传统的布局 基于盒模型 依赖于display属性 + position属性 + float属性 ,但是特殊布局就有些捉襟见肘了,垂直居中 就不容易实现了
一、Flex布局是什么?
flex是Flexible Box的缩写,意为弹性布局,用来为盒模型提供最大的灵活性
//任何一个容器都可以指定为Flex布局
.box{
display:flex;
}
//行内元素也可以使用Flex布局
.box{
display:inlone-flex;
}
//Webkit内核的浏览器,必须加上-webkit前缀
.box{
dispaly:-webkit-flex;/* Safari*/
display:flex;
}二、基本概念
采用Flex布局的元素,称为Flex容器(flex container),简称容器。他是所有子元素自动称为容器成员,称为Flex项目(flex item)简称项目
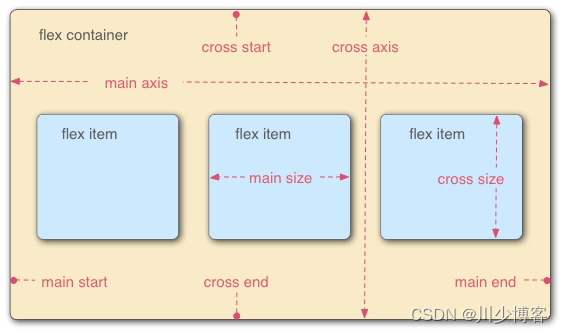
容器默认存在两根轴: 水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束的位置佳作main end;价差周的开始位置又叫做cross start,结束为止叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴控件佳作main size,占据的交叉轴控件叫做cross size。
三、容器的属性
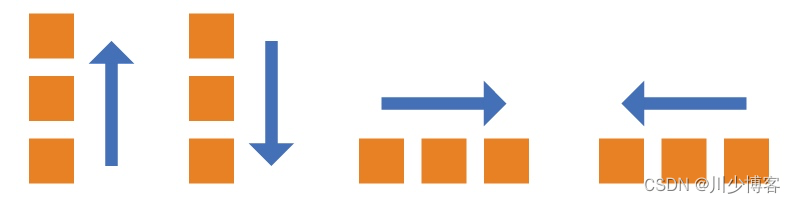
3.1 flex-direction属性 决定主轴的方向,即项目的排列方向
它可能有4个值
row:默认值,主轴为水平方向,起点在左端
row-reverse:主轴为水平方向,起点在有段
column:主轴为垂直方向,起点在上方
column-reverse:主轴为垂直方向,起点在下方
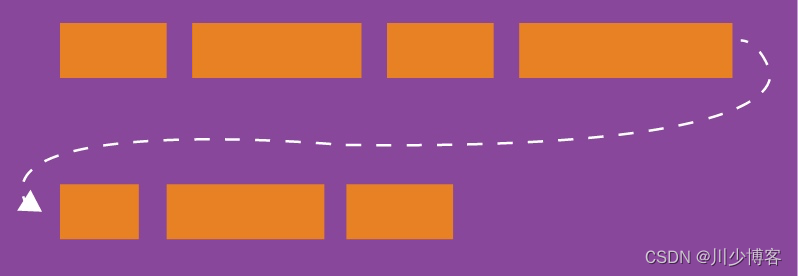
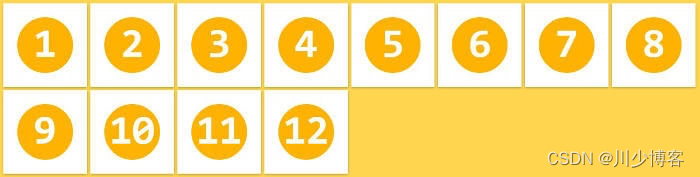
3.2 flex-wrap属性 决定一条轴线排不下该如何换行
它可能有3个值
nowrap:默认值,不换行
wrap:换行,第一行在上方
wrap-reverse:换行,第一行在下方
