vue serve及其与vue-cli-service serve之间的关系
目录
vue serve及其与vue-cli-service serve之间的关系
三、package.json的preset预置的配置命令参数
一、前言
近日群里,总是是不是得,群友爆料关于“ vue命令 ”和“ vue-cli-service ”不能执行的问题,如下,需要如何做本机“ 部署 ”和在怎样的条件下,它们才能执行呢:
另外,对二者的关系,做一个浅析。
二、vue命令
F:\VueExts\front-study\搭建工程\my-site> vue serve src\components\Avatar.vue Command vue serve requires a global addon to be installed. Please run npm install -g @vue/cli-service-global and try again. 意思是说,你要单独使用 “vue serve”这个工具的话,它需要作为工具而在当前工程的上下文中“安装”1个@vue/cli的服务的“ CLI命令行工具 ”,安装命令格式为:
npm install -g @vue/cli-service-global
它就是@vue/cli 系统中的关键项——“服务工具包”;
注意,“脚手架”工具 和 “服务工具包”是有区别的:
1、“脚手架”工具@vue/cli,简称CLI
1.1、安装命令:
卸载现有版本npm uninstall @vue/cli -g
安装指定版本npm install -g @vue/cli@4.5.0
1.2、作用:
◆实现的交互式的“人机会话”,来对vue进行操作
(具体vue -***命令见后续所述;包括 vue ui 执行相关管理仪表盘)
1.3、性质:是一个全局安装的 npm 包,提供执行类似vue -***命令的支持
是“设计时”的工具。
2、“服务”工具@vue/cli-service-global,简称CLI的服务
2.1、安装命令:
npm install -g @vue/cli-service-global # 与“所创建或配置”的项目匹配的版本,在当前注册存储库中-g全局搜寻
npm install -g @vue/cli-service-global@4.5.19 #安装某个指定版本
2.2、作用:
◆构建webpack和webpack-dev-server之上,打通与node.exe可执行进程之间的通讯;
◆通过node内置的npm包管理器,通过“npm run”执行vue-cli-service脚本和serve、build、inspect脚本命令,全靠它,来提供进程间通讯;
◆vue要家在别的三方Loader,必须通过它;
◆内置了经过优化的特定版本(与通过
@vue/cli创建的项目或配置的原型项目的版本相关)的webpack(默认,vue2内置webpack3.X,vue3内置webpack4.X以上;除非“配置原型”指定package.json的属性值)2.3、性质:是一个局部安装的 npm 包,
是“运行时”的工具;
需要“局部安装”在每一个独立的
@vue/cli创建的项目中。
不要将项目依赖dependencies中的键值对 “vue”: “^2.6.11”, 两者混淆, “vue”: “^2.6.11″是指的vue的产品的版本号,比如vue2或vue3的具体版本。
三、package.json的preset预置的配置命令参数
3.1、依赖与开发依赖
下面对它大致说明如下:
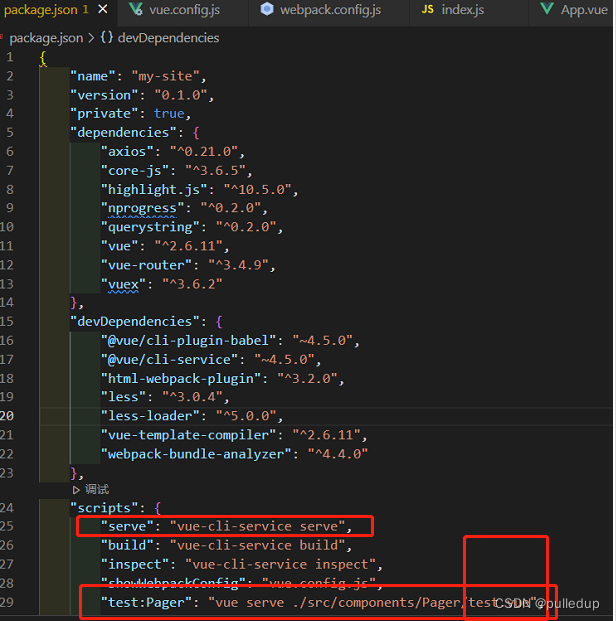
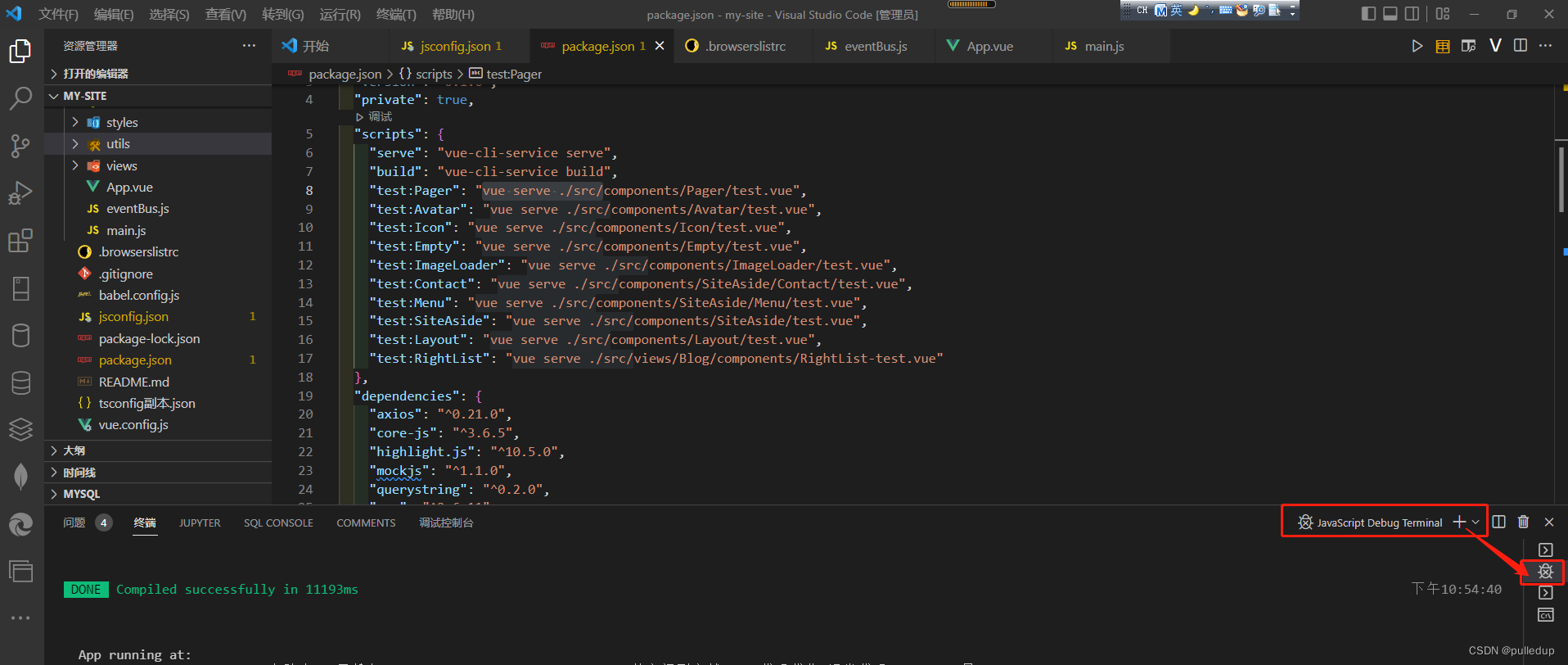
"dependencies": { /* 项目分发时其上下文涉及到的必要依赖项: */ "core-js": "^3.6.5", /* :JS模块化的标准库内核V3.*.*,现已发展到到ECMAScript2023版本 */ "vue": "^2.6.11", /* :你事前配置好的vue项目的产生或最终构建输出的版本号及其依赖库 */ /* :如果package.json指定了它,将按照它来产生和构建工程 */ "vue-router": "^3.2.0" /* :你事前配置好的该版本的vue的路由依赖插件 */ /* :如果package.json指定了它,将按照它来产生和构建输出该工程 */ }, "devDependencies": { /* 项目的上下文中的进行vue的“开发时”的开发依赖库: */ /* 通常我们“手工”在终端输入命令安装,一般都应当安装对应需要的如下的开发依赖: */ "@vue/cli-plugin-babel": "~4.5.0", "@vue/cli-plugin-eslint": "~4.5.0", "@vue/cli-plugin-router": "~4.5.0", /* :Vue CLI 插件的名字以 @vue/cli-plugin- (内建插件) ; 或 vue-cli-plugin- (社区插件) 开头; 无论Vue内置插件还是三方插件,均可以作为项目创建过程的构成, 或在后期加入到项目中。它们也可以被归成一组可复用的preset预置 (preset可通过package.json配置)。 */ "@vue/cli-service": "~4.5.0", /* :vue的服务的命令行工具,通过它才能: 1、发出vue -***的命令来; 2、vue create 你的工程名---按照其内置“模板产生器”创建1个新的“模板化”结构优化的工程 才能通过GUI指引选择安装的vue的版本依赖库 (安装完成后会覆盖上面的"dependencies": {}对象中的vue的版本属性) 3、......其它功能详见下面的说明。 */ "@vue/eslint-config-prettier": "^6.0.0", "babel-eslint": "^10.1.0", /* :Babel 是一个工具链(可以理解为它也是js的运行时的编译器), 主要用于将采用 ES6+ 的语法编写的代码转换为向后兼容的 JS 语法, 以便能够运行在当前和旧版本的浏览器或其他环境中; babel-eslint 是在babel包的技术上的子存储库,在其下进行eslint扩展: */ "eslint": "^6.7.2", /* :ESLint是一个用来识别 ECMAScript 并且按照规则给出报告的代码检测工具, 使用它可以避免低级错误和统一代码的风格 */ "eslint-plugin-prettier": "^3.3.1", "eslint-plugin-vue": "^6.2.2", "less": "^3.0.4", /* :less语法支持的module模块开发依赖 */ "less-loader": "^5.0.0", /* :将less语法按照“工程化模块化”预编译为css后并打包的“预处理器” vue内置的“css模块化与工程化” */ /* :更多的其它“预编译器”(“预处理器”),比如vue-loader , vue内置的“JS模块化与工程化”: 一个其内置了的webpack的loader,可将@vue/cli-service内部的template格式SFC 或其被引用的vue组件转换为纯JavaScript模块 */ /* :更多的其它第三方loader ---同1个目的:开发时组件的热重载、及自动打包输出 */ "prettier": "^2.2.1", /* :三方插件:提供代码美化及语法高亮等功能的插件 */ "vue-template-compiler": "^2.6.11" /* :vue的所有模板的编译器---开发时,将Vdom转化为真实DOM的内置编译器 其中包含了 render、mount、patch过程,以支持开发时的“热重载”和运行时的“动态编译” */ }, 这些脚本,可以 用与node集成的npm的run命令来执行: "scripts": { // vue-cli-service 命令行脚本 : "serve": "vue-cli-service serve", "build": "vue-cli-service build", "inspect": "vue-cli-service inspect", // 组件级别的 单元测试 脚本 : "test:Pager": "vue serve ./src/components/Pager/test.vue", // 组件级别-单元调试 根组件,这样是错误的: "test:App": "vue serve ./src/App.vue", // 组件级别-单元调试 根组件,正确的是调试“Entry入口文件”: "test:main": "vue serve ./src/main.js", } 当然,可以 用node原生命令,在环境配置无误及命令行语法无误的情况下 单独执行。 如果package.json的预配置 无误,
你还可以直接点击使用vscode的集成js调试终端:
JavaScript Debug Terminal :
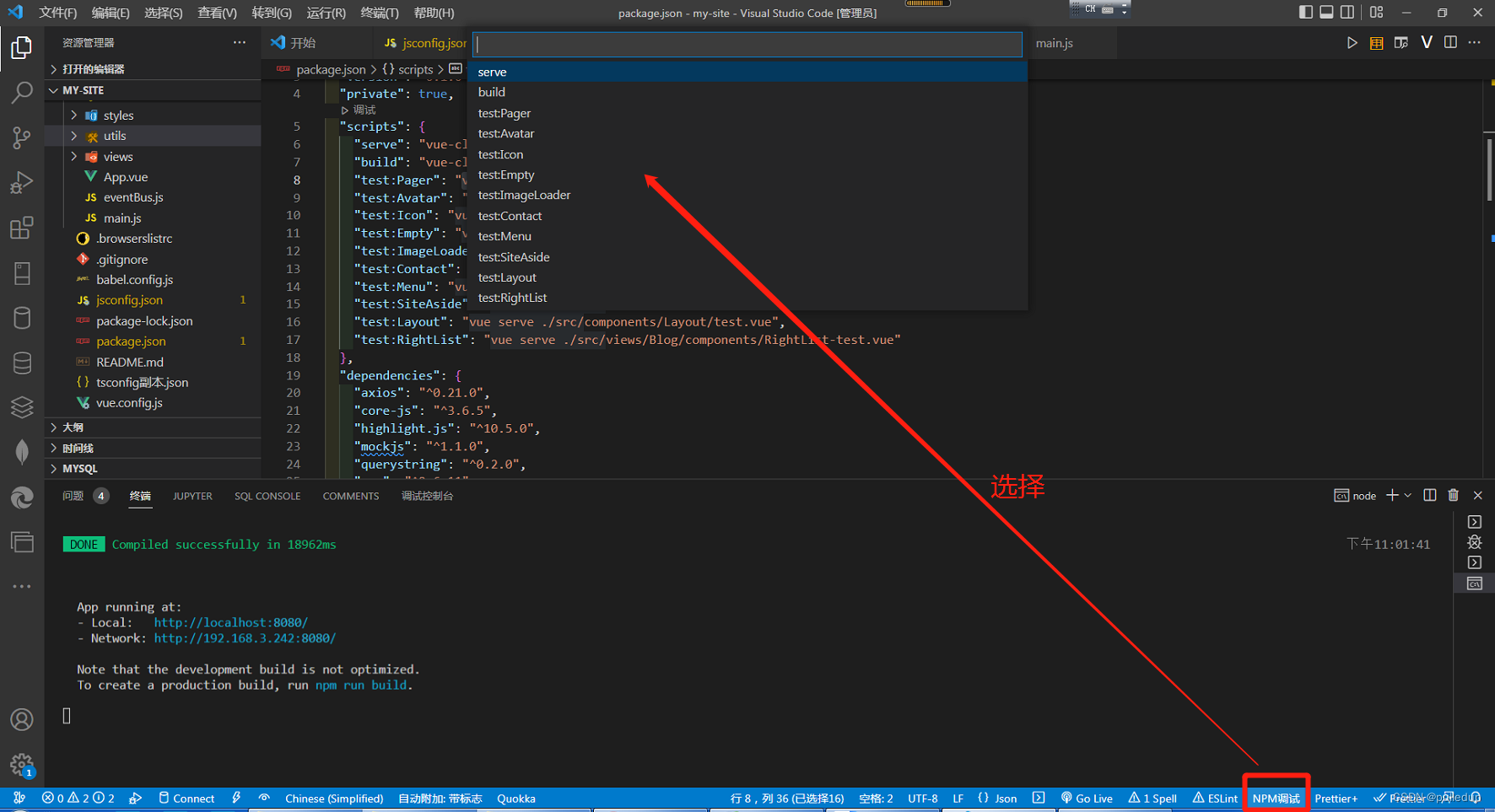
或者使用集成的扩展调试:
NPM调试 快捷方式:
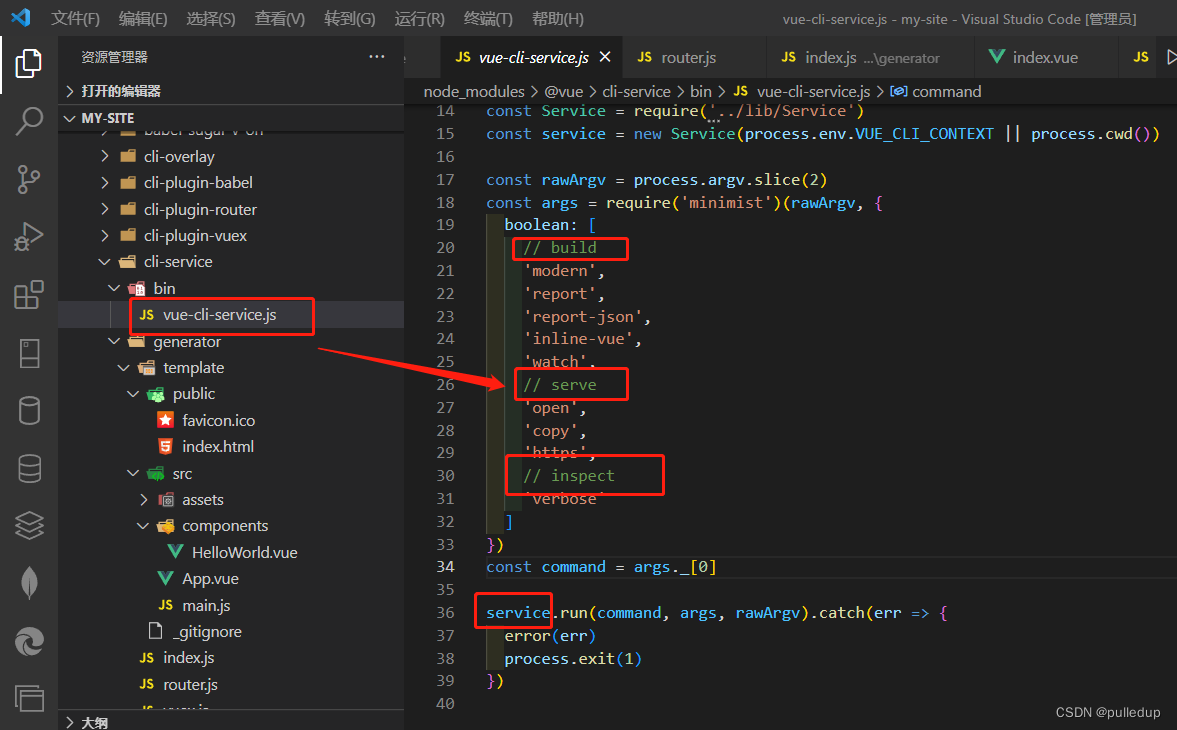
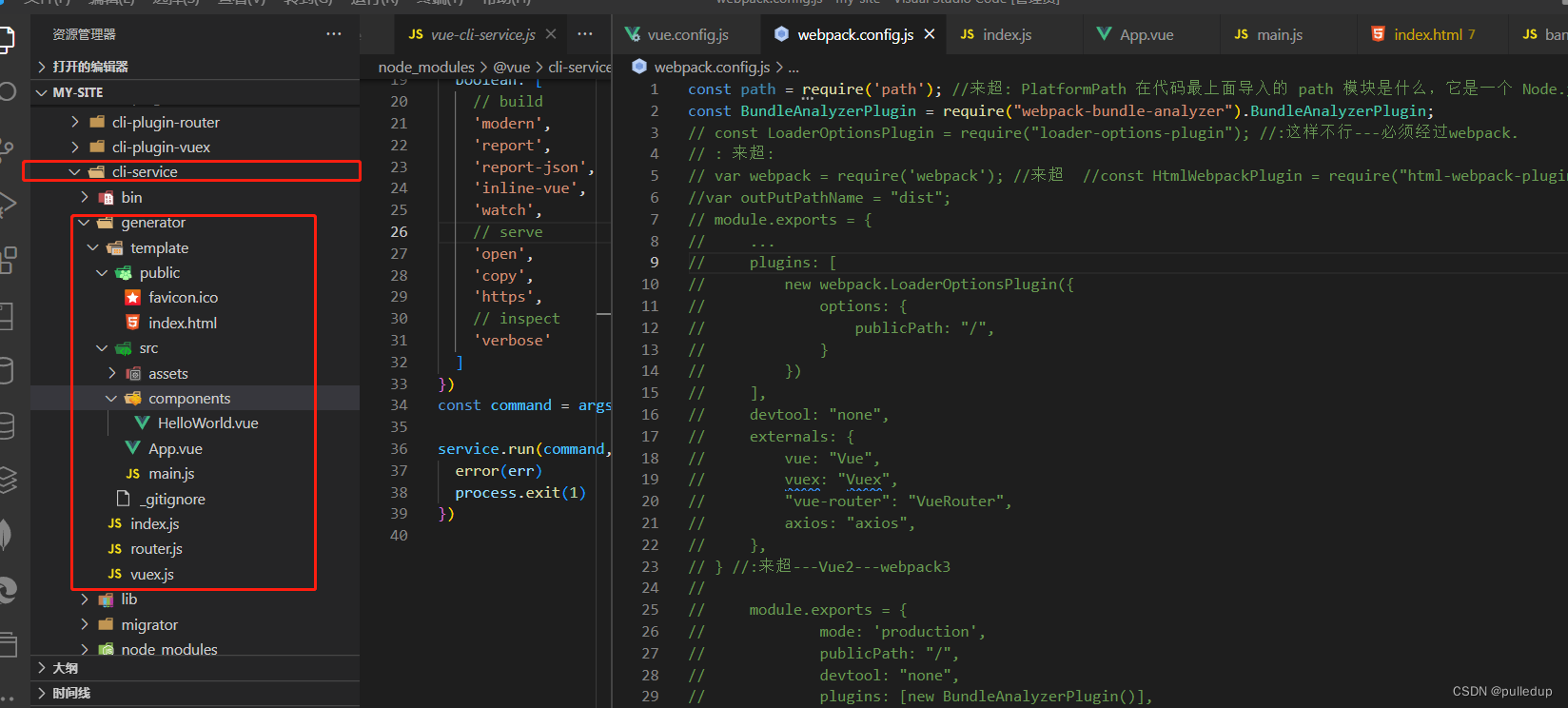
3.2、@vue/cli-service 的内部
bin\下是它的原始的js代码:
vue-cli-service指令,它就是入口文件,然后被node.exe调用,然后分脚本关键词参数,向Service服务模块传递运行参数。
3.3、vue -***命令如何跑起来
因而,从原理上来讲,仅有@vue/cli是不够的,必须安装Service服务并配以 @vue/cli-service
vue -***命令才跑得起来。
generator\下是它的的“ template模板 ”发生器:
四、vue -***命令详解
此命令行为安装“ vue的脚手架工具 ”后,可以执行的vue 命令的用法。
4.1、vue 命令帮助
