个人网页设计
-
个人网页(html+css+js)——带背景音乐
-
页面美观,样式丰富
-
可以根据自己需求进行修改
-
个人网页源码在这里https://download.csdn.net/download/weixin_61370021/85812970
-
游戏主题个人网页请点开这篇文章
-
https://w1174.blog.csdn.net/article/details/127325222?spm=1001.2014.3001.5502
-
第一屏 当页按部分轮播
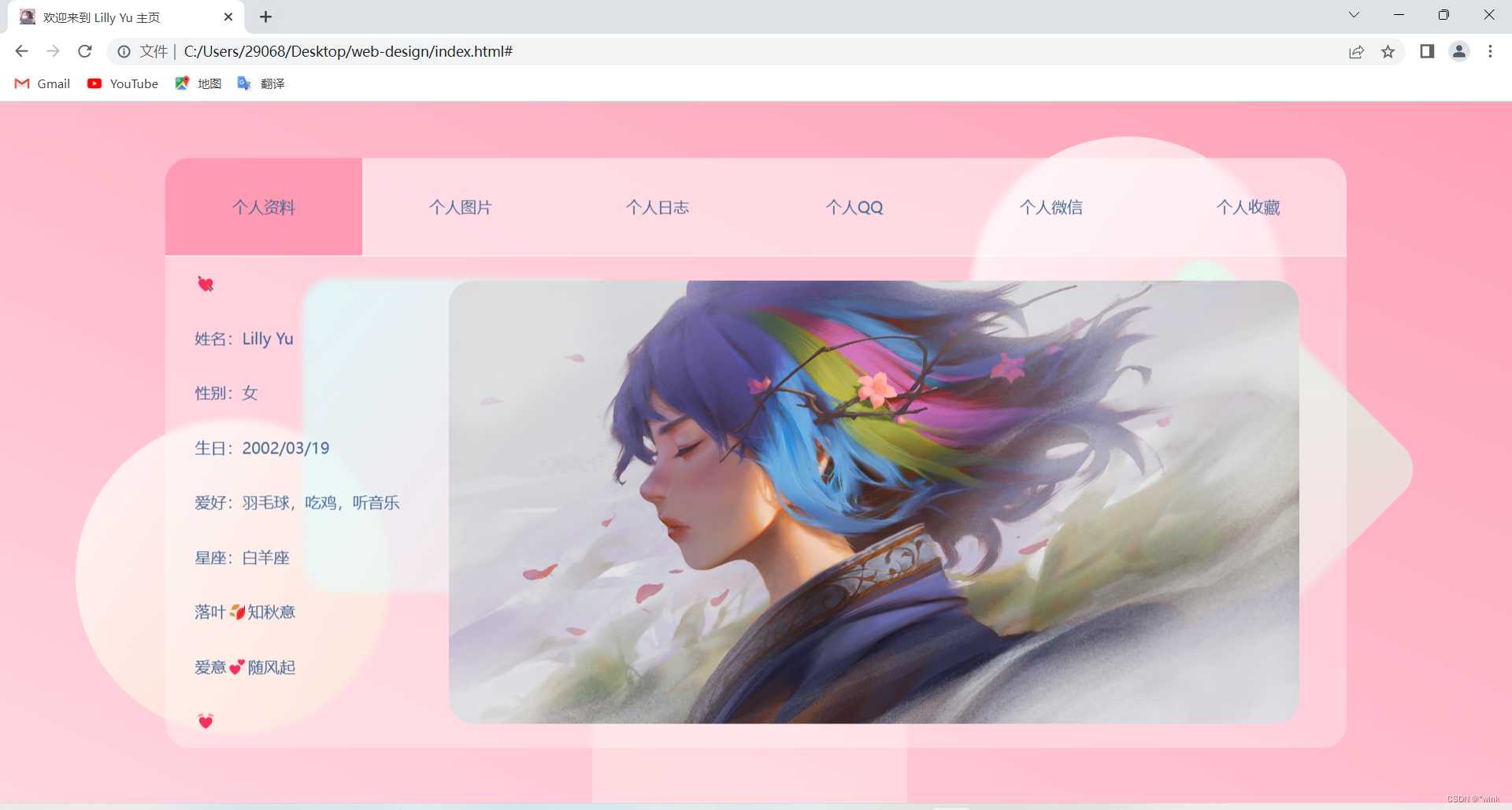
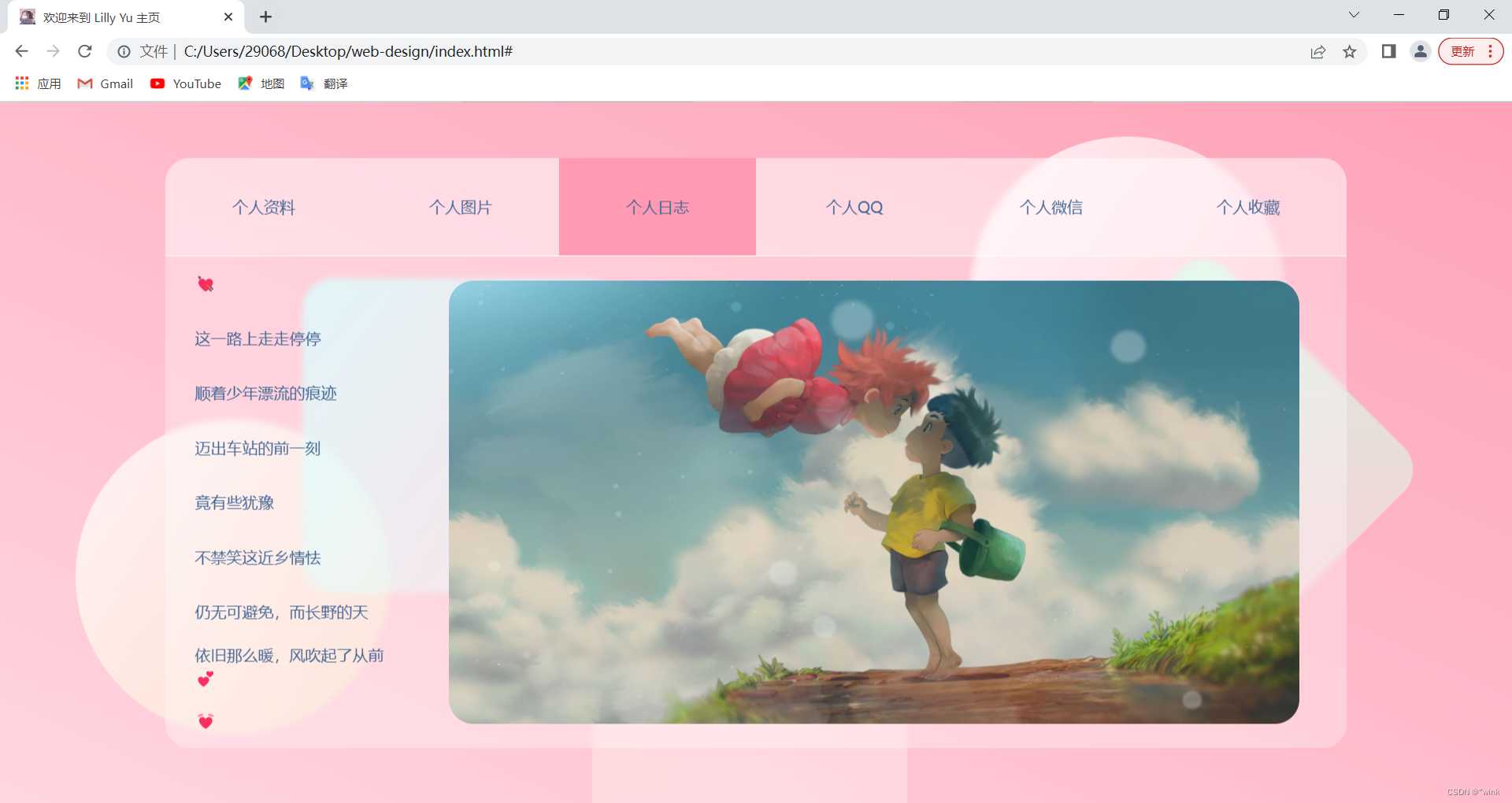
- 第二屏 个人页面
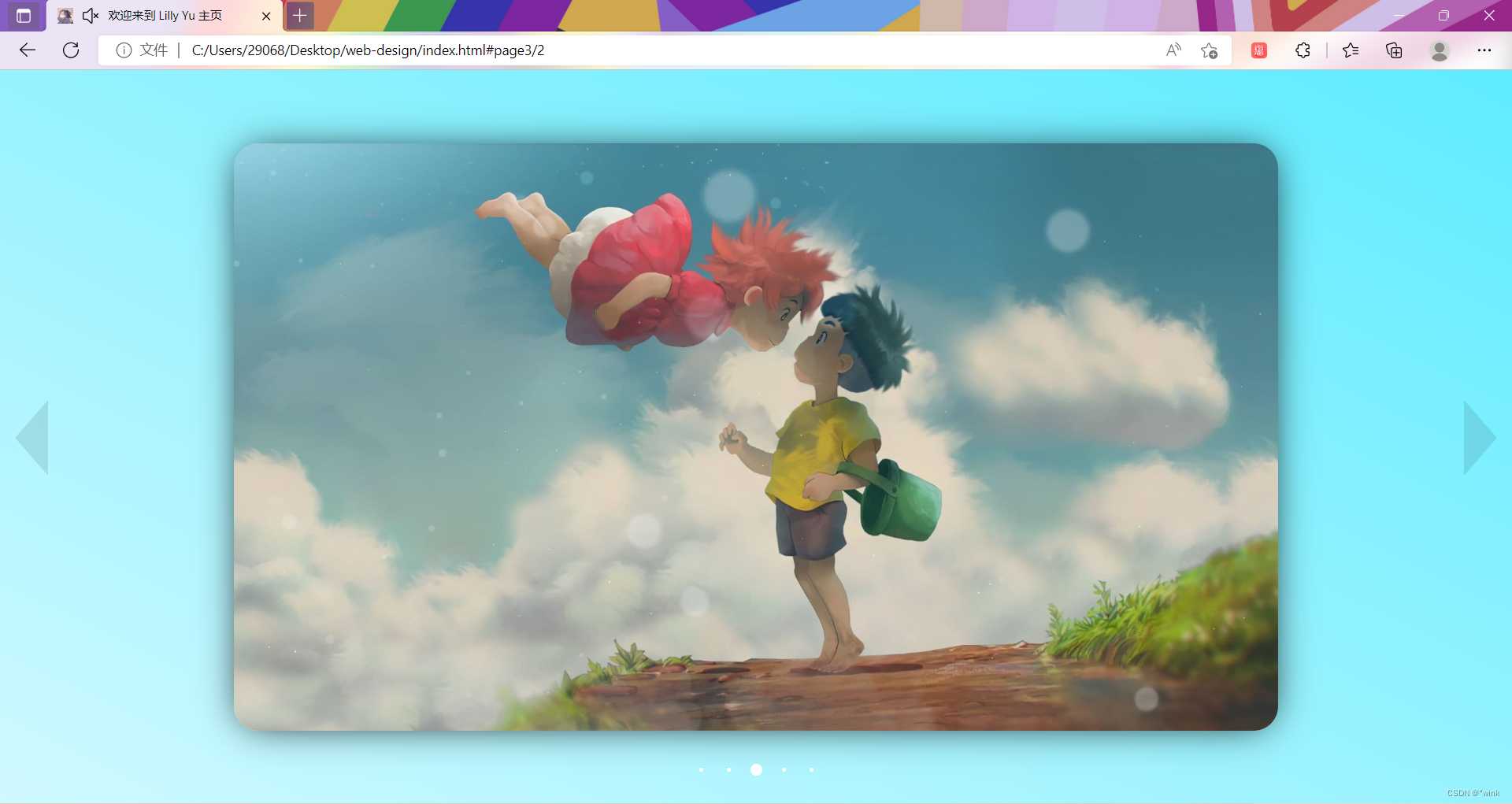
- 第三屏 轮播相册
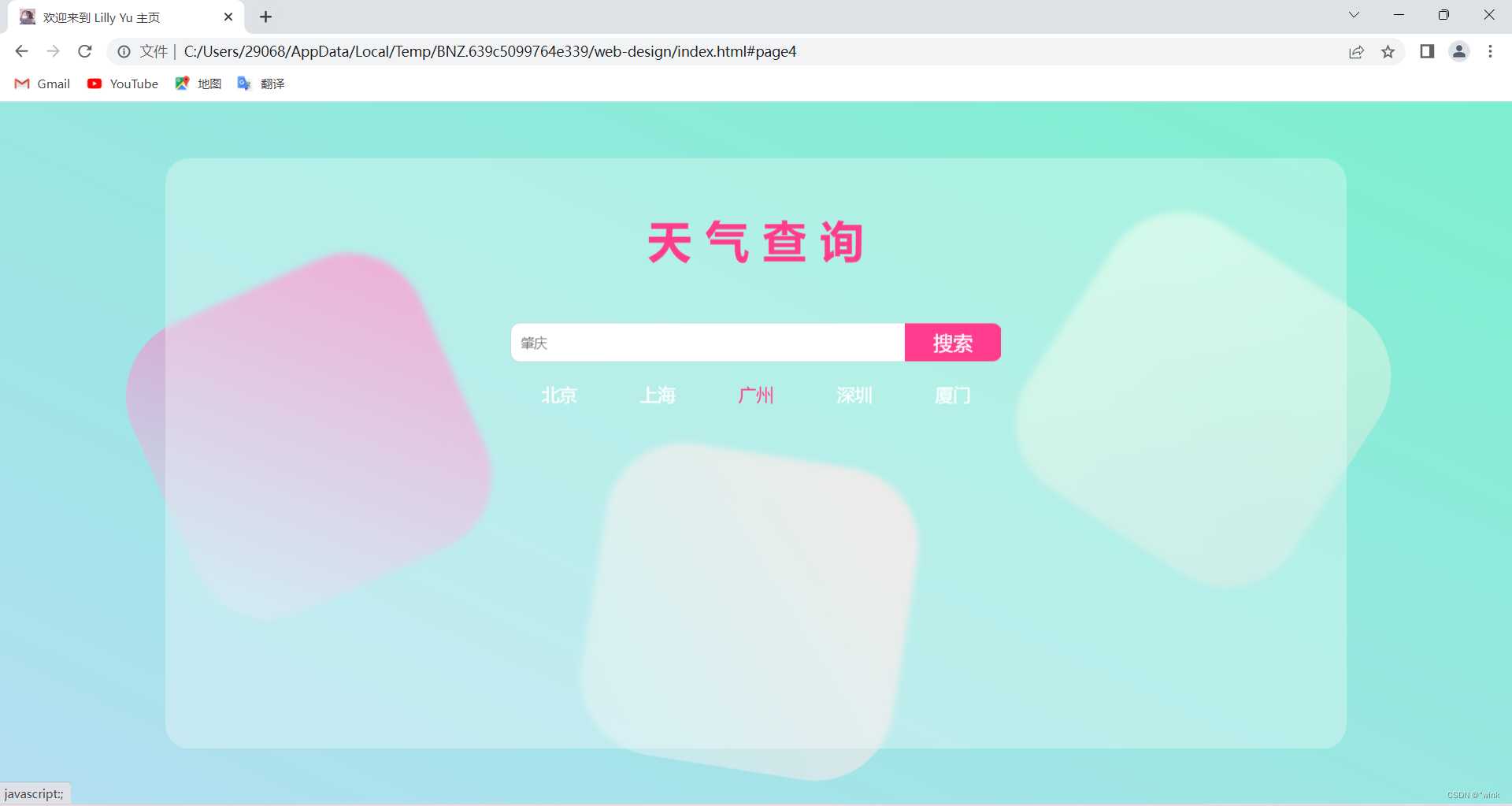
- 第四屏 天气查询
- 第五屏 微电影
- index.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>欢迎来到 Lilly Yu 主页</title>
<link rel="shortcut icon" href="favicon.ico" />
<!-- ------------------------------------------------- -->
<link rel="stylesheet" href="css/base.css" />
<link rel="stylesheet" href="css/fullpage.min.css" />
<!-- 引入外部字体连接 -->
<link rel="stylesheet" href="//at.alicdn.com/t/font_2935587_97eo1d0furr.css" />
<!-- 引入animate -->
<link rel="stylesheet" href="./css/animate.min.css" />
<link rel="stylesheet" href="./css/style-1.css" />
<link rel="stylesheet" href="./css/style-2.css" />
<link rel="stylesheet" href="./css/style-3.css" />
<link rel="stylesheet" href="./css/style-4.css" />
<link rel="stylesheet" href="./css/style-5.css" />
<link rel="stylesheet" href="./css/jaliswall.css" />
<!-- ------------------------------------------------- -->
<script src="js/jQuery.mini.js"></script>
<script src="js/fullpage.min.js"></script>