3.3 flex-flow属性 是flex-direction属性和flex-wrap属性的简写形式
默认值为 row nowrap
.box{
flex-flow:row<flex-direction> || nowrap<flex-wrap>;
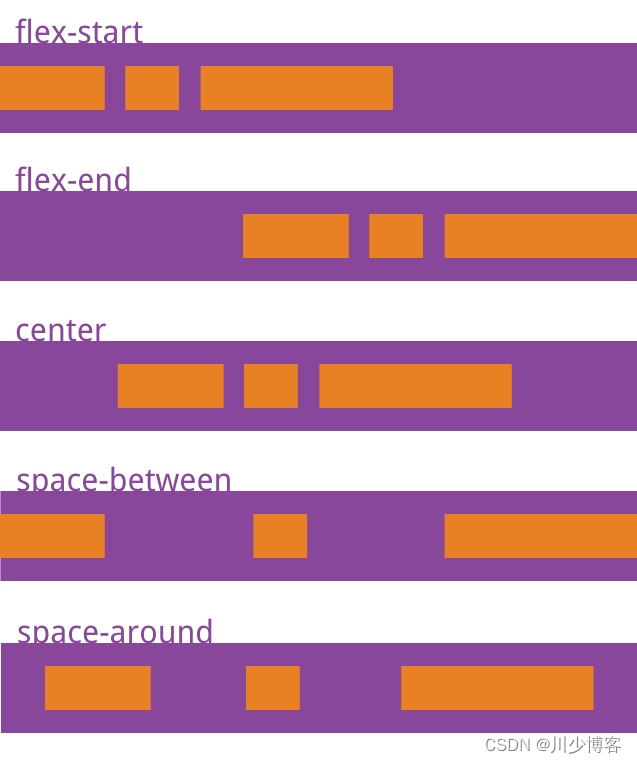
}3.4 justify-content属性 定义了项目在主轴上的对齐方式
它可能有5个值,具体堆积方式和轴的方向有关 假设主轴是从左到右
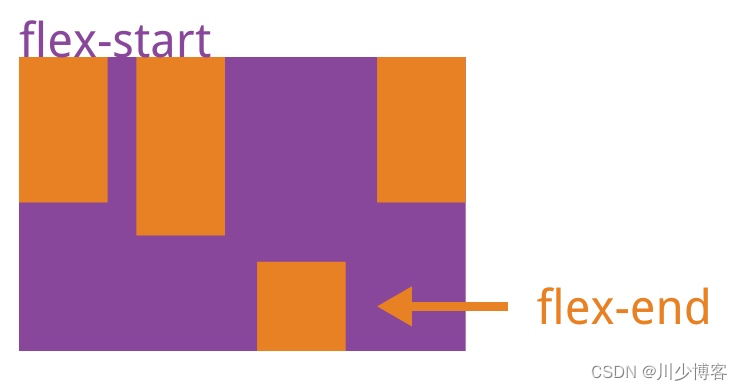
flex-start:默认值左对齐
flex-end:右对齐
center:居中
space-between:两端对齐,项目之间的间隔都相等
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍
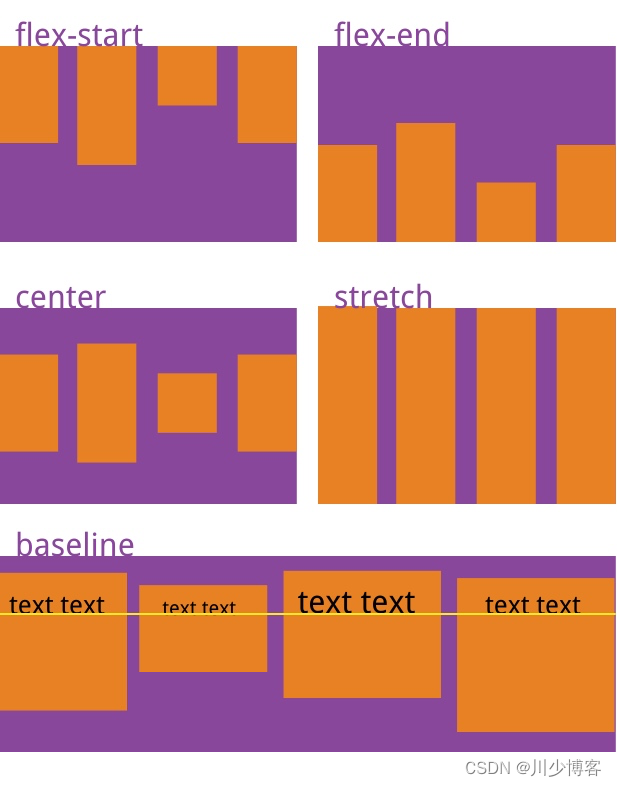
3.5 align-items属性 定义项目在交叉轴上如何对齐
它可能有5个值
flex-start:交叉轴的起点对齐
flex-end:价差周的终点对齐
center:交叉轴的中点对齐
baseline:项目的第一行文字的基线对齐
stretch:默认值,如果项目未设置豪赌或者auto,将占满整个容器的高度
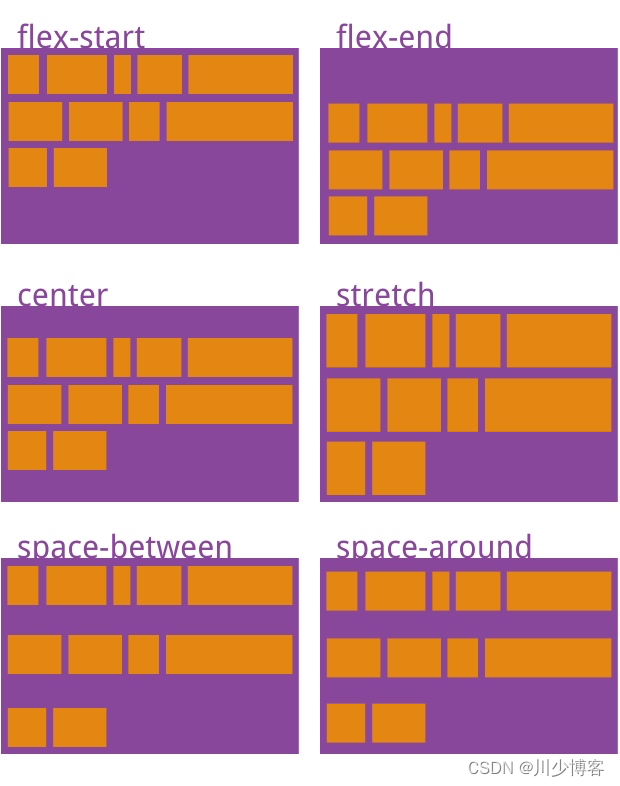
3.6 align-content属性 定义了多跟轴线的对齐方式,如果项目只有一根轴线,该属性不起作用
它可能有6个值
flex-start:与交叉轴的起点对齐
flex-end:与交叉轴的终点对齐
center:与交叉轴的中点对齐
space-between:与检查周两端对齐,轴线之间的间隔平均分布
space-around,没跟轴线两侧的间隔都相等。所以,轴线之间的间隔与轴线与边框的的间隔大一倍
strech:默认值轴线占满整个交叉轴
四、项目的属性
4.1 order属性 定义了项目的排列顺序,数值越小,排列于考前,默认为0
.item{
order:<integer>;
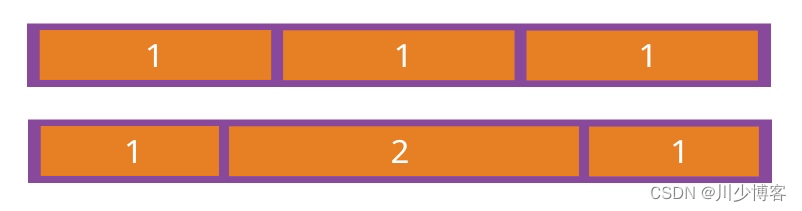
}4.2 flex-grow属性 定义了项目的放大比例,默认为0,如果存在剩余控件,也不放大
