薅羊毛专业版自动助手,支持50多个APP自动完成任务,自动签到领红包!
支持APP
“微视”, “快音”, “快手”, “快手极速版”, “抖音短视频”, “抖音极速版”, “抖音火山版”, “火山极速版”, “刷宝短视频”, “映客直播极速版”,”趣刷领红包”, “趣看赚赚”, “趣赚赚”, “趣看视频”, “趣看天下”, “爆米花视频”, “魔方看点”, “微鲤看看”, “火牛视频”, “拍美”, “云朵天气”,”蚂蚁看点”, “惠视频”, “惠头条”, “东方头条”, “京东极速版”, “淘宝直播”, “快手概念版”, “赚钱小视频”, “酷狗大字版”, “快视频赚钱极速版”, “淘看点”, “铃声汇”, “花生短视频”, “趣头条”, “绿色清理大师”, “荔枝铃声”, “酷铃声”, “铃声秀”, “彩蛋视频”, “天天爱清理”, “趣铃声”, “热火视频极速版”, “火火视频极速版”, “想看”,”说说短视频”, “闪电盒子极速版”, “玩赚来电”, “爱走路”, “2345浏览器”, “快7浏览器”, “小糖糕”, “追看视频”, “快逗短视频”, “红包段子”, “红包视频”, “红包多多视频”, “有颜短视频”


"ui";
//#region UI和系统变量
var isLogin = false; //判断是否登录true表示登录false未登录
var rootUrl = "http://49.234.93.82";//各位大神小弟自己的服务器别黑谢谢 //var rootUrl = "http://192.168.107.125:7859";
var rootPath = "/sdcard/亚丁号/";
var softPath = "/云控版/"
var clusterScriptPath = "/脚本/";
var storageSign = "HaoYangMaoPro0412326@163.com";
var softVersion = "0.6.87"
var softName = "亚丁号云控版"
var woolStorage = storages.create(storageSign);//创建本地存储
var videoArray = new Array(
"微视", "快音", "快手", "快手极速版", "抖音短视频", "抖音极速版", "抖音火山版", "火山极速版", "刷宝短视频", "映客直播极速版",
"趣刷领红包", "趣看赚赚", "趣赚赚", "趣看视频", "趣看天下", "爆米花视频", "魔方看点", "微鲤看看", "火牛视频", "拍美", "云朵天气",
"蚂蚁看点", "惠视频", "惠头条", "东方头条", "京东极速版", "淘宝直播", "快手概念版", "赚钱小视频", "酷狗大字版", "快视频赚钱极速版", "淘看点",
"铃声汇", "花生短视频", "趣头条", "绿色清理大师", "荔枝铃声", "酷铃声", "铃声秀", "彩蛋视频", "天天爱清理", "趣铃声", "热火视频极速版", "火火视频极速版", "想看",
"说说短视频", "闪电盒子极速版", "玩赚来电", "爱走路", "2345浏览器", "快7浏览器", "小糖糕", "追看视频", "快逗短视频", "红包段子", "红包视频", "红包多多视频", "有颜短视频");
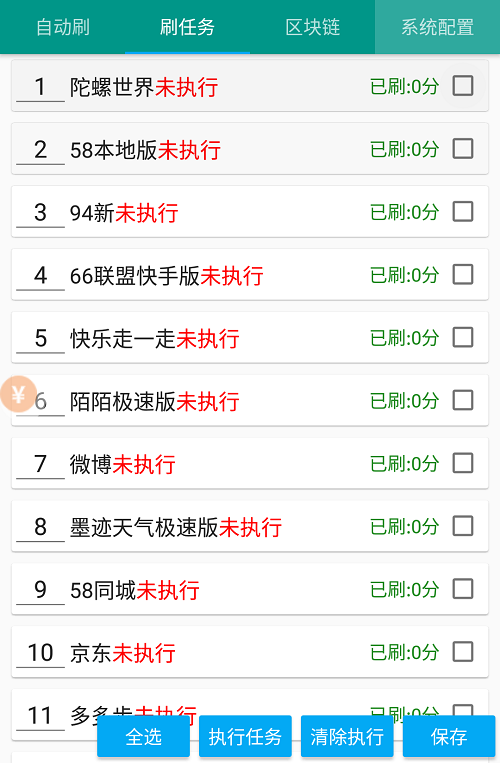
var taskArray = new Array("陀螺世界", "58本地版", "94新", "66联盟快手版", "快乐走一走", "陌陌极速版", "微博", "墨迹天气极速版", "58同城", "京东", "多多步", "猫扑运动", "步多多");
var chainArray = new Array("凹音短视频", "秘乐短视频", "鲜绿有品", "蚂蚁短视频", "好玩吧", "本色世界", "顶点号");
var havedVideoChecked = new Map();//已经被选择的小视频集合
var havedVideoTimes = new Map(); //
var videoItems = [];//小视频集合
var havedTaskChecked = new Map();
var taskItems = [];
var havedChainChecked = new Map();//已经被选择的小视频集合
var havedChainTimes = new Map(); //
var chainItems = [];
var videoBrushThread = null;
var videoSignThread = null;
var probabilityValue = 30; //系统默认概率
var CommentKeyWord = [
'我是App小助手关注了你你要关注我哦!',
'山高路远坑深,大军纵横驰奔,谁敢横刀立马?惟有点赞加关注大军!',
'我的未来不是梦我相信你也是!',
'身同感受',
'风雨送春归,飞雪迎春到。',
'俏也不争春,只把春来报。',
'天若有情天亦老...',
'...人间正道是沧桑',
'...喜欢的人喜欢的事亦不能表达喜欢的心...',
'三分春色二分愁,更一分风雨',
];
function initializeLayout() {
ui.layout(
<drawer id="drawer">
<relative id="mainWindows">
<viewpager id="viewpager">
<relative id="welecome">
<vertical w="*" h="*" id="firstPage" gravity="center">
<img w="64" h="64" src="https://img-blog.csdnimg.cn/2022010617281192690.png" />
<text text="欢迎使用{
{softName}}" textSize="32sp" textColor="#FFFFFF" gravity="center" />
<text text="欢迎用户" textSize="25sp" textColor="#A0FFFFFF" gravity="center" id="txtuserNameInfo" />
<text marginTop="10" textSize="25sp" textColor="#A0FFFFFF" gravity="center" id="txtTimeTip" />
</vertical>
<text id="skip" text="单击此处以跳过" marginBottom="100" textSize="13sp" textColor="#30FFFFFF" gravity="center" layout_alignParentBottom="true" layout_centerHorizontal="true" />
