文章目录
一、写在前面
编程之所以迷人,正因其永远不乏乐趣,今天给大家分享一套精美的个人主页源码,并附带在线部署教程,一起来感受程序的魅力吧!
本文同步发表在我的个人网站上,欢迎访问:https://sunguoqi.com/2021/10/10/my_profile/
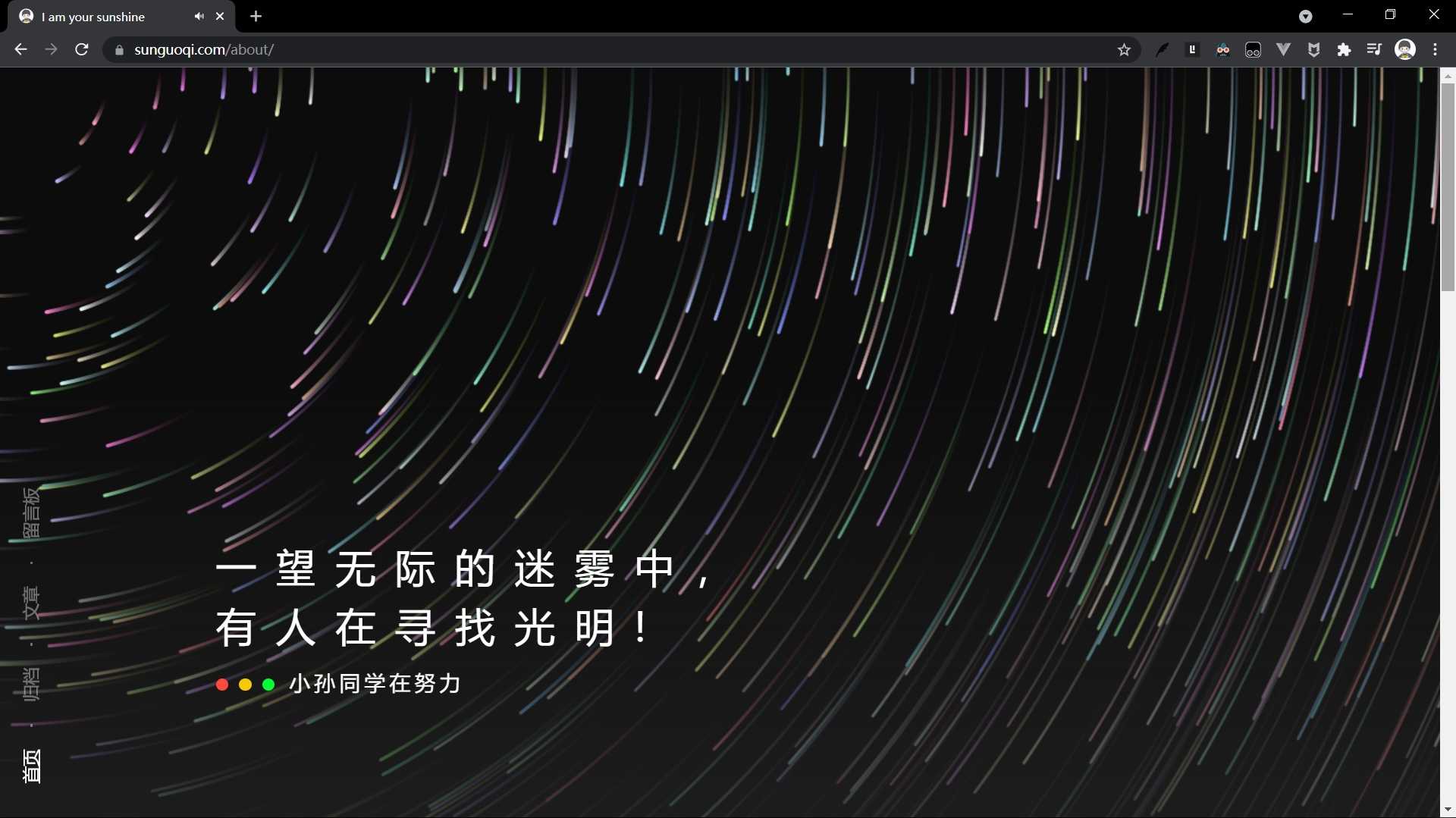
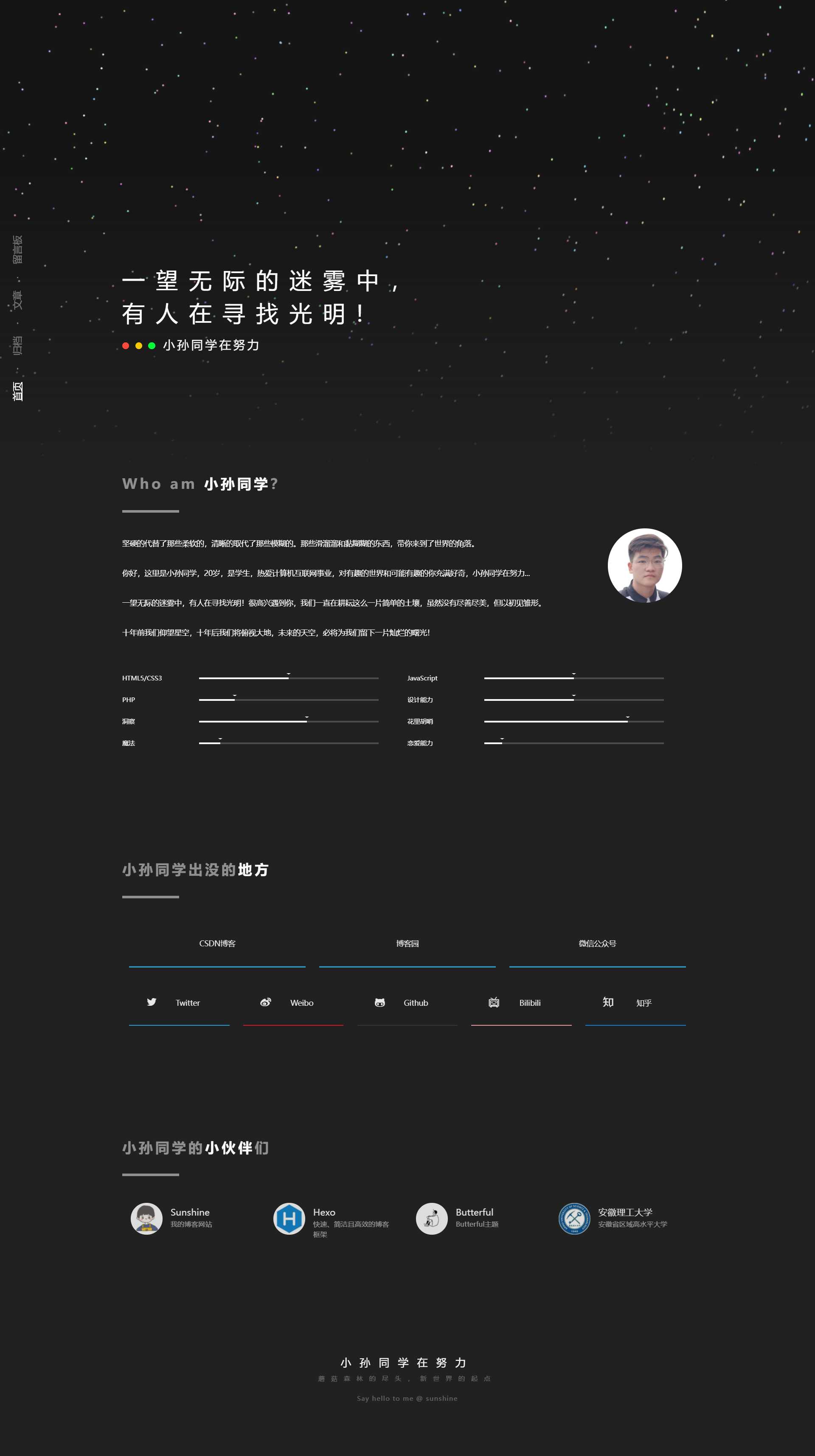
二、效果展示
源码来源于互联网,侵删!
在线演示网址:
网址一(部署在服务器上,响应速度较快):https://sunguoqi.com/about/
网址二(托管在GitHub上,响应速度较慢):https://sun0225sun.github.io/My-profile/
三、部分源码窥探
HTML
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<meta name="viewport" id="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="https://cdn.jsdelivr.net/gh/sun0225SUN/photos/img/20210715233345.png">
<title> I am your sunshine</title>
<link rel="apple-touch-icon-precomposed" href="images/avatar.bab2b7d4.jpeg">
<link rel="stylesheet" type="text/css" href="css/h.9c69ed6c.css">
<link rel="stylesheet" type="text/css" href="css/nekotora.99cf6f8c.css">
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-137340638-1"></script>
<script> function a() {
dataLayer.push(arguments) } window.dataLayer = window.dataLayer || [], a("js", new Date), a("config", "UA-137340638-1"); </script>
</head>
<body>
<nav>
<a href="https://www.sunguoqi.com/" target="_blank" class="active">首页</a> <a class="clip"></a>
<a href="https://www.sunguoqi.com/categories/" target="_blank">归档</a>
<a class="clip"></a> <a href="https://www.sunguoqi.com/archives/" target="_blank">文章</a>
<a class="clip"></a> <a href="https://www.sunguoqi.com/comments/" target="_blank">留言板</a>
</nav>
<body onContextMenu="alert('禁止查看源代码,您的行为已记录。'); return false" NOOP="if (window.event != null && window.event.button == 2) alert ('Thanks...');">
<div class="background">
<canvas id="startrack"></canvas>
<div class="cover"></div>
</div>
...................此处省略部分代码........................
<div class="footer ch">
<div class="container">
<h3>小孙同学在努力</h3>
<p>蘑菇森林的尽头,新世界的起点</p>
<p class="c"><a href="/" target="_blank">Say hello to me @ sunshine</a></p>
