我是『云飞扬』
Cocos论坛昵称『大风起兮云飞扬』
Cocos引擎忠实用户
Cocos2d-x、Cocos Creator、Cocos Creator 3D系列
都在项目中使用过
有Cocos论坛强迫症,每天必逛!
喜欢研究一些有意思的东西,比如:帧同步
最近开始对图形渲染比较感兴趣
在看Cocos引擎源码,也在学习图形学当中
也在想尽办法—脱单、脱单、脱单!
不过…
今天给大家分享的主题还是
Cocos Creator 3D源码之GFX
GFX是什么
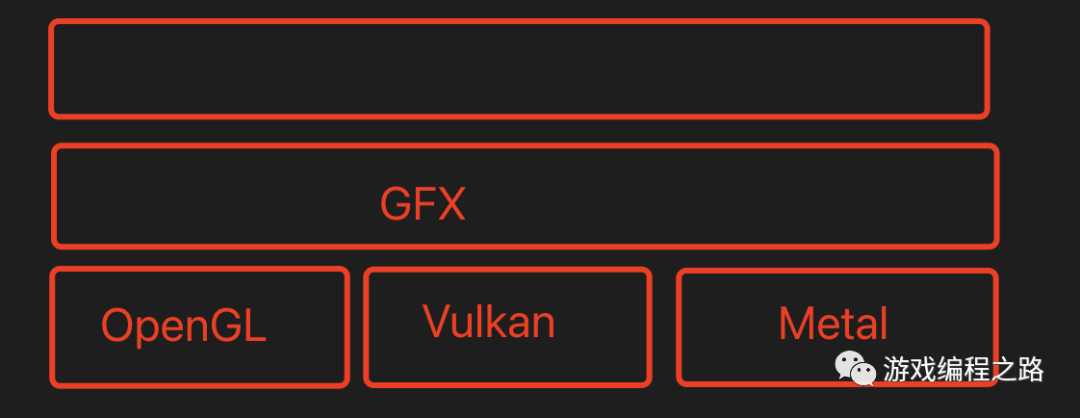
GFX是一个抽象层,它的目的是屏蔽底层的图形接口(OpenGL、Vulkan、Metal ……),暴露给上层一个统一的图形接口。