Usage: vue <command> [options] Options: -V, --version output the version number -h, --help output usage information Commands: create [options] <app-name> create a new project powered by vue-cli-service add [options] <plugin> [pluginOptions] install a plugin and invoke its generator in an already created project invoke [options] <plugin> [pluginOptions] invoke the generator of a plugin in an already created project inspect [options] [paths...] inspect the webpack config in a project with vue-cli-service serve [options] [entry] serve a .js or .vue file in development mode with zero config build [options] [entry] build a .js or .vue file in production mode with zero config ui [options] start and open the vue-cli ui init [options] <template> <app-name> generate a project from a remote template (legacy API, requires @vue/cli-init) config [options] [value] inspect and modify the config outdated [options] (experimental) check for outdated vue cli service / plugins upgrade [options] [plugin-name] (experimental) upgrade vue cli service / plugins migrate [options] [plugin-name] (experimental) run migrator for an already-installed cli plugin info print debugging information about your environment Run vue <command> --help for detailed usage of given command. 4.2、vue 命令做 组件级别单元测试
F:\VueExts\front-study\搭建工程\my-site >vue serve src\App.vue F:\VueExts>vue serve -h Usage: serve [options] [entry] serve a .js or .vue file in development mode with zero config Options: -o, --open Open browser -c, --copy Copy local url to clipboard -p, --port <port> Port used by the server (default: 8080 or next available port) -h, --help output usage information F:\VueExts>cd F:\VueExts\front-study\05. 搭建工程\my-site App.vue原本已经是入口文件main.js的顶层组件了(入口组件、或称你当前站点的根组件) 所以,最好不要再用vue serve去做单元测试,而是直接使用,用开发服务器来测试“开发环境”的应用: npm run serve npm run serve作为开发服务器打包及运行的“脚本”,运行过程中,如遇到不能被浏览器“包容”的代码错误,均会在vscode终端控制台输出。 五、关于很少被人使用的npm run inspect
inspect可为我们快速“ 检查 ”开发环境的正确性,具体检查:
◆ 各种插件
◆ 各开发依赖
◆ 相关配置的语法及依赖检查
◆ 检查基本的Loader
mini-css-extract-plugin的loader.js、
css-loader的cjs.js、
postcss-loader、
babel-loader、
◆ 检查 当前项目的上下文中,主模块配置及其下的子模块是否正确
检查工作模式mode
检查工程的上下文context、vue的开发工具devtool、node进程
检查打包输出配置output
检查入口文件属性entry,包含main.js
检查Vue的扩展externals属性
检查各resolve“ 协商 ”属性的配置是否被“ 客制化 ”
“@” 别名指向——默认my-site\\src
vue$: ‘vue/dist/vue.runtime.esm.js’——运行时的ES模块中vue公开的 $ 指令
能被识别的文件扩展名属性——extensions : [ ‘.mjs’, ‘.js’, ‘.jsx’, ‘.vue’, ‘.json’, ‘.wasm’ ]
当前贡献上下文的主要依赖及开发依赖的“路径指向
”modules: [ node_modules‘, node_modules\\@vue\\cli-service\\node_modules ]
默认插件的引入和调用方式plugins: [ { Function } ]默认应以js或ts的函数模块化
检查各resolveLoader“ 协商 ”打包器等模块和插件属性
——特别检查babel代码语法的ES兼容性插件:@vue\\cli-plugin-babel\\node_modules
检查“路由”配置规则及其它任何子模块的配置规则 config.module.rule
npm run inspect //:检查 webpack及其关联的 配置 // :它可以为你打印出所有直到代码可以被“运行”的中间的“打包”过程的所有检查。 inspect脚本:需要自己在开发站点根的package.json配置文件中设置 或 用node原生脚本运行: "scripts": { "serve": "vue-cli-service serve", /*...*/ "build": "vue-cli-service build", /*...*/ "inspect": "vue-cli-service inspect", /*...*/ "lint": "vue-cli-service lint" /* :检查代码是否符合ESlint代码风格规范, eslintrc.js配置文件且设置rules规则可修改默认配置, (最好别这么做,比如指定ecmaVersion版本等): 比如:自动修复“属性”中的空格、Tab键入等不规范问题等 */ /*...*/ }, 可以看看npm run inspect脚本运行后的输出:
> my-site1@0.1.0 inspect
> vue-cli-service inspect
{
mode: 'development',
context: 'F:\\VueExts\\front-study\\搭建工程\\my-site',
node: {
setImmediate: false,
process: 'mock',
dgram: 'empty',
fs: 'empty',
net: 'empty',
tls: 'empty',
child_process: 'empty'
},
output: {
path: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\dist',
filename: 'js/[name].js',
publicPath: '/',
chunkFilename: 'js/[name].js'
},
resolve: {
alias: {
'@': 'F:\\VueExts\\front-study\\搭建工程\\my-site\\src',
vue$: 'vue/dist/vue.runtime.esm.js'
},
extensions: [
'.mjs',
'.js',
'.jsx',
'.vue',
'.json',
'.wasm'
],
modules: [
'node_modules',
'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules',
'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\@vue\\cli-service\\node_modules'
],
plugins: [
/* config.resolve.plugin('pnp') */
{}
]
},
resolveLoader: {
modules: [
'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\@vue\\cli-plugin-babel\\node_modules',
'node_modules',
'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules',
'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\@vue\\cli-service\\node_modules'
],
plugins: [
/* config.resolve.plugin('pnp-loaders') */
{}
]
},
module: {
noParse: /^(vue|vue-router|vuex|vuex-router-sync)$/,
rules: [
/* config.module.rule('mjs') */
{
test: /\.mjs$/,
type: 'javascript/auto',
include: [
/node_modules/
]
},