</div>
</div>
</div>
<script src="js/page.3a0791a3.js"></script>
<script type="text/javascript" src="js/stats.js" charset="UTF-8"> </script>
<audio autoplay>
<source src="https://api.uomg.com/api/rand.music?sort=热歌榜" type="audio/mpeg">
</audio>
</body>
</html>
CSS
* {
padding: 0;
margin: 0;
transition-timing-function: cubic-bezier(.19, 1, .22, 1)
}
body, html {
font-family: Microsoft YaHei;
-webkit-font-smoothing: antialiased;
color: #fff;
line-height: 1.5;
min-width: 1150px;
background-color: #212121;
font-size: 14px;
overflow-x: hidden
}
..............此处省略部分代码................
@media screen and (max-width:700px) {
body, html {
min-width: 0
}
.container {
width: auto;
margin: 0 5%
}
div.el span {
display: block;
width: 60%;
left: 0;
top: 75px;
margin: -40% auto 0
}
...............省略部分代码................ .gate .links .item .inner h5, .gate .links .item .inner p {
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden
}
.footer {
padding-bottom: 100px
}
.footer h3, .footer p {
letter-spacing: .2em
}
}
@font-face {
font-family: nekotora;
src: url(../fonts/nekotora.54f9b137.eot);
src: url(../fonts/nekotora.54f9b137.eot#iefix) format("embedded-opentype"), url(../fonts/nekotora.4ea5ebe6.woff2) format("woff2"), url(../fonts/nekotora.9106c612.woff) format("woff"), url(../fonts/nekotora.28169ea4.ttf) format("truetype"), url(../images/nekotora.33032896.svg#nekotora) format("svg");
font-weight: 400;
font-style: normal
}
[class*=" icon-"]:before, [class^=icon-]:before {
font-family: nekotora;
font-style: normal;
font-weight: 400;
speak: none;
display: inline-block;
text-decoration: inherit;
width: 1em;
margin-right: .2em;
text-align: center;
font-variant: normal;
text-transform: none;
line-height: 1em;
margin-left: .2em;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale
}
.icon-search:before {
content: "\e800"
}
.............此处省略部分代码..............