<script src="js/jaliswall.js"></script>
<script src="js/index.js"></script>
<style> /* 轮播圆点颜色 */ #fp-nav ul li a span {
background-color: #fff !important; } /* 左右滑块的样式 */ .fp-bottom ul {
width: 100%; text-align: center; } /* 三屏的圆点颜色 */ .fp-bottom ul li a span {
background-color: rgb(255, 255, 255); } body {
background-image: linear-gradient(#48f1d5, #fff, #ffa4a4); } </style>
</head>
<body>
<!-- 设置背景音乐 -->
<audio autoplay="autoplay" loop="loop" preload="auto" src="music/起风了(Cover 高橋優) - 买辣椒也用券.mp3">
</audio>
<div id="dowebok">
<!-- <h3>第一屏</h3> -->
<div class="section sec1" id="section2">
<!-- 背景圆点 -->
<div class="sec1_circle1"></div>
<div class="sec1_circle2"></div>
<div class="sec1_circle3"></div>
<!-- 头部 -->
<nav>
<ul>
<li class="local_home">
<a href="#page1">
<span class="local_hd">Home</span>
<span class="local_bd">主页</span>
</a>
</li>
<li class="local_home">
<a href="#page2">
<span class="local_hd">Preson</span>
<span class="local_bd">简介</span>
</a>
</li>
<li class="local_home">
<a href="#page3">
<span class="local_hd">Photo</span>
<span class="local_bd">照片集</span>
</a>
</li>
<li class="local_home">
<a href="#page4">
<span class="local_hd">Weather</span>
<span class="local_bd">天气查询</span>
</a>
</li>
<li class="local_home">
<a href="#page5 ">
<span class="local_hd">Video</span>
<span class="local_bd">视频集</span>
</a>
</li>
</ul>
</nav>
<!-- 内容区域 -->
<main>
<div class="main_left">
