这两天在写一个项目,前端的界面是使用easyUI来完成的。写完之后,尝试使用bootstrap重新做了一次,首先要说的是在此之前没用bootstrap写过大的项目,只是曾用bootstrap写过几个小页面。稍微说下自己使用bootstrap的感受吧。
先分别看下easyUI和bootstrap实现的效果图:
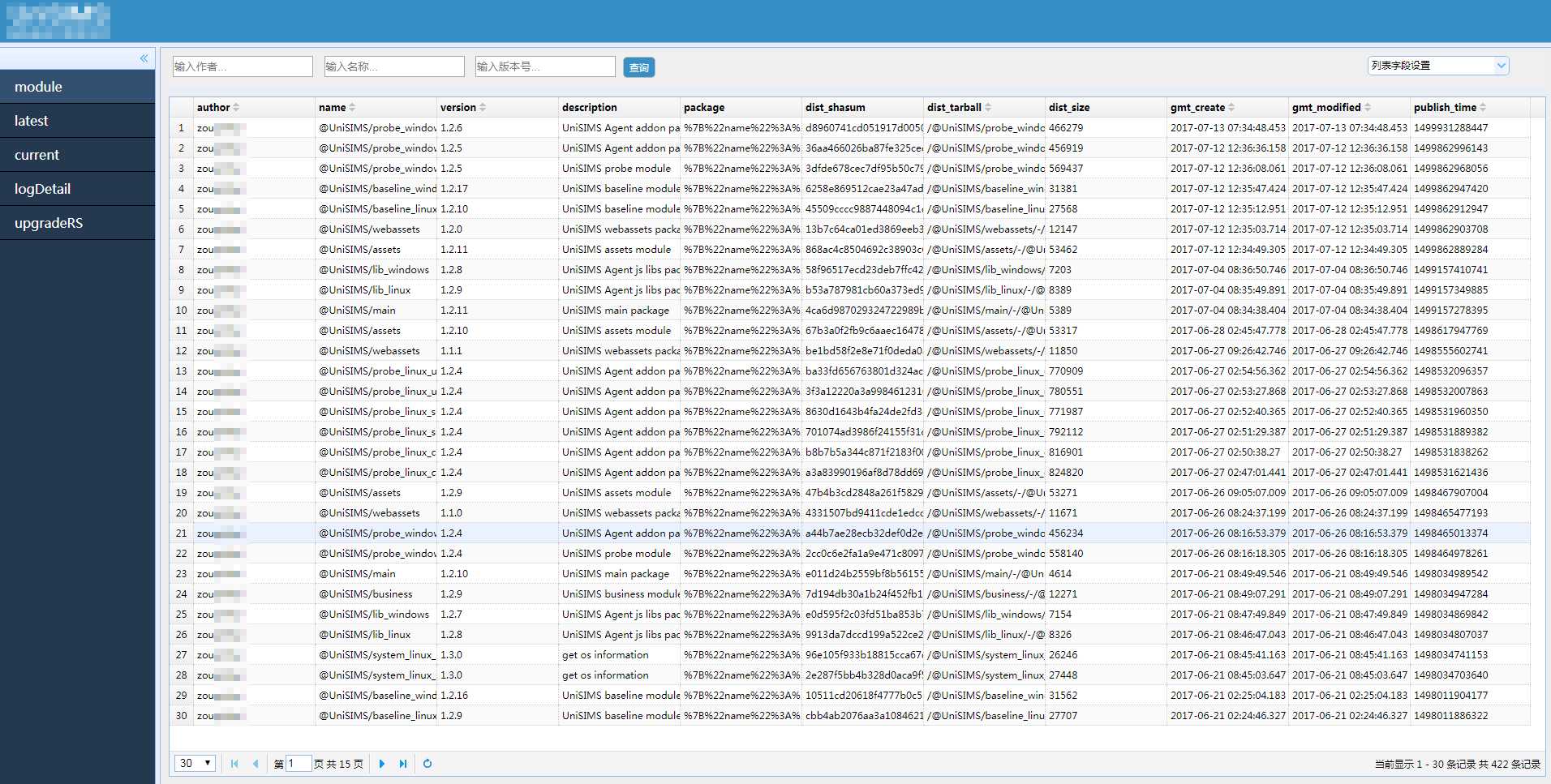
a.easyUI的实现效果图。整体上看中规中矩,方方正正。在视觉上,谈不上美,也说不上丑。给人一种走进古时衙门的感觉,堂堂正正,大气得体。
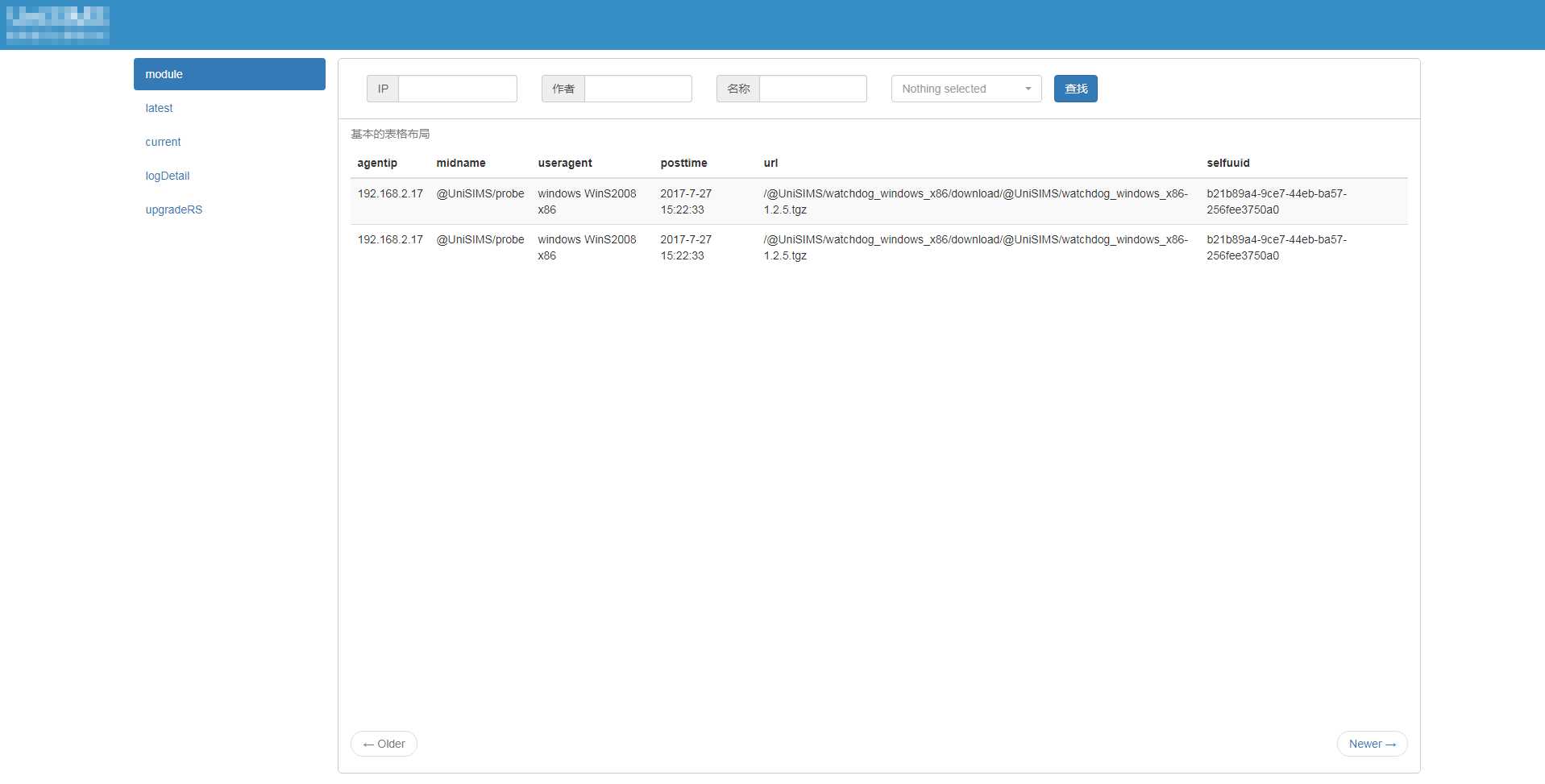
b.bootstrap实现效果图。整体上朴素简约,似水润肤。第一眼看上去就是非常的喜欢,像是温文尔雅的女孩,不舍得放弃。
在展示效果方面,我个人更喜欢bootstrap。那么我们在看下他们的实现方式吧。
先说easyUI吧。easyUI自身带有丰富的API,有着丰富的控件,同时它在一定程度上实现了数据到视图的单向绑定,减轻了工程师一定的工作量。它在实现方式上分为两种,标签实现和JS实现。看一个实例:
从<input>标记创建combobox.
<input id="cc" class="easyui-combobox" name="dept" data-options="valueField:'id',textField:'text',url:'get_data.php'" />
使用javascript创建combobox
<input id="cc" name="dept" value="aa">
$('#cc').combobox({
url:'combobox_data.json',
valueField:'id',
textField:'text'
});通过上面的简洁代码就可以实现一个组合框,方便简洁。easyUI提供的控件大部分都可以通过这两种方式实现,个人感觉easyUI比较适合做“管理页面”的实现。
