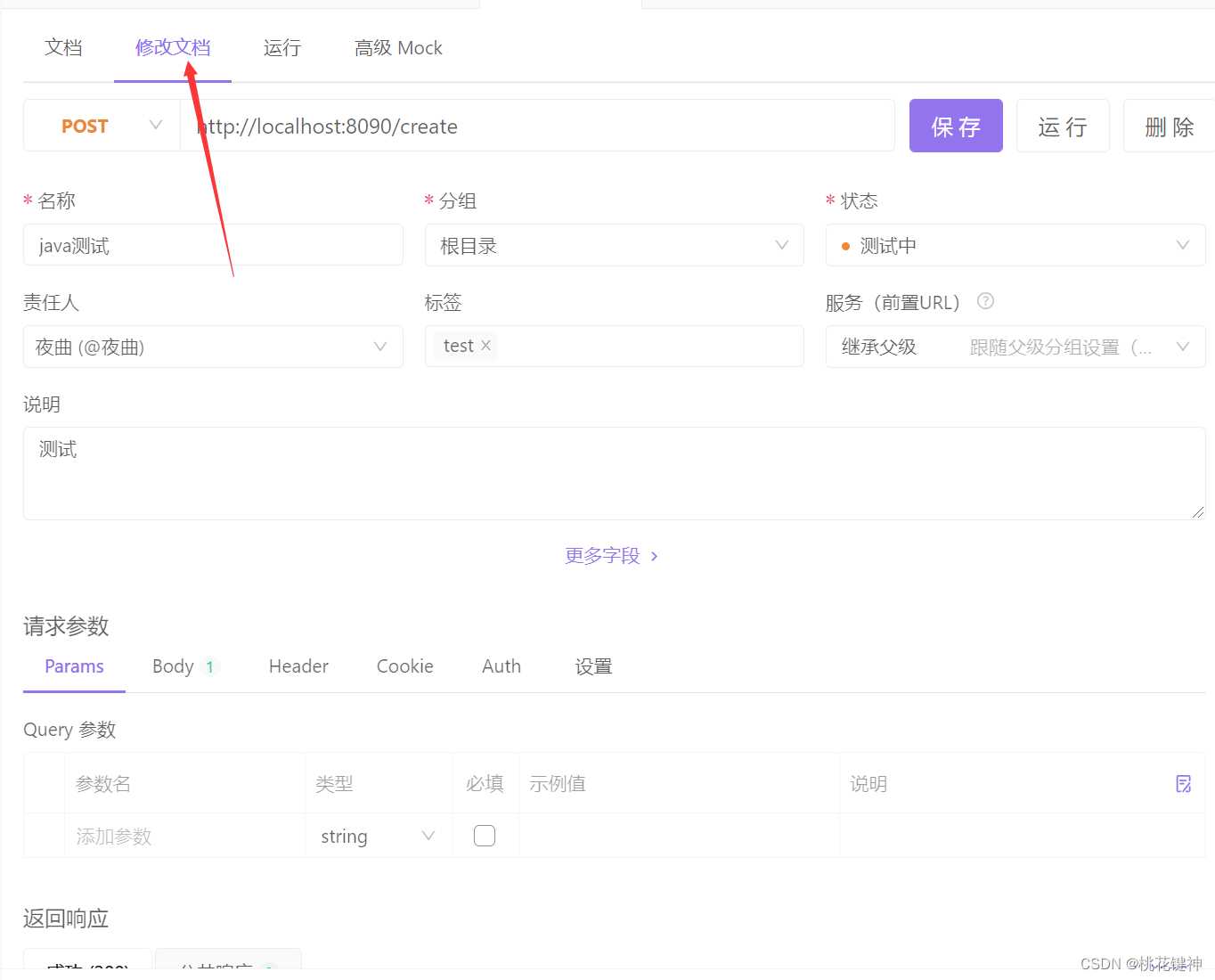
新建接口
设置接口信息
设置好直接保存
接口文档一体化
这里修改接口就直接修改了文档,十分方便。修改文档和接口能实时同步更新到调用这个开放API的所有开发者,避免了项目接口升级或迭代需要很多的沟通和告知工作。
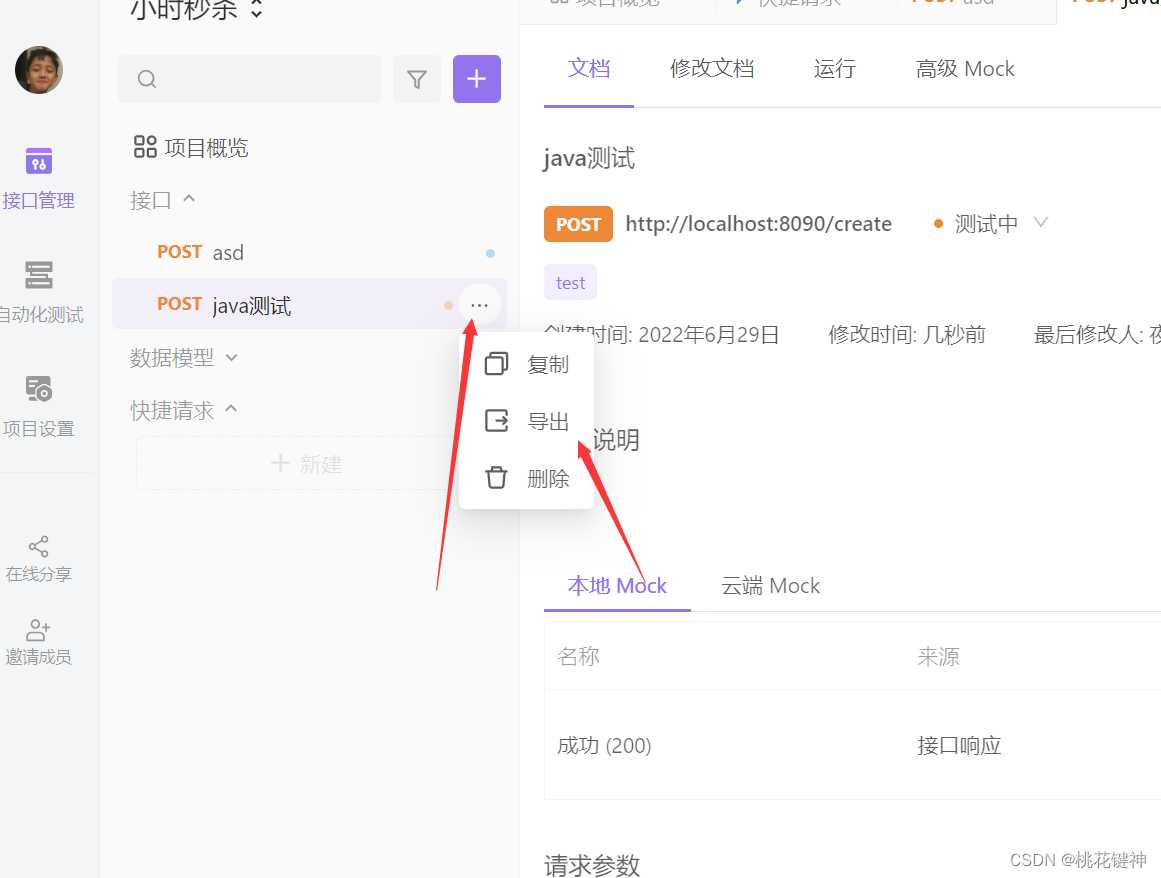
文档导出
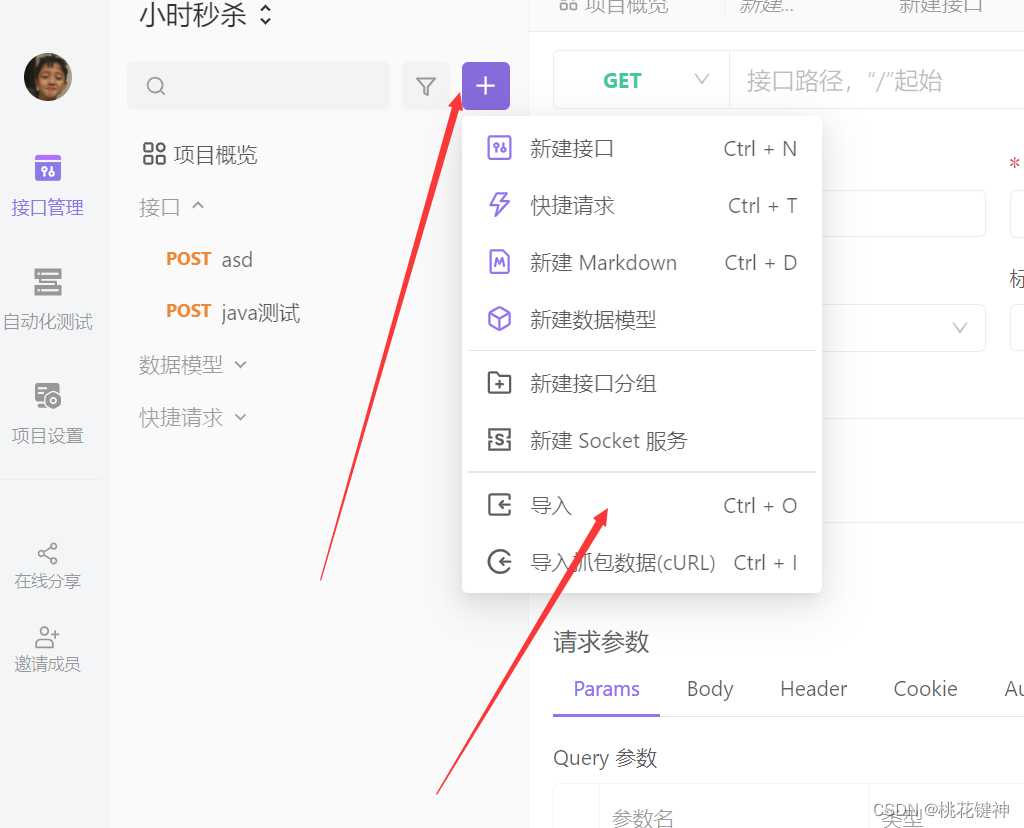
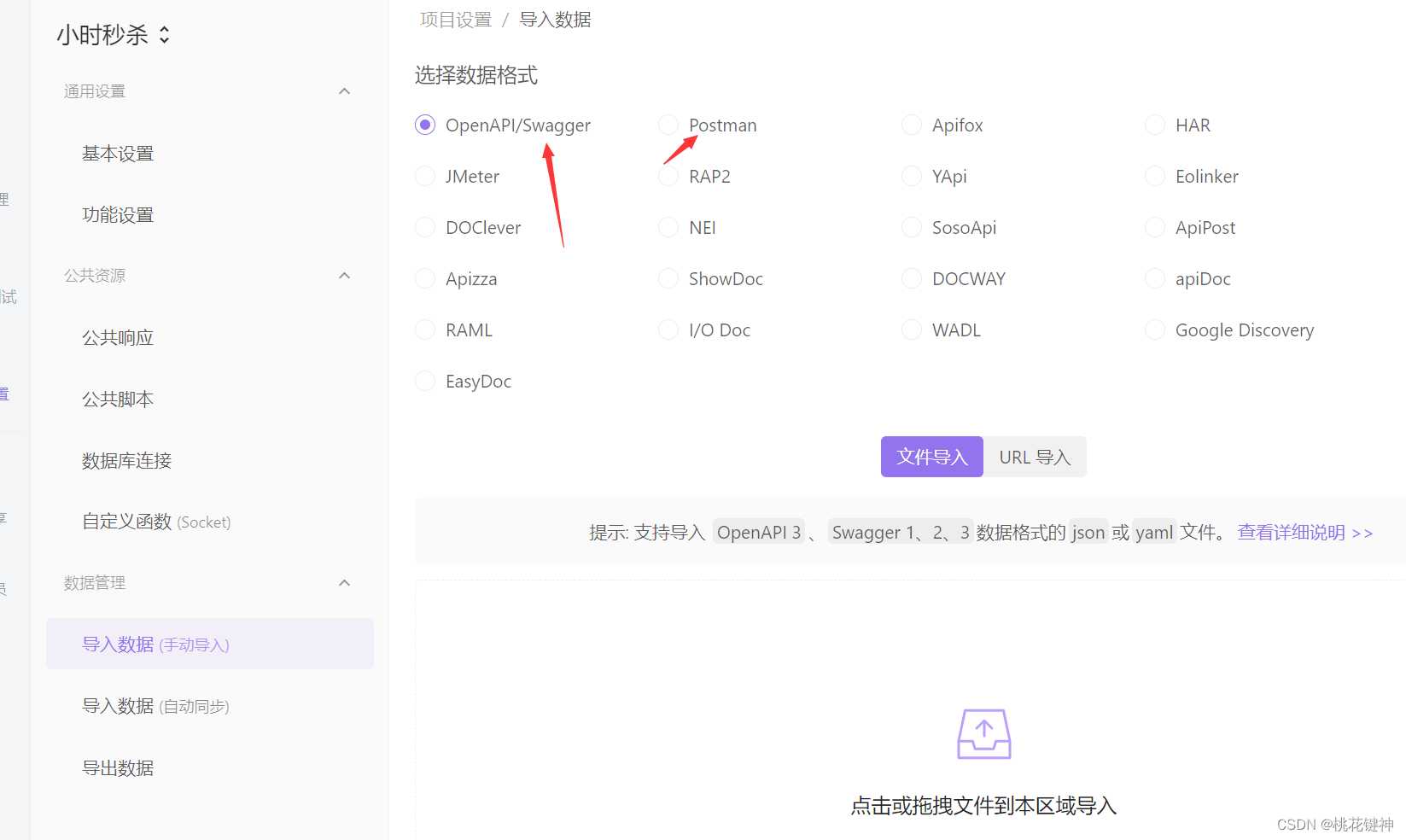