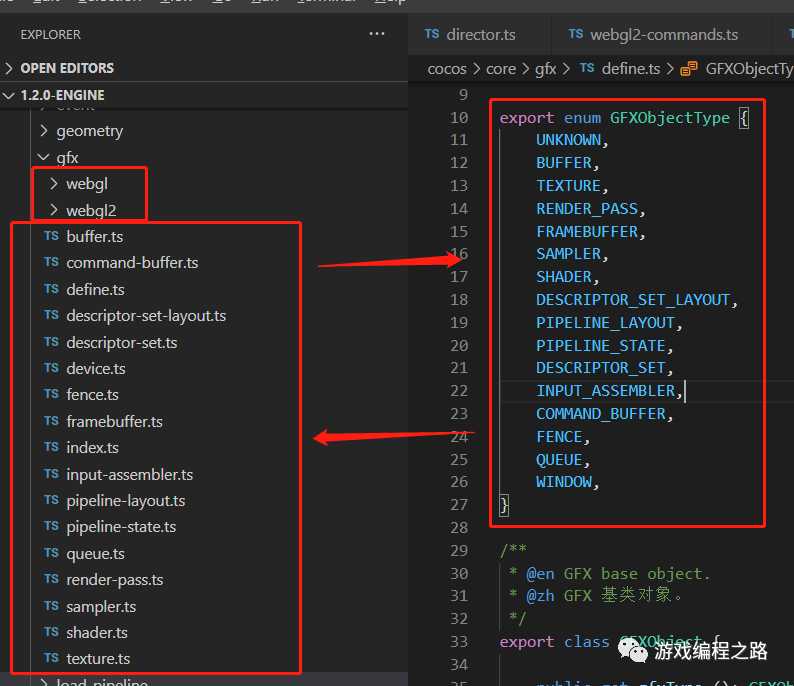
GFX中的抽象概念
GFX的目录结构如下:
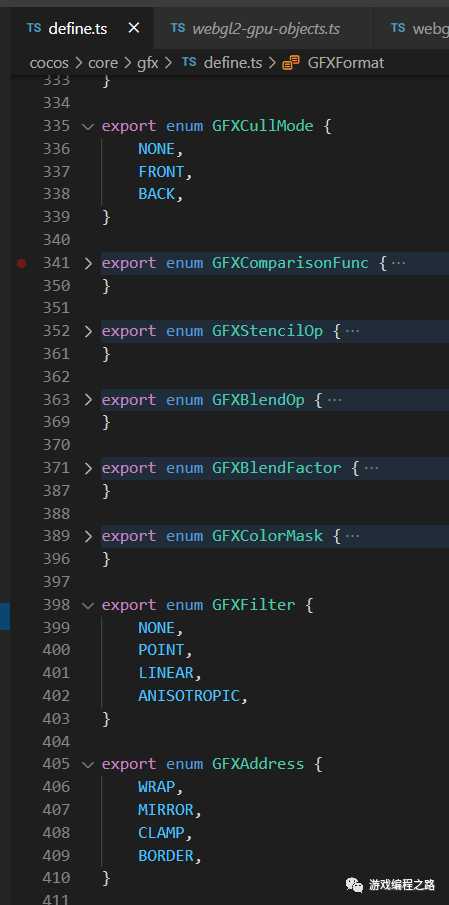
define.ts

里面定义了各种枚举、常量。例如,GFXFormat里面定义了各种纹理格式:ETC、PVR、ASTC… GFXCullMode定义了面剔除, GFXFilter定义了纹理采样过滤方式…
device.ts
GFX 设备,整个GFX的大总管。
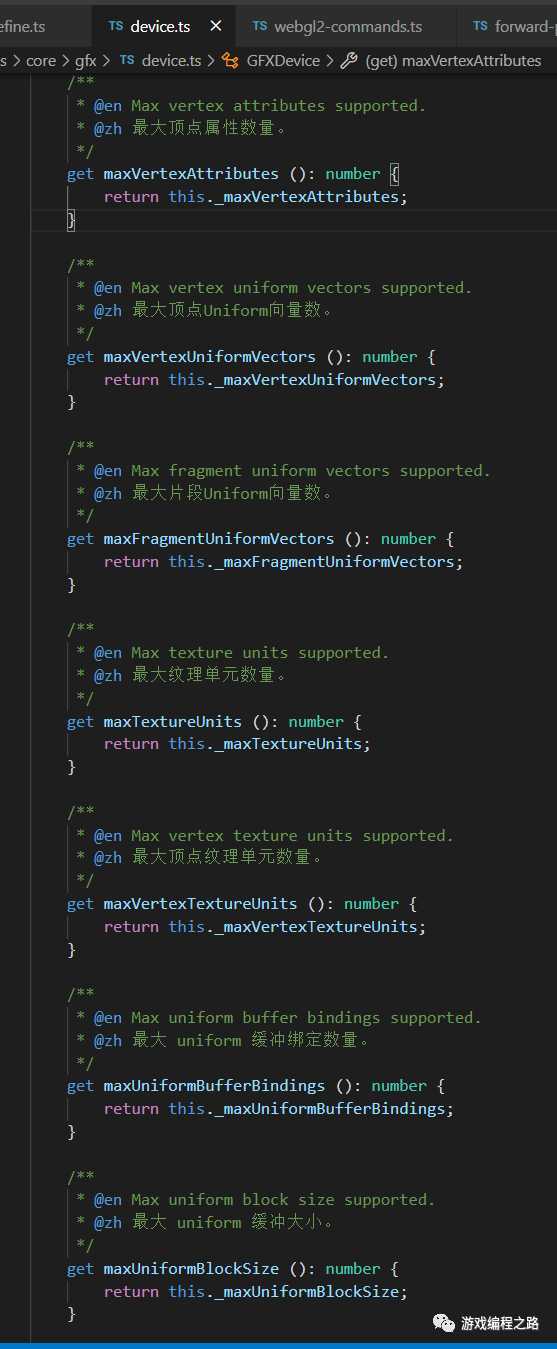
职责一:提供硬件设备支持的各项渲染参数的查询。如:最大顶点属性数量、最大纹理单元数量、最大uniform缓冲绑定数量… 接口如下:
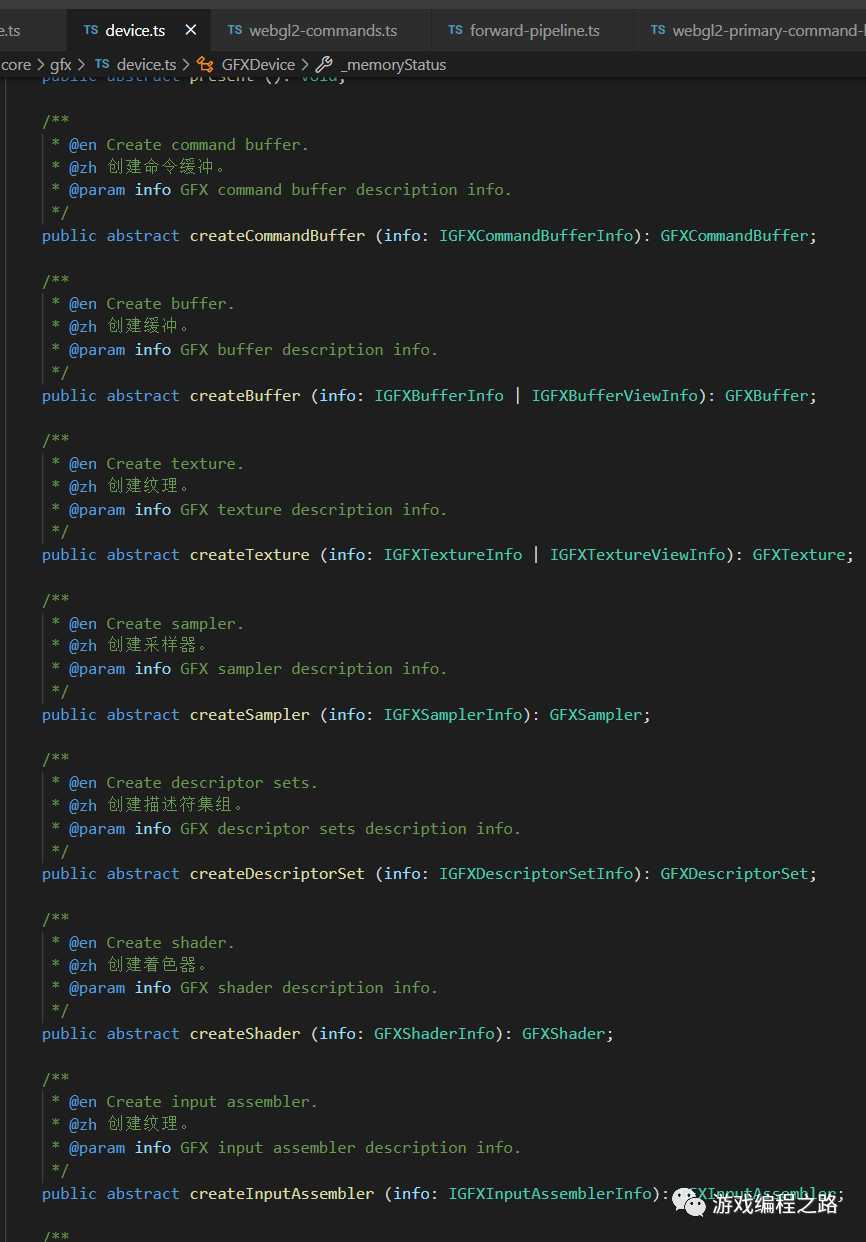
职责二:负责整个抽象层所有对象的创建,接口如下所示:
queue.ts
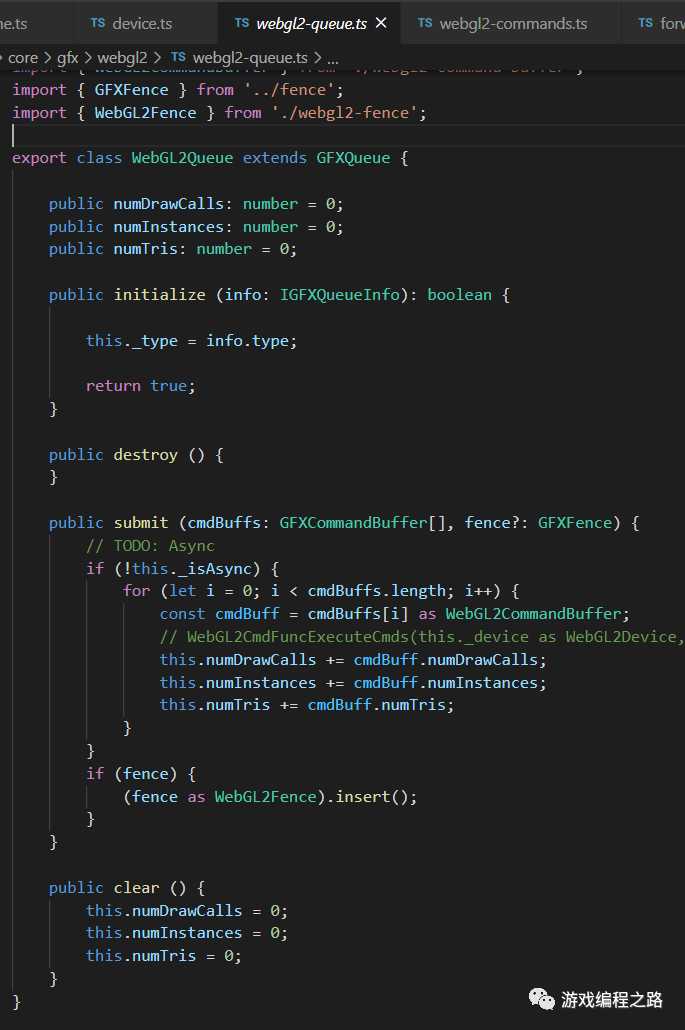
GFXQueue GFX队列:命令缓冲会被提交到这里。GFXQueue是一个抽象类,可以看一下具体实现类WebGL2Queue。代码如下:

并没有看到任何跟命令执行有关的东东。也是为Vulkan和Metal准备的。
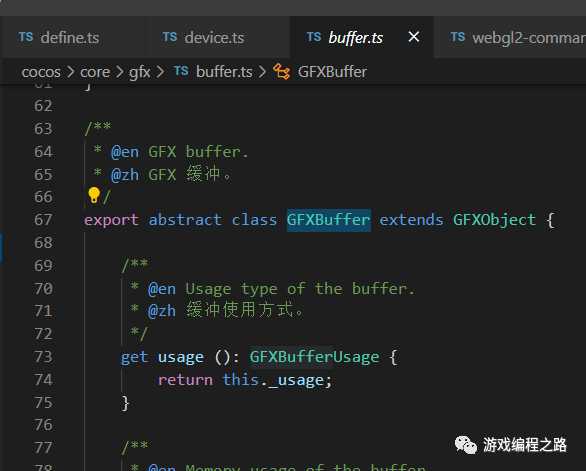
buffer.ts
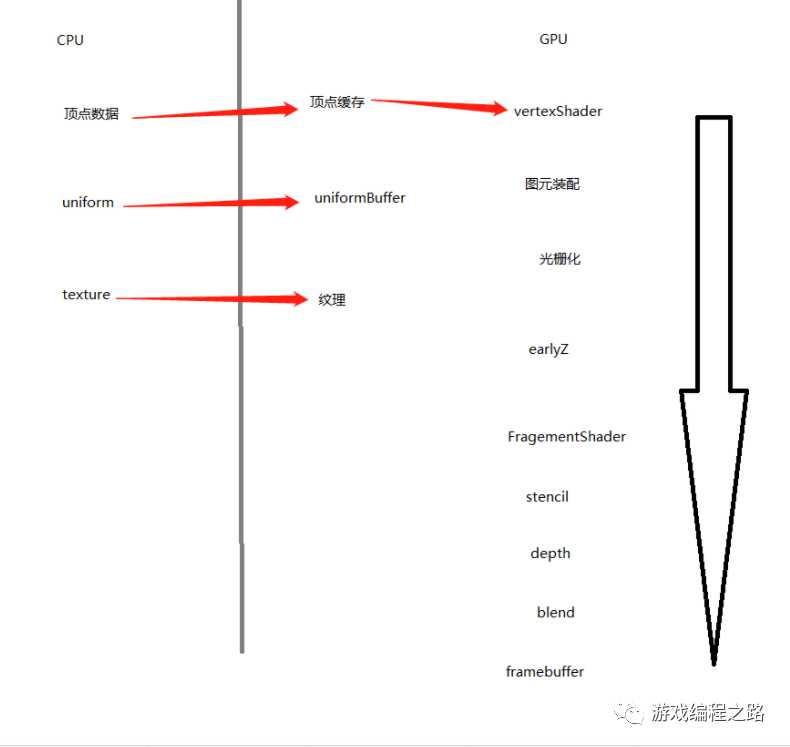
