文章目录
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/127736068
html实现个人空间,html实现个人主页,html实现个人主页,酷炫的欢迎界面,科技感满满的主界面,优雅的屏幕待机界面。实现了个人日记管理功能,支持日记的添加,删除,修改,查看功能;实现了百度搜索功能,支持回车搜索;实现了常用工具链接管理功能,可以从界面上跳转到常用的工具;实现了个人的项目管理,通过项目地址跳转;实现了音乐播放,暂停,上一首,下一首,进度条,音量大小等功能,快来弄一款属于自己的个人空间,在个人空间里实现日常工作,日常学习管理。
技能点: html+js+css
1.设计思路
此设计主要来源,html实现个人空间(https://blog.csdn.net/weixin_43151418/article/details/127698126)的升级版,功能更全,细节处理更完善。
- 升级功能1:欢迎界面优化,进入感更强,更炫;
- 升级功能2:主界面加入我的日记功能,支持增、删、改、查;
- 升级功能3:主界面优化我的链接,我的项目,使其更直观和更有美感;
- 升级功能4:增加了屏保功能,以时间锁屏;
- 更多升级功能详见下面的视频介绍。
1.1 欢迎界面
个人空间的欢迎界面是动态介绍空间主题,加上倒计时。
1.2 屏保界面
个人空间的屏保界面是当前时间,动态加载。
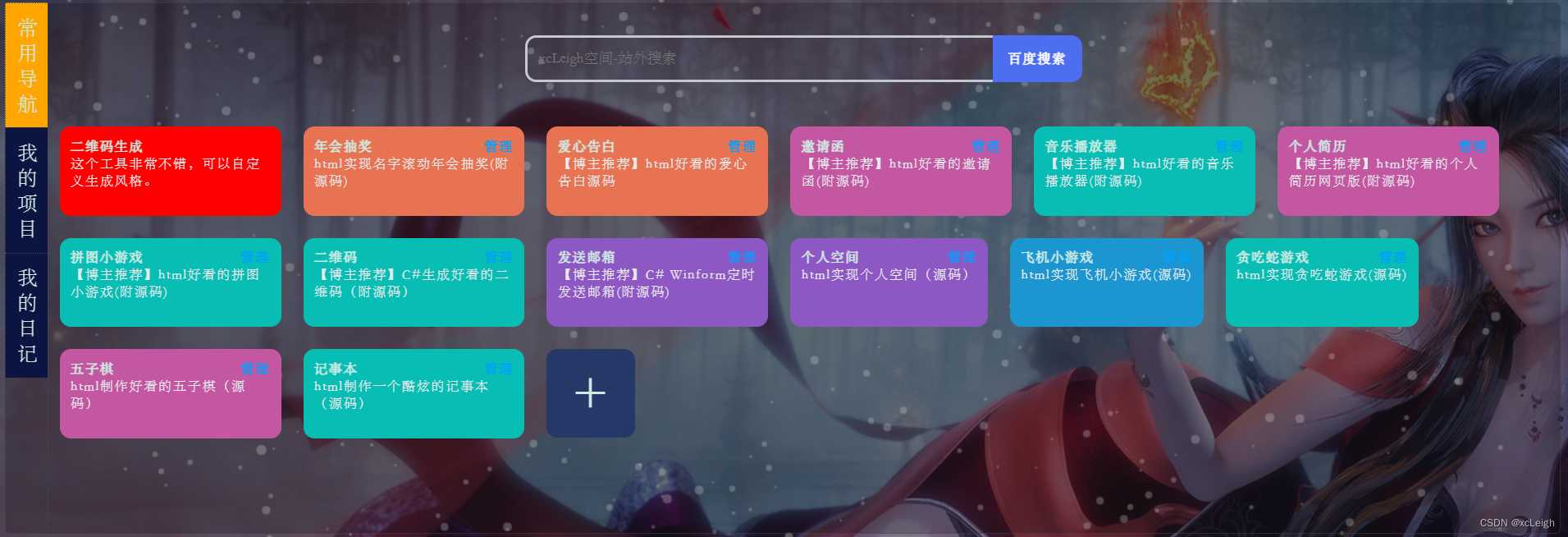
1.3 主界面
个人空间的主界面,分为常用链接;我的项目;我的日记;我的音乐四个板块。
1.4 我的项目界面
支持查看所有我的项目,和删除项目功能。
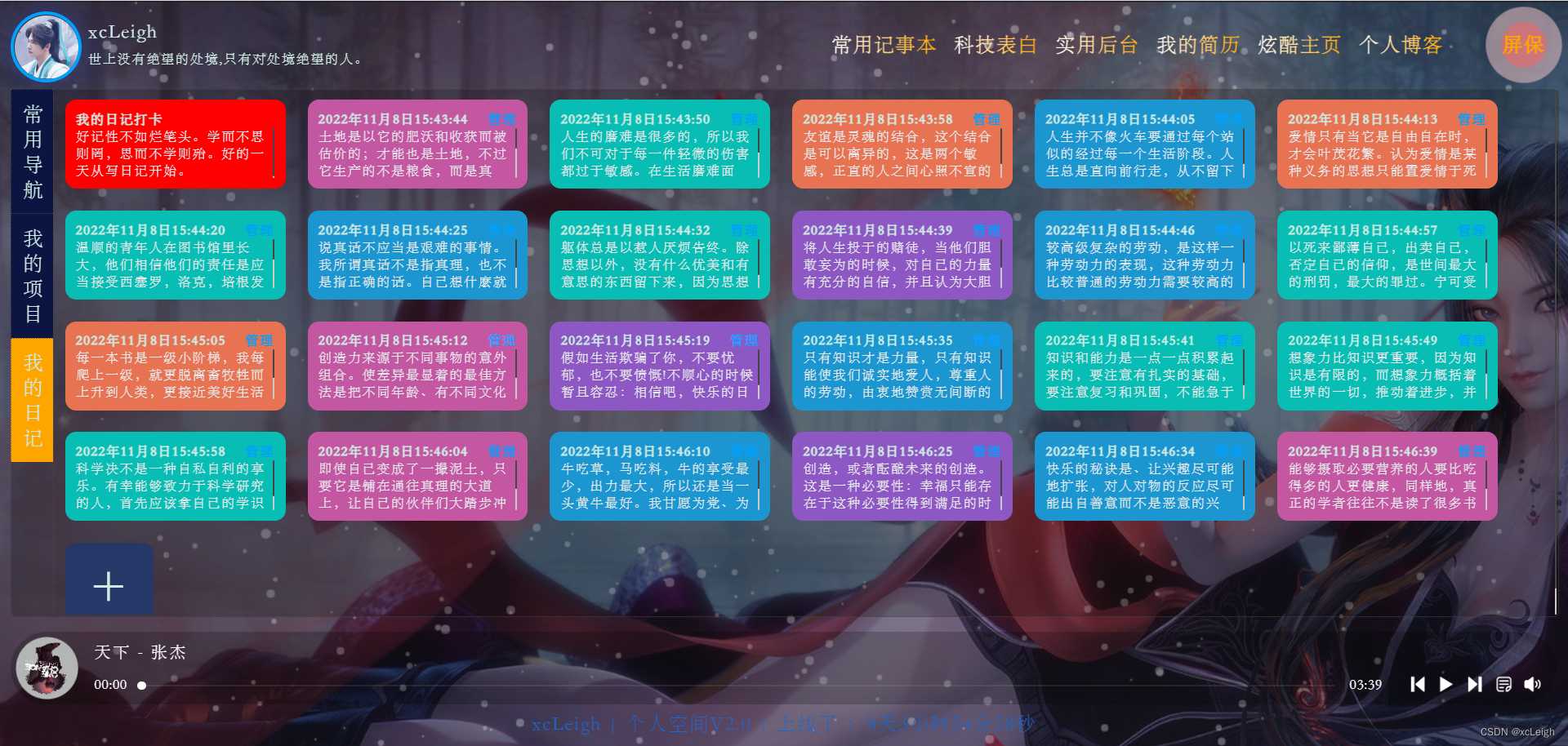
1.5 我的日记界面
支持查看所有日记功能。
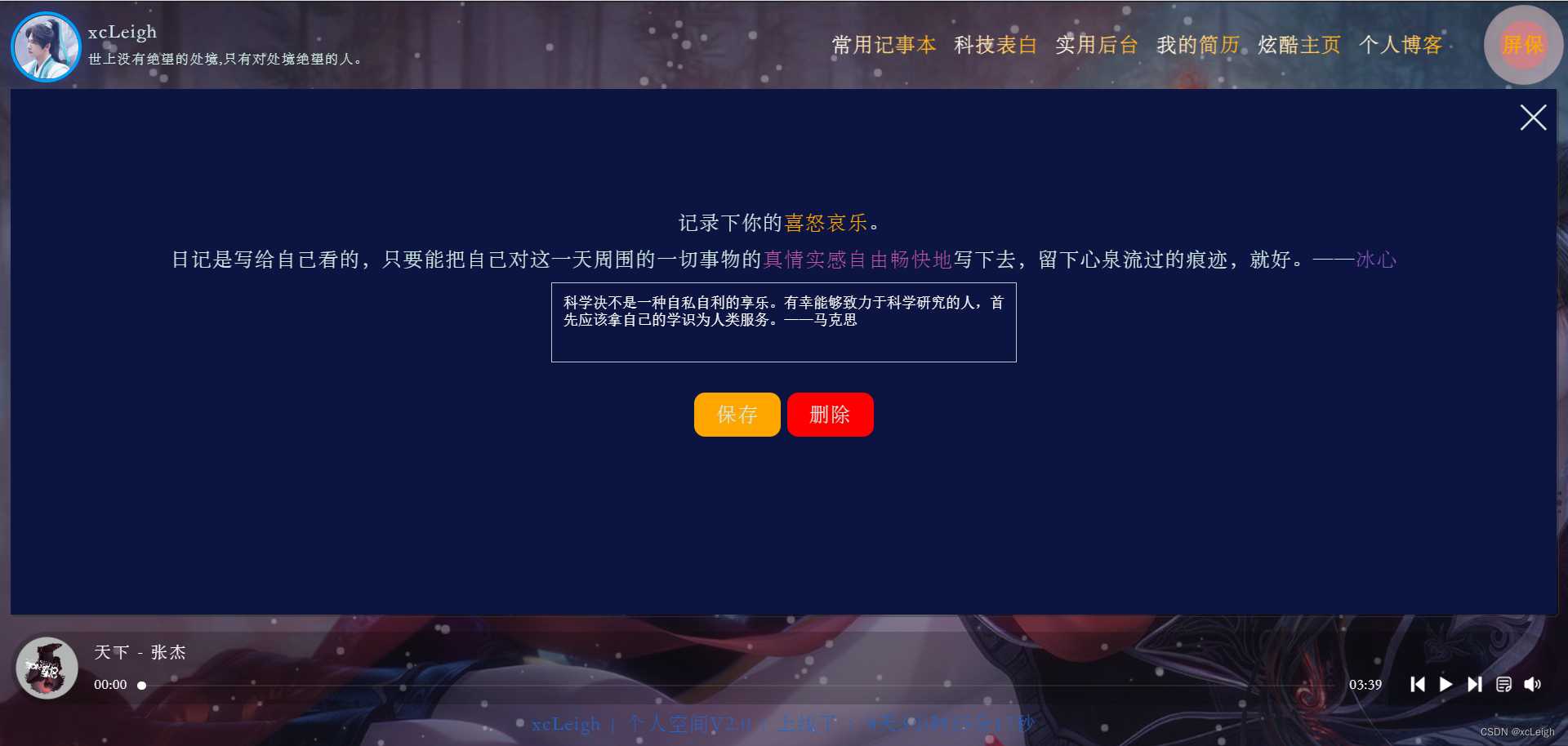
1.6 我的日记管理界面
支持修改和删除日记功能。
2.效果展示和代码展示
2.1 动态效果图
实现了个人日记管理功能,支持日记的添加,删除,修改,查看功能;实现了百度搜索功能,支持回车搜索;实现了常用工具链接管理功能,可以从界面上跳转到常用的工具;实现了个人的项目管理,通过项目地址跳转;实现了音乐播放,暂停,上一首,下一首,进度条,音量大小等功能。
html个人空间,实现日记/百度搜索/超链接/屏保 功能源码
2.2 主界面代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>xcLeigh - 个人空间V2.0</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<link rel="stylesheet" href="css/myspace.css" />
</head>
<body>
<div class="cs">
<a href="#" onclick="goUrl('https://blog.csdn.net/weixin_43151418');"><img src="images/boy.png" id="logo"></a>
<div style="position:absolute;left:80px;top:16px; width:280px;">
xcLeigh<br/>
<span style="font-size:12px;">世上没有绝望的处境,只有对处境绝望的人。</span>
</div>