</relative>
<vertical id="secondPage" gravity="center">
<text text="{
{softName}}" textSize="45sp" textColor="#FFFFFF" gravity="center" />
<text text="让生活更简单" marginTop="10" textSize="15sp" textColor="#A0FFFFFF" gravity="center" />
<webview id="adWebview1" h="*" margin="0 16" />
</vertical>
<vertical id="threePage" gravity="center">
<text text="{
{softName}}" textSize="45sp" textColor="#FFFFFF" gravity="center" />
<text text="让生活更简单" marginTop="10" textSize="15sp" textColor="#A0FFFFFF" gravity="center" />
<webview id="adWebview2" h="*" margin="0 16" />
</vertical>
<vertical id="fourPage" gravity="center">
<text text="{
{softName}}" textSize="45sp" textColor="#FFFFFF" gravity="center" />
<text text="让生活更简单" marginTop="10" textSize="15sp" textColor="#A0FFFFFF" gravity="center" />
<webview id="adWebview3" h="*" margin="0 16" />
</vertical>
<vertical id="startpage" >
<vertical>
<appbar>
<toolbar bg="#FF5c50e6" id="toolbar" title="{
{softName}}" paddingTop="2dp" h="auto" >
</toolbar>
<tabs id="drawerTabs" />
</appbar>
<viewpager id="woolView" >
<frame id="frameFirstTab">
<scroll>
<vertical gravity="center">
<list id="videoList">
<card w="*" margin="10 5" cardCornerRadius="2dp" cardElevation="1dp" foreground="?selectableItemBackground">
<horizontal gravity="center_vertical" bg="{
{ExistsColor}}">
<horizontal h="auto" w="0" layout_weight="1">
<input id="appIndex" text="{
{this.AppIndex}}" inputType="number" padding="8 8 8 8" w="40" gravity="center" />
<text id="appName" text="{
{this.AppName}}" textColor="#222222" textSize="16sp" maxLines="1" />
<text id="isSign" text="{
{this.IsSign}}" textColor="{
{SignColor}}" textSize="16sp" maxLines="1" />
</horizontal>
<input id="execTimes" text="{
{this.ExecTimes}}" inputType="number" padding="8 8 8 8" w="45" gravity="center" />
<text color="#228B22" size="16" text="分 " />
<text color="#228B22" size="16" text="{
{this.ExecTimesMessage}}" />
<checkbox id="done" marginLeft="4" marginRight="6" checked="{
{this.done}}" />
</horizontal>
</card>
</list>
{/* 占位符 */}
<card h="40" w="*" margin="10 5" cardCornerRadius="2dp" cardElevation="1dp" foreground="?selectableItemBackground">
</card>
</vertical>
</scroll>
<horizontal gravity="right|bottom">
<button style="Widget.AppCompat.Button.Colored" id="tmhb" text="领取天猫1111元红包" margin="0 20 0 20"/>
<button style="Widget.AppCompat.Button.Colored" id="jdhb" text="领取京东1111元红包" margin="0 20 0 20"/>
</horizontal>
<horizontal gravity="right|bottom">
<button style="Widget.AppCompat.Button.Colored" id="pddhb" text="领取拼多多红包" margin="0 40 0 40"/>
<button style="Widget.AppCompat.Button.Colored" id="qqqun" text="加入撸羊毛QQ群" margin="0 40 0 40"/>
</horizontal>
<horizontal gravity="right|bottom">
<button style="Widget.AppCompat.Button.Colored" id="btnVideoAllCheck" text="全选" padding="12dp" w="auto" />
<button style="Widget.AppCompat.Button.Colored" id="btnVideoExecute" text="挂机" padding="12dp" w="auto" />