定义了GFXBuffer 缓冲抽象类。常见缓冲有:顶点缓冲、顶点索引缓冲、uniform缓冲
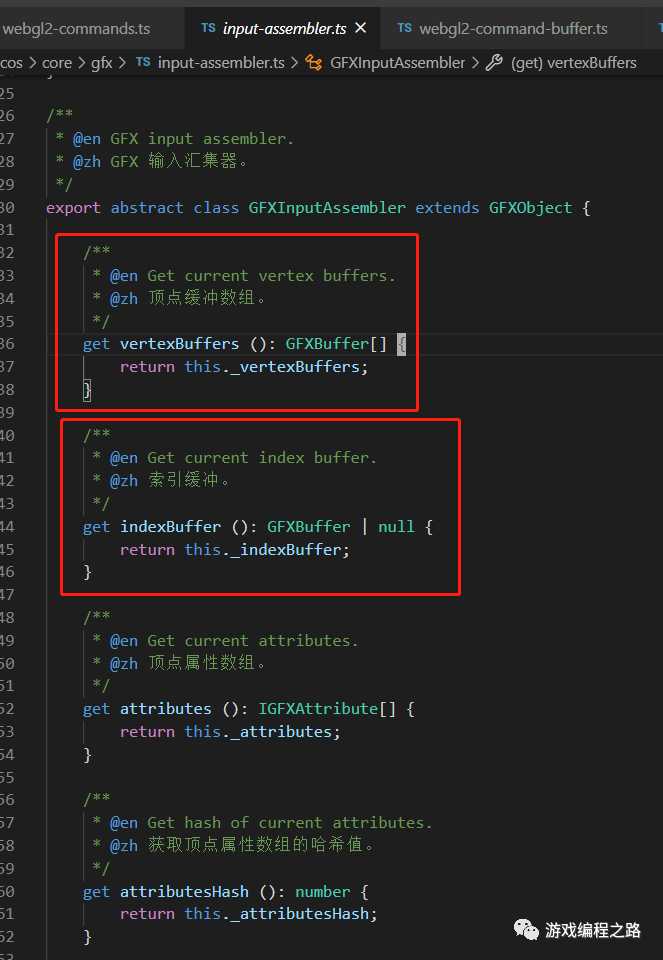
input-assembler.ts
定义了GFXInputAssembler输入汇集器。收集顶点数据然后提供给GPU使用。里面主要是顶点数据信息,如:顶点缓冲、索引缓冲。
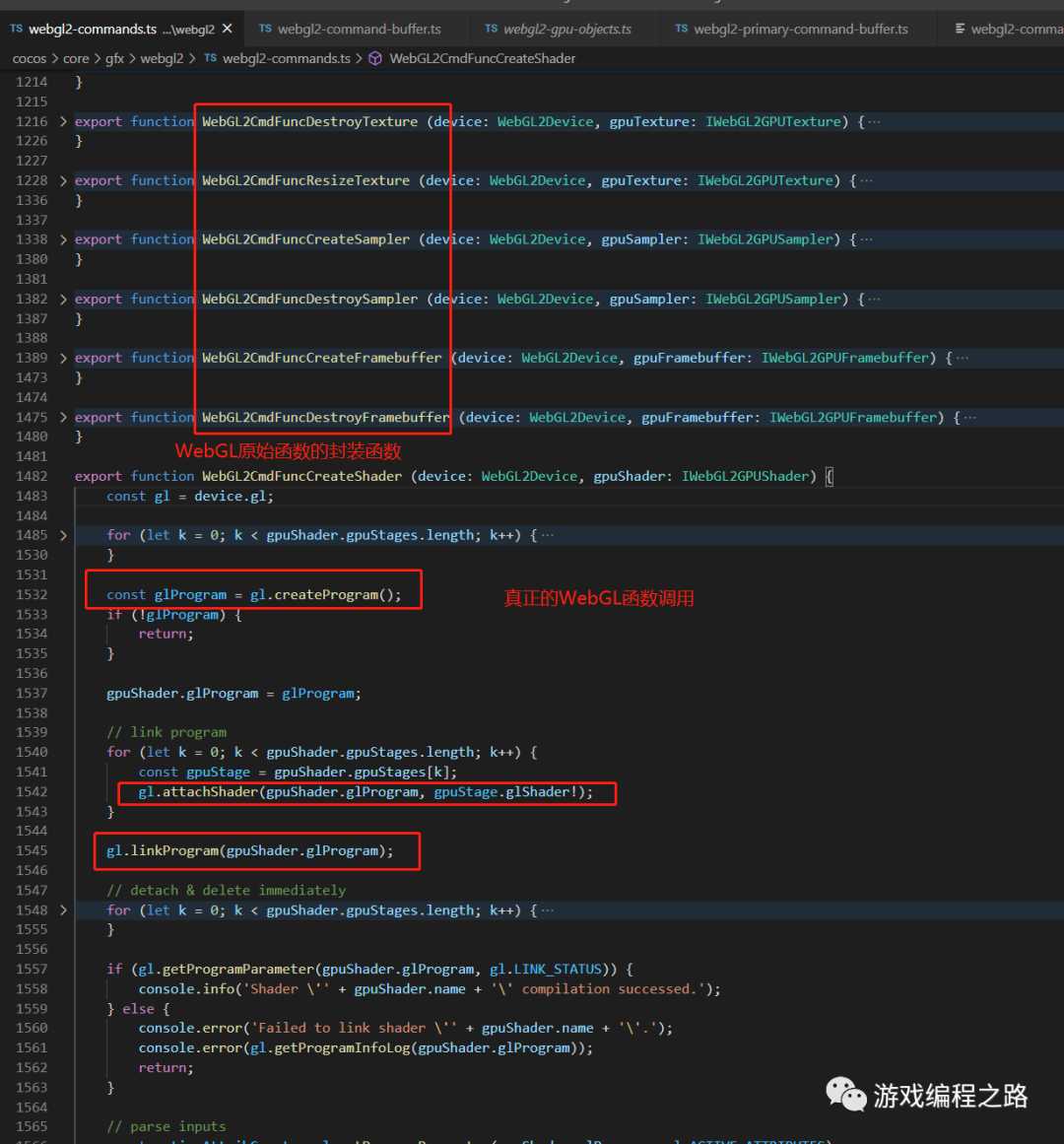
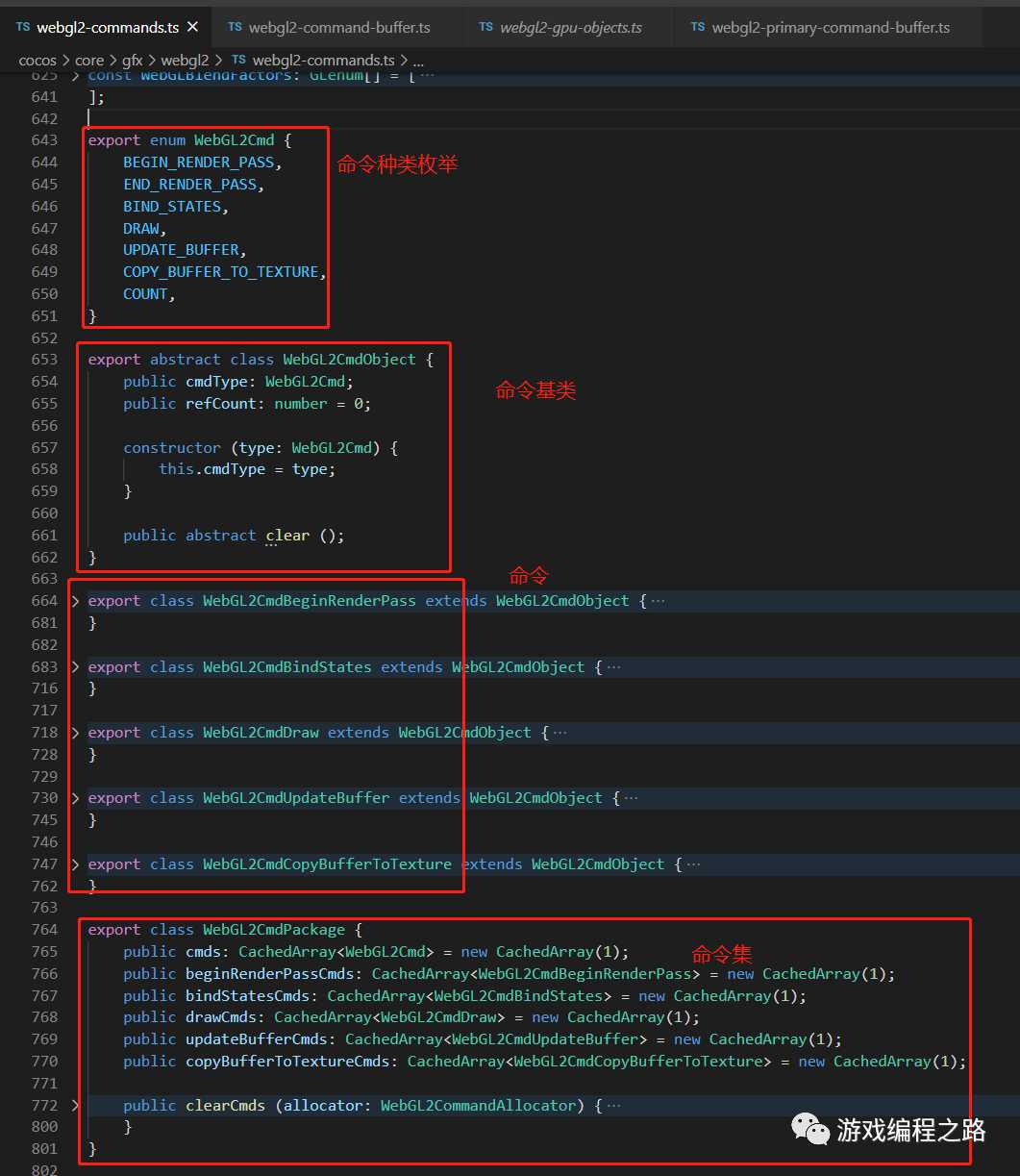
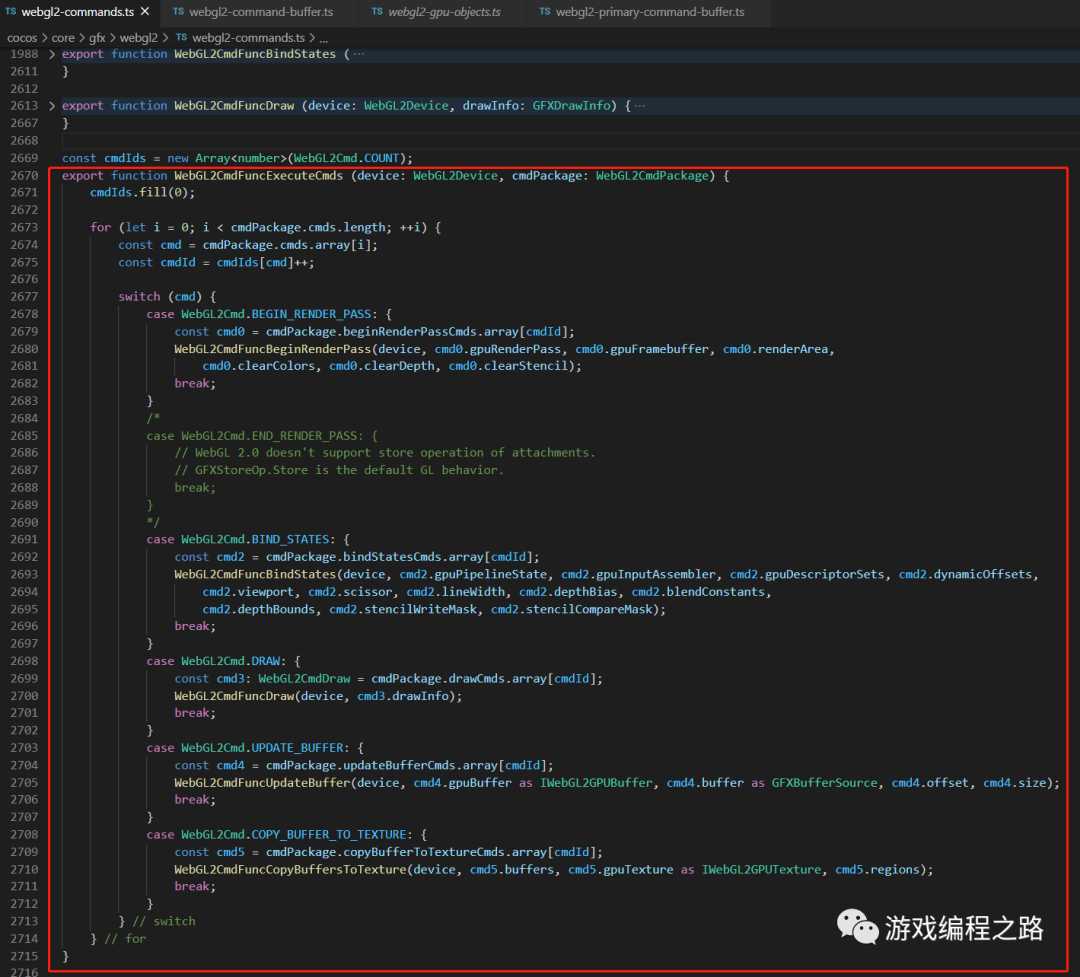