/* config.module.rule('vue') */
{
test: /\.vue$/,
use: [
/* config.module.rule('vue').use('cache-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\cache-loader\\dist\\cjs.js',
options: {
cacheDirectory: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\.cache\\vue-loader',
cacheIdentifier: '153b59fa'
}
},
/* config.module.rule('vue').use('vue-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\vue-loader\\lib\\index.js',
options: {
compilerOptions: {
whitespace: 'condense'
},
cacheDirectory: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\.cache\\vue-loader',
cacheIdentifier: '153b59fa'
}
}
]
},
/* config.module.rule('images') */
{
test: /\.(png|jpe?g|gif|webp)(\?.*)?$/,
use: [
/* config.module.rule('images').use('url-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\url-loader\\dist\\cjs.js',
options: {
limit: 4096,
fallback: {
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\file-loader\\dist\\cjs.js',
options: {
name: 'img/[name].[hash:8].[ext]'
}
}
}
}
]
},
/* config.module.rule('svg') */
{
test: /\.(svg)(\?.*)?$/,
use: [
/* config.module.rule('svg').use('file-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\file-loader\\dist\\cjs.js',
options: {
name: 'img/[name].[hash:8].[ext]'
}
}
]
},
/* config.module.rule('media') */
{
test: /\.(mp4|webm|ogg|mp3|wav|flac|aac)(\?.*)?$/,
use: [
/* config.module.rule('media').use('url-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\url-loader\\dist\\cjs.js',
options: {
limit: 4096,
fallback: {
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\file-loader\\dist\\cjs.js',
options: {
name: 'media/[name].[hash:8].[ext]'
}
}
}
}
]
},
/* config.module.rule('fonts') */
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/i,
use: [
/* config.module.rule('fonts').use('url-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\url-loader\\dist\\cjs.js',
options: {
limit: 4096,
fallback: {
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\file-loader\\dist\\cjs.js',
options: {
name: 'fonts/[name].[hash:8].[ext]'
}
}
}
}
]
},
/* config.module.rule('pug') */
{
test: /\.pug$/,
oneOf: [
/* config.module.rule('pug').oneOf('pug-vue') */
{
resourceQuery: /vue/,
use: [
/* config.module.rule('pug').oneOf('pug-vue').use('pug-plain-loader') */
{
loader: 'pug-plain-loader'
}
]
},
/* config.module.rule('pug').oneOf('pug-template') */
{
use: [
/* config.module.rule('pug').oneOf('pug-template').use('raw') */
{
loader: 'raw-loader'
},
/* config.module.rule('pug').oneOf('pug-template').use('pug-plain-loader') */
{
loader: 'pug-plain-loader'
}
]
}
]
},
/* config.module.rule('css') */
{
test: /\.css$/,
oneOf: [
/* config.module.rule('css').oneOf('vue-modules') */
{
resourceQuery: /module/,
use: [
/* config.module.rule('css').oneOf('vue-modules').use('vue-style-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\vue-style-loader\\index.js',
options: {
sourceMap: false,
shadowMode: false
}
},
/* config.module.rule('css').oneOf('vue-modules').use('css-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\css-loader\\dist\\cjs.js',
options: {
sourceMap: false,
importLoaders: 2,
modules: {
localIdentName: '[name]_[local]_[hash:base64:5]'
}
}
},
/* config.module.rule('css').oneOf('vue-modules').use('postcss-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\postcss-loader\\src\\index.js',
options: {
sourceMap: false,
plugins: [
function () { /* omitted long function */ }
]
}
}
]
},
/* config.module.rule('css').oneOf('vue') */
{
resourceQuery: /\?vue/,
use: [
/* config.module.rule('css').oneOf('vue').use('vue-style-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\vue-style-loader\\index.js',
options: {
sourceMap: false,
shadowMode: false
}
},
/* config.module.rule('css').oneOf('vue').use('css-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\css-loader\\dist\\cjs.js',
options: {
sourceMap: false,
importLoaders: 2
}
},
/* config.module.rule('css').oneOf('vue').use('postcss-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\postcss-loader\\src\\index.js',
options: {
sourceMap: false,
plugins: [
function () { /* omitted long function */ }
]
}
}
]
},
/* config.module.rule('css').oneOf('normal-modules') */
{
test: /\.module\.\w+$/,
use: [
/* config.module.rule('css').oneOf('normal-modules').use('vue-style-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\vue-style-loader\\index.js',
options: {
sourceMap: false,
shadowMode: false
}
},
/* config.module.rule('css').oneOf('normal-modules').use('css-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\css-loader\\dist\\cjs.js',