<div class="myPhoto current">
<a href="#">
<img src="./img/myphoto.jpg" alt="" />
<h3>Lilly Yu</h3>
<p>唯有落叶🍂知秋意</p>
</a>
</div>
<div>
<a href="#">
<p></p>
<span>首页</span>
</a>
</div>
<div>
<a href="#">
<p></p>
<span>关于</span>
</a>
</div>
<div>
<a href="#">
<p></p>
<span>电话</span>
</a>
</div>
<div>
<a href="#">
<p></p>
<span>邮箱</span>
</a>
</div>
<div>
<a href="#">
<p></p>
<span>微信</span>
</a>
</div>
<div>
<a href="#">
<p></p>
<span>更多</span>
</a>
</div>
</div>
<div class="main_right">
<div class="content hidden" style="display: block">
<img src="./img/myphoto.jpg" alt="" / class="touxiang">
<p>永远相信美好的事情即将发生 ——</p>
<p>弱能避开猛烈的狂喜,自然不会有悲痛袭来。——《人间失格》</p>
<p>爱意随风起,自然知秋意。</p>
</div>
<div class="content hidden">
<img src="./img/1-1.jpg" alt="" / class="touxiang">
<p>在最黑暗的那段人生,是我自己把我自己拉出深渊</p>
<p>没有那个人,我就做那个人——中岛美嘉</p>
</div>
<div class="content hidden">
<img src="./img/1-2.jpg" alt="" / class="touxiang">
<p>生命是有关光的,在我熄灭以前</p>
<p>能够照亮你一点,就是我所有能做的的了</p>
<p>我爱你,你要记得我——《云边有个小卖部》</p>
</div>
<div class="content hidden">
<img src="./img/1-3.png" alt="" / class="touxiang">
<p>带我回家</p>
<p>待我回家</p>
<p>代我回家</p>
</div>
<div class="content hidden">
<img src="./img/1-4.jpg" alt="" / class="touxiang">
<p>去年夏天,我遇到一个女孩,他的出现让我放下了从前</p>
<p>我真的很喜欢她,虽然和她没有以后了</p>
<p>但依旧祝她岁岁平安</p>
</div>
<div class="content hidden">
<img src="./img/1-5.jpg" alt="" / class="touxiang">
<p>浅浅喜,静静爱</p>
