说到H5性能测试,大家想到最多的是在PC端利用Firebug、Fiddle和HttpWatch等工具进行测试和性能指标的分析,但是如果我们测试的是Android上的H5,我们该如何保证数据准确度、如何测试起来更方便快捷、如何才能够小白式进行性能测试呢?
2.解决方案
带着这些问题进行了深入的学习、思考与讨论,最后敲定了一键测试的解决方案,就是用户只需提交一个Url,就可以得到一份完美的报告。
带着这些思路,让我们一起走进H5性能测试平台的实现,手把手一起打造H5性能测试平台。
3.搭建平台所需的知识
搭建平台的方式和使用的语言有很多,为了方便、快捷、高效,我们使用了Python的Web架构进行页面的展示和数据交互,Jenkins进行任务的调度和处理,Harviewer进行har文件的解析与瀑布流的展示。
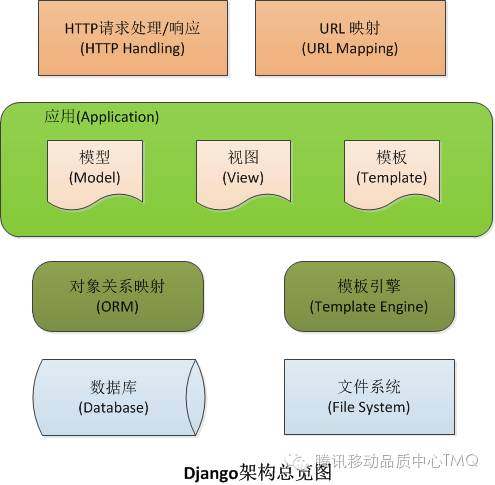
3.1 Django
PythonWeb框架
Django采用了MVT的框架模式,即模型M,视图V和模板T。从Django的架构图可以清晰地把握Django的组成部分。
3.2 Jenkins