<span class="spanLink" onclick="goUrl('https://blog.csdn.net/weixin_43151418');" style="margin-left: 60px;"> </span>
<span class="spanLink" onclick="goUrl('https://blog.csdn.net/weixin_43151418');">个人博客</span>
<span class="spanLink" onclick="goUrl('https://blog.csdn.net/weixin_43151418/article/details/125121535');">炫酷主页</span>
<span class="spanLink" onclick="goUrl('https://blog.csdn.net/weixin_43151418/article/details/125350141');">我的简历</span>
<span class="spanLink" onclick="goUrl('https://blog.csdn.net/weixin_43151418/article/details/124627153');">实用后台</span>
<span class="spanLink" onclick="goUrl('https://blog.csdn.net/weixin_43151418/article/details/126099643');">科技表白</span>
<span class="spanLink" onclick="goUrl('https://blog.csdn.net/weixin_43151418/article/details/127532058');">常用记事本</span>
<div style="position:absolute;right:0;top:0; width:80px;height:80px;">
<div style="position:absolute;left:0;bottom:0; width:80px;height:80px;text-align:center;line-height:80px;color:#0BABC4;z-index:88;">
<a href="javascript:void(1);" onclick="goUrl1('lock.html');" style="text-decoration:none; font-weight:bold; color: orange;">屏保</a>
</div>
<div class='classScale' style='display:flex; justify-content: center; align-items: center; width:80px;height:80px;border-radius:50%; opacity: 0.5;'>
</div>
<div class='classScale1' style='position:relative; top: -80px;width:80px;height:80px;border-radius:50%; opacity: 0.5;'>
</div>
</div>
</div>
<div class="divConBg"></div>
<div class="divCon">
<div class="divConLr">
<div style="width:38px; border-right:1px dotted #464944;height:100%;">