<p>深深懂得,淡淡释怀</p>
<p>望远处是风景,看近处才是人生!</p>
</div>
<div class="content hidden">
<img src="./img/1-6.jpg" alt="" / class="touxiang">
<p>你要咽的下这世间的不美好</p>
<p>才配得上这世上一切的美好</p>
</div>
</div>
</main>
</div>
<!-- <h3>第二屏</h3> -->
<div class="section sec2" id="section2">
<!-- 背景小圆点 -->
<div class="sec1_circle1"></div>
<div class="sec1_circle2"></div>
<div class="sec2_circle1"></div>
<div class="sec2_circle2"></div>
<div class="sec2_circle3"></div>
<!-- 主题内容 -->
<div class="sec2_main">
<div class="sec2_main_head">
<ul>
<li class="current1">
<a href="#">个人资料</a>
</li>
<li><a href="#">个人图片</a></li>
<li><a href="#">个人日志</a></li>
<li><a href="#">个人QQ</a></li>
<li><a href="#">个人微信</a></li>
<li><a href="#">个人收藏</a></li>
</ul>
</div>
<div class="sec2_main_body">
<div class="sec2_main_body_content hidden" style="display: block">
<div class="sec2_main_body_content_left">
<p>💘</p>
<p>姓名:Lilly Yu</p>
<p>性别:女</p>
<p>生日:2002/03/19</p>
<p>爱好:羽毛球,吃鸡,听音乐</p>
<p>星座:白羊座</p>
<p>落叶🍂知秋意</p>
<p>爱意💕随风起</p>
<p>💓</p>
</div>
<div class="sec2_main_body_content_right">
<img src="./img/1-4.jpg" alt="" />
</div>
</div>
<div class="sec2_main_body_content hidden">
<div class="sec2_main_body_content_left">
<p>💘</p>
<p>《起风了》</p>
<p>💓</p>
</div>
<div class="sec2_main_body_content_right">
<img src="./img/s-2.jpg" alt="" />
</div>
</div>
<div class="sec2_main_body_content hidden">
<div class="sec2_main_body_content_left">