options: {
sourceMap: false,
importLoaders: 2,
modules: {
localIdentName: '[name]_[local]_[hash:base64:5]'
}
}
},
/* config.module.rule('css').oneOf('normal-modules').use('postcss-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\postcss-loader\\src\\index.js',
options: {
sourceMap: false,
plugins: [
function () { /* omitted long function */ }
]
}
}
]
},
/* config.module.rule('css').oneOf('normal') */
{
use: [
/* config.module.rule('css').oneOf('normal').use('vue-style-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\vue-style-loader\\index.js',
options: {
sourceMap: false,
shadowMode: false
}
},
/* config.module.rule('css').oneOf('normal').use('css-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\css-loader\\dist\\cjs.js',
options: {
sourceMap: false,
importLoaders: 2
}
},
/* config.module.rule('css').oneOf('normal').use('postcss-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\postcss-loader\\src\\index.js',
options: {
sourceMap: false,
plugins: [
function () { /* omitted long function */ }
]
}
}
]
}
]
},
/* config.module.rule('postcss') */
{
test: /\.p(ost)?css$/,
oneOf: [
/* config.module.rule('postcss').oneOf('vue-modules') */
{
resourceQuery: /module/,
use: [
/* config.module.rule('postcss').oneOf('vue-modules').use('vue-style-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\vue-style-loader\\index.js',
options: {
sourceMap: false,
shadowMode: false
}
},
/* config.module.rule('postcss').oneOf('vue-modules').use('css-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\css-loader\\dist\\cjs.js',
options: {
sourceMap: false,
importLoaders: 2,
modules: {
localIdentName: '[name]_[local]_[hash:base64:5]'
}
}
},
/* config.module.rule('postcss').oneOf('vue-modules').use('postcss-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\postcss-loader\\src\\index.js',
options: {
sourceMap: false,
plugins: [
function () { /* omitted long function */ }
]
}
}
]
},
/* config.module.rule('postcss').oneOf('vue') */
{
resourceQuery: /\?vue/,
use: [
/* config.module.rule('postcss').oneOf('vue').use('vue-style-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\vue-style-loader\\index.js',
options: {
sourceMap: false,
shadowMode: false
}
},
/* config.module.rule('postcss').oneOf('vue').use('css-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\css-loader\\dist\\cjs.js',
options: {
sourceMap: false,
importLoaders: 2
}
},
/* config.module.rule('postcss').oneOf('vue').use('postcss-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\postcss-loader\\src\\index.js',
options: {
sourceMap: false,
plugins: [
function () { /* omitted long function */ }
]
}
}
]
},
/* config.module.rule('postcss').oneOf('normal-modules') */
{
test: /\.module\.\w+$/,
use: [
/* config.module.rule('postcss').oneOf('normal-modules').use('vue-style-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\vue-style-loader\\index.js',
options: {
sourceMap: false,
shadowMode: false
}
},
/* config.module.rule('postcss').oneOf('normal-modules').use('css-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\css-loader\\dist\\cjs.js',
options: {
sourceMap: false,
importLoaders: 2,
modules: {
localIdentName: '[name]_[local]_[hash:base64:5]'
}
}
},
/* config.module.rule('postcss').oneOf('normal-modules').use('postcss-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\postcss-loader\\src\\index.js',
options: {
sourceMap: false,
plugins: [
function () { /* omitted long function */ }
]
}
}
]
},
/* config.module.rule('postcss').oneOf('normal') */
{
use: [
/* config.module.rule('postcss').oneOf('normal').use('vue-style-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\vue-style-loader\\index.js',
options: {
sourceMap: false,
shadowMode: false
}
},
/* config.module.rule('postcss').oneOf('normal').use('css-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\css-loader\\dist\\cjs.js',
options: {
sourceMap: false,
importLoaders: 2
}
},
/* config.module.rule('postcss').oneOf('normal').use('postcss-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\postcss-loader\\src\\index.js',
options: {
sourceMap: false,
plugins: [
function () { /* omitted long function */ }
]
}
}
]
}
]
},
/* config.module.rule('scss') */
{
test: /\.scss$/,
oneOf: [
/* config.module.rule('scss').oneOf('vue-modules') */
{
resourceQuery: /module/,
use: [
/* config.module.rule('scss').oneOf('vue-modules').use('vue-style-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\vue-style-loader\\index.js',