<div id="lCon1" onclick="changeItem(1);" class="divConLr_L" style="background-color:orange; padding:10px;">常<br/>用<br/>导<br/>航</div>
<div id="lCon2" onclick="changeItem(2);" class="divConLr_L">我<br/>的<br/>项<br/>目</div>
<div id="lCon3" onclick="changeItem(3);" class="divConLr_L">我<br/>的<br/>日<br/>记</div>
</div>
<div id="content1" class="divConLr_R">
<!-- <div class="divConLr_R_CON">
<div style="font-weight:bold;">
<span onclick="goUrl('https://blog.csdn.net/weixin_43151418/article/details/124847737');">二维码生成</span>
<span class="spanr" onclick="manager(1,1)">管理</span>
</div>
<div class="rc" onclick="goUrl('https://blog.csdn.net/weixin_43151418/article/details/124847737');">这个工具非常不错,可以自定义生成风格。</div>
</div>
<div id="contentValue1"></div>
<div class="divConLr_R_CON bg6" style="text-align:center;">
<span style="line-height:60px; font-size:50px;" onclick="manager(1,-1)">+</span>
</div> -->
</div>
<div id="content2" class="divConLr_R">
<!-- <div class="divConLr_R_CON">
<div style="font-weight:bold;">
<span onclick="goUrl('https://blog.csdn.net/weixin_43151418/article/details/124658533');">后台管理项目</span>
<span class="spanr" onclick="manager(2,1)">管理</span>
</div>
<div class="rc" onclick="goUrl('https://blog.csdn.net/weixin_43151418/article/details/124658533');">这个模板多样化,可以直接用于项目,也可以用来自己学习。</div>
</div>
<div class="divConLr_R_CON bg6">
<span style="line-height:60px; font-size:50px;" onclick="manager(2,-1)">+</span>
</div> -->
</div>
<div id="content3" class="divConLr_R">
</div>
</div>
<div id="linkEdit" class="tcdiv" style="display:none;">
