box-shadow 阴影
语法:
box-shadow:none | <shadow> [,<shadow>]* box-shadow:none /* 设置none是表示没有阴影 */
举例说明:
例:box-shadow:10px 10px 5px 5px red inset;
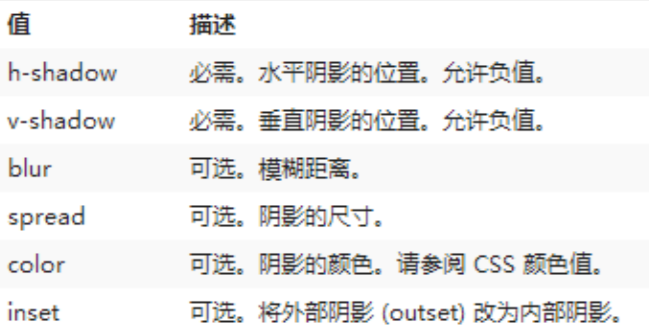
box-shadow的参数有六个:X轴偏移 Y轴偏移 阴影模糊半径 阴影扩展半径 阴影颜色 阴影类型。
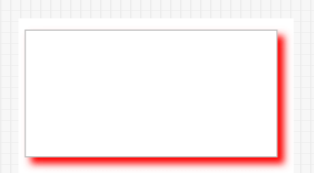
例1:


<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS3 box-shadow属性</title> <style type="text/css"> #div1 { width:200px; height:100px; border:1px solid silver; box-shadow:5px 5px 8px red; } </style> </head> <body> <div id="div1"> </div> </body> </html>
View Code
例2:水平阴影位置x-shadow和垂直阴影位置y-shadow 水平阴影位置x-shadow和垂直阴影位置y-shadow的属性 取值,单位可以是px、em或百分比等,允许负值。


<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS3 box-shadow属性</title> <style type="text/css"> #div1 { width:200px; height:100px; border:1px solid silver; box-shadow:-5px -5px 8px red; } </style> </head> <body> <div id="div1"> </div> </body> </html>
View Code
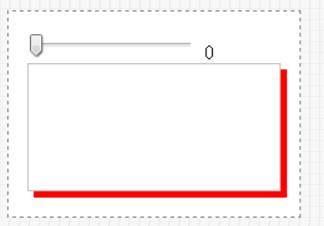
例3: JQuery 观察变化:


<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS3 box-shadow属性</title> <style type="text/css"> #div1 { width:200px; height:100px; border:1px solid silver; box-shadow:5px 5px 0px red; } </style> <script src="../App_js/jquery-1.11.3.min.js" type="text/javascript"></script> <script type='text/javascript'> $(function () { $("#range").change(function () { var num = $(this).val(); $("#value").text(num); $("#div1").css("box-shadow", "5px 5px " + num + "px red"); }); }) </script> </head> <body> <input id="range" type="range" min="0" max="25" value="0"/> <span id="value">0</span> <div id="div1"></div> </body> </html>
View Code
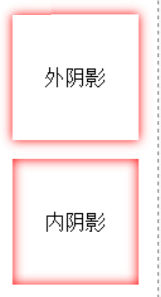
外阴影outset与内阴影
inset box-shadow属性最后一个参数用于设置阴影
是否是内阴影,还是外阴影; 取值有2种: (1)outset:默认值,外阴影; (2)inset:内阴影;


<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS3 box-shadow属性</title> <style type="text/css"> div { width:100px; height:100px; line-height:100px; text-align:center; } #div1{box-shadow:0 0 12px red;} #div2{box-shadow:0 0 12px red inset;} </style> </head> <body> <div id="div1">外阴影</div> <div id="div2">内阴影</div> </body> </html>
View Code

分析: 默认情况下,边框阴影是外阴影效果,设置最后一个属性值 为inset时,边框阴影为内阴影效果。
这里注意一个技巧:当水平阴影位置x-shadow和垂直阴影位 置y-shadow都为0时,阴影都向外发散或者都向内发散。
边框阴影
四条边框独立样式 box-shadow属性可以为边框的4条边的设置独立样 式。
其中,每条边的阴影属性值之间用英文逗号隔开 即可。
语法: box-shadow: 左边阴影,顶部阴影,底部阴影,右边阴影;
说明: 注意偏移半径的正负。
例1:


<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS3 box-shadow属性</title> <style type="text/css"> #div1 { width:100px; height:100px; line-height:100px; text-align:center; box-shadow:-5px 0 12px red,0 -5px 12px yellow,0 5px 12px blue,5px 0 12px green; } </style> </head> <body> <div id="div1">外阴影</div> </body> </html>
View Code

拓展:
spread 改变阴影的大小——其值可以是正负值,如果值 为正,则整个阴影都延展扩大,反之值为负值是,则缩小。
border-image边框图像
一点点知识点 还是并进来吧:
语法:<border-image-source> || <border-image-slice> || <border-image-repeat>
● border-image-source 图片路径属性
与CSS2中background-image属性一样,border-image的背景图使用url()调用,
图片可以是相对路径或是绝对路径,也可以不使用图片,即border-image:none。
● border-image-slice 图片裁剪位置
一般图像的单元格的尺寸是多大,这个值给多大即可。
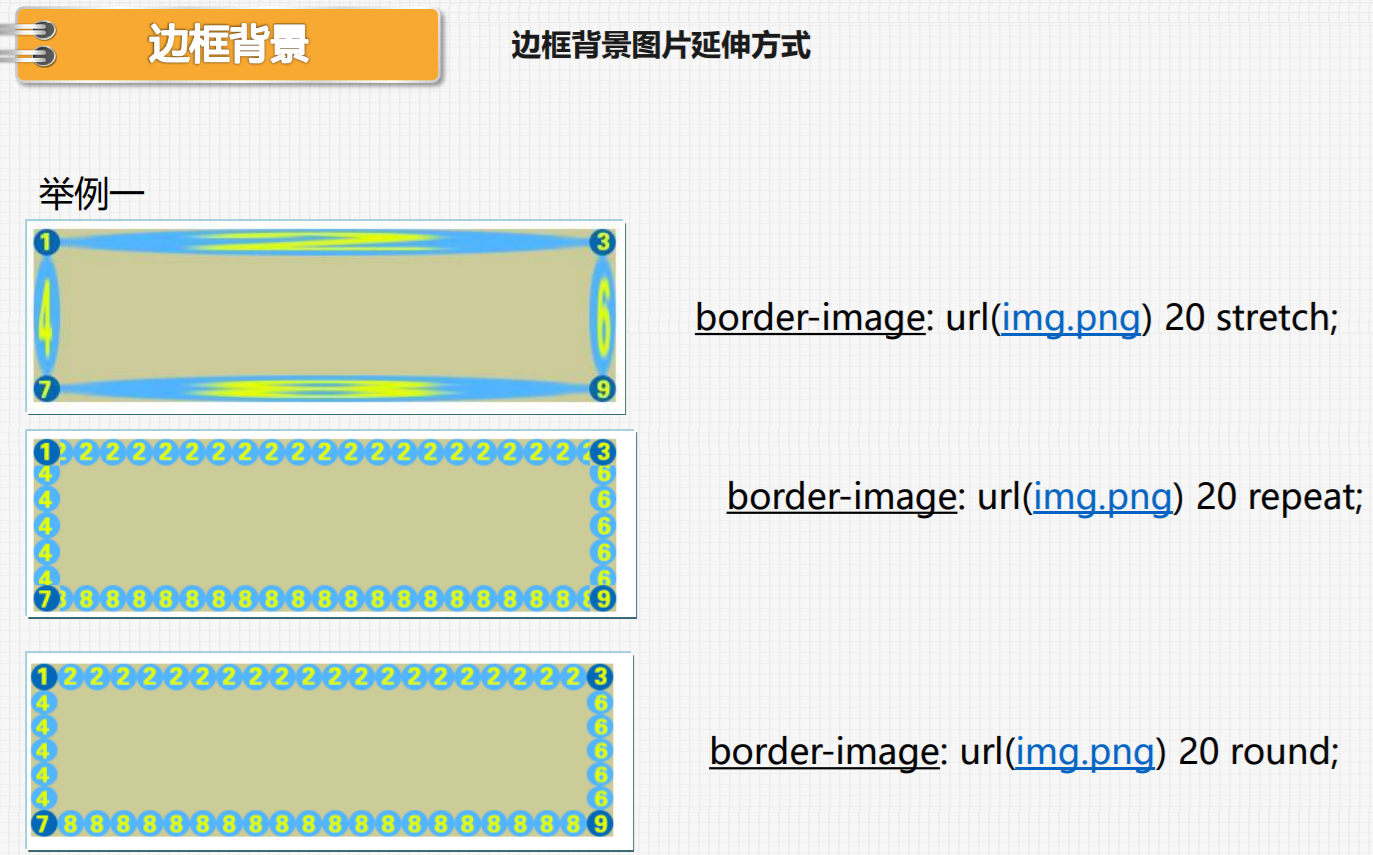
● border-image-repeat 重复性
repeat(重复),round(平铺),stretch(拉伸)。其中,stretch是默认值。
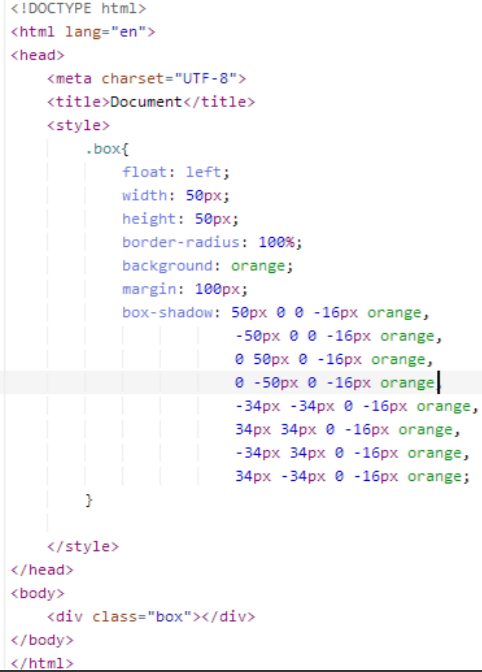
例1:
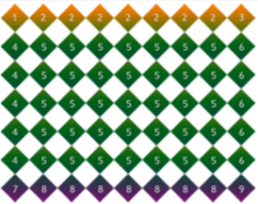
假如我们要把右边这张图作为(90px×90px)元素边框的背景图片,应该怎么做呢?(下面每个小方块30px×30px)
分析: 从上面预览效果我们可以知道,位于4个角的数字1、3、7 、9还是乖乖地位于4个角,然后边框会不断平铺。但是, 中部的数字5会平铺填充。