options: {
sourceMap: false,
shadowMode: false
}
},
/* config.module.rule('scss').oneOf('vue-modules').use('css-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\css-loader\\dist\\cjs.js',
options: {
sourceMap: false,
importLoaders: 2,
modules: {
localIdentName: '[name]_[local]_[hash:base64:5]'
}
}
},
/* config.module.rule('scss').oneOf('vue-modules').use('postcss-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\postcss-loader\\src\\index.js',
options: {
sourceMap: false,
plugins: [
function () { /* omitted long function */ }
]
}
},
/* config.module.rule('scss').oneOf('vue-modules').use('sass-loader') */
{
loader: 'sass-loader',
options: {
sourceMap: false
}
}
]
},
/* config.module.rule('scss').oneOf('vue') */
{
resourceQuery: /\?vue/,
use: [
/* config.module.rule('scss').oneOf('vue').use('vue-style-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\vue-style-loader\\index.js',
options: {
sourceMap: false,
shadowMode: false
}
},
/* config.module.rule('scss').oneOf('vue').use('css-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\css-loader\\dist\\cjs.js',
options: {
sourceMap: false,
importLoaders: 2
}
},
/* config.module.rule('scss').oneOf('vue').use('postcss-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\postcss-loader\\src\\index.js',
options: {
sourceMap: false,
plugins: [
function () { /* omitted long function */ }
]
}
},
/* config.module.rule('scss').oneOf('vue').use('sass-loader') */
{
loader: 'sass-loader',
options: {
sourceMap: false
}
}
]
},
/* config.module.rule('scss').oneOf('normal-modules') */
{
test: /\.module\.\w+$/,
use: [
/* config.module.rule('scss').oneOf('normal-modules').use('vue-style-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\vue-style-loader\\index.js',
options: {
sourceMap: false,
shadowMode: false
}
},
/* config.module.rule('scss').oneOf('normal-modules').use('css-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\css-loader\\dist\\cjs.js',
options: {
sourceMap: false,
importLoaders: 2,
modules: {
localIdentName: '[name]_[local]_[hash:base64:5]'
}
}
},
/* config.module.rule('scss').oneOf('normal-modules').use('postcss-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\postcss-loader\\src\\index.js',
options: {
sourceMap: false,
plugins: [
function () { /* omitted long function */ }
]
}
},
/* config.module.rule('scss').oneOf('normal-modules').use('sass-loader') */
{
loader: 'sass-loader',
options: {
sourceMap: false
}
}
]
},
/* config.module.rule('scss').oneOf('normal') */
{
use: [
/* config.module.rule('scss').oneOf('normal').use('vue-style-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\vue-style-loader\\index.js',
options: {
sourceMap: false,
shadowMode: false
}
},
/* config.module.rule('scss').oneOf('normal').use('css-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\css-loader\\dist\\cjs.js',
options: {
sourceMap: false,
importLoaders: 2
}
},
/* config.module.rule('scss').oneOf('normal').use('postcss-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\postcss-loader\\src\\index.js',
options: {
sourceMap: false,
plugins: [
function () { /* omitted long function */ }
]
}
},
/* config.module.rule('scss').oneOf('normal').use('sass-loader') */
{
loader: 'sass-loader',
options: {
sourceMap: false
}
}
]
}
]
},
/* config.module.rule('sass') */
{
test: /\.sass$/,
oneOf: [
/* config.module.rule('sass').oneOf('vue-modules') */
{
resourceQuery: /module/,
use: [
/* config.module.rule('sass').oneOf('vue-modules').use('vue-style-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\vue-style-loader\\index.js',
options: {
sourceMap: false,
shadowMode: false
}
},
/* config.module.rule('sass').oneOf('vue-modules').use('css-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\css-loader\\dist\\cjs.js',
options: {
sourceMap: false,
importLoaders: 2,
modules: {
localIdentName: '[name]_[local]_[hash:base64:5]'
}
}
},
/* config.module.rule('sass').oneOf('vue-modules').use('postcss-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\postcss-loader\\src\\index.js',
options: {
sourceMap: false,
plugins: [
function () { /* omitted long function */ }
]
}
},
/* config.module.rule('sass').oneOf('vue-modules').use('sass-loader') */
{
loader: 'sass-loader',
options: {
sourceMap: false,
sassOptions: {
indentedSyntax: true
}
}
}
]
},
/* config.module.rule('sass').oneOf('vue') */
{
resourceQuery: /\?vue/,
use: [
/* config.module.rule('sass').oneOf('vue').use('vue-style-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\vue-style-loader\\index.js',