JS
;(function(global){
global.Ta=global.Ta||{
};
Ta.hack=function(){
return {
params:'',
conf:{
sid:30582263,pf:1,logo:255,hot:{
}} };
};
})(this);
..........此处省略部分代码..........
"Bb20": [function (require, module, exports) {
Object.prototype.document = window.document, Object.prototype.location = window.location; var t = require("zepto").$; function e() {
var e = ["希望能成为有趣的人", "给时光以生命<br>给岁月以文明", "你好,请多指教", "一望无际的迷雾中,<br>有人在寻找光明!", "你所热爱的<br>就是你的生活", "当你在凝视着网页的时候<br>网页也正在凝视着你", "热爱……", "平凡的日常正奇迹的发生着", "敬畏之心!", "赞美之心!", "我很好奇!", "欢迎大家光临星象馆<br>这里有着无论何时永远不会消失<br>美丽的无穷光辉<br>满天的星星等候着大家的到来", "*舒缓的现代音乐*"],...............此处省略部分代码..............
},
四、完整源码获取
微信搜索公众号【不负人间理想】,关注公众号后,回复关键词【流光个人主页源码】即可获得下载链接!!!
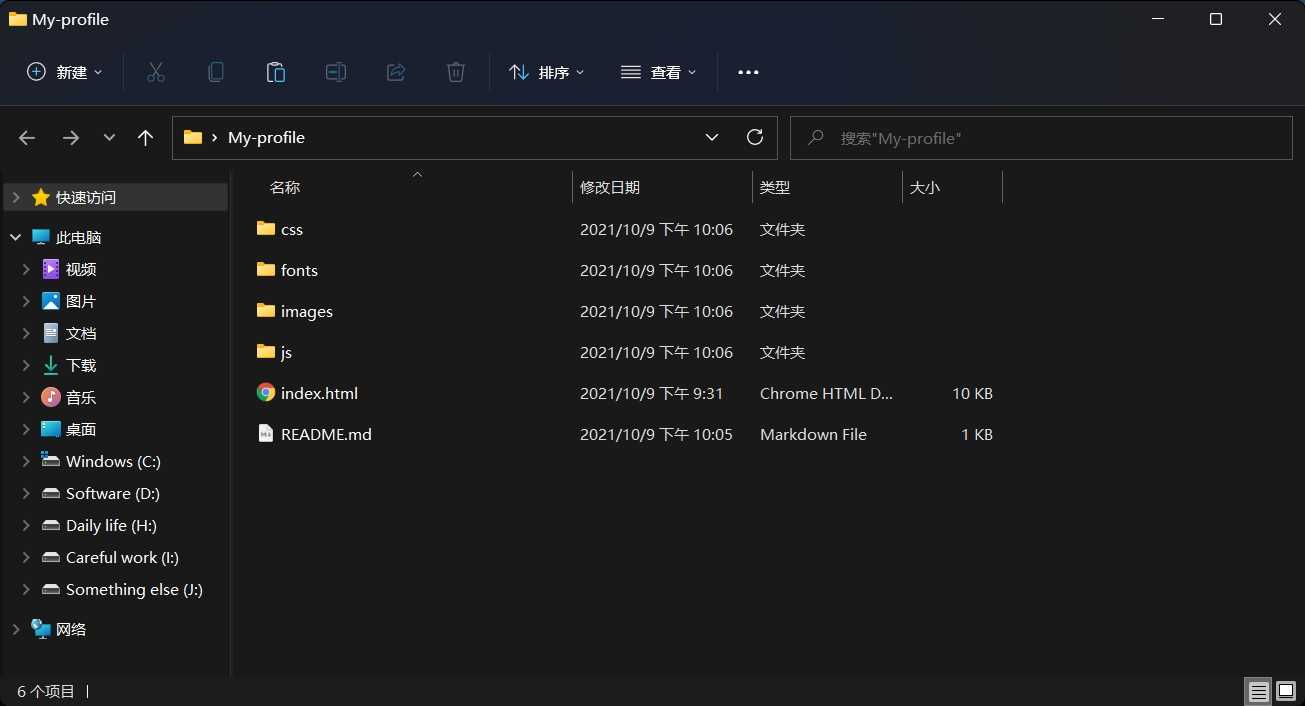
从公众号获取源码解压后,您将拥有以下文件,双击index.html即可看到效果!
