1. 安装 Node.js
官网下载对应的版本:https://nodejs.org/en/
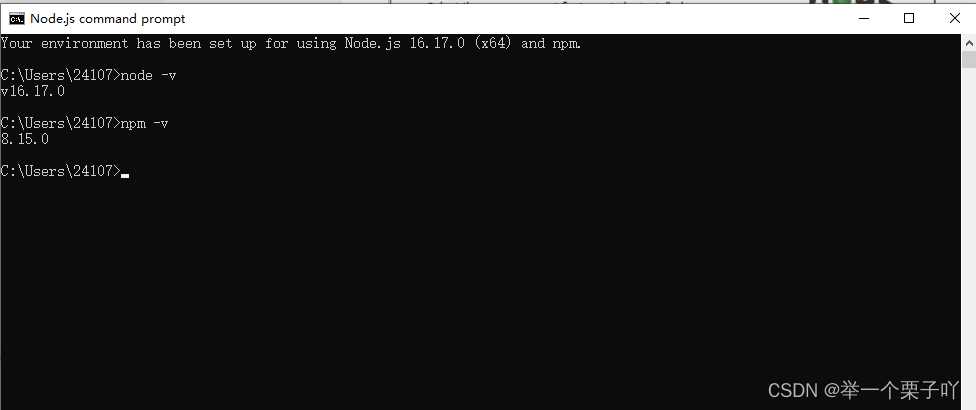
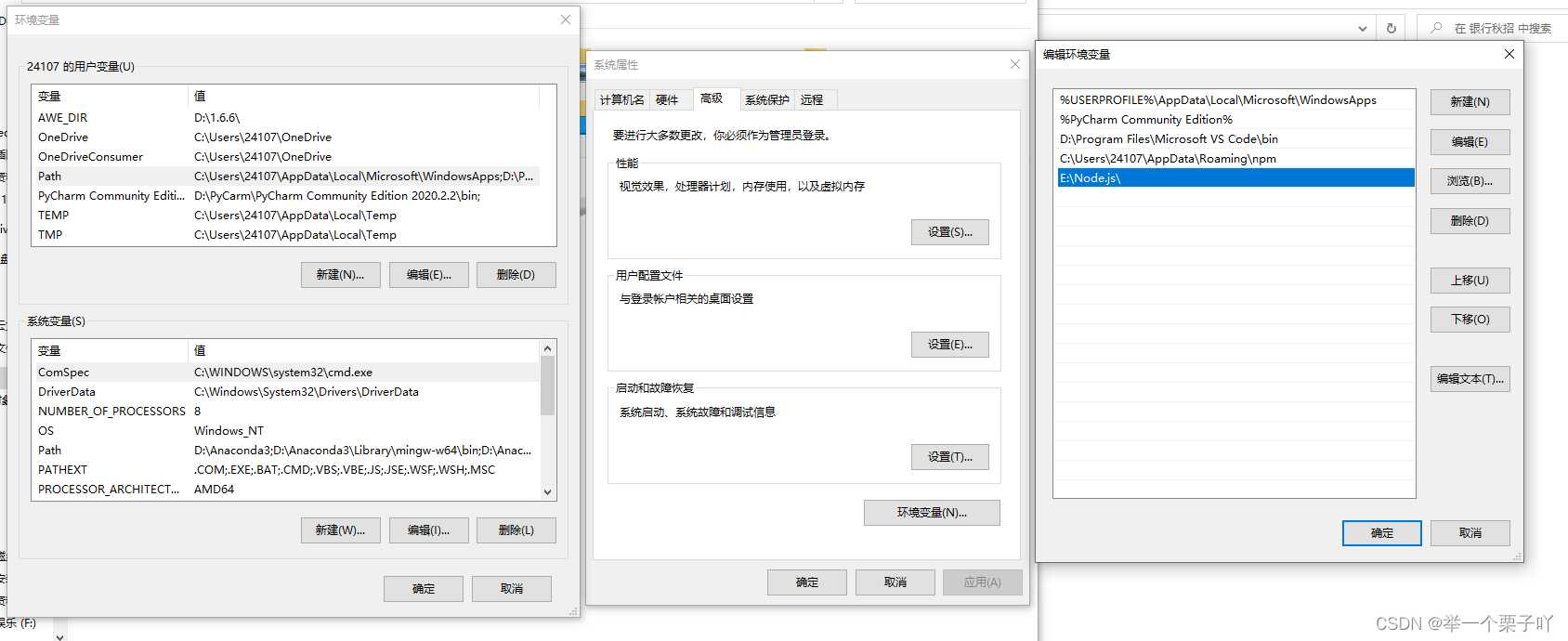
测试是否安装成功,在命令行输入node -v 和 npm -v,如果能显示出版本号说明安装成功,且有了正确的环境变量。
2. VSCode配置
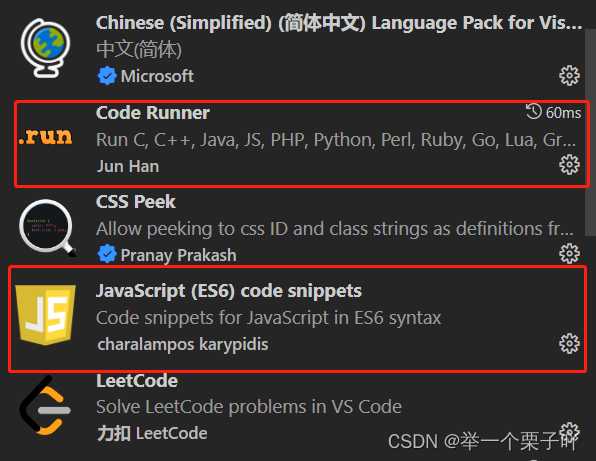
- 先在VSCode里面安装两个插件,一个是负责运行的Code Runner,一个是JS的语法提示JavaScript(ES6) code snippets。