options: {
sourceMap: false,
shadowMode: false
}
},
/* config.module.rule('sass').oneOf('vue').use('css-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\css-loader\\dist\\cjs.js',
options: {
sourceMap: false,
importLoaders: 2
}
},
/* config.module.rule('sass').oneOf('vue').use('postcss-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\postcss-loader\\src\\index.js',
options: {
sourceMap: false,
plugins: [
function () { /* omitted long function */ }
]
}
},
/* config.module.rule('sass').oneOf('vue').use('sass-loader') */
{
loader: 'sass-loader',
options: {
sourceMap: false,
sassOptions: {
indentedSyntax: true
}
}
}
]
},
/* config.module.rule('sass').oneOf('normal-modules') */
{
test: /\.module\.\w+$/,
use: [
/* config.module.rule('sass').oneOf('normal-modules').use('vue-style-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\vue-style-loader\\index.js',
options: {
sourceMap: false,
shadowMode: false
}
},
/* config.module.rule('sass').oneOf('normal-modules').use('css-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\css-loader\\dist\\cjs.js',
options: {
sourceMap: false,
importLoaders: 2,
modules: {
localIdentName: '[name]_[local]_[hash:base64:5]'
}
}
},
/* config.module.rule('sass').oneOf('normal-modules').use('postcss-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\postcss-loader\\src\\index.js',
options: {
sourceMap: false,
plugins: [
function () { /* omitted long function */ }
]
}
},
/* config.module.rule('sass').oneOf('normal-modules').use('sass-loader') */
{
loader: 'sass-loader',
options: {
sourceMap: false,
sassOptions: {
indentedSyntax: true
}
}
}
]
},
/* config.module.rule('sass').oneOf('normal') */
{
use: [
/* config.module.rule('sass').oneOf('normal').use('vue-style-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\vue-style-loader\\index.js',
options: {
sourceMap: false,
shadowMode: false
}
},
/* config.module.rule('sass').oneOf('normal').use('css-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\css-loader\\dist\\cjs.js',
options: {
sourceMap: false,
importLoaders: 2
}
},
/* config.module.rule('sass').oneOf('normal').use('postcss-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\postcss-loader\\src\\index.js',
options: {
sourceMap: false,
plugins: [
function () { /* omitted long function */ }
]
}
},
/* config.module.rule('sass').oneOf('normal').use('sass-loader') */
{
loader: 'sass-loader',
options: {
sourceMap: false,
sassOptions: {
indentedSyntax: true
}
}
}
]
}
]
},
/* config.module.rule('less') */
{
test: /\.less$/,
oneOf: [
/* config.module.rule('less').oneOf('vue-modules') */
{
resourceQuery: /module/,
use: [
/* config.module.rule('less').oneOf('vue-modules').use('vue-style-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\vue-style-loader\\index.js',
options: {
sourceMap: false,
shadowMode: false
}
},
/* config.module.rule('less').oneOf('vue-modules').use('css-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\css-loader\\dist\\cjs.js',
options: {
sourceMap: false,
importLoaders: 2,
modules: {
localIdentName: '[name]_[local]_[hash:base64:5]'
}
}
},
/* config.module.rule('less').oneOf('vue-modules').use('postcss-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\postcss-loader\\src\\index.js',
options: {
sourceMap: false,
plugins: [
function () { /* omitted long function */ }
]
}
},
/* config.module.rule('less').oneOf('vue-modules').use('less-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\less-loader\\dist\\cjs.js',
options: {
sourceMap: false
}
}
]
},
/* config.module.rule('less').oneOf('vue') */
{
resourceQuery: /\?vue/,
use: [
/* config.module.rule('less').oneOf('vue').use('vue-style-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\vue-style-loader\\index.js',
options: {
sourceMap: false,
shadowMode: false
}
},
/* config.module.rule('less').oneOf('vue').use('css-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\css-loader\\dist\\cjs.js',
options: {
sourceMap: false,
importLoaders: 2
}
},
/* config.module.rule('less').oneOf('vue').use('postcss-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\postcss-loader\\src\\index.js',
options: {
sourceMap: false,
plugins: [
function () { /* omitted long function */ }
]
}
},
/* config.module.rule('less').oneOf('vue').use('less-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\less-loader\\dist\\cjs.js',
options: {
sourceMap: false
}
}
]
},
/* config.module.rule('less').oneOf('normal-modules') */
{