Jenkins是一个可扩展的持续集成引擎,Jenkins非常易于安装和配置,简单易用。主要利用Jenkins的定时任务功能实现H5性能测试任务的调度功能。
3.3 Harviewer
HarViewer是基于Json格式来可视化Http跟踪工具创建的Har日志文件。可以很方便的展示生成的Har文件。
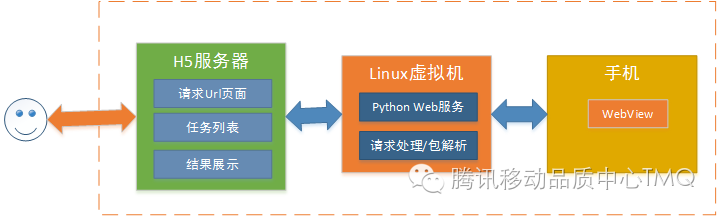
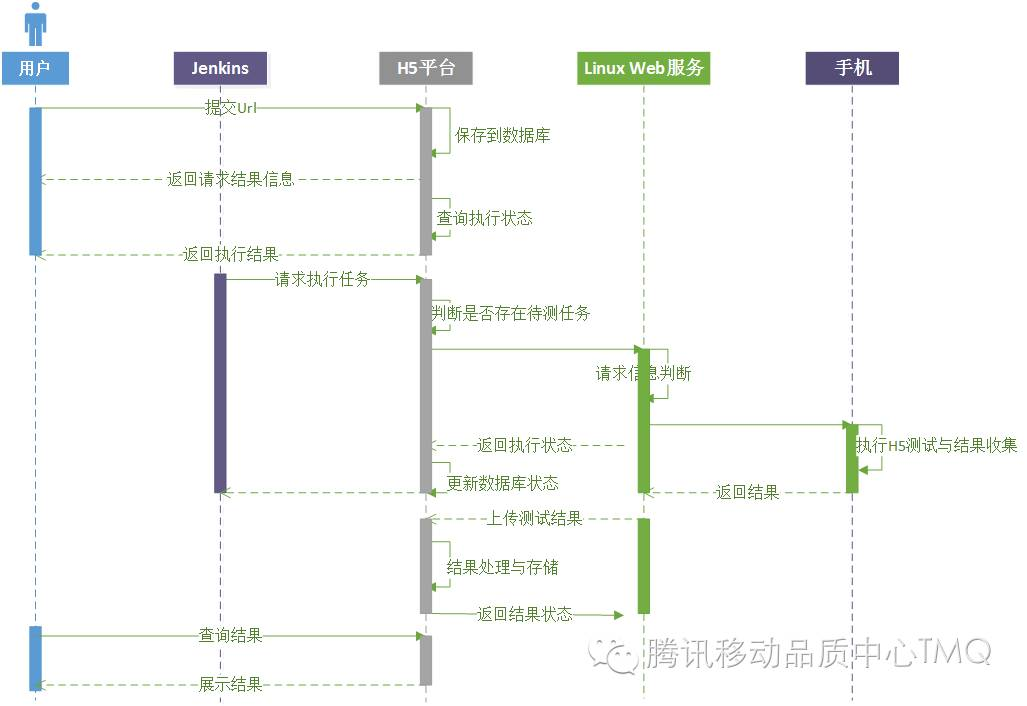
4.平台架构
整个平台涉及到的资源比较多,包括:Jenkins、H5平台、Linux Web服务和手机端的功能。

1)用户提交Url,H5平台将数据保存入数据库并加入到任务队列
2) Jenkins任务每1分钟向H5平台发起执行任务请求,H5平台查询是否有等待任务,有则向Linux的Python Web接口执行H5测试任务与数据收集
3) H5测试任务执行完毕后,将测试结果传给H5平台进行解析与入库处理
4)结果完成后,请求页面会自动跳转到结果页面或到任务列表查看结果信息
注:H5平台、Jenkins与Linux Web服务之前的调用采用的是Http get/post的请求方式。
5.平台的实现
5.1 H5性能平台功能实现