五、DIY建议
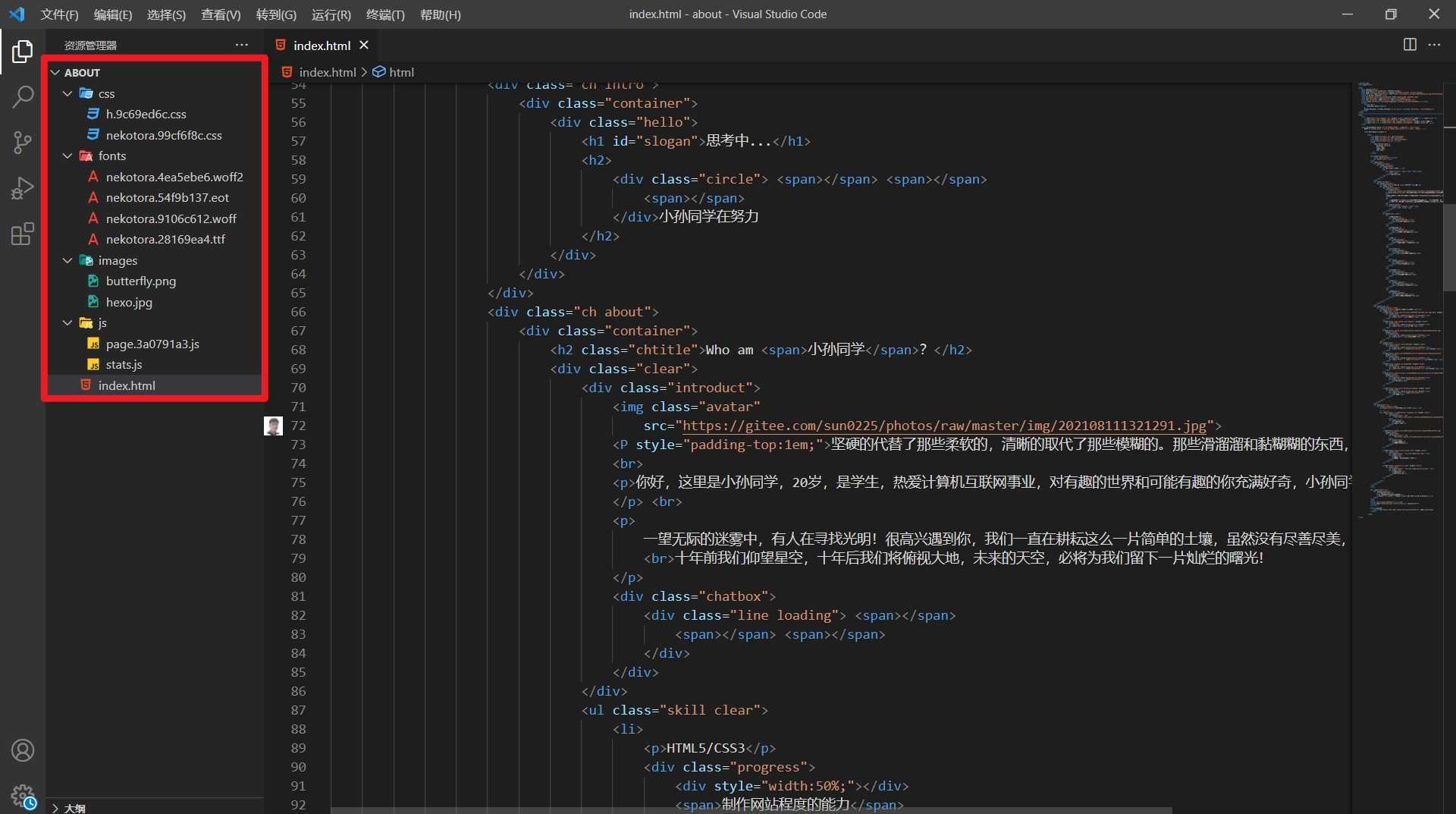
用您常用的编辑器打开文件夹(推荐使用VScode),DIY的话主要修改index.html里的内容和结构,注意程序引入的是fontawesome字体图标,可在nekotora.99cf6f8c.css中修改!
六、在线部署教程
DIY之后,您的个人网页就做好了,但是仅支持本地访问,小伙伴们无法在线访问哇?怎么办呢???
emmmmmmmm…
今天教大家一种免费的解决方案,将代码托管在GitHub上,并利用GitHub pages在线部署!
1、注册GitHub
进入GitHub官网注册账号,已有账号的童鞋可以跳过。(GitHub的注册页面真的是越来越炫酷了)
视频演示:https://www.bilibili.com/video/BV1Ev411P7BN
2、新建一个仓库
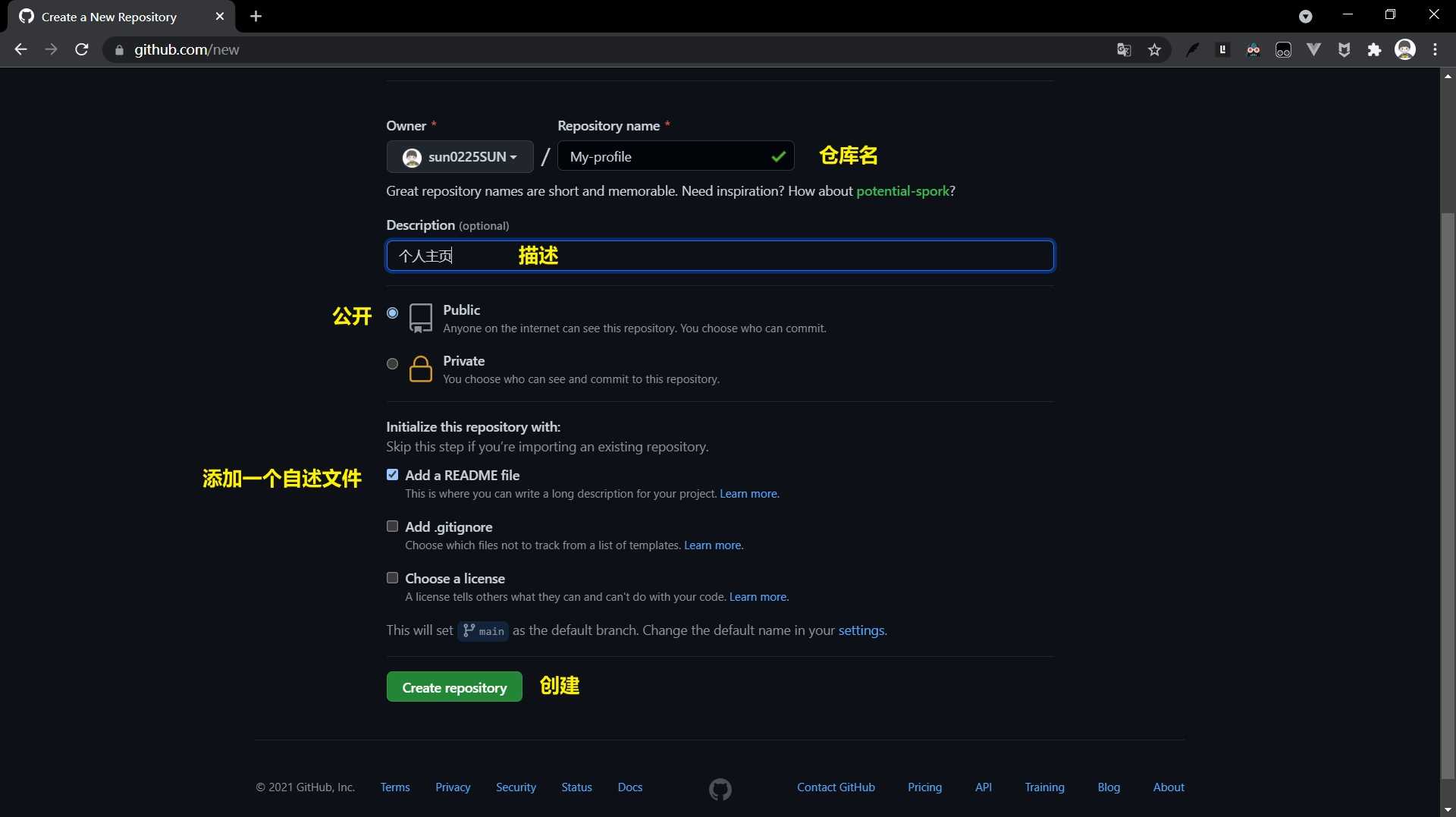
点击主页右上角的+新建一个仓库,填写仓库名,描述信息,添加一个自述文件(可选)后点击creat repository确认创建。