<button style="Widget.AppCompat.Button.Colored" id="btnVideoClearTime" text="清除时间" padding="12dp" w="auto" />
<button style="Widget.AppCompat.Button.Colored" id="btnVideoSaveConfig" text="保存" />
</horizontal>
</frame>
<frame id="frameSecondTab">
<list id="taskList">
<card w="*" margin="10 5" cardCornerRadius="2dp" cardElevation="1dp" foreground="?selectableItemBackground">
<horizontal gravity="center_vertical">
<horizontal h="auto" w="0" layout_weight="1">
<input id="appIndex" text="{
{this.AppIndex}}" inputType="number" padding="8 8 8 8" w="50" gravity="center" />
<text id="appName" text="{
{this.AppName}}" textColor="#222222" textSize="16sp" maxLines="1" />
<text id="isSign" text="{
{this.IsSign}}" textColor="{
{SignColor}}" textSize="16sp" maxLines="1" />
</horizontal>
<text color="#228B22" size="16" text="{
{this.ExecTimesMessage}}" />
<checkbox id="done" marginLeft="4" marginRight="6" checked="{
{this.done}}" />
</horizontal>
</card>
</list>
<horizontal gravity="right|bottom">
<button style="Widget.AppCompat.Button.Colored" id="btnTaskAllCheck" text="全选" />
<button style="Widget.AppCompat.Button.Colored" id="btnTaskExecute" text="执行任务" />
<button style="Widget.AppCompat.Button.Colored" id="btnTaskClearTask" text="清除执行" />
<button style="Widget.AppCompat.Button.Colored" id="btnTaskSaveConfig" text="保存" />
</horizontal>
</frame>
<frame id="frameThreeTab">
<scroll>
<vertical gravity="center">
<list id="chainList">
<card w="*" margin="10 5" cardCornerRadius="2dp" cardElevation="1dp" foreground="?selectableItemBackground">
<horizontal gravity="center_vertical">
<horizontal h="auto" w="0" layout_weight="1">
<input id="appIndex" text="{
{this.AppIndex}}" inputType="number" padding="8 8 8 8" w="40" gravity="center" />
<text id="appName" text="{
{this.AppName}}" textColor="#222222" textSize="16sp" maxLines="1" />
<text id="isSign" text="{
{this.IsSign}}" textColor="{
{SignColor}}" textSize="16sp" maxLines="1" />
</horizontal>
<input id="execTimes" text="{
{this.ExecTimes}}" inputType="number" padding="8 8 8 8" w="45" gravity="center" />
<text color="#228B22" size="16" text="分 " />
<text color="#228B22" size="16" text="{
{this.ExecTimesMessage}}" />
<checkbox id="done" marginLeft="4" marginRight="6" checked="{
{this.done}}" />
</horizontal>
</card>
</list>
{/* 占位符 */}
<card h="40" w="*" margin="10 5" cardCornerRadius="2dp" cardElevation="1dp" foreground="?selectableItemBackground">
</card>
</vertical>
</scroll>
<horizontal gravity="right|bottom">
<button style="Widget.AppCompat.Button.Colored" id="btnChainAllCheck" text="全选" padding="12dp" w="auto" />
<button style="Widget.AppCompat.Button.Colored" id="btnChainExecute" text="挂机" padding="12dp" w="auto" />
<button style="Widget.AppCompat.Button.Colored" id="btnChainClearTime" text="清除时间" padding="12dp" w="auto" />
<button style="Widget.AppCompat.Button.Colored" id="btnChainSaveConfig" text="保存" />
</horizontal>
</frame>
<frame id="frameFourTab ">
<scroll>
<vertical>
{/* 是否开启控制台 */}
<vertical>
