ES6新增的padStart()方法和padEnd()方法
-
padStart() 用于头部补全;
-
padEnd() 用于尾部补全。
-
'abc'.padStart(13, '0123456789') // 0123456789abc 'abc'.padEnd(13, '0123456789') // abc0123456789 let strS = String(s).padStart(2, '0') let strM = String(m).padStart(2, '0') 不足补0
'abc'.padStart(10); // " abc" 'abc'.padStart(10, "foo"); // "foofoofabc" 'abc'.padStart(6,"123465"); // "123abc" 'abc'.padStart(8, "0"); // "00000abc" 'abc'.padStart(1); // "abc"
js方法padStart()使用示例
前端开发中,会遇到字符串填充的问题,padStart()和padEnd()可能会有帮助:
str.padStart(targetLength,string):
使用指定字符串填充到目标字符串前面,使其达到目标长度;
str.padEnd(targetLength,string):
使用指定字符串填充到目标字符串后面,使其达到目标长度;
举例:创建一个数组,数组包含12个月份,月份格式是:“01”,“02” … “10”,“11”,“12”;
代码:
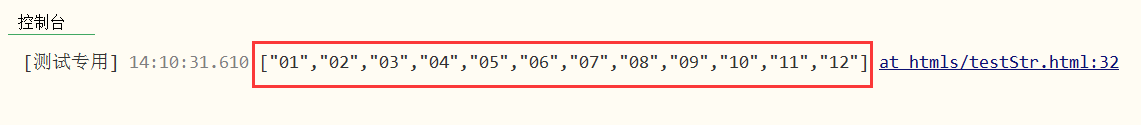
let monList = []; for (var i = 1; i < 13; i++) { monList.push((i + "").padStart("2", "0")) } console.log(monList);
输出:
今天的文章es6字符串模版_es6扩展运算符分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/53851.html