<div style="padding:100px; text-align:center;">
<span class="closediv" onclick="closeEdit();">×</span>
<div class="padding10">
链接名称: <input type="text" class="divinput" id="llName" value="" />
</div>
<div class="padding10">
链接地址: <input type="text" class="divinput" id="llUrl" value="" />
</div>
<div class="padding10">
链接备注: <input type="text" class="divinput" id="llRemark" value="" />
</div>
<div class="padding20">
<span id="spanSave" class="spanbtn1" onclick="saveStorage();">保存</span>
<span id="spanDel" class="spanbtn2" onclick="clearData()">删除</span>
</div>
</div>
</div>
<div id="noteEdit" class="tcdiv" style="display:none;">
<div style="padding:100px; text-align:center;">
<span class="closediv" onclick="closeEdit();">×</span>
<div class="padding10">
<div>记录下你的<span class="co1">喜怒哀乐</span>。</div>
<div class="padding10">日记是写给自己看的,只要能把自己对这一天周围的一切事物的<span class="co2">真情实感自由畅快地</span>写下去,留下心泉流过的痕迹,就好。——<span class="co3">冰心</span></div>
<textarea type="text" class="divinput1" cols="6" id="noteContent" value="" ></textarea>
</div>
<div class="padding20">
<span id="spanSave3" class="spanbtn1" onclick="saveStorage();">保存</span>
<span id="spanDel3" class="spanbtn2" onclick="clearData()">删除</span>
</div>
</div>
</div>
</div>
<div class="bottomdiv">
<div>
<iframe src="other/music/index.html" style="border:0px;padding:0px;margin:0px;overflow:hidden;width:100%; height: 80px;"></iframe>
</div>
<span style="cursor:pointer;" onclick="goUrl('https://blog.csdn.net/weixin_43151418');">xcLeigh</span> |