根据Django的架构流程逻辑,可以轻易的实现从Http请求到View视图/Http响应的流程。
1) 用户在浏览器上打开一个链接
2) Django接收到一个Http请求后,会在配置文件中查找url对应的函数
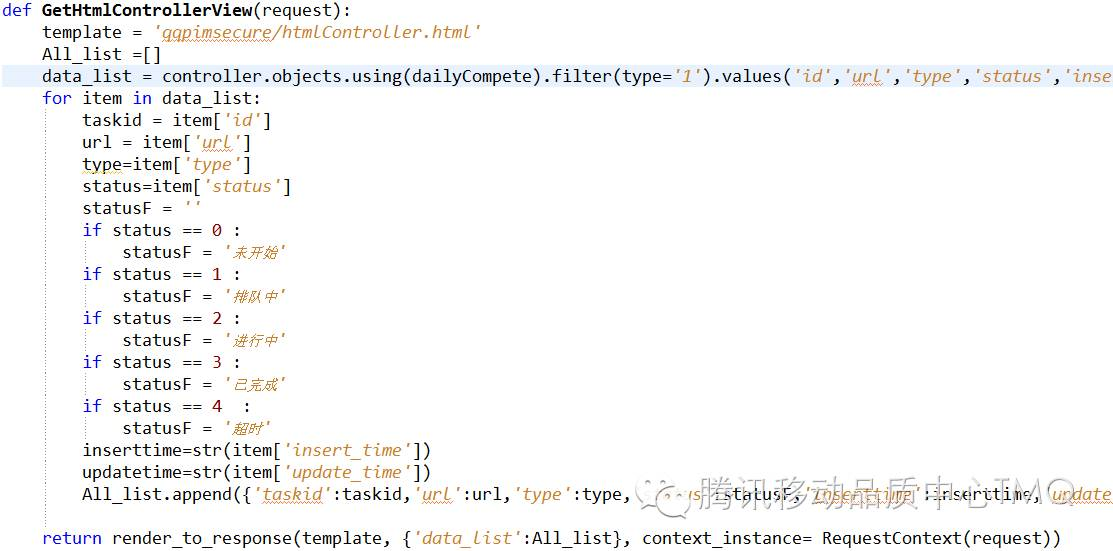
3)在GetHtmlControllerView实现请求参数获取、数据库查询和返回到View。
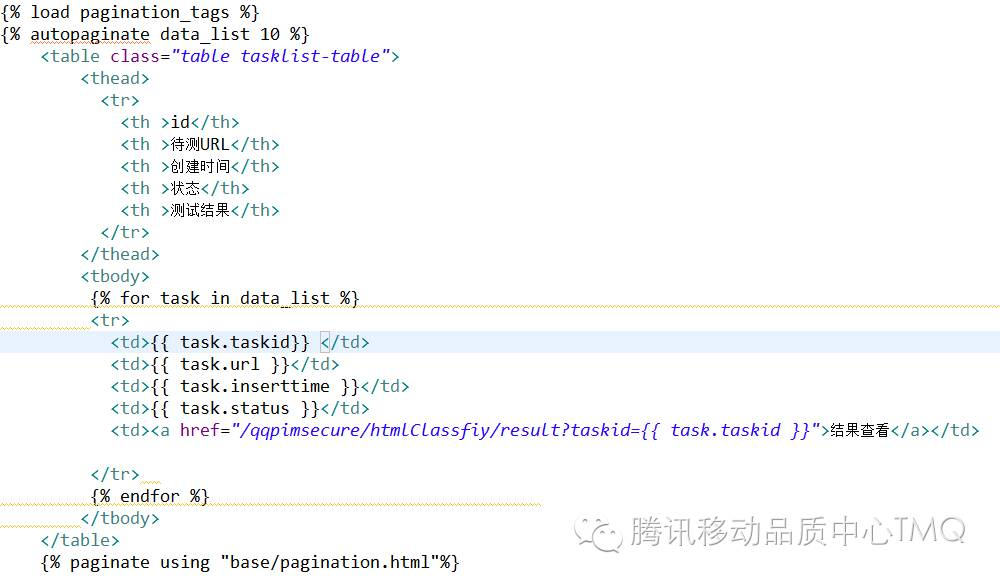
4)最后在Template中实现页面的展示,包括了Html、CSS和JS。
5.2 Jenkins任务调度的实现
Jenkins任务调度主要实现配置定时任务和实现Http请求。
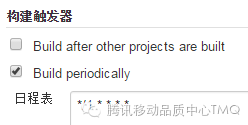
1)Jenkins任务配置
在Jenkins中配置一个job,定时任务配置成1分钟执行一次。
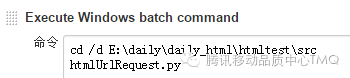
在配置信息里面指定执行的批处理任务
2)Http请求实现的python代码
通过python的httplib轻松实现一个Http请求的访问。
6.平台页面功能解说
