前言
我们再用支付宝支付的时候,会从底部弹上来一个对话框,让我们选择支付方式等等,今天我们就来慢慢实现这个功能
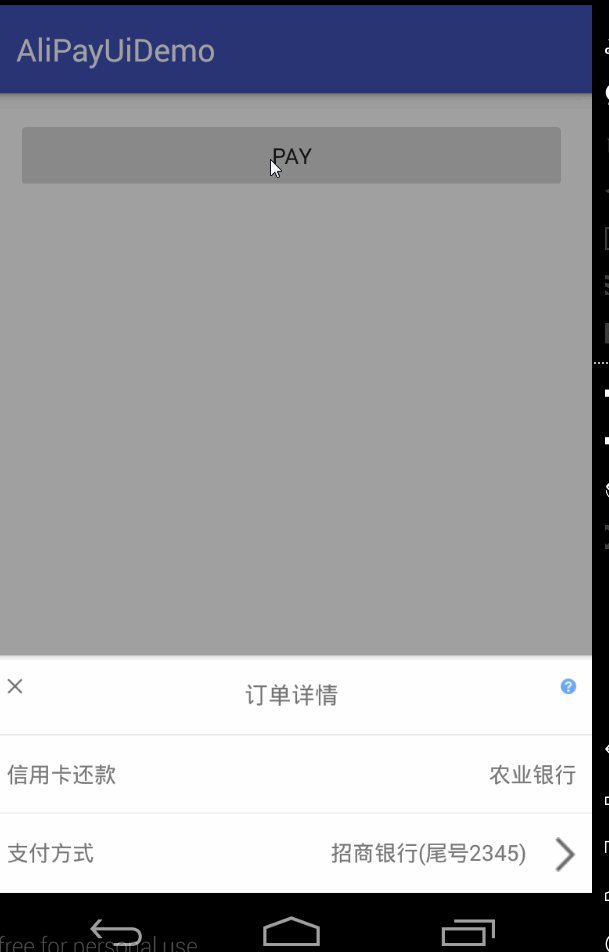
效果图
实现
主界面很简单,就是一个按钮,点击后跳到支付详情的Fragment中
package com.example.hfs.alipayuidemo;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
private Button mButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
mButton= (Button) this.findViewById(R.id.btn_pay);
mButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
PayDetailFragment payDetailFragment=new PayDetailFragment();
payDetailFragment.show(getSupportFragmentManager(),"payDetailFragment");
}
});
}
}
接着是支付详情的Fragment代码
package com.example.hfs.alipayuidemo;
import android.app.Dialog;
import android.os.Bundle;
import android.support.annotation.NonNull;
import android.support.v4.app.DialogFragment;
import android.view.Gravity;
import android.view.View;
import android.view.Window;
import android.view.WindowManager;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.Button;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.RelativeLayout;
/**
* 底部弹窗Fragment
*/
public class PayDetailFragment extends DialogFragment {
private RelativeLayout rePayWay, rePayDetail, reBalance;
private LinearLayout LinPayWay,linPass;
private ListView lv;
private Button btnPay;
private EditText gridPasswordView;
@NonNull
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
Dialog dialog = new Dialog(getActivity(), R.style.BottomDialog);
dialog.requestWindowFeature(Window.FEATURE_NO_TITLE);
dialog.setContentView(R.layout.fragment_pay_detail);
dialog.setCanceledOnTouchOutside(true);
final Window window = dialog.getWindow();
window.setWindowAnimations(R.style.AnimBottom);
final WindowManager.LayoutParams lp = window.getAttributes();
lp.gravity = Gravity.BOTTOM;
lp.width = WindowManager.LayoutParams.MATCH_PARENT;
lp.height = getActivity().getWindowManager().getDefaultDisplay().getHeight() * 3 / 5;
window.setAttributes(lp);
rePayWay = (RelativeLayout) dialog.findViewById(R.id.re_pay_way);
rePayDetail = (RelativeLayout) dialog.findViewById(R.id.re_pay_detail);
LinPayWay = (LinearLayout) dialog.findViewById(R.id.lin_pay_way);
lv = (ListView) dialog.findViewById(R.id.lv_bank);
reBalance = (RelativeLayout) dialog.findViewById(R.id.re_balance);
btnPay = (Button) dialog.findViewById(R.id.btn_confirm_pay);
gridPasswordView = (EditText) dialog.findViewById(R.id.pass_view);
linPass = (LinearLayout)dialog.findViewById(R.id.lin_pass);
rePayWay.setOnClickListener(listener);
reBalance.setOnClickListener(listener);
btnPay.setOnClickListener(listener);
return dialog;
}
View.OnClickListener listener = new View.OnClickListener() {
@Override
public void onClick(View view) {
Animation slide_left_to_left = AnimationUtils.loadAnimation(getActivity(), R.anim.slide_left_to_left);
Animation slide_right_to_left = AnimationUtils.loadAnimation(getActivity(), R.anim.slide_right_to_left);
Animation slide_left_to_right = AnimationUtils.loadAnimation(getActivity(), R.anim.slide_left_to_right);
Animation slide_left_to_left_in = AnimationUtils.loadAnimation(getActivity(), R.anim.slide_left_to_left_in);
switch (view.getId()) {
case R.id.re_pay_way:
rePayDetail.startAnimation(slide_left_to_left);
rePayDetail.setVisibility(View.GONE);
LinPayWay.startAnimation(slide_right_to_left);
LinPayWay.setVisibility(View.VISIBLE);
break;
case R.id.re_balance:
rePayDetail.startAnimation(slide_left_to_left_in);
rePayDetail.setVisibility(View.VISIBLE);
LinPayWay.startAnimation(slide_left_to_right);
LinPayWay.setVisibility(View.GONE);
break;
case R.id.btn_confirm_pay:
rePayDetail.startAnimation(slide_left_to_left);
rePayDetail.setVisibility(View.GONE);
linPass.startAnimation(slide_right_to_left);
linPass.setVisibility(View.VISIBLE);
break;
default:
break;
}
}
};
}
还有一个ScrollView嵌套ListView的问题,主要是重写ListView的计算高度
package com.example.hfs.alipayuidemo;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.ListView;
/**
* ScrollView中嵌套ListView,重写ListView计算高度
*/
public class ScrollviewListView extends ListView {
public ScrollviewListView(Context context) {
super(context);
}
public ScrollviewListView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public ScrollviewListView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int expandSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >> 2,
MeasureSpec.AT_MOST);
super.onMeasure(widthMeasureSpec, expandSpec);
}
}
好了,其实还是挺好理解的,附上GitHub项目地址:
github.com/Greathfs/Al…
今天的文章实现支付宝支付从底部弹窗效果分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/59671.html