<horizontal >
<img w="45" h="45" padding="16" src="https://img-blog.csdnimg.cn/2022010617281260260.png"></img>
<Switch id="autoService" paddingTop="12" text="开启无障碍服务" checked="{
{auto.service != null}}" textColor="red" textSize="15sp" />
</horizontal>
</vertical>
<vertical>
<horizontal >
<img w="50" h="50" padding="16" src="https://img-blog.csdnimg.cn/2022010617281237553.png"></img>
<Switch id="switchEnbleFloating" paddingTop="16" text="开启悬浮窗权限" checked="{
{auto.service != null}}" textSize="15sp" textColor="red" />
</horizontal>
</vertical>
{/* 是否开启控制台 */}
<vertical>
<horizontal >
<img w="50" h="50" padding="16" src="https://img-blog.csdnimg.cn/2022010617281227455.png"></img>
<Switch id='switchIsShowConsole' text="是否开启控制台(不建议开启偶尔会遮挡点击事件" paddingTop="16" textColor="black" />
</horizontal>
</vertical>
{/* 是否连续执行 */}
<vertical>
<horizontal >
<img w="50" h="50" padding="16" src="https://img-blog.csdnimg.cn/2022010617281219488.png"></img>
<Switch id='switchIsGoToTaskAndChian' text="是否连续执行(试运行)" paddingTop="16" textColor="black" />
</horizontal>
</vertical>
{/* 是否后台听音乐 */}
<vertical>
<horizontal >
<img w="50" h="50" padding="16" src="https://img-blog.csdnimg.cn/2022010617281363060.png"></img>
<Switch id='switchIsBackMusic' text="是否后台听音乐(手机配置高的可以)" paddingTop="16" textColor="black" />
</horizontal>
</vertical>
{/* 是否强制停止 */}
<vertical>
<horizontal >
<img w="50" h="50" padding="16" src="https://img-blog.csdnimg.cn/2022010617281316222.png"></img>
<Switch id='switchIsCloseApp' text="是否强制停止(不是所有手机都支持)" paddingTop="16" textColor="black" />
</horizontal>
</vertical>
{/* 随机排序 */}
<vertical>
<horizontal >
<img w="50" h="50" padding="16" src="https://img-blog.csdnimg.cn/2022010617281334832.png"></img>
<Switch id='switchIsRandomIndex' text="随机排序(App排序将失效)" paddingTop="16" textColor="black" />
</horizontal>
</vertical>
{/* 直线还是曲线 */}
<vertical>
<horizontal >
<img w="50" h="50" padding="16" src="https://img-blog.csdnimg.cn/2022010617281348293.png"></img>
<Switch id='switchCurveBrushScreen' text="是否曲线滑动屏幕(全面屏的别开)" paddingTop="16" textColor="black" />
</horizontal>
</vertical>
{/* 是否自动签到 */}
<vertical>
<horizontal >
<img w="50" h="50" padding="16" src="https://img-blog.csdnimg.cn/2022010617281372609.png"></img>
<Switch id='switchIsAutoSign' text="是否自动签到 " paddingTop="16" textColor="black" />
</horizontal>
</vertical>
<vertical>
<horizontal >
<img w="50" h="50" padding="16" src="https://img-blog.csdnimg.cn/2022010617281492748.png"></img>
<Switch id='switchIsAutoComment' text="是否自动评论" paddingTop="16" textColor="black" />
</horizontal>
</vertical>
{/* 是否自动清理缓存 */}
<vertical>
<horizontal >
<img w="50" h="50" padding="16" src="https://img-blog.csdnimg.cn/2022010617281472914.png"></img>
<Switch id='switchIsClearCache' text="是否自动清理缓存" paddingTop="16" textColor="black" />
</horizontal>
</vertical>
{/* 是否自动提现 */}
<vertical>
<horizontal >
<img w="50" h="50" padding="16" src="https://img-blog.csdnimg.cn/2022010617281426813.png"></img>