<span style="cursor:pointer;" onclick="goUrl('https://blog.csdn.net/weixin_43151418');">个人空间V2.0</span>
| 上线了 :<span id="span_dt_dt"></span>
</div>
</body>
<script src="./js/myspace.js" type="text/javascript"></script>
</html>
2.3 欢迎页代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>xcLeigh - 个人空间V2.0</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<link rel="stylesheet" href="./css/index.css" />
</head>
<body>
<div class="cs">
<img src="images/boy.png" id="logo">
</div>
<canvas class="canvas" width="1820" height="905"></canvas>
<p class="text" style="color:white;">
xcLeigh | 个人空间 V2.0
<br />
上线了,<span id="span_dt_dt"></span>
</p>
</body>
<script src="./js/index.js" type="text/javascript"></script>
</html>
2.4 屏保代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>xcLeigh - 个人空间V2.0</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<link rel="stylesheet" href="./css/lock.css" />
</head>
<body onclick="goUrl();" style="cursor: pointer;">
<div class="cs">
<img src="images/boy.png" id="logo">
</div>
<canvas class="canvas" width="1820" height="905"></canvas>
<p class="text" style="color:white;">
<img src="images/suo.png" /><br/>
<span style="color: orange;cursor: pointer;">静默状态,点击进入</span><br/>
xcLeigh | 个人空间 V2.0 | 上线了,<span id="span_dt_dt"></span>
</p>
</body>
<script src="./js/lock.js" type="text/javascript"></script>
</html>
这里只展示了三个主界面的代码,其他代码在下面源码下载里面,里面有详细的说明。
源码下载
💞 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/127736068(防止抄袭,原文地址不可删除)
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/37309.html