test: /\.module\.\w+$/,
use: [
/* config.module.rule('less').oneOf('normal-modules').use('vue-style-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\vue-style-loader\\index.js',
options: {
sourceMap: false,
shadowMode: false
}
},
/* config.module.rule('less').oneOf('normal-modules').use('css-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\css-loader\\dist\\cjs.js',
options: {
sourceMap: false,
importLoaders: 2,
modules: {
localIdentName: '[name]_[local]_[hash:base64:5]'
}
}
},
/* config.module.rule('less').oneOf('normal-modules').use('postcss-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\postcss-loader\\src\\index.js',
options: {
sourceMap: false,
plugins: [
function () { /* omitted long function */ }
]
}
},
/* config.module.rule('less').oneOf('normal-modules').use('less-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\less-loader\\dist\\cjs.js',
options: {
sourceMap: false
}
}
]
},
/* config.module.rule('less').oneOf('normal') */
{
use: [
/* config.module.rule('less').oneOf('normal').use('vue-style-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\vue-style-loader\\index.js',
options: {
sourceMap: false,
shadowMode: false
}
},
/* config.module.rule('less').oneOf('normal').use('css-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\css-loader\\dist\\cjs.js',
options: {
sourceMap: false,
importLoaders: 2
}
},
/* config.module.rule('less').oneOf('normal').use('postcss-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\postcss-loader\\src\\index.js',
options: {
sourceMap: false,
plugins: [
function () { /* omitted long function */ }
]
}
},
/* config.module.rule('less').oneOf('normal').use('less-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\less-loader\\dist\\cjs.js',
options: {
sourceMap: false
}
}
]
}
]
},
/* config.module.rule('stylus') */
{
test: /\.styl(us)?$/,
oneOf: [
/* config.module.rule('stylus').oneOf('vue-modules') */
{
resourceQuery: /module/,
use: [
/* config.module.rule('stylus').oneOf('vue-modules').use('vue-style-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\vue-style-loader\\index.js',
options: {
sourceMap: false,
shadowMode: false
}
},
/* config.module.rule('stylus').oneOf('vue-modules').use('css-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\css-loader\\dist\\cjs.js',
options: {
sourceMap: false,
importLoaders: 2,
modules: {
localIdentName: '[name]_[local]_[hash:base64:5]'
}
}
},
/* config.module.rule('stylus').oneOf('vue-modules').use('postcss-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\postcss-loader\\src\\index.js',
options: {
sourceMap: false,
plugins: [
function () { /* omitted long function */ }
]
}
},
/* config.module.rule('stylus').oneOf('vue-modules').use('stylus-loader') */
{
loader: 'stylus-loader',
options: {
sourceMap: false,
preferPathResolver: 'webpack'
}
}
]
},
/* config.module.rule('stylus').oneOf('vue') */
{
resourceQuery: /\?vue/,
use: [
/* config.module.rule('stylus').oneOf('vue').use('vue-style-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\vue-style-loader\\index.js',
options: {
sourceMap: false,
shadowMode: false
}
},
/* config.module.rule('stylus').oneOf('vue').use('css-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\css-loader\\dist\\cjs.js',
options: {
sourceMap: false,
importLoaders: 2
}
},
/* config.module.rule('stylus').oneOf('vue').use('postcss-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\postcss-loader\\src\\index.js',
options: {
sourceMap: false,
plugins: [
function () { /* omitted long function */ }
]
}
},
/* config.module.rule('stylus').oneOf('vue').use('stylus-loader') */
{
loader: 'stylus-loader',
options: {
sourceMap: false,
preferPathResolver: 'webpack'
}
}
]
},
/* config.module.rule('stylus').oneOf('normal-modules') */
{
test: /\.module\.\w+$/,
use: [
/* config.module.rule('stylus').oneOf('normal-modules').use('vue-style-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\vue-style-loader\\index.js',
options: {
sourceMap: false,
shadowMode: false
}
},
/* config.module.rule('stylus').oneOf('normal-modules').use('css-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\css-loader\\dist\\cjs.js',
options: {
sourceMap: false,
importLoaders: 2,
modules: {
localIdentName: '[name]_[local]_[hash:base64:5]'
}
}
},
/* config.module.rule('stylus').oneOf('normal-modules').use('postcss-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\postcss-loader\\src\\index.js',
options: {
sourceMap: false,
plugins: [
function () { /* omitted long function */ }