导入postman\swagger文档
在接口管理处可以添加导入文档
支持导入 OpenApi (Swagger)、Postman、apiDoc、HAR、RAML、RAP2、YApi、Eolinker、NEI、DOClever、ApiPost 、Apizza 、ShowDoc、API Blueprint、I/O Docs、WADL、Google Discovery等数据格式,方便旧项目迁移。
支持定时自动导入OpenApi (Swagger)、apiDoc、Apifox格式数据。
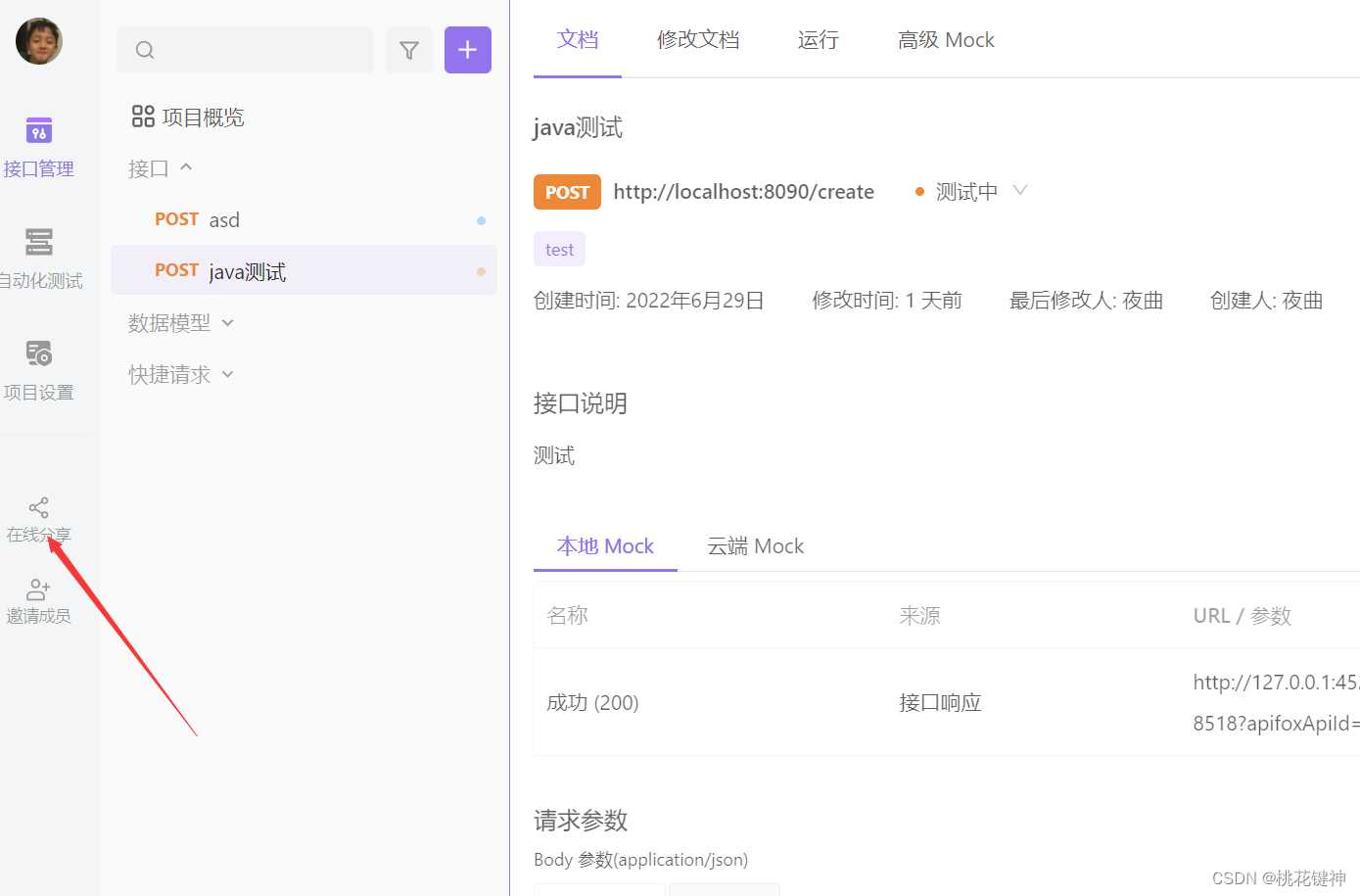
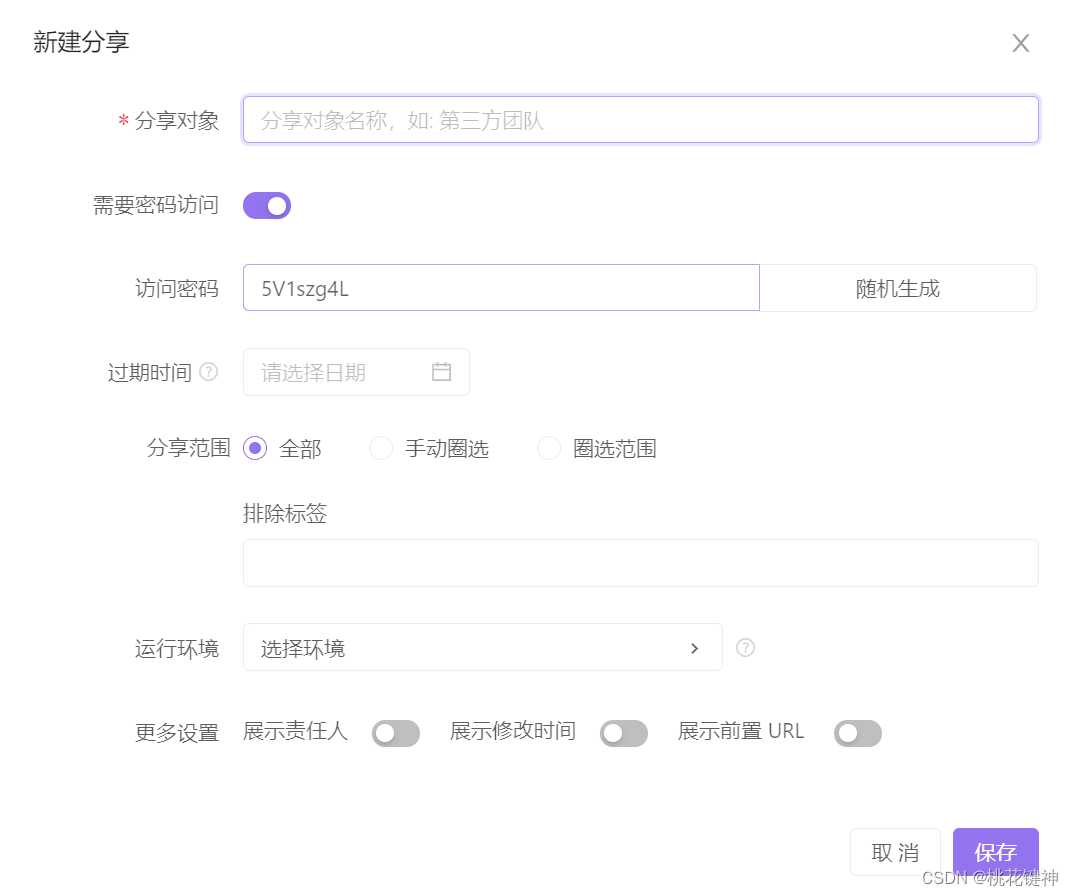
在线分享文档
可以将自己编写好的接口分享给其他成员,也可以设置好我们的访问密码、过期时间等点击项目概览=》新建分享
Mock
大部分企业的产品都采用的敏捷开发,为了能保证多端同步开展,当方案一旦确定,就需要通过Mock生成API的数据规则;这样多端就可以根据文档规则进行开发,不会因为团队见彼此的进度而互相干扰、互相影响。
编写Mock 规则
在APIfox中,Mock 规则模板支持类型丰富