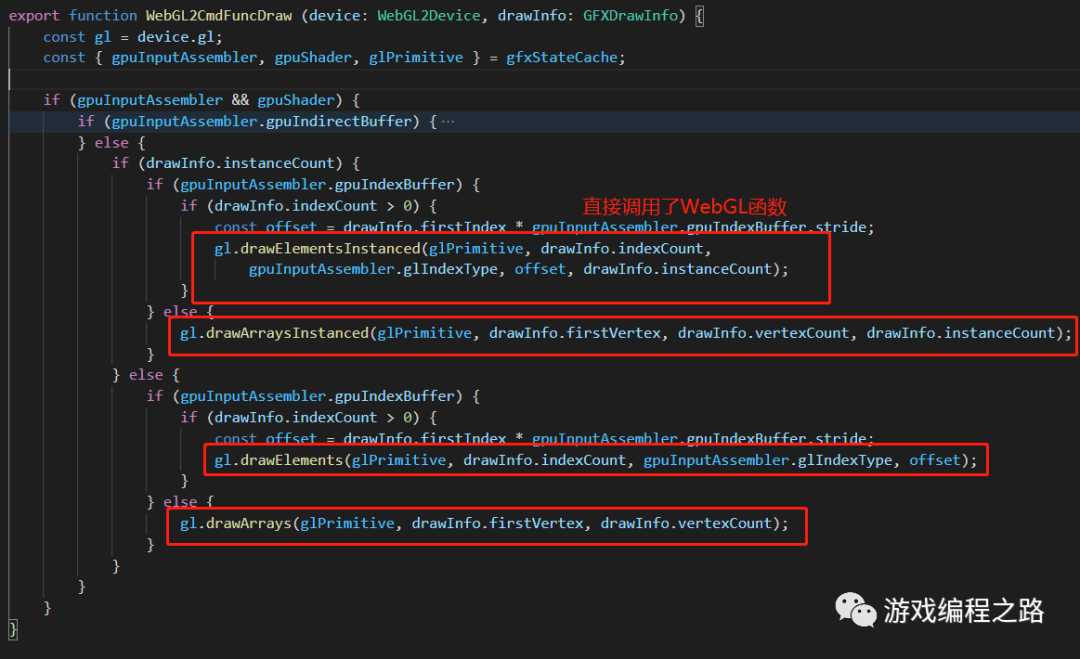
webgl2-commands.ts
-
对原始WebGL函数调用的封装
-
提供了一套极简的命令系统
-
命令集的执行
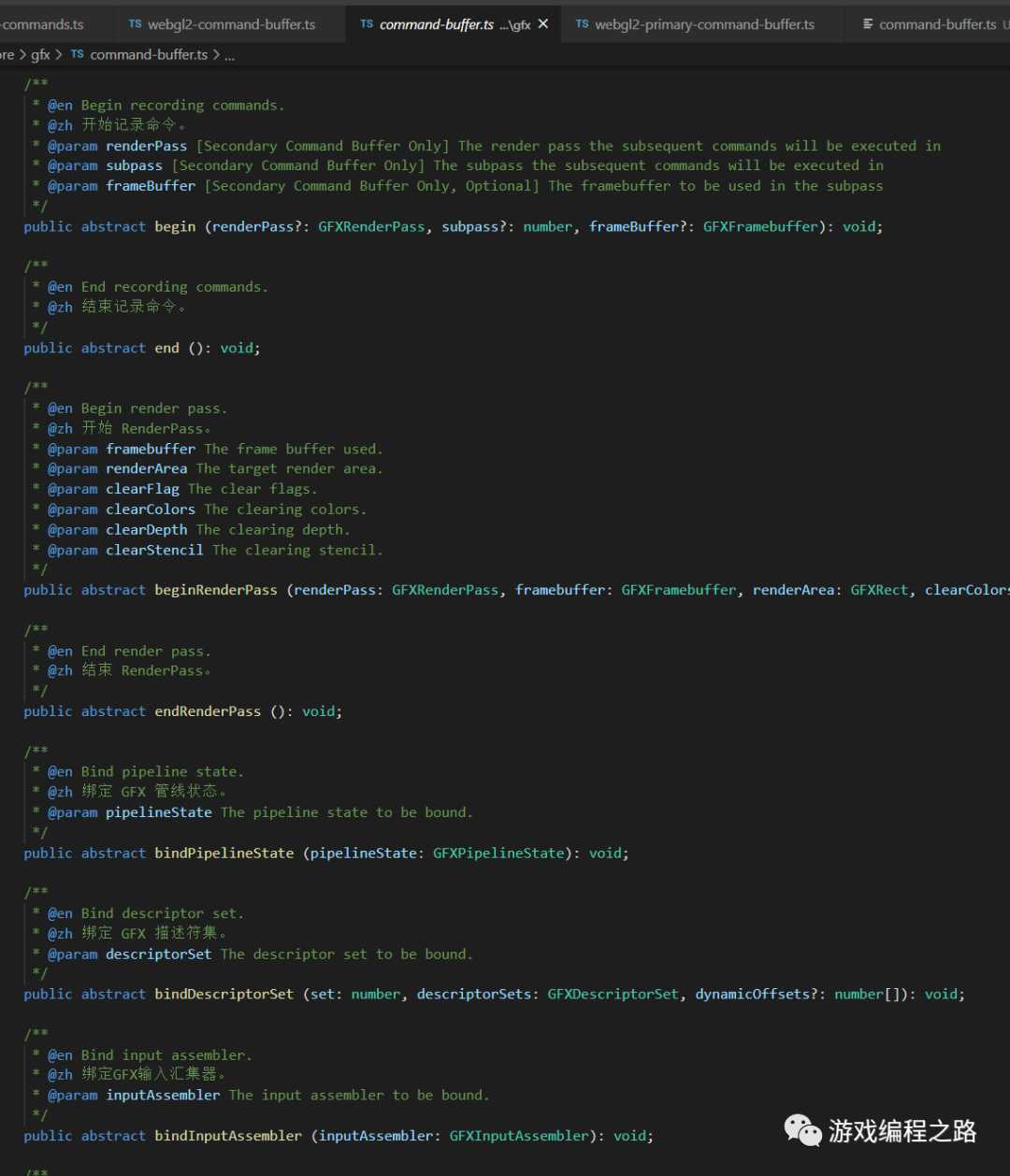
command-buffer.ts
定义了抽象类GFXCommandBuffer,代表命令缓冲。
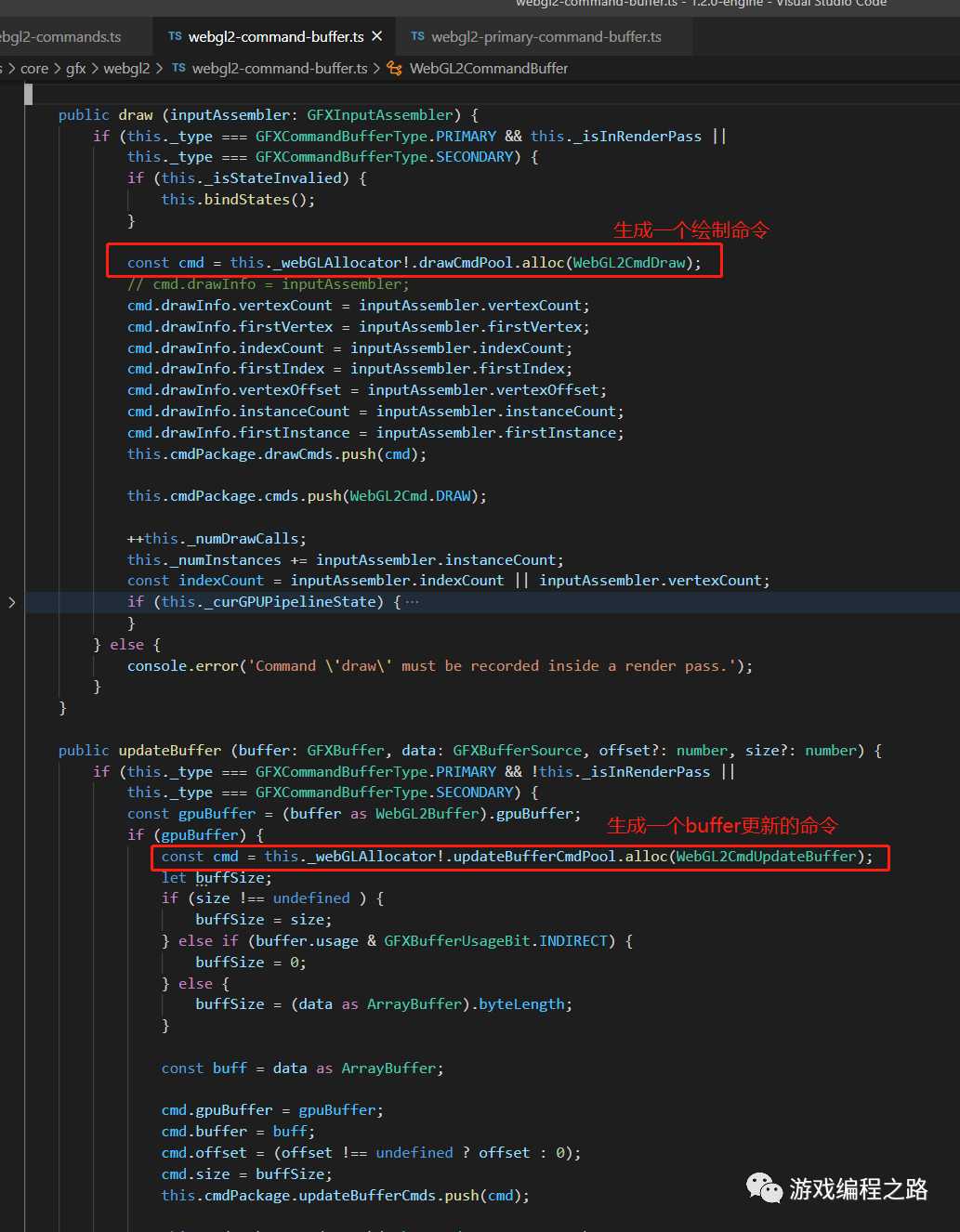
webgl2-command-buffer.ts
WebGL2CommandBuffer 继承自 GFXCommandBuffer。每一个函数调用都对应的生成一个命令。