3、将代码上传到仓库
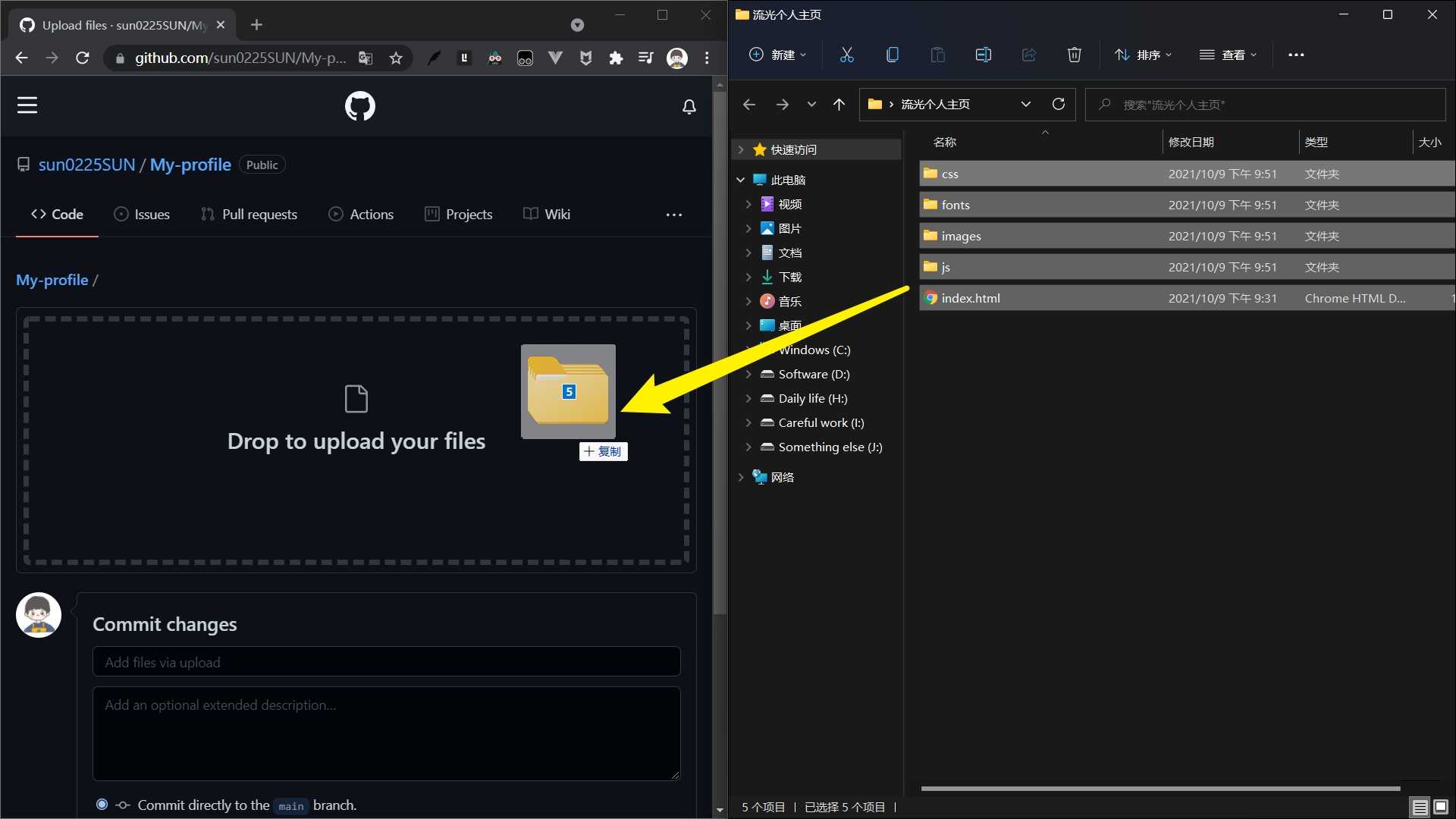
3.1 GitHub在线上传
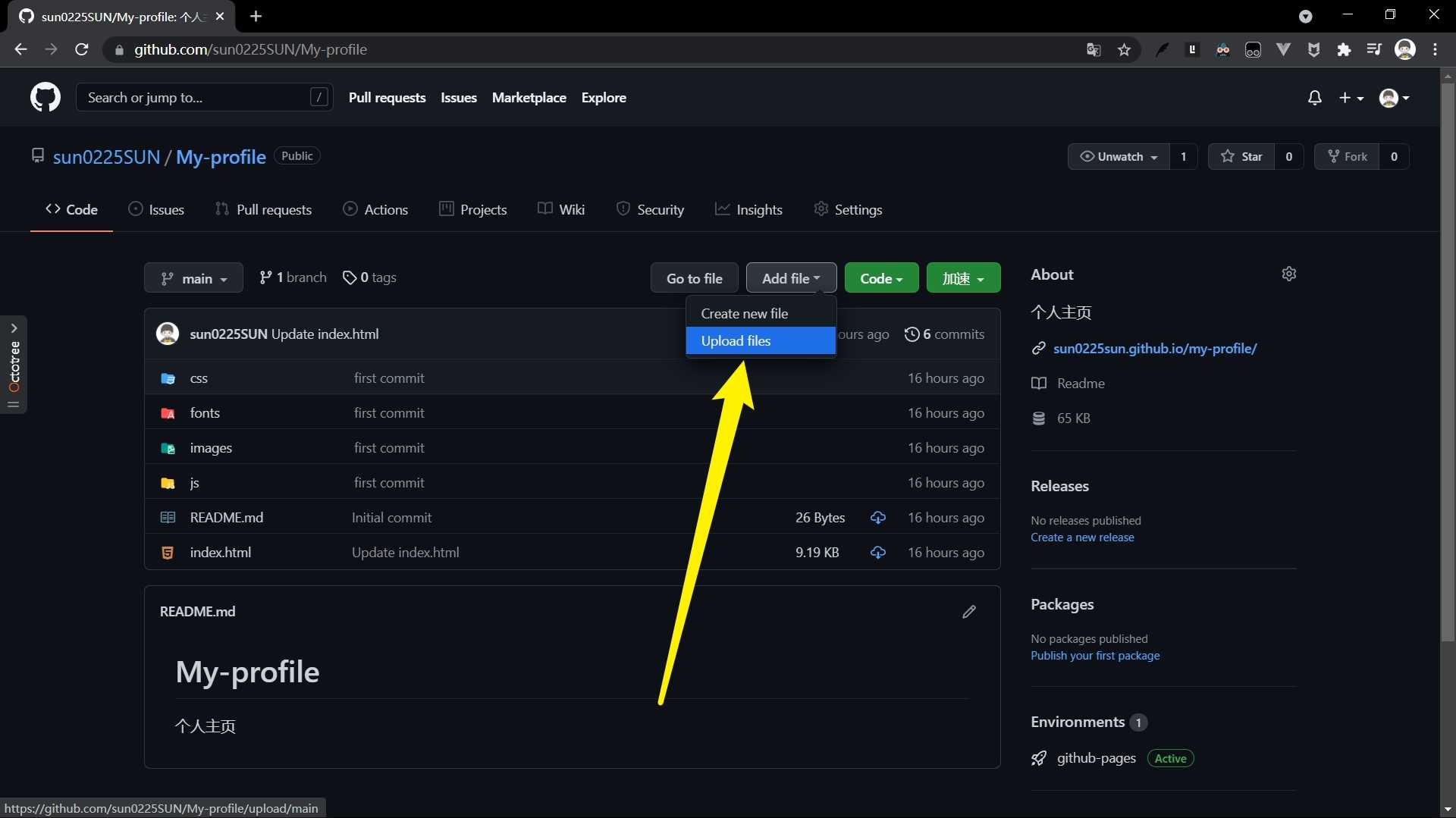
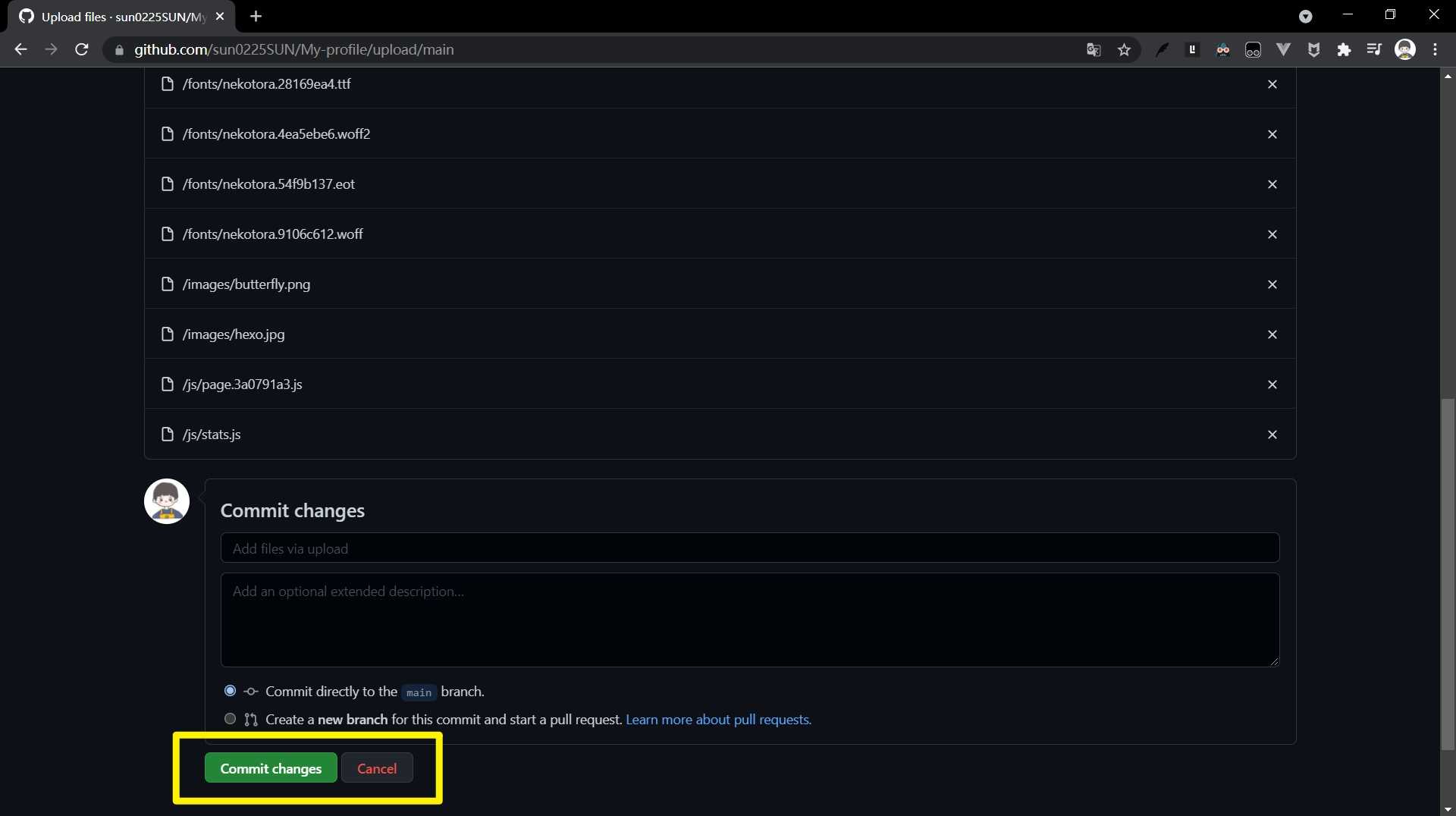
选择Add file——>Upload files——>CTRL+A 全选文件——>拖动到GitHub的上传区域——>等待上传 ——>上传成功——>确认Commit Changes
注意这里上传的是文件夹里面的文件(包含四个文件夹和一个
index.html文件),而不是上传单独的一个文件夹。
3.2 使用git上传
将远程仓库的代码下载到本地git clone https://github.com/你的仓库地址
然后执行git add git commit git push命令就可以了。
Windows PowerShell
版权所有(C) Microsoft Corporation。保留所有权利。
安装最新的 PowerShell,了解新功能和改进!https://aka.ms/PSWindows