<p>💘</p>
<p>这一路上走走停停</p>
<p>顺着少年漂流的痕迹</p>
<p>迈出车站的前一刻</p>
<p>竟有些犹豫</p>
<p>不禁笑这近乡情怯</p>
<p>仍无可避免,而长野的天</p>
<p>依旧那么暖,风吹起了从前💕</p>
<p>💓</p>
</div>
<div class="sec2_main_body_content_right">
<img src="./img/s-3.jpg" alt="" />
</div>
</div>
<div class="sec2_main_body_content hidden">
<div class="sec2_main_body_content_left">
<p>💘</p>
<p>QQ大号:5201314</p>
<p>QQ小号:6666</p>
<p>💓</p>
</div>
<div class="sec2_main_body_content_right">
<img src="./img/s-4.jpg" alt="" />
</div>
</div>
<div class="sec2_main_body_content hidden">
<div class="sec2_main_body_content_left">
<p>💘</p>
<p>落叶🍂知秋意</p>
<p>微信:哇哈哈</p>
<p>爱意💕随风起</p>
<p>💓</p>
</div>
<div class="sec2_main_body_content_right">
<img src="./img/s-5.jpg" alt="" />
</div>
</div>
<div class="sec2_main_body_content hidden">
<div class="sec2_main_body_content_left">
<p>💘</p>
<p>爱意随风起,自然知秋意。</p>
<p>💓</p>
</div>
<div class="sec2_main_body_content_right">
<img src="./img/1-1.jpg" alt="" />
</div>
</div>
</div>
</div>
</div>
<!-- <h3>第三屏</h3> -->
<div class="section sec3" id="section3">
<div class="slide">
<img src="./img/s-1.jpg" alt="" />
</div>
<div class="slide">
<img src="./img/s-2.jpg" alt="" />
</div>
<div class="slide">
<img src="./img/s-3.jpg" alt="" />
</div>
<div class="slide">
<img src="./img/s-4.jpg" alt="" />
</div>
<div class="slide">
<img src="./img/s-5.jpg" alt="" />
</div>
</div>
<!-- <h3>第四屏</h3> -->
