同步任务和异步任务
javascript是一门单线程语言,所有任务需要排队,前一个任务结束,才会执行后一个任务。如果上一个任务的执行过程耗时很长,下一个任务就不得不等待很长的时间,这是设计者就把任务设成了同步任务和异步任务。
- 同步任务:会立即执行的任务
- 异步任务:不会立即执行的任务(异步任务又分为宏任务与微任务)
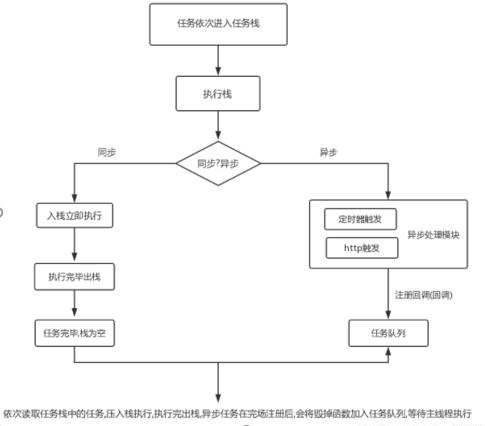
任务执行流程:(如下图)
宏任务和微任务的理解
在一个任务队列中,可以有多个的宏任务队列,但是微任务队列只有一个.
(1)常见的宏任务(macrotask):script, setTimeout, setInterval, setImmeditate, T/O, UI rendering
(2)常见的微任务(microtask):process, nextTick, promise.then(), object.observe, MutationObserver
在微任务中,process, nextTick的优先级高于 promise
当一个异步任务进入栈的时候,主线程会判断是同步还是异步任务,如果是同步任务,则立即执行,如果是异步任务,则将该任务交给异步模块进行处理,当异步完事处理到触发条件的时候,根据任务的类型,将回调压入队列之中.如果是宏任务:则新增一个宏任务,任务队列中的宏任务可以有多个,如果是微任务,则直接压入微任务队列(流程如下图所示)
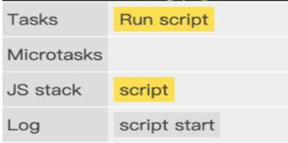
执行顺序
执行栈的入口为script,而全局任务为宏任务,所以当栈为空的时候,同步任务执行完毕,会先执行微任务队列.
微任务执行完毕,会读取宏任务队列中最前的任务
执行宏任务的过程中,如果遇到微任务,则依次加入微任务队列
栈空后,再次读取微任务,依次类推
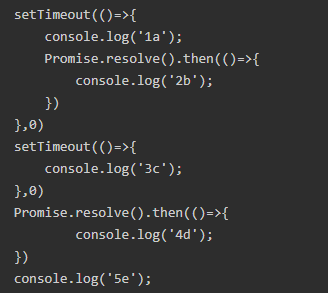
分析
结果: 5e、4d、1a、2b、3c
Tip: new Promise在实例化的过程中所执行的代码都是同步进行的,而then中注册的回调才是异步执行的。在同步代码执行完成后才回去检查是否有异步任务完成,并执行对应的回调,而微任务又会在宏任务之前执行。
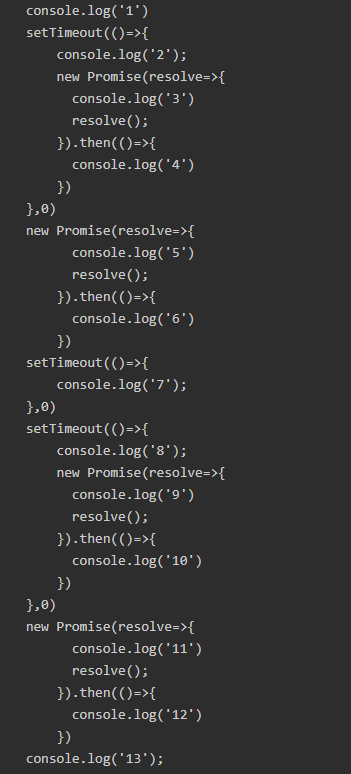
分析:
结果: 1,5,11,13,6,12,2,3,4,7,8,9,10
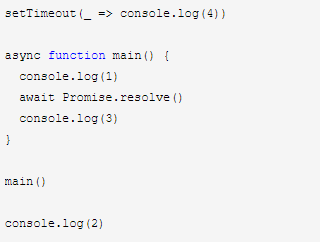
async/await
async函数在await之前的代码都是同步执行的,可以理解为await之前的代码属于new Promise时传入的代码,await之后的所有代码都是在Promise.then中的回调
结果: 1 2 3 4
1 console.log('1'); 2 3 setTimeout(function() { 4 console.log('2'); 5 new Promise(function(resolve) { 6 console.log('4'); 7 resolve(); 8 }).then(function() { 9 console.log('5') 10 }) 11 }) 12 13 new Promise(function(resolve) { 14 console.log('7'); 15 resolve(); 16 }).then(function() { 17 console.log('8') 18 }) 19 20 setTimeout(function() { 21 console.log('9'); 22 new Promise(function(resolve) { 23 console.log('11'); 24 resolve(); 25 }).then(function() { 26 console.log('12') 27 }) 28 }) 29 // 浏览器中 30 // 1 7 8 2 4 5 9 11 12 31 // node中 32 同级微任务>同级宏任务>宏任务中微任务> 微任务中宏任务 33 // 1 7 8 2 4 9 11 5 12
今天的文章宏任务和微任务分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/57366.html