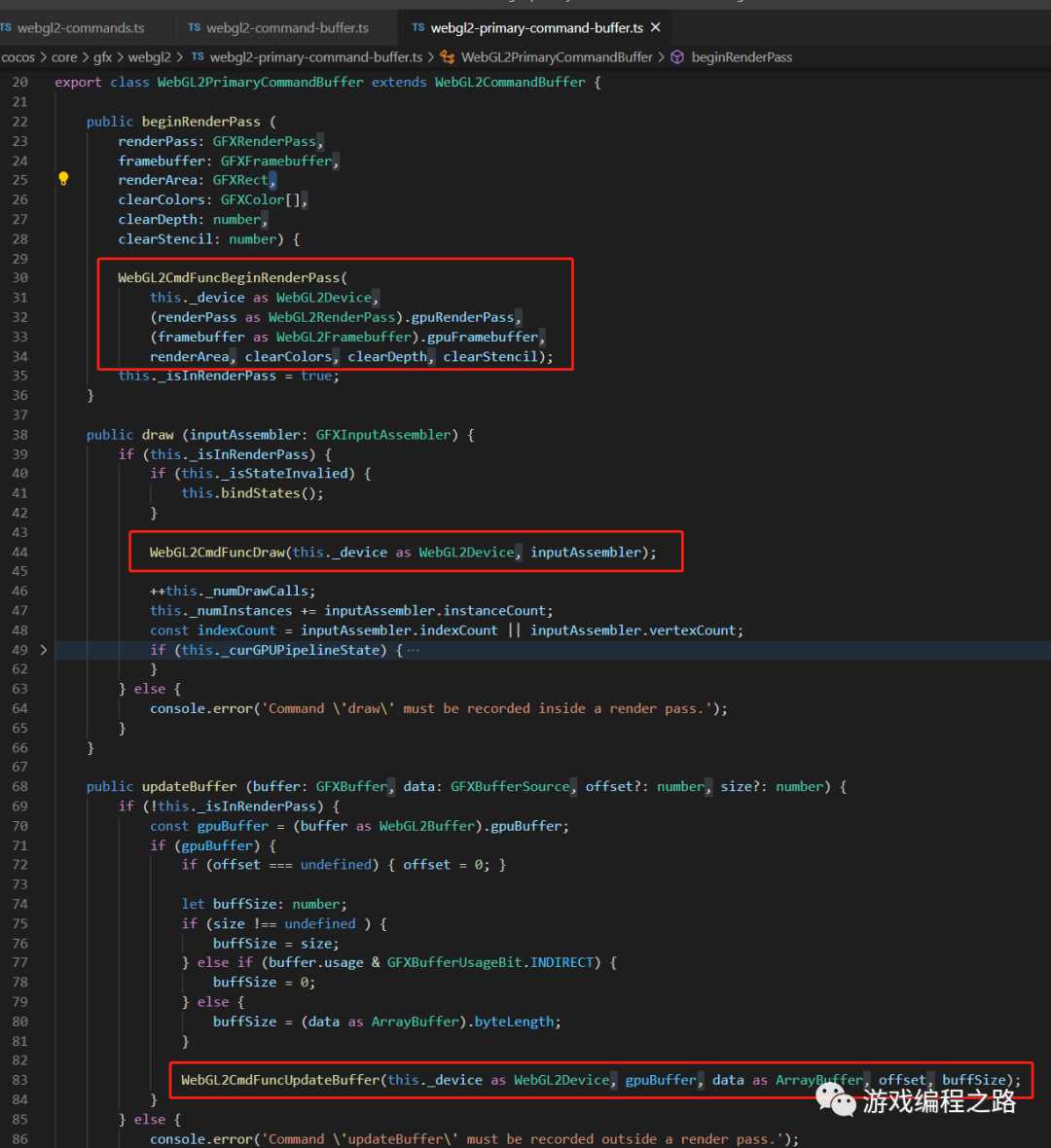
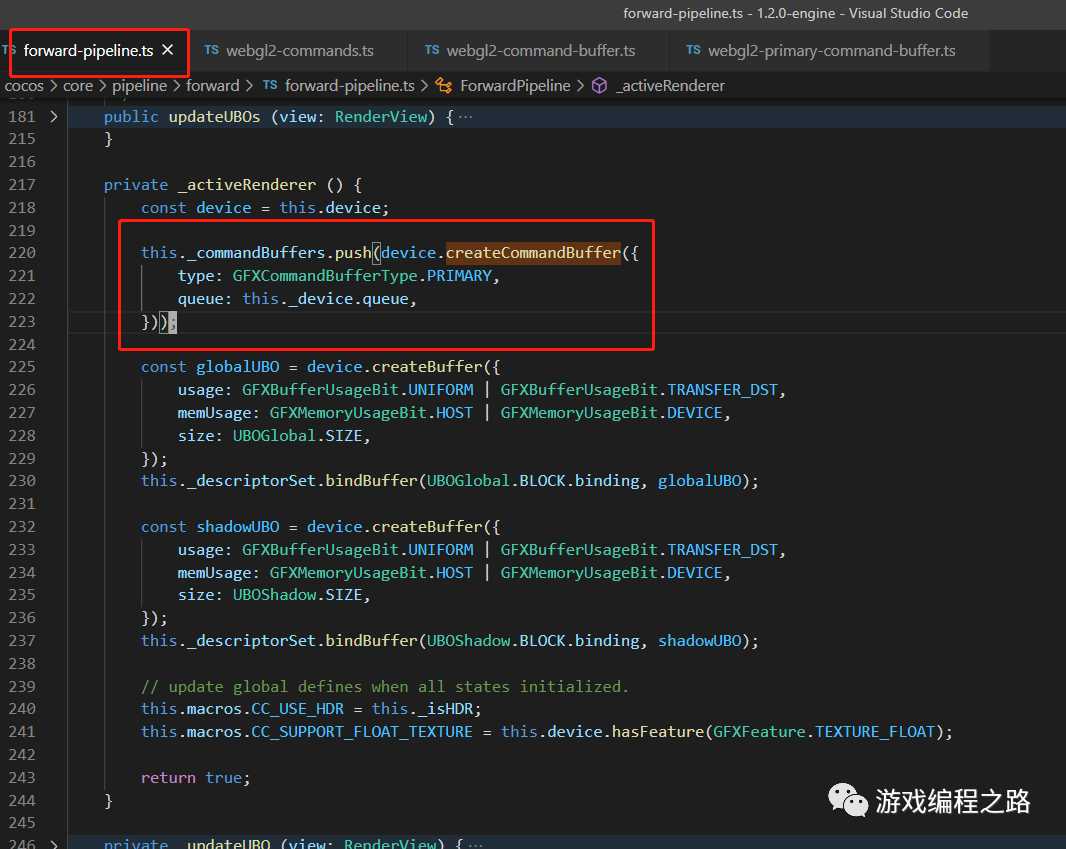
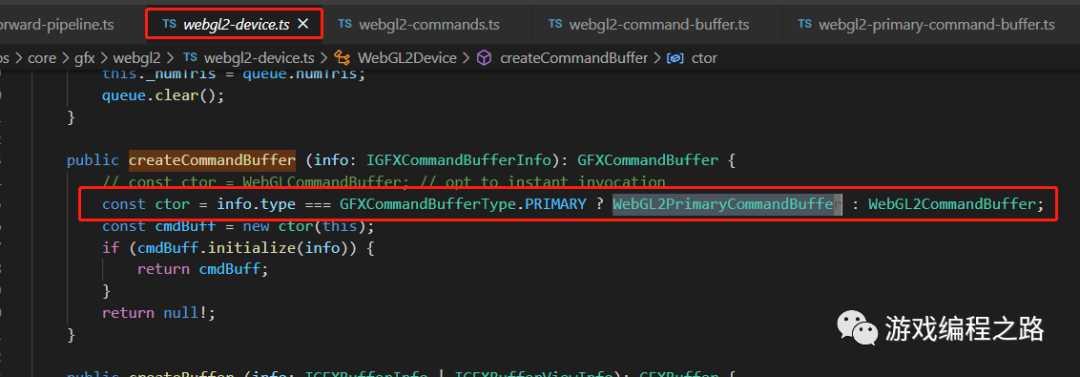
webgl2-primary-command-buffer.ts
WebGL2PrimaryCommandBuffer 继承自 WebGL2CommandBuffer


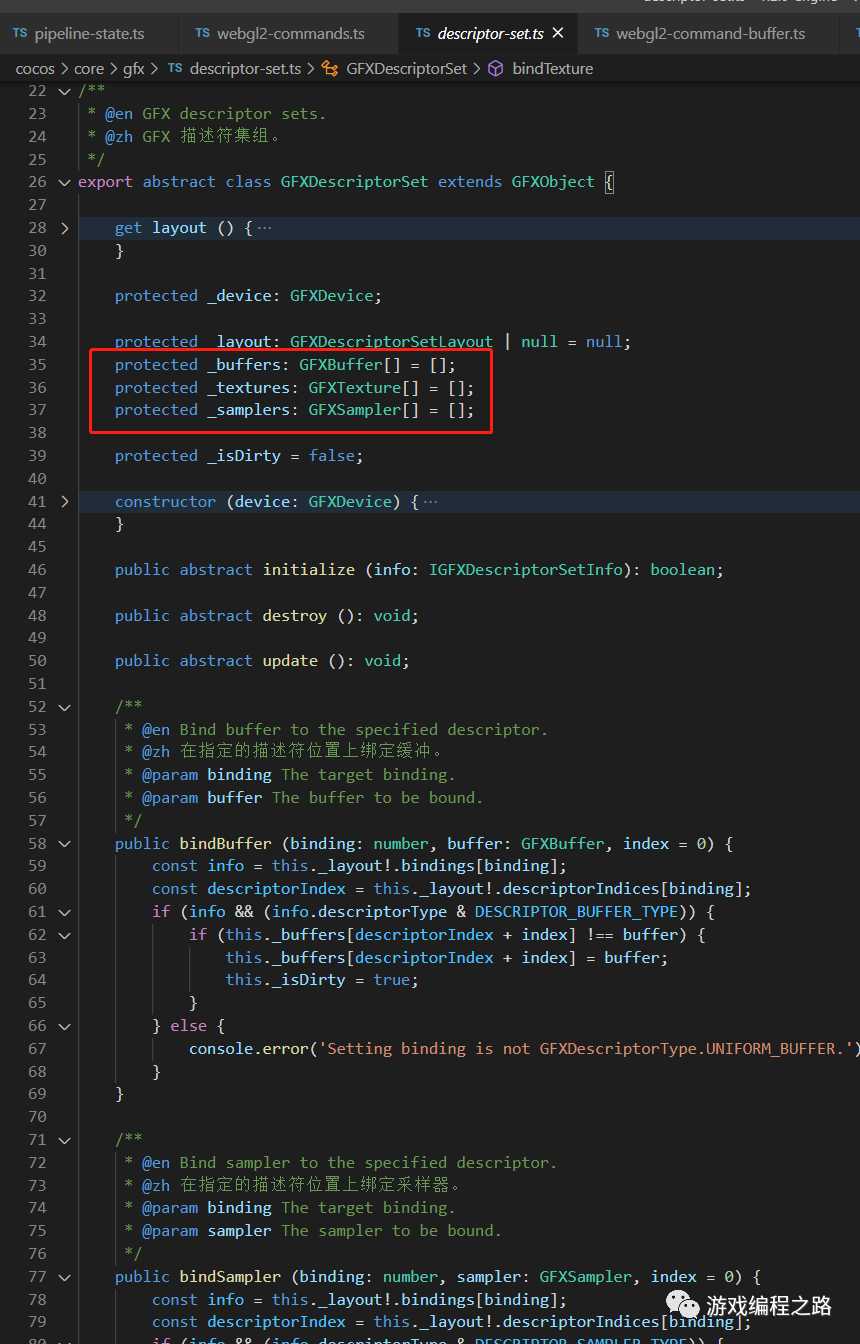
descriptor-set.ts
描述符集可以理解为OpenGL中的UniformBuffer和纹理组成的集合。集合分了三类:
-
GLOBAL
-
MATERIAL
-
LOCAL