.item{
flex-grow:<number>;/*default 0*/
}
如果项目所有的flex-grow属性都为1,它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目的都为1,为2的项目占据的剩余空间将比其他的项目多一倍
4.3 flex-shrink属性 定义了项目的缩小比列,默认为1,如果空间不足,该项目将缩小
.item{
flex-shrink:<number>;/*default 1*/
}如果所有项目的flex-shrink属性都为1,当空间不足时,豆浆等比例缩小。如果一个项目的flex-shrink属性为0,其他项目的都为1,当空间不足时,为1的项目不缩小。负值对该属性不小
4.4 flex-basis属性 定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间,它的默认值为auto,即项目的本来大小
.item{
flex-basis:<length>|auto;/* default auto*/
}它可以设为跟width或height属性一样的值(比如200px),项目将占据固定空间
4.5 flex属性 是flex-grow属性flex-shrink属性和flex-basis属性的简写,默认值为 0 1 auto ,后两个属性可选
.item{
flex:none| [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}该属性有两个快捷键值:auto(1 1 auto)和none(0 0 auto)
优先建议使用这个属性,而不是单独分开写三个属性,因为浏览器会推算相关值
4.6 align-self属性 允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性,默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}它可能取6个值 除了auto,其它斗鱼align-items属性完全一致
今天的文章Flex布局详解分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:http://bianchenghao.cn/4581.html