一、使用bootstrap步骤:
1.创建文件夹结构
2.创建html骨架结构

3.引入相关样式文件
4.书写内容(直接用bootstrap预先定义好的样式使用 修改bootstrap原来样式,注意权重问题)
要想学好bootstrap的关键在于知道它定义了哪些样式,以及这些样式能实现什么样的效果
- 布局容器
bootstrap需要为页面内容和栅格系统包裹一个.container容器,bootstrap预先定义好这个类,叫.container,它提供两个作此用处的类
1.container类
- 响应式布局的容器 固定高度
- 大屏(>=992px)宽度960px
- 中屏(>=768px)宽度720px
- 小屏(>=576px)宽度540px
- 超小屏(100%)
2.container-fluid类
- 流式布局容器 百分百宽度
- 占据全部视口的容器
- 适用于单独做移动端开发
- bootstrap栅格系统
柵格系統英语为:grid systems,也有人翻译为网格系统,它是指将页面布局划分为等宽的列,然后通过列数的定义来模块化页面布局
Bootstrap提供了一套响应式、移动设备优先栅格系统,随着屏幕或视口尺寸的增加,系统会自动分为最多12列
Bootstrap里面container宽度是固定的,但是在不同的屏幕下,container的宽度不同,我们再把container划分为12等份
- 栅格系统参数选项
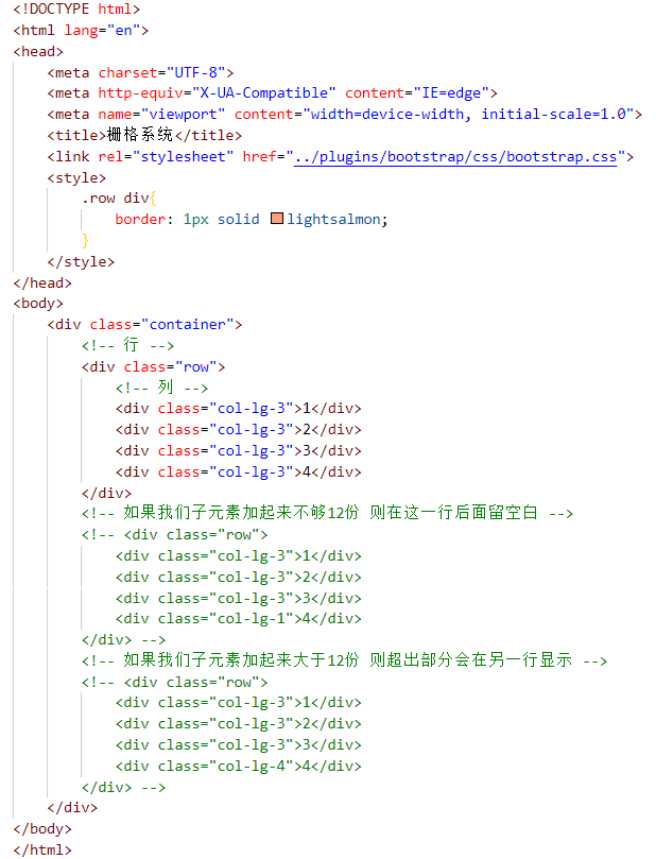
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,然后内容就可以放入这些创建好的布局中
注意:
- 行(row)必须放到container布局容器里面
- 我们实现的平均划分 需要给列添加类前缀
- sm(small):小;md(medium):中等;lg(large):大
- 列(column)大于12,多余的列 所在的元素将作为一个整体另起一行排列
- 每一列默认左右有15px的padding
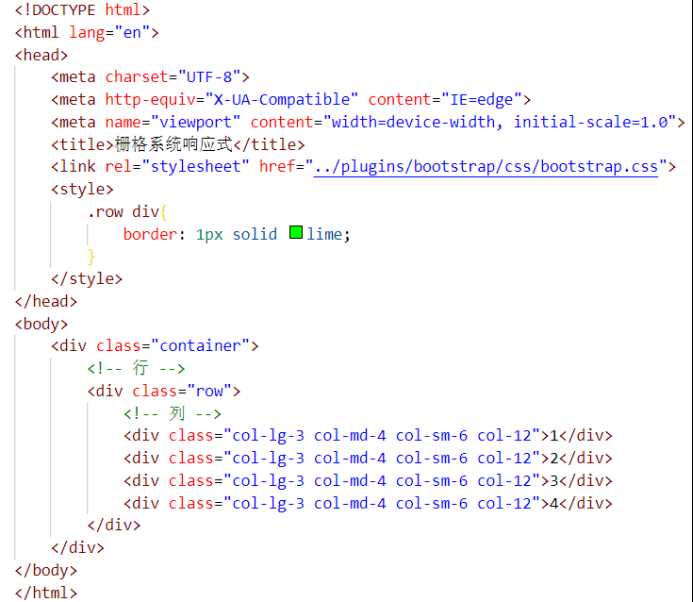
- 可以同时为一列指定多个设备的类名,以便划分不同点的份数
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/34914.html