📖摘要
今天分享下 —— HBuilderX代替微信开发者工具 的一些基本知识,欢迎关注!
🌂分享
🚀配置
解压运行
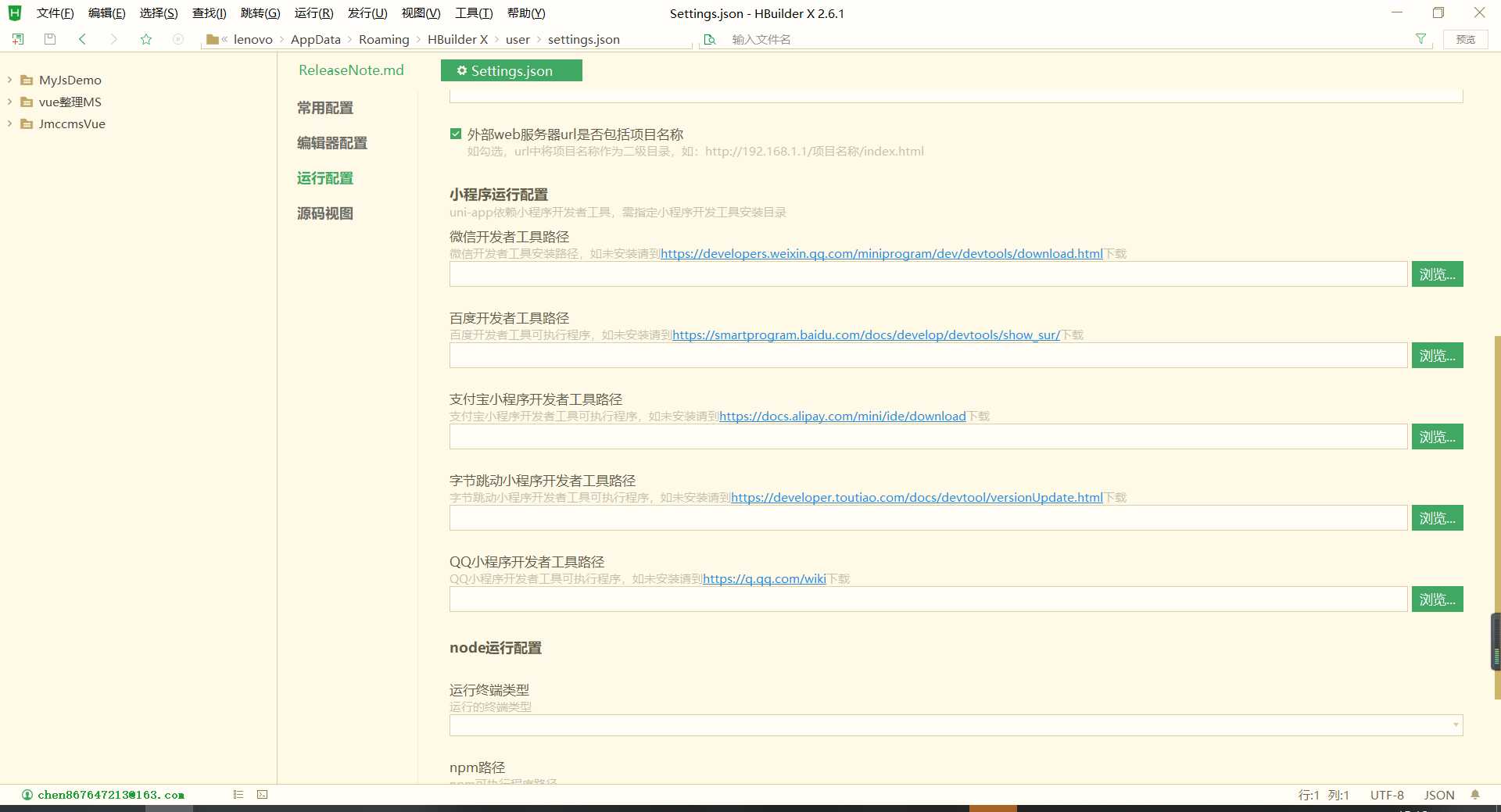
- HBuilderX运行后,点击工具-设置-运行配置-小程序运行配置 ,配置微信小程序开发工具安装路径。例如:D:/Program Files (x86)/Tencent/微信web开发者工具,注意这里不需要定位到微信web开发者工具.exe否则会报错。
- 点击运行前打开
