浮动介绍
浮动(float)最初是为了让文字环绕图片排布,就想报纸上面的图文混排模式。但 Web 开发人员很快意识到,任何东西都可以浮动,而不仅仅是图像,所以浮动的使用范围扩大了。浮动曾被用来实现整个网站页面的布局,它使信息列得以横向排列(默认的设定则是按照这些列在源代码中出现的顺序纵向排列)。目前出现了更新更好的页面布局技术,所以使用浮动来进行页面布局应被看作传统的布局方法。
float属性
在css中可以通过float属性实现元素浮动,float属性定义元素在哪个方向浮动,它有两个值float:left 和 float:right,默认值为none
- 设置这两个值元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。
- 浮动使元素脱离文档流,按照指定方向发生移动,遇到父级边界或者相邻浮动元素会停下来(padding也算)
- 浮动元素之后的元素将围绕它,之前的元素将不会受到影响
特点
-
-
支持宽高、margin、padding,但不支持margin:auto
-
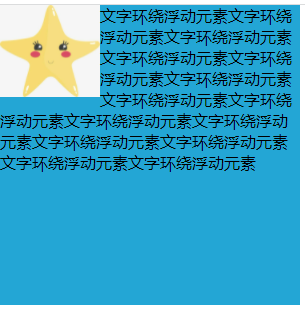
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> *{ margin: 0; padding: 0; } .container{ width: 300px; height: 300px; background-color: #23A6D5; } img{ width: 100px; /* 设置图片左浮动 */ float: left; } </style> </head> <body> <div class="container"> <img src="./image/start.jpg"> <p>文字环绕浮动元素文字环绕浮动元素文字环绕浮动元素文字环绕浮动元素文字环绕浮动元素文字环绕浮动元素文字环绕浮动元素文字环绕浮动元素文字环绕浮动元素文字环绕浮动元素文字环绕浮动元素文字环绕浮动元素文字环绕浮动元素文字环绕浮动元素</p> </div> </body> </html>
运行效果:
浮动带来的影响
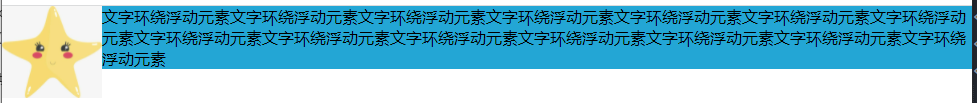
通过上述简单案例并不能直观的发现浮动带来的影响,这里我们只需要将以上demo的容器大小去掉,让内容撑开盒子就可发现问题所在!
.container{ /* width: 300px; height: 300px; */ background-color: #23A6D5; }
得到效果如上所示,可以看出父元素高度塌陷,图片已经不在容器内了。这样的效果在网页开发中会严重影响网页布局
另外,如果父元素宽度不够,子元素浮动导致浮动元素掉落,元素会卡主
清除浮动方法有哪些?
清除浮动需要使用
clear属性,它有三个值:left、right、both,left值定出左浮动,right值清除右浮动,both值清除所有浮动
这里另外用一个demo演示几种清除浮动的方法:
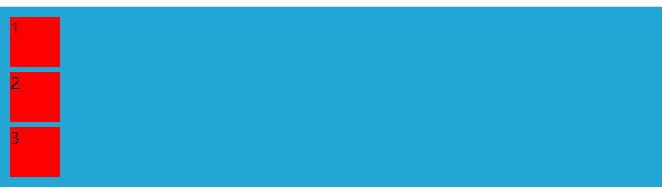
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> *{ margin: 0; padding: 0; } .container{ padding: 5px; background-color: #23A6D5; } p{ width: 50px; height: 50px; background-color: red; margin: 5px; } </style> </head> <body> <div class="container"> <p>1</p> <p>2</p> <p>3</p> </div> </body> </html>
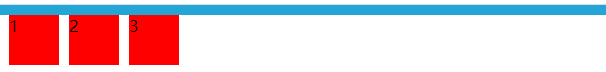
给p元素设置浮动效果后:
p{ width: 50px; height: 50px; background-color: red; margin: 5px; float: left; }
解决以上浮动带来的问题有以下几种方法:
1)父级div定义height
.container{ width: 200px; height: 100px; padding: 5px; background-color: #23A6D5; }
2)最后一个浮动元素后加空div标签并添加样式 clear:both
<div class="container"> <p>1</p> <p>2</p> <p>3</p> <div style="clear: both;"></div> </div>
3)包含浮动元素的父标签添加样式 overflow 为 hidden 或 auto
.container{ padding: 5px; background-color: #23A6D5; overflow: hidden; }
4)父级 div 定义 zoom:1(IE)
.container{ padding: 5px; background-color: #23A6D5; overflow: hidden; }
5)用 after伪元素清除浮动(推荐)
.clearfix::after { content: ""; display: block; height: 0; clear: both; } .clearfix { zoom: 1; }
clearfix是父容器的class名称content:""是在父容器的结尾处放一个空白符height: 0是让这个这个空白字符不显示出来display: blockclear: both是确保这个空白字符是非浮动的独立区块- 使用
zoom:1支持IE6
清除浮动的优缺点?
- 父级固定height: 只适合高度固定的布局
- 结尾空div法:如果页面浮动布局多,会增加很多空div
- 父级BFC格局法:使用overflow:hidden时,浏览器会自动检查浮动区域的高度。不能和position配合使用,因为超出的尺寸的会被隐藏
- 父级div定义伪类:浏览器支持好,不容易出现怪问题(推荐)
本文来自博客园,作者:不知名前端李小白,转载请注明原文链接:https://www.cnblogs.com/libo-web/p/15843717.html
今天的文章什么是浮动?浮动带来的影响?怎么清除浮动?分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/48662.html