本文介绍博主研究搭建前段开发环境小记,供自我总结,也给大家一些参考,大神勿喷。
会用到的几个工具
1、webstorm(webstorm官网)
这应该是前段开发当之无愧的神器了。>可自行搜索激活成功教程版
2、node.js(node.js官网)
3、vue、vue-cli安装
部署过程
1、webstorm安装,直接双击exe安装即可
2、node.js 直接点击下一步安装,最后会tan等待poweshell安装完毕
node.js安装完毕后,会同时安装好npm,所以,记一下node.js的安装路径。
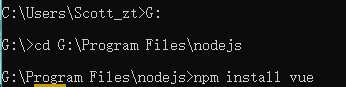
3、vue安装,进入node.js的安装路径
然后使用 npm install vue -g
*最好带-g 进行全局安装 *
4、vue-cli安装
执行 nmp install vue-cli -g
vue-cli的官方介绍
Vue CLI是用于快速Vue.js开发的完整系统,它提供:
通过交互式项目脚手架@vue/cli。
通过@vue/cli+ 零配置快速原型@vue/cli-service-global。
运行时依赖项(@vue/cli-service):
可升级
建立在webpack之上,具有合理的默认值;
可通过项目内配置文件进行配置;
可通过插件扩展
丰富的官方插件集合,集成了前端生态系统中的最佳工具。
完整的图形用户界面,用于创建和管理Vue.js项目。
Vue CLI的目标是成为Vue生态系统的标准工具基线。它可以确保各种构建工具与合理的默认设置一起顺利运行,因此您可以专注于编写应用程序,而不必花费大量时间进行配置。同时,它仍然可以灵活地调整每个工具的配置,而无需弹出。
结尾 其实webstorm还可以换成同源的idea或者HBuilder,大家可以根据自己的喜好做对应的调整。
今天的文章搭建H5开发环境(windows)分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/33085.html