GLOBAL里放的是一些全局通用信息,例如时间、屏幕尺寸、相机的位置、平行光的方向。
LOCAL里面放的主要是跟模型相关的一些信息,例如模型的世界矩阵ccmatWorld、光照烘焙信息cclightingMapUVParam。MATERIAL材质本身的。
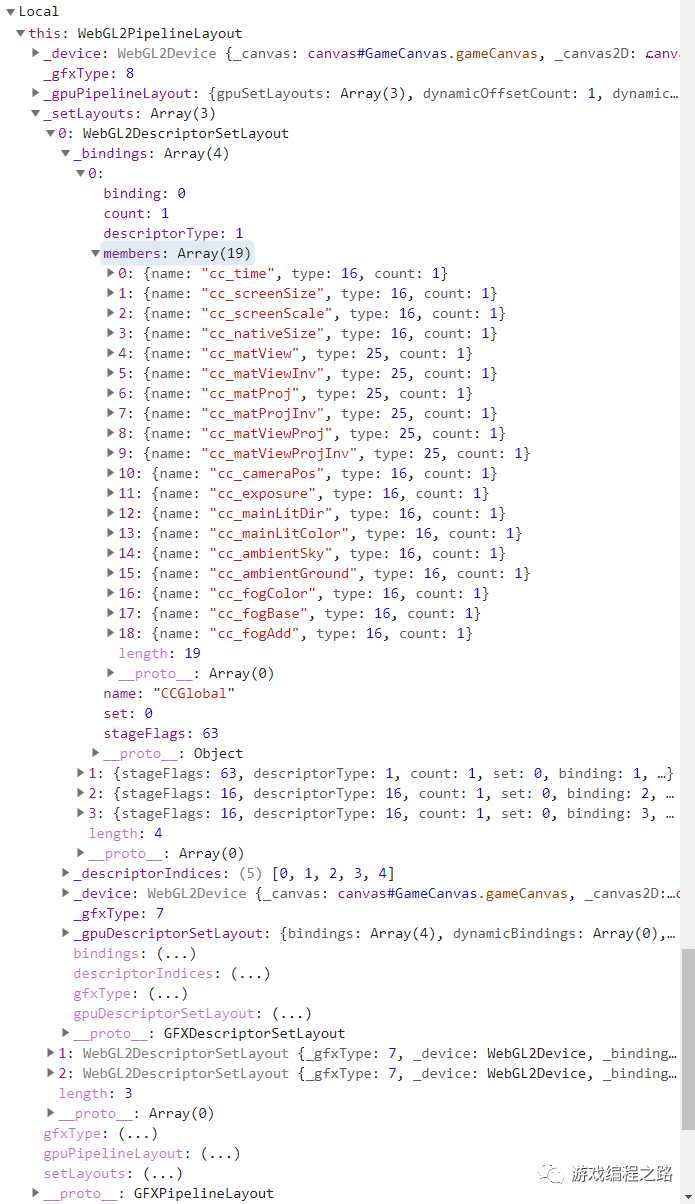
pipeline-layout.ts descriptor-set-layout.ts
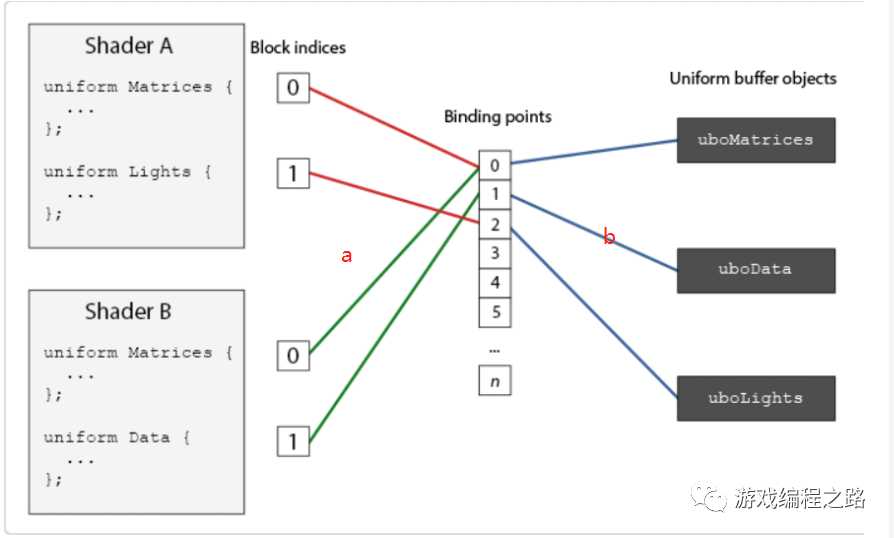
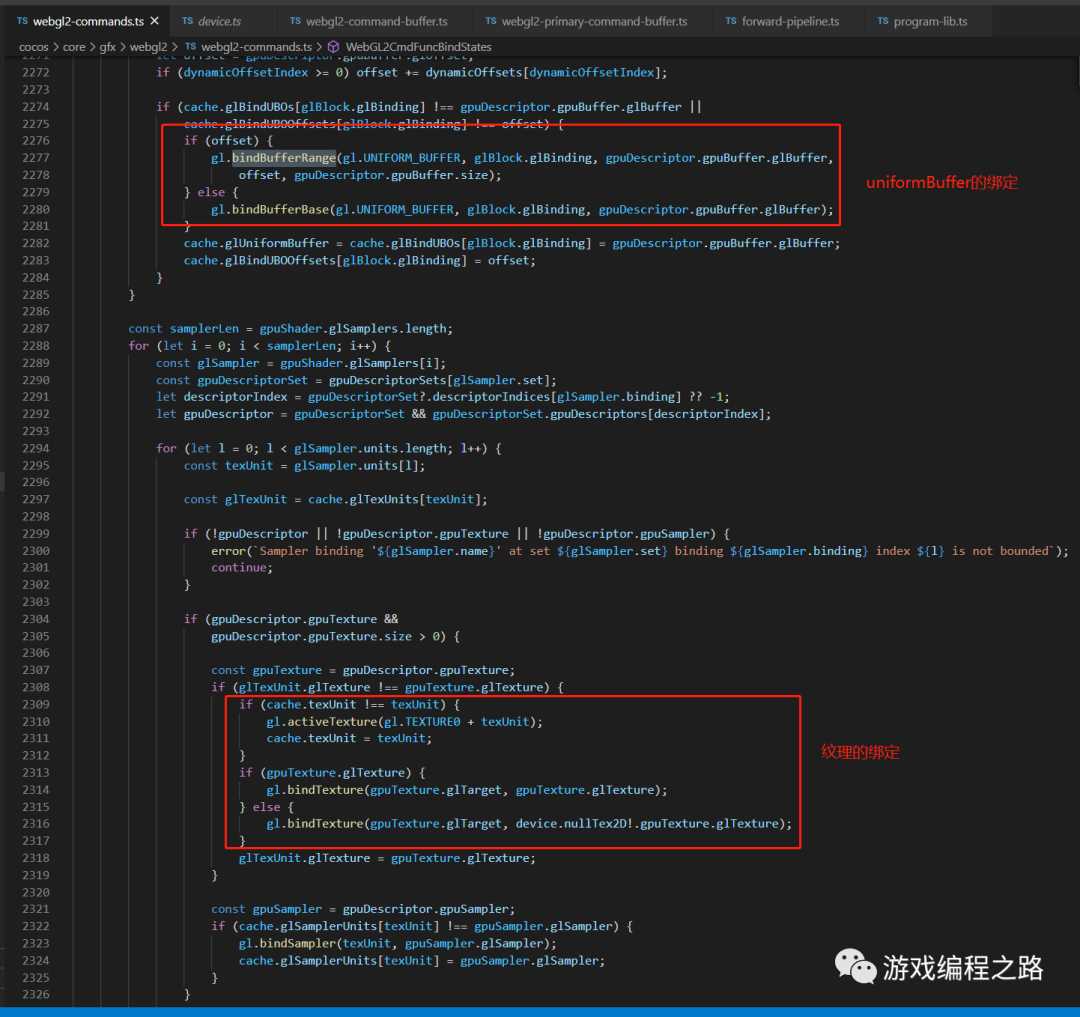