<div class="section sec4" id="section4">
<!-- 背景小圆点 -->
<div class="sec4_circle1"></div>
<div class="sec4_circle2"></div>
<div class="sec4_circle3"></div>
<!-- 主题内容 -->
<div class="sec4_main_box">
<!-- 天气板块 -->
<div id="sec4-app">
<div class="sec4_title">
<h2>天 气 查 询</h2>
</div>
<div class="sec4_search">
<input type="text" name="" id="" placeholder="肇庆" @keyup.enter="searchEnter" v-model="city" class="sec4_input" />
<button @click="clickButton" class="sec4_button">搜索</button>
</div>
<div class="sec4_select">
<a href="javascript:;" @click="changeCity('北京')">北京</a>
<a href="javascript:;" @click="changeCity('上海')">上海</a>
<a href="javascript:;" @click="changeCity('广州')">广州</a>
<a href="javascript:;" @click="changeCity('深圳')">深圳</a>
<a href="javascript:;" @click="changeCity('厦门')">厦门</a>
</div>
<ul class="sec4_ul">
<li v-for="item in weatherList" :key="index" class="sec4_li">
<div class="sec4_weather">
<div class="tianqi">{
{item.type}}</div>
<div class="qiwen">{
{item.low}}</div>
<div class="date">{
{item.date}}</div>
</div>
</li>
</ul>
</div>
</div>
</div>
<!-- <h3>第五屏</h3> -->
<div class="section sec5" id="section5">
<video src="music/zwi.mp4" autoplay muted loop controls></video>
</div>
</div>
<!-- ------------------------------------------------- -->
<!-- 官网提供的 axios 在线地址 -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<!-- 引入在线axios地址 -->