基本数据(固定json结构)
{
"code": "0",
"data": {
"name": "张三丰",
"age": 100
},
"desc": "成功"
}
基本数据(Mock随机json结构)
{
"code": "0",
"data": {
"list|20": [{
"name": "@name",
"age": "@integer(2)"
}],
"url": "https://localhost/create"
},
"desc": "成功"
}
RESTFUL逻辑数据
某些场景中,我们可能需要根据接口的入参规则,加入适当的逻辑处理后再返回数据。一个简单的场景就是登录场景,需要根据用户名密码,判断是否登录成功。再或者,我们需要根据产品ID动态返回产品信息,等等。
现在,Apifox 的Mock 服务提供了这种场景的解决方案。
以下示例中,我们用到了 _req.body对象,其含义是:
当 post 请求以 x-www-form-urlencoded 或者application/json 方式提交时,我们可以拿到请求的参数对象。
{
"code": "0000", "data": {
"verifySuccess": function() {
let body = _req.body; return body.username === 'admin' && body.password === '123456'; }, "userInfo": function() {
let body = _req.body; if (body.username === 'admin' && body.password === '123456') {
return Mock.mock({
username: "admin", email: "@email", address: "@address" }); } else {
return null; } }, }, "desc": "成功"}
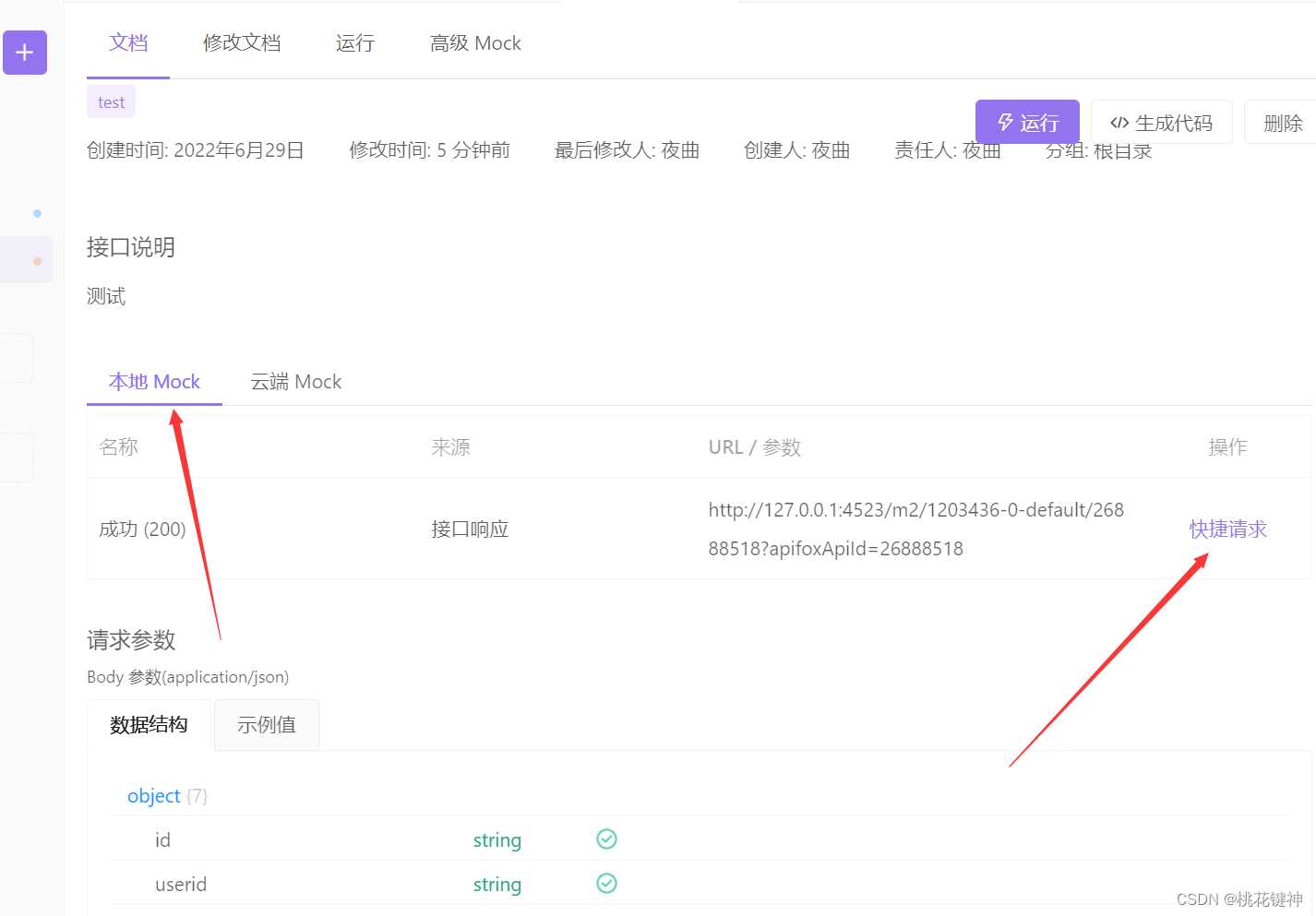
获取Mock地址
- 切换到Mock环境进行测试
直接点击快捷请求就可以
自动化测试
流程测试是针对一个接口集合的测试,选择相应的环境,可以作为一系列请求一起运行。
当您想要自动化API测试时,流程测试非常有用。
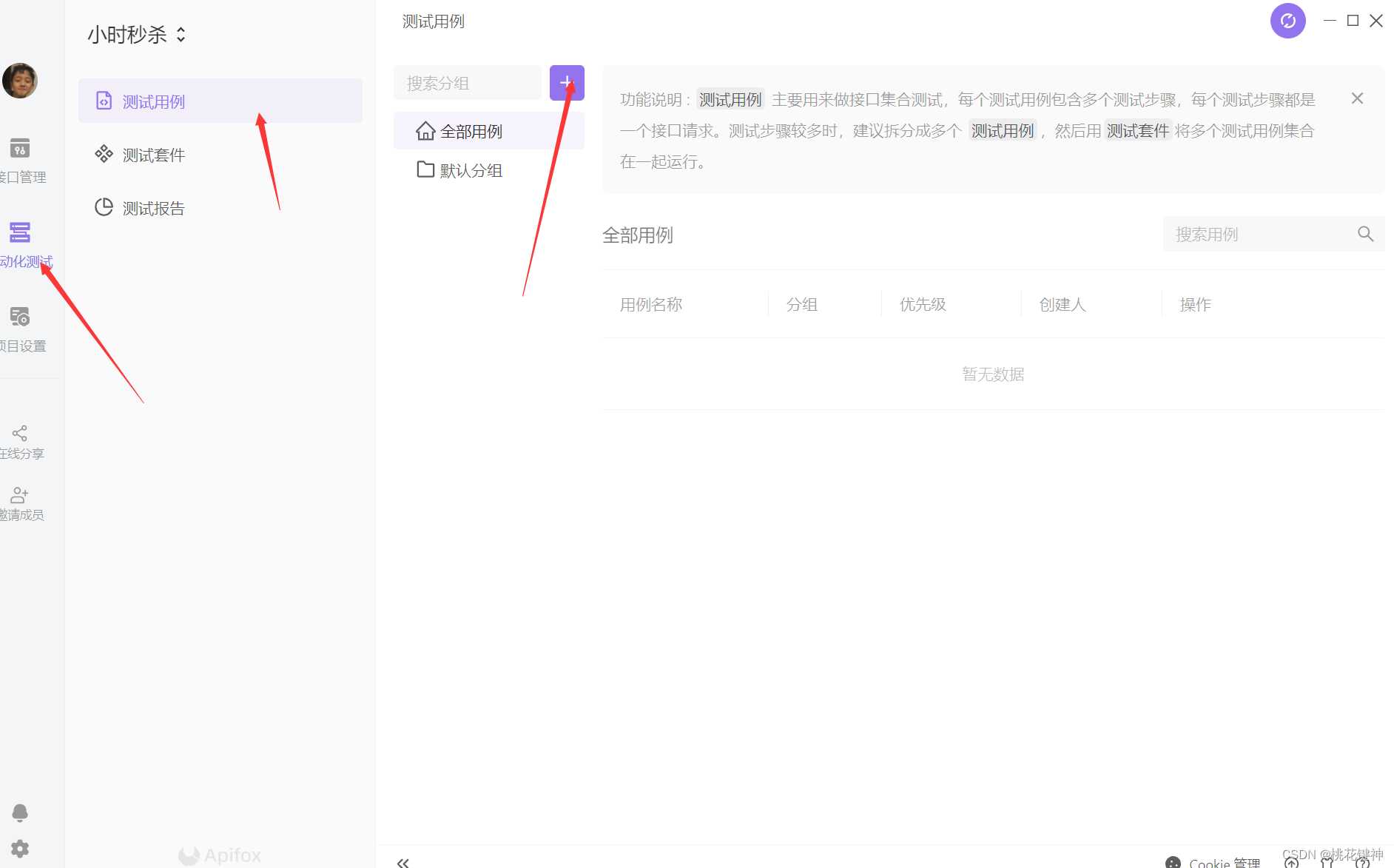
创建一个测试流程
步骤:
- 新建接口,并添加断言
- 打开流程测试,新建一个流程
- 向流程添加测试接口
- 选择环境,点击开始测试
- 查看返回的测试接口
总结
至此,Apifox常用的核心功能已经介绍完了,但Apifox的强大并不限于此,在团队管理、协同管理、项目管理的多个方面都表现的很优秀,如果你还没有用过,建议尝试一下,相信用过之后,一定会爱上!
下载
官网地址:www.apifox.cn
今天的文章功能强大的国产Api管理工具分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/32512.html