]
}
},
/* config.module.rule('stylus').oneOf('normal-modules').use('stylus-loader') */
{
loader: 'stylus-loader',
options: {
sourceMap: false,
preferPathResolver: 'webpack'
}
}
]
},
/* config.module.rule('stylus').oneOf('normal') */
{
use: [
/* config.module.rule('stylus').oneOf('normal').use('vue-style-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\vue-style-loader\\index.js',
options: {
sourceMap: false,
shadowMode: false
}
},
/* config.module.rule('stylus').oneOf('normal').use('css-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\css-loader\\dist\\cjs.js',
options: {
sourceMap: false,
importLoaders: 2
}
},
/* config.module.rule('stylus').oneOf('normal').use('postcss-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\postcss-loader\\src\\index.js',
options: {
sourceMap: false,
plugins: [
function () { /* omitted long function */ }
]
}
},
/* config.module.rule('stylus').oneOf('normal').use('stylus-loader') */
{
loader: 'stylus-loader',
options: {
sourceMap: false,
preferPathResolver: 'webpack'
}
}
]
}
]
},
/* config.module.rule('js') */
{
test: /\.m?jsx?$/,
exclude: [
function () { /* omitted long function */ }
],
use: [
/* config.module.rule('js').use('cache-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\cache-loader\\dist\\cjs.js',
options: {
cacheDirectory: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\.cache\\babel-loader',
cacheIdentifier: 'da55ec58'
}
},
/* config.module.rule('js').use('babel-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\babel-loader\\lib\\index.js'
}
]
},
/* config.module.rule('eslint') */
{
enforce: 'pre',
test: /\.(vue|(j|t)sx?)$/,
exclude: [
/node_modules/,
'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\@vue\\cli-service\\lib'
],
use: [
/* config.module.rule('eslint').use('eslint-loader') */
{
loader: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\eslint-loader\\index.js',
options: {
extensions: [
'.js',
'.jsx',
'.vue'
],
cache: true,
cacheIdentifier: '5893a0a9',
emitWarning: false,
emitError: false,
eslintPath: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\node_modules\\eslint',
formatter: undefined
}
}
]
}
]
},
optimization: {
splitChunks: {
cacheGroups: {
vendors: {
name: 'chunk-vendors',
test: /[\\/]node_modules[\\/]/,
priority: -10,
chunks: 'initial'
},
common: {
name: 'chunk-common',
minChunks: 2,
priority: -20,
chunks: 'initial',
reuseExistingChunk: true
}
}
},
minimizer: [
/* config.optimization.minimizer('terser') */
new TerserPlugin(
{
terserOptions: {
compress: {
arrows: false,
collapse_vars: false,
comparisons: false,
computed_props: false,
hoist_funs: false,
hoist_props: false,
hoist_vars: false,
inline: false,
loops: false,
negate_iife: false,
properties: false,
reduce_funcs: false,
reduce_vars: false,
switches: false,
toplevel: false,
typeofs: false,
booleans: true,
if_return: true,
sequences: true,
unused: true,
conditionals: true,
dead_code: true,
evaluate: true
},
mangle: {
safari10: true
}
},
sourceMap: true,
cache: true,
parallel: true,
extractComments: false
}
)
]
},
plugins: [
/* config.plugin('vue-loader') */
new VueLoaderPlugin(),
/* config.plugin('define') */
new DefinePlugin(
{
'process.env': {
NODE_ENV: '"development"',
BASE_URL: '"/"'
}
}
),
/* config.plugin('case-sensitive-paths') */
new CaseSensitivePathsPlugin(),
/* config.plugin('friendly-errors') */
new FriendlyErrorsWebpackPlugin(
{
additionalTransformers: [
function () { /* omitted long function */ }
],
additionalFormatters: [
function () { /* omitted long function */ }
]
}
),
/* config.plugin('html') */
new HtmlWebpackPlugin(
{
title: 'my-site1',
templateParameters: function () { /* omitted long function */ },
template: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\public\\index.html'
}
),
/* config.plugin('preload') */
new PreloadPlugin(
{
rel: 'preload',
include: 'initial',
fileBlacklist: [
/\.map$/,
/hot-update\.js$/
]
}
),
/* config.plugin('prefetch') */
new PreloadPlugin(
{
rel: 'prefetch',
include: 'asyncChunks'
}
),
/* config.plugin('copy') */
new CopyPlugin(
[
{
from: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\public',
to: 'F:\\VueExts\\front-study\\搭建工程\\my-site\\dist',
toType: 'dir',
ignore: [
'.DS_Store',
{
glob: 'index.html',
matchBase: false
}
]
}
]
)
],
entry: {
app: [
'./src/main.js'
]
}
}
喜欢的,就收藏并点个赞,鼓励我继续技术的原创写作及经验分享:
原生CLI指令构建npm run减少硬盘node_modules的开销_pulledup的博客-CSDN博客
今天的文章
vue和vue-cli区别_vue template分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/60203.html