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script src="./js/vue.js"></script>
</body>
</html>
- blog_edit.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客编辑</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/blog_edit.css">
<!-- 引入依赖 -->
<link rel="stylesheet" href="editor.md-master/css/editormd.min.css">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="editor.md-master/lib/marked.min.js"></script>
<script src="editor.md-master/lib/prettify.min.js"></script>
<script src="editor.md-master/editormd.js"></script>
</head>
<body>
<!-- 导航栏 -->
<div class="nav">
<img src="img/myphoto.jpg" alt="">
<span class="title">我的博客</span>
<!-- 使用 span 把左右两侧的元素给撑开 -->
<span class="spacer"></span>
<a href="blog_major.html">博客主页</a>
<a href="blog_edit.html">发布博客</a>
<a href="index.html">首页</a>
</div>
<!-- 版心 -->
<div class="blog-edit-container">
<!-- 标题编辑区 -->
<div class="title">
<input type="text" placeholder="请在这里写下文章标题" id="title">
<input type="button" value="发布文章" id="submit">
</div>
<!-- 内容编辑区 -->
<div id="editor">
</div>
</div>
<script> // 初始化 editor.md let editor = editormd("editor", {
// 这里的尺寸必须在这里设置,设置样式会被 editormd 自动覆盖 width: "100%", // 设定编辑高度 height: "500px", // 编辑页中的初始化内容 markdown: "# 请在这里创作一篇博客", //指定 editor.md 依赖的插件路径 path: "editor.md-master/lib/" }); </script>
</body>
<script src="js/jquery.min.js"> </script>
</html>
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/35950.html