在看下bootstrap。在bootstrap的官方文件中,提供很多的CSS类,通过这些CSS类我们可以写出””漂亮”(暂且成为漂亮吧)的控件,整体的设计风格偏向简约美观。但是,有一个问题,bootstrap提供的控件都是HTML中的控件的一种美化,没有提供更多类型的控件。那么,问题来了,如果我们需要别的控件应该怎么办呢?
答案是插件。bootstrap是依赖于JQuery实现的,有着很好的扩展性,所以有着很多基于bootstrap的插件供我们使用。但是这样一来,就会面临另外一个问题。当使用扩展的插件时就需要引入额外的CSS、JS文件,很是繁琐,有点类似Java的导入包。而且更有意思的是,当我引入“组合框”的插件时,我发现它的实现方式类似easyUI的实现方式,实现方式如下:
<select id="datatype" value="sdf" name="datatype" class="selectpicker show-tick form-control" multiple data-live-search="false">
<option value="0">苹果</option>
<option value="1">菠萝</option>
<option value="2">香蕉</option>
</select>
$('#datatype').selectpicker({
'selectedText': 'cat'
});好吧,个人认为这就是easyUI的实现方式嘛,而且,人家easyUI官方提供的控件非常全面,几乎不再需要自己去引入额外插件(反正我是没引入过),瞬间感觉还是继续使用easyUI吧。
总结,个人认为bootstrap偏向于实现简单的小页面,美观简约,赏心悦目。easyUI看起来有点呆板,但是API封装很好,可以避免引入额外插件的麻烦。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/35709.html