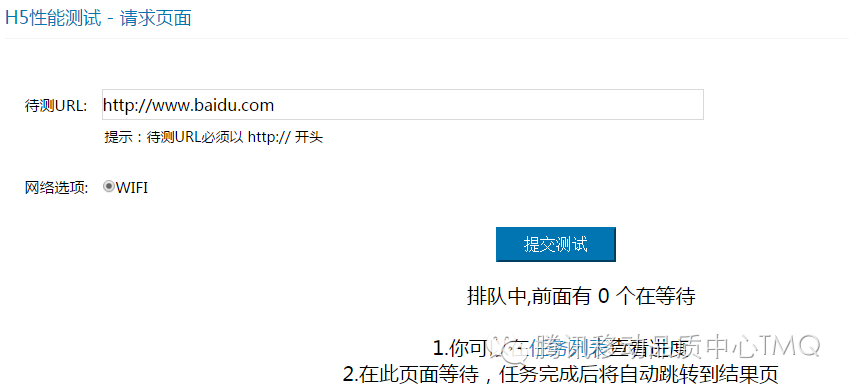
6.1 H5请求页面
用户在页面上提交一个Url,H5平台将url存储到数据库中,并每隔5s查询任务执行的状态。目前平台暂时只支持公司Wifi下的测试,后续将扩展到更多手机和各种网络下进行H5性能测试。
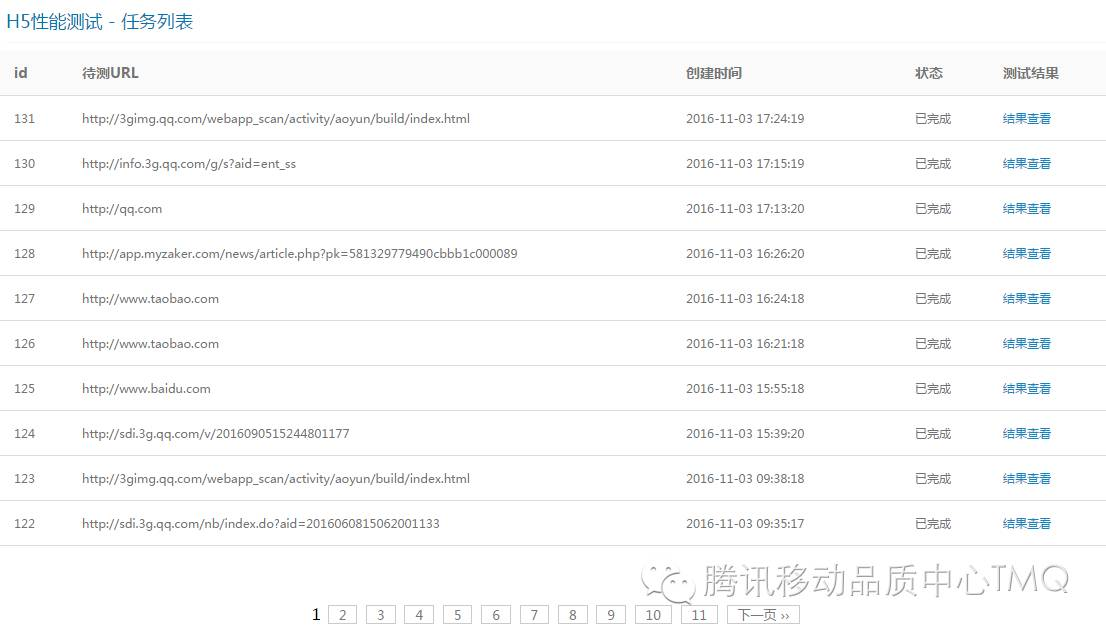
6.2 H5任务列表
用户提交了H5页面测试后可以在任务列表中查看任务排队和执行情况,如果执行完成,可以进行结果查看
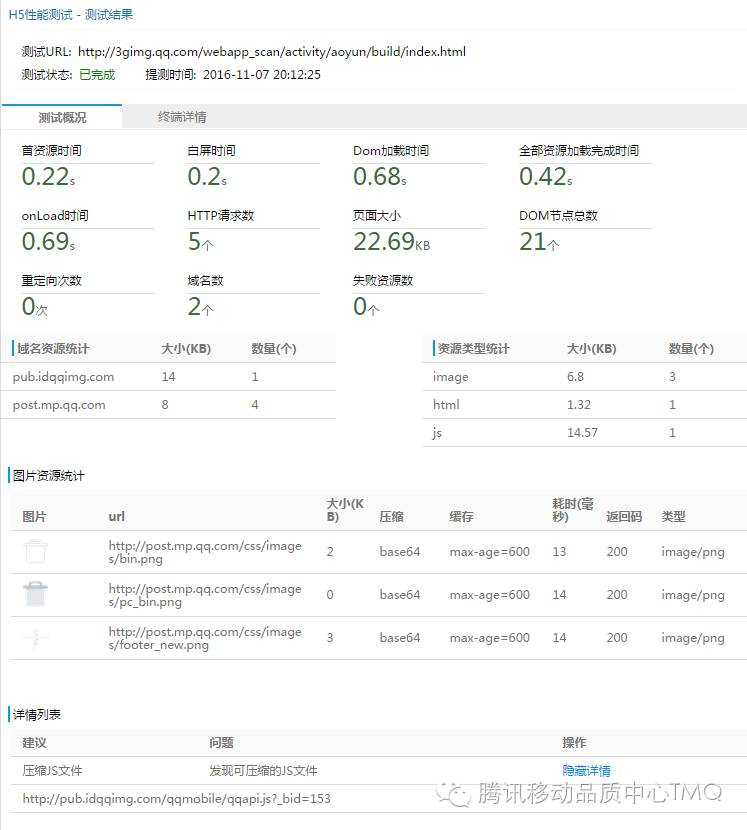
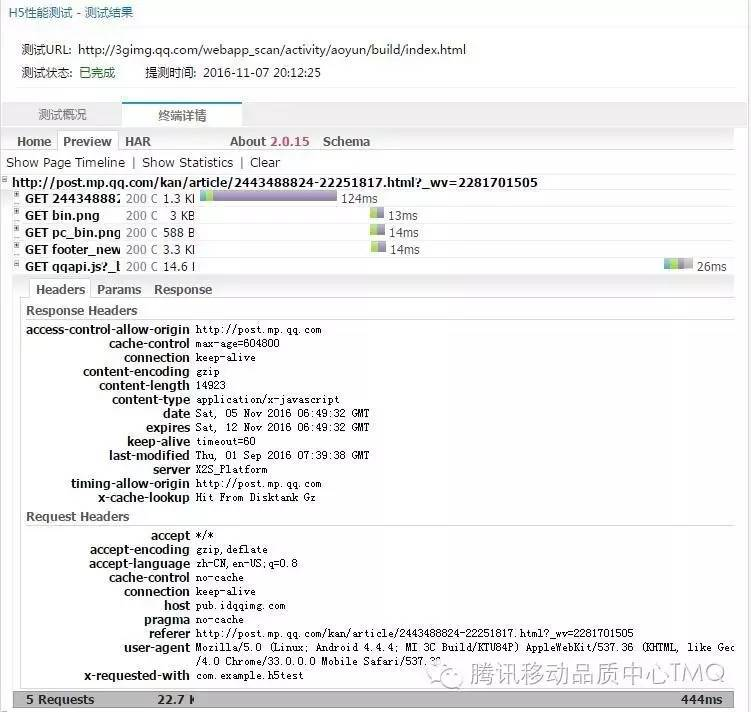
6.3 结果详情展示
结果页面提供了丰富的H5性能指标,包括:11项关键指标、域名资源统计、资源统计信息、图片资源统计,并给出了详细的建议和终端的瀑布流。可以根据这些指标和详细建议对其进行分析和定位。
版权所属,禁止转载
今天的文章移动 H5 性能测试平台解决方案分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/59607.html