<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS3 border-image属性</title> <style type="text/css"> #div1 { width:210px; height:150px; border:30px solid gray; borderimage:url("../App_images/lesson/run_css3/border_img1.png") 30 repeat; -webkit-borderimage:url("../App_images/lesson/run_css3/border_img1.png") 30 repeat; -moz-borderimage:url("../App_images/lesson/run_css3/border_img1.png") 30 repeat; } </style> </head> <body> <div id="div1"> </div> </body> </html>
View Code
例2:
分析: 大家仔细研究这两个例子,自己感性去理解一下。 从上面两个例子,使用border-image属性为边框添加背景 时候,如果想要达到预期效果,我们需要注意以下2点:
(1)边框的背景在制作时候, 应该制作4条边,中间部分需要 挖空;
(2)边框背景图片的每条边宽 度跟对应的边框宽度(borderwdith)应该相同


<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS3 border-image属性</title> <style type="text/css"> #div1 { width:210px; height:150px; border:30px solid gray; borderimage:url("../App_images/lesson/run_css3/border_img2.png") 30 repeat; -webkit-borderimage:url("../App_images/lesson/run_css3/border_img2.png") 30 repeat; -moz-borderimage:url("../App_images/lesson/run_css3/border_img2.png") 30 repeat; } </style> </head> <body> <div id="div1"> </div> </body> </html>
View Code
本文来自博客园,作者:咸瑜,转载请注明原文链接:https://www.cnblogs.com/bi-hu/p/15506797.html
今天的文章css3阴影效果_css文字阴影分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/50097.html