主要是描述了uniformBuffer以及纹理的绑定信息。我们来看一下WebGL2PipelineLayout运行时的数据,以便有一个直观的印象。
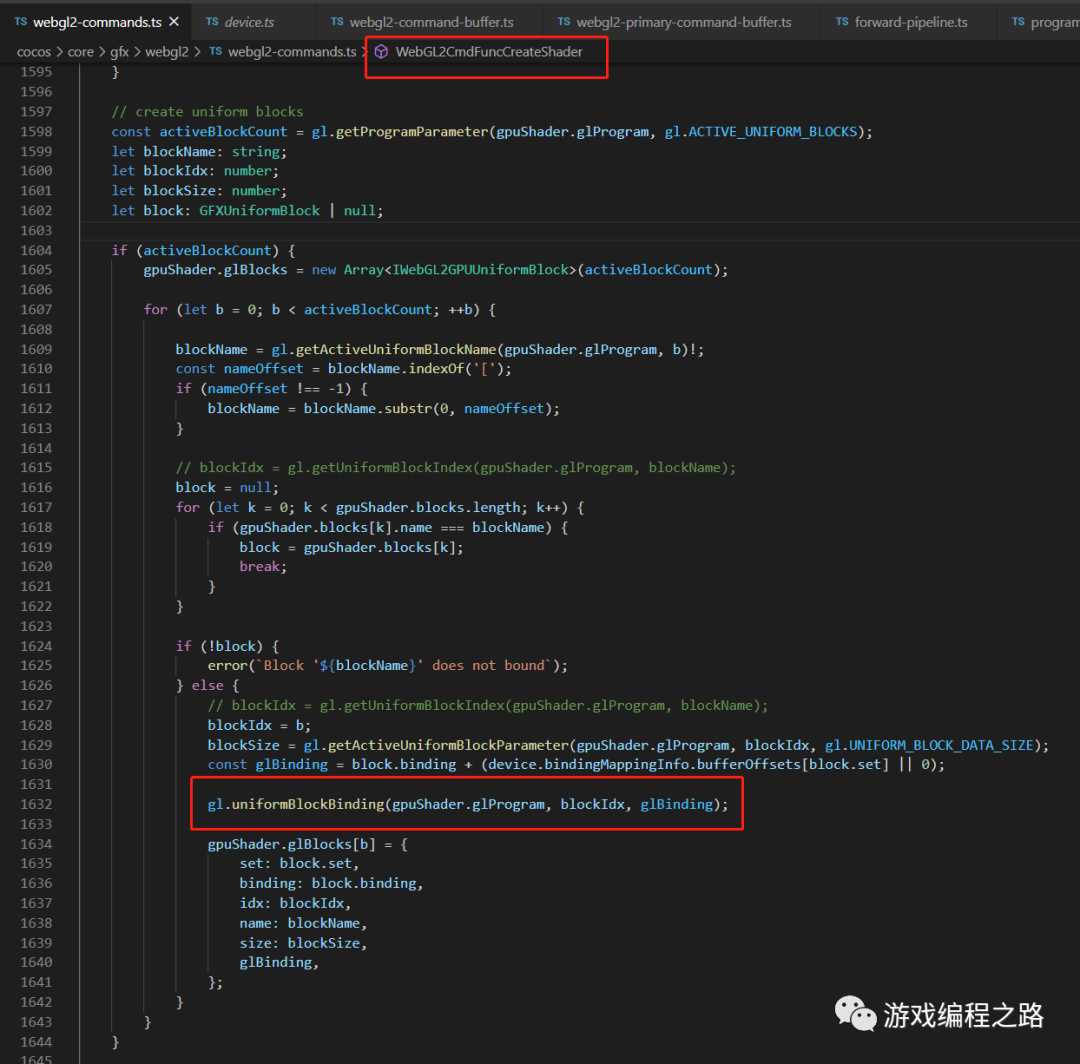
Uniform以及纹理的绑定 Uniform Buffer Object 绑定点的形象说明 图源自https://learnopengl-cn.github.io/04%20Advanced%20OpenGL/08%20Advanced%20GLSL/#uniform_1
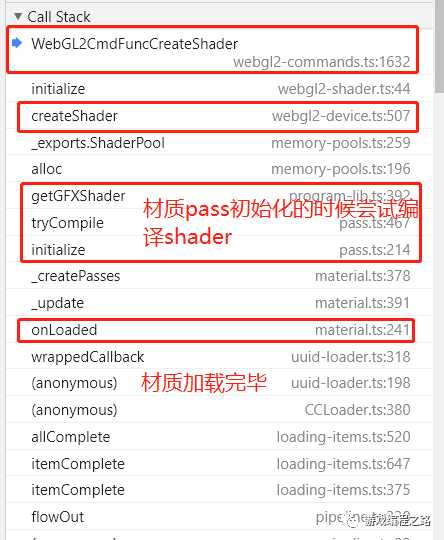
调用堆栈

步骤b

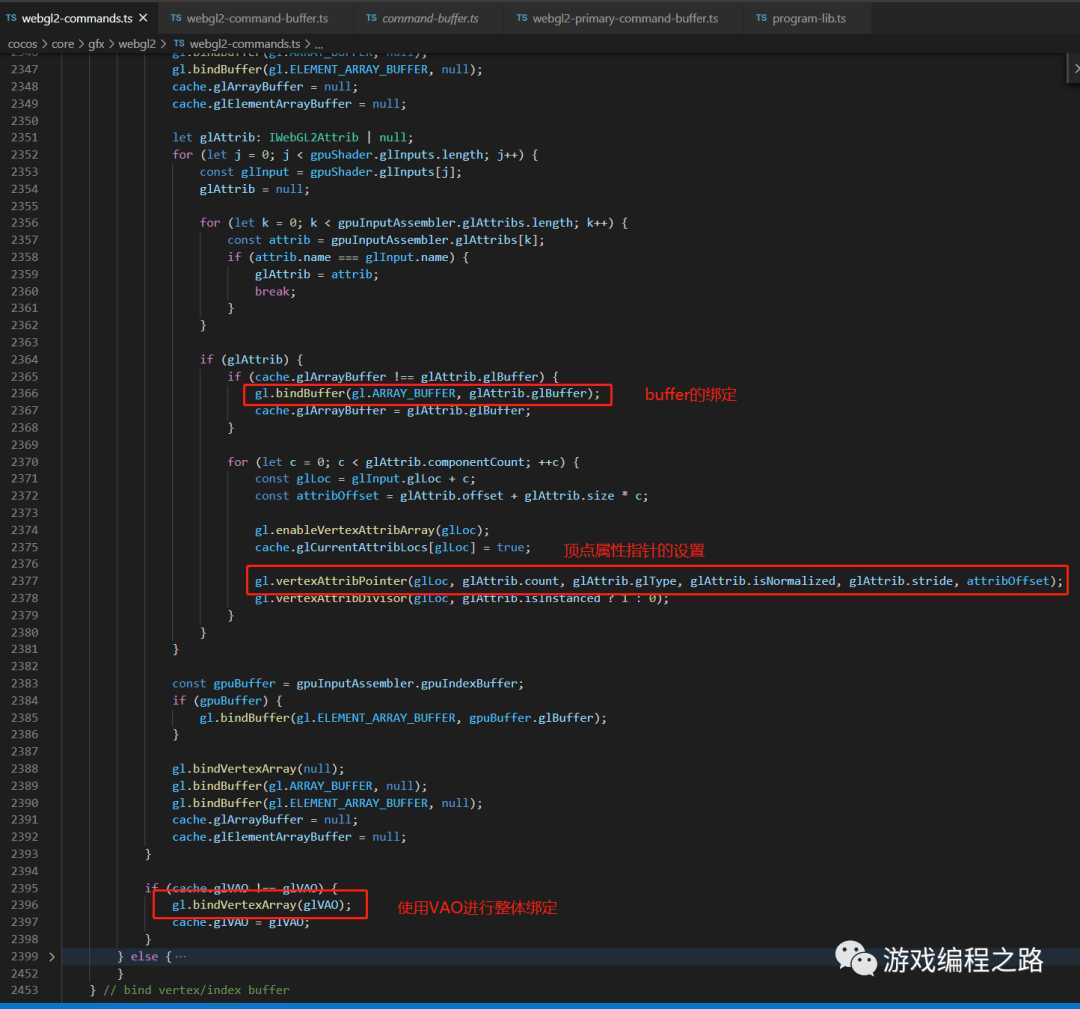
顶点属性相关的处理
