一 定义:line-height 属性设置行间的距离(行高)。
normal 默认。设置合理的行间距。
number 设置数字,此数字会与当前的字体尺寸相乘来设置行间距。
length 设置固定的行间距。
% 基于当前字体尺寸的百分比行间距。
inherit 规定应该从父元素继承 line-height 属性的值。
注意 数字可以直接被继承,然后在计算行高,而百分比是先计算出行高,在以px继承
二 行高可以继承,但是不同的元素继承的特点稍微有点不同
.one {
height: 300px ;
width: 300px;
border: 50px solid black ;
line-height: 150px;
}
<div class="one">
<div class="two">这个其实很简单</div>
</div>
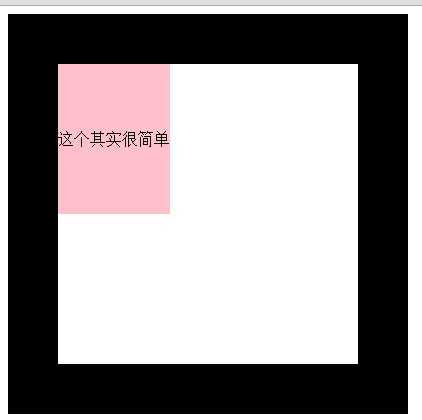
a 对于 浮动元素 position :absolute fixed ; display :inline-block 生成的行内块元素,可以直接继承行高,内容区是由行高撑开的(在没有设置宽高的情况下),
浮动元素
.two {
float: left;
background-color: pink;
}
或者 定位 position :absolute fixed
.two {
position: fixed;
position: absolute;
background-color: pink;
}
或者display :inline-block
.two {
display: inline-block;
background-color: pink;
}
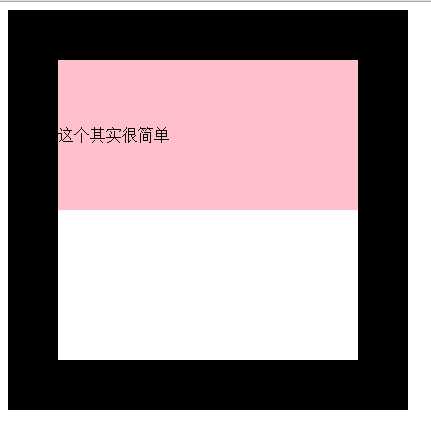
b 对于块级元素 也是一样的,可以直接继承行高,内容区是由行高撑开的(在没有设置宽高的情况下),只不过块级元素可以“继承”父元素的宽度。(在没有设置宽高的情况下)
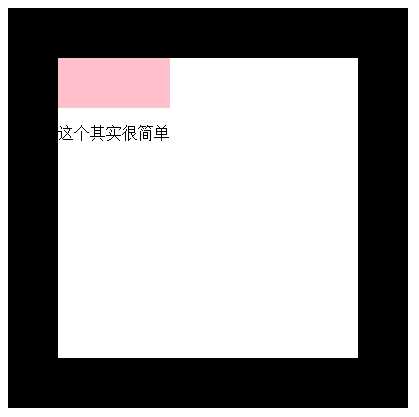
c 对于行内元素 其实也是可以继承行高的 但是内容区却只有内容撑开,设置宽高都是没有效果的,背景同样不会填充line-height区域。
.two {
display: inline;
background-color: pink;
}

三 height line-height 和背景填充的关系,在 .two 盒子加一个 height: 50px; 属性之后,
height: 50px;
对于 所有元素( 浮动元素 position :absolute fixed ; display :inline-block ; 生成的行内块元素 ;块级元素),可以直接继承行高,内容区是由行高撑开的 ,在设置宽高的情况下,内容是由高度决定的,这个时候,背景填充(content+padding+boeder 此时只有content(width+height)区域)
内容是由height撑开的 line-height只能影响行框内的元素布局,并不会撑开盒子!
*按优先级来理解的话,
1 如果一个盒子想被撑开,在没有设置height line-height 的时候,盒子会被内容撑开,
2 在没有设置 height 但是设置了 line-height的时候,盒子会被line-height撑开(其实盒子的高度本来就不是被内容撑开的,本来就是被line-height或者height撑开的,详情参见鑫神博客http://www.zhangxinxu.com/wordpress/2009/11/css%E8%A1%8C%E9%AB%98line-height%E7%9A%84%E4%B8%80%E4%BA%9B%E6%B7%B1%E5%85%A5%E7%90%86%E8%A7%A3%E5%8F%8A%E5%BA%94%E7%94%A8/)
3 在设置了height之后,其他的都是白扯,line-height只会影响布局,背景不会填充到line-height范围内,只会填充盒模型 content + padding + border
四 重点注意
其实 line-height是只能作用于 content 文本内容的,给文本内容上下添加行内的上下边距,并不包括 上下padding值*
快00:00点了 我要睡觉,有时间在写demo 演示吧 困!!!
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/35513.html