微信开发者工具----设置—代理设置----安全默认是关闭的,选择开启服务端口,否则会报错:[HBuilder] 10:59:09.614 微信开发者工具拒绝HBuilderX访问,请根据上述提示,在微信开发者工具中开启服务端口 11:00:17.782
🌂新建项目
在HBuilderX中新建项目时(文件–>新建–>项目),支持小程序类型,如下:
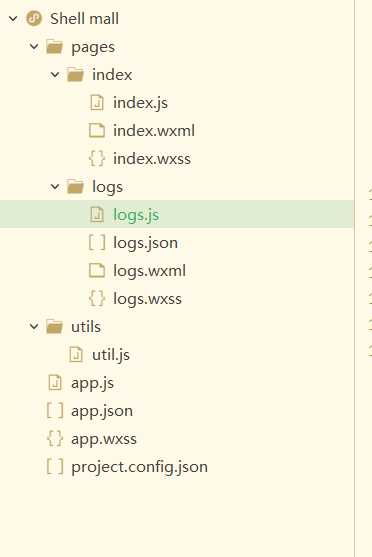
小程序项目创建后,默认工程目录如下:
微信小程序有自己的appid,向微信申请后,把appid填写在项目的project.config.json里,有个appid参数。有appid才能正式发布上传。
小程序语法提示
在HBuilder中对小程序语法有很好的提示,但目前不支持云开发的代码提示。
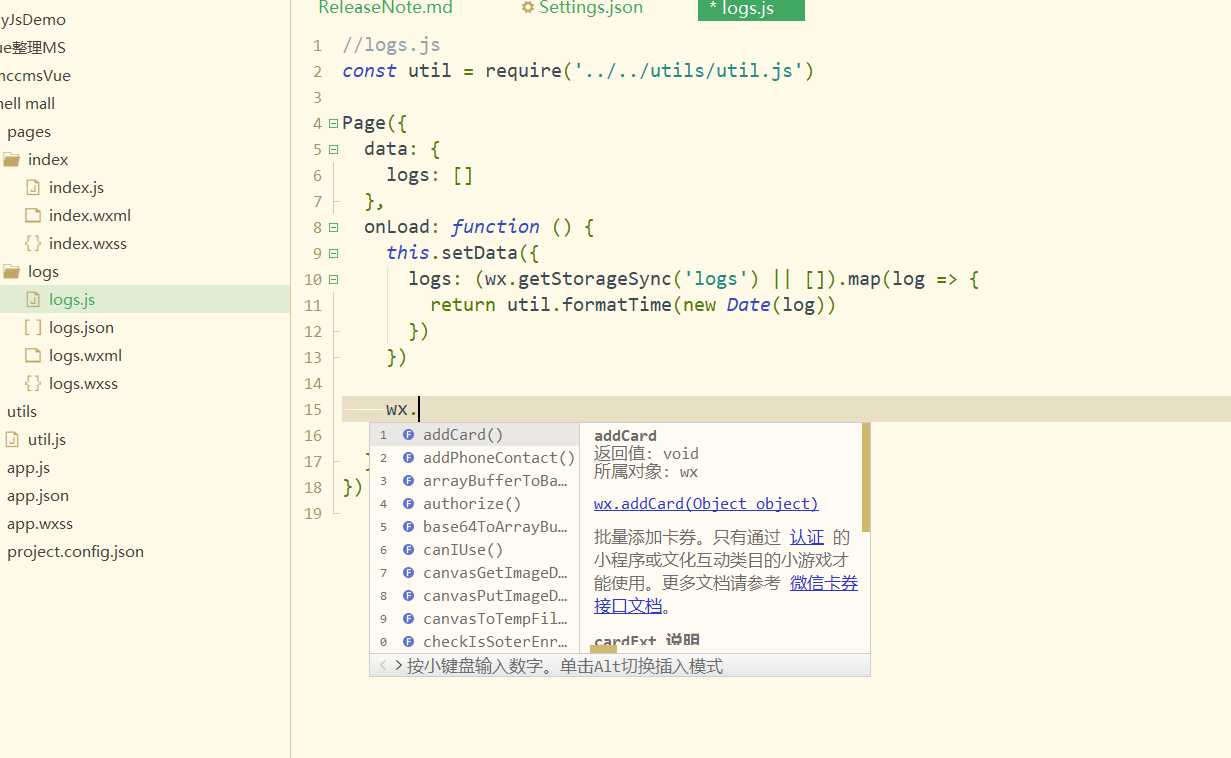
小程序JS API提示:
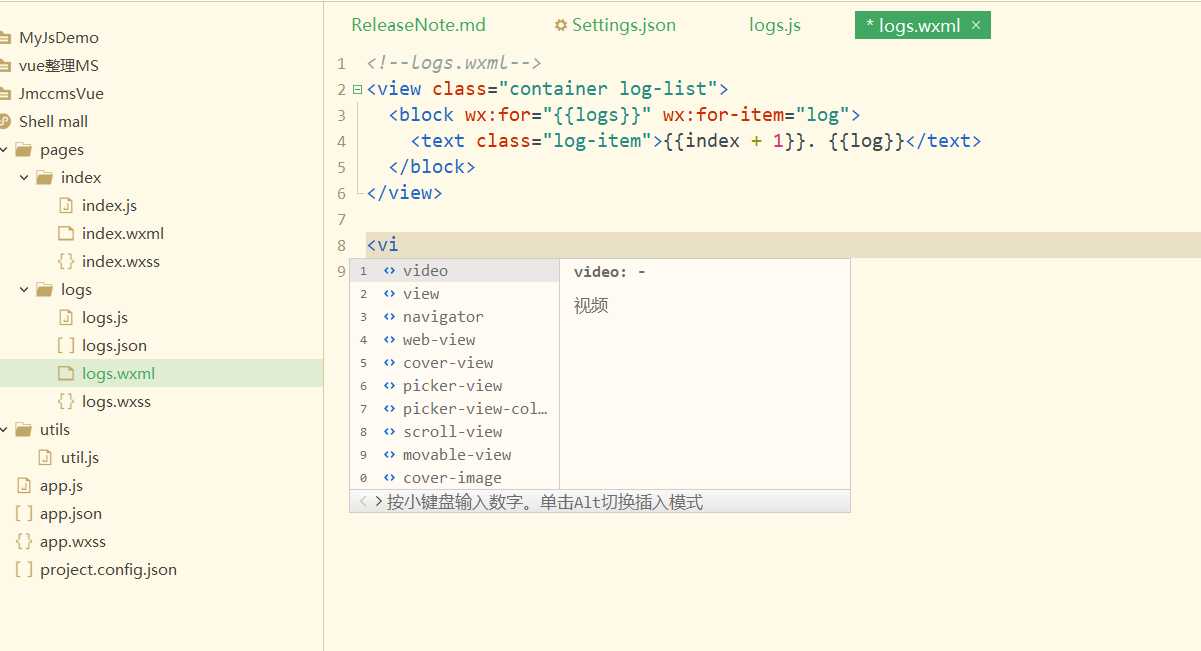
小程序wxml标签提示:
😀同步到小程序模拟器
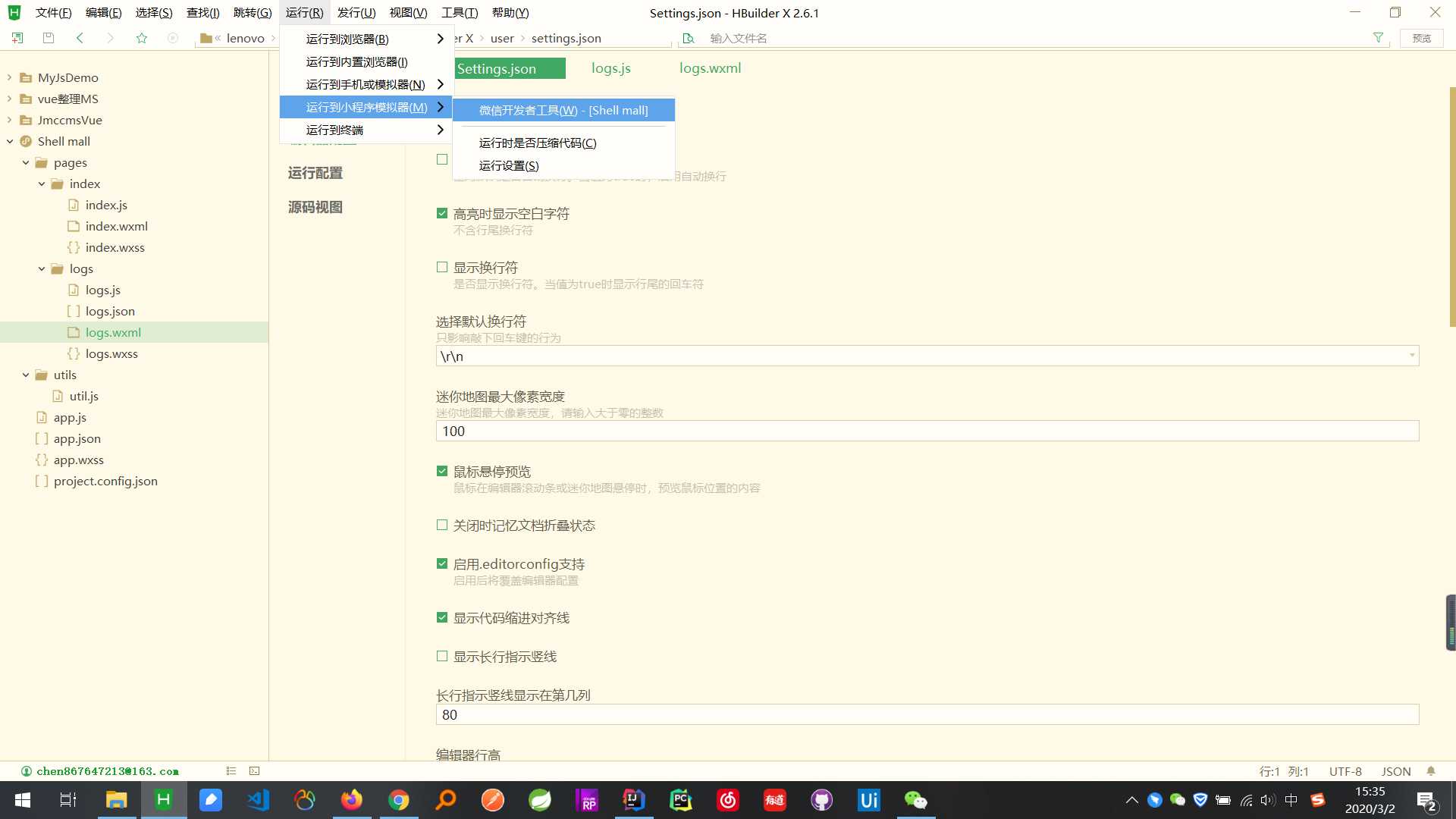
HBuilderX支持同步代码到微信开发者工具,如下图所示,点击“微信开发者工具”
系统会尝试检测并启动微信开发者工具并打开项目。
自动刷新
在HBuilderX中修改小程序代码,微信开发者工具模拟器会自动刷新。
🎉最后
-
更多参考精彩博文请看这里:《陈永佳的博客》
-
喜欢博主的小伙伴可以加个关注、点个赞哦,持续更新嘿嘿!
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/39046.html