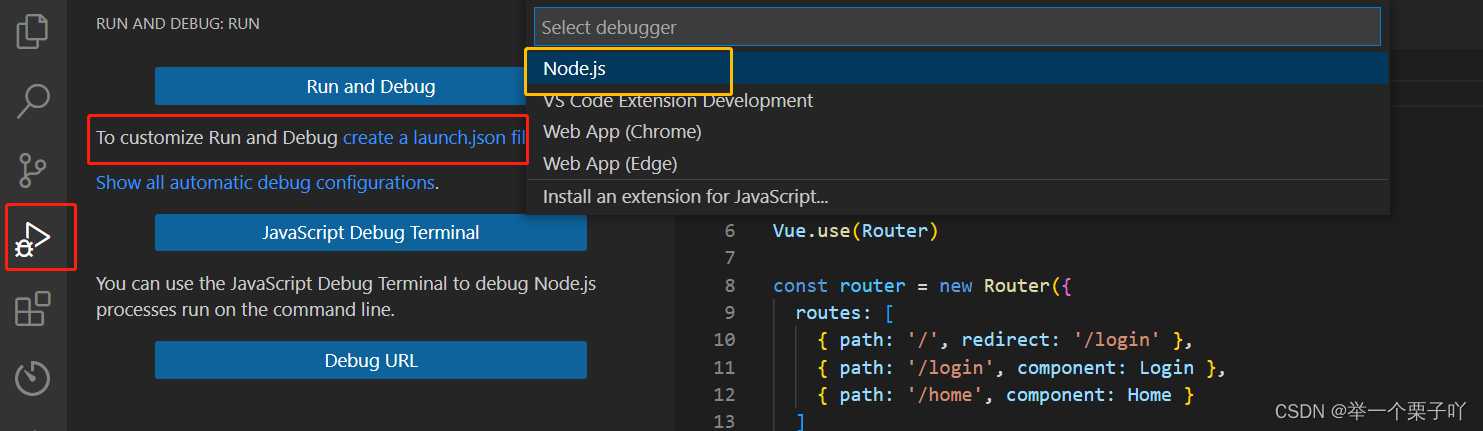
2. 创建配置文件,打开代码文件夹,先创建一个test.js,随便写几句测试代码。然后点击左边侧边栏的调试工具,选择创建launch.json文件。选择node.js调试环境。
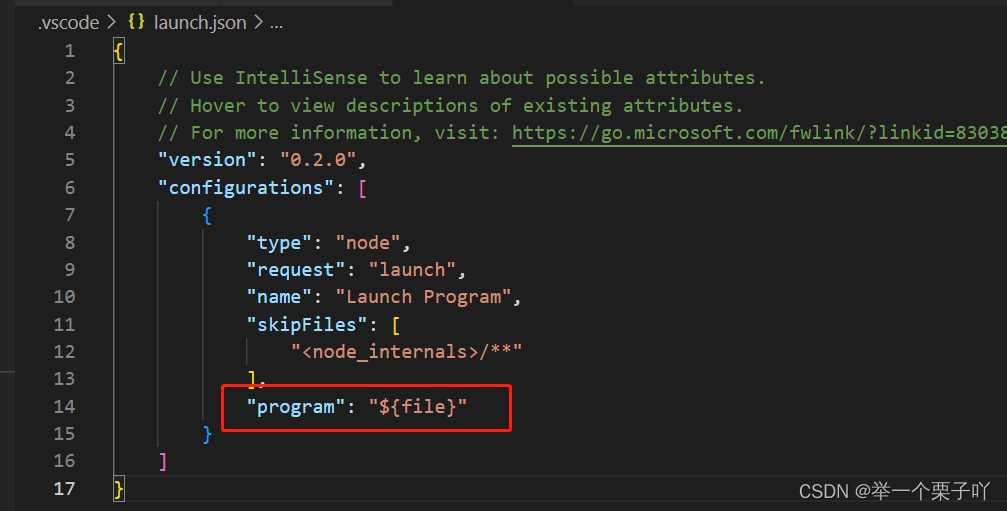
- 此时配置文件会自动生成,注意重点要修改一个地方,这里不要写死。将program属性改成${file},这样可以识别当前调试的文件,不需要每次都在这里更换文件名,调试哪个文件直接F5就OK。
代码运行: node 文件名.js
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/35587.html