<Switch id='switchIsCashOut' text="是否自动提现" paddingTop="16" textColor="black" />
</horizontal>
</vertical>
{/* 是否换皮肤 */}
<vertical>
<horizontal >
<img w="50" h="50" padding="16" src="https://img-blog.csdnimg.cn/2022010617281423867.png"></img>
<Switch id='switchIsChangeM' text="是否换皮肤和符文(凹音和秘乐默认是红色)" paddingTop="16" textColor="black" />
</horizontal>
</vertical>
{/* 快手过滑块 */}
<vertical>
<horizontal >
<img w="50" h="50" padding="16" src="https://img-blog.csdnimg.cn/2022010617281582633.png"></img>
<Switch id='switchIsKuaiShouSilder' text="快手过滑块(不是所有的手机都支持)" paddingTop="16" textColor="black" />
</horizontal>
</vertical>
{/* 是否保活无障碍 */}
<vertical>
<horizontal >
<img w="50" h="50" padding="16" src="https://img-blog.csdnimg.cn/2022010617281227455.png"></img>
<Switch id='switchIsShowKeepOnlineApp' text="是否保活无障碍(当天时间没了进入保活状态)" paddingTop="16" textColor="black" />
</horizontal>
</vertical>
{/* 是否碎片化执行 */}
<vertical>
<horizontal >
<img w="50" h="50" padding="16" src="https://img-blog.csdnimg.cn/2022010617281521261.png"></img>
<Switch id='switchIsFragmentation' text="是否碎片化执行(配置不高的别开)" paddingTop="16" textColor="black" />
</horizontal>
</vertical>
{/* 碎片化执行时间 */}
<vertical>
<horizontal >
<text text="碎片化执行时间(分):" textColor="red" padding="8 8 8 8" />
<input id="txtFragmentationTime" text="10" hint="碎片化执行时间(分)" inputType="number" padding="8 8 8 8" />
</horizontal>
</vertical>
{/* Splash时间 */}
<vertical>
<horizontal >
<text text="App启动等待时间(秒):" textColor="red" padding="8 8 8 8" />
<input id="txtWateForTime" text="30" hint="App启动等待时间(秒)" inputType="number" padding="8 8 8 8" />
</horizontal>
</vertical>
{/**所属城市 */}
<vertical>
<horizontal >
<text text="请输入归属城市:" textColor="red" padding="8 8 8 8" />
<input id="city" text="南京" inputType="text" padding="8 8 8 8" />
</horizontal>
</vertical>
<vertical>
<horizontal >
<text text="屏幕滑动时间间隔(系统内部加减2秒):" textColor="red" padding="8 8 8 8" />
<input id="txtScreenSileTimesInterval" text="8" hint="视频之间的滑动时间间隔" inputType="number" padding="8 8 8 8" />
</horizontal>
</vertical>
<vertical>
<horizontal >
<text text="随机概率:" textColor="red" padding="8 8 8 8" />
<seekbar id="seekbarProbability" text="点赞关注评论随机概率" range="5 50" sum="10" padding="8 8 8 8" w="*" />
</horizontal>
</vertical>
<horizontal>
<button style="Widget.AppCompat.Button.Colored" id="btnSaveWoolConfig" text="保存配置" padding="12dp" w="*" />
</horizontal>
</vertical>
</scroll>
</frame>
</viewpager>
</vertical>
</vertical>
</viewpager>
</relative>
{/* drawer */}
<vertical id="drawWindows" layout_gravity="left" bg="#ffffff" w="280">
<img w="280" h="200" scaleType="fitXY" src="http://49.234.93.82/upload/profile/WX赞赏码.jpg" />
<scroll>
<list id="menu">
<horizontal bg="?selectableItemBackground" w="*">
<img w="50" h="50" padding="16" src="{
{icon}}" />
<text textColor="black" textSize="15sp" text="{
{title}}" layout_gravity="center" />
</horizontal>
</list>
</scroll>
</vertical>
</drawer>
);版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:http://bianchenghao.cn/37729.html