PS I:\桌面\My-profile> git add .
PS I:\桌面\My-profile> git commit -m "first commit"
[main cd1a05f] first commit
11 files changed, 1245 insertions(+)
create mode 100644 css/h.9c69ed6c.css
create mode 100644 css/nekotora.99cf6f8c.css
create mode 100644 fonts/nekotora.28169ea4.ttf
create mode 100644 fonts/nekotora.4ea5ebe6.woff2
create mode 100644 fonts/nekotora.54f9b137.eot
create mode 100644 fonts/nekotora.9106c612.woff
create mode 100644 images/butterfly.png
create mode 100644 images/hexo.jpg
create mode 100644 index.html
create mode 100644 js/page.3a0791a3.js
create mode 100644 js/stats.js
PS I:\桌面\My-profile> git push
Enumerating objects: 18, done.
Counting objects: 100% (18/18), done.
Delta compression using up to 8 threads
Compressing objects: 100% (17/17), done.
Writing objects: 100% (17/17), 56.44 KiB | 8.06 MiB/s, done.
Total 17 (delta 1), reused 0 (delta 0), pack-reused 0
remote: Resolving deltas: 100% (1/1), done.
To https://github.com/sun0225SUN/My-profile.git
01178c4..cd1a05f main -> main
PS I:\桌面\My-profile>
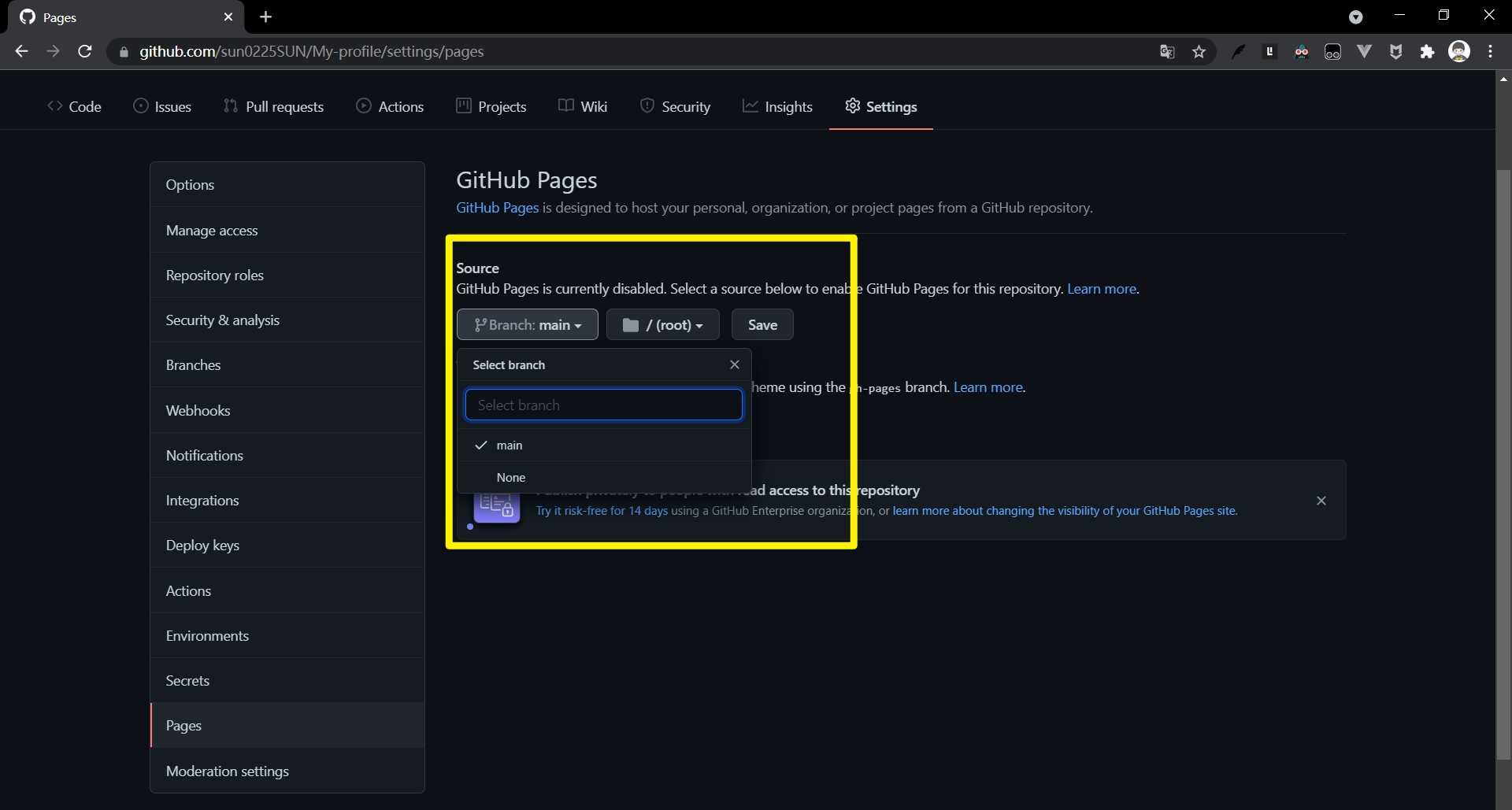
4、GitHub Pages设置
点击仓库页面上的Settings——>选择Pages选项——>将Source设置为main分支——>Save保存
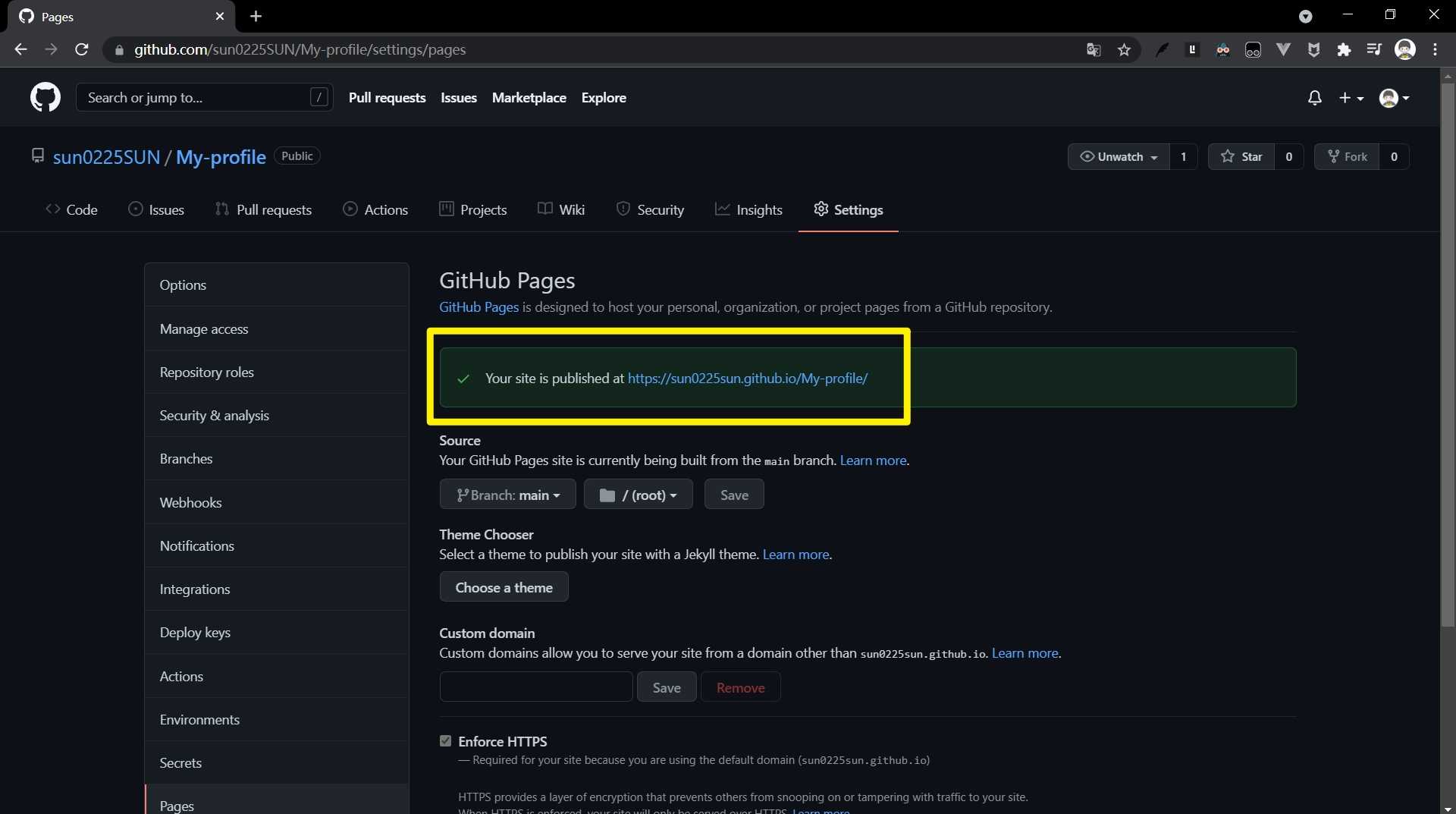
5、大功告成!
点击Save保存之后,自动刷新页面,我们就可以看到项目的访问网址了,比如https://sun0225sun.github.io/My-profile/
七、写在后面
ctrl+c ctrl+v 即使你没有任何的项目部署经验,你也可以拥有如此炫酷的个人主页,码字不易,点个赞支持下呗!
欢迎大家关注我的个人公众号【不负人间理想】,愿你我都可以不负人家理想,成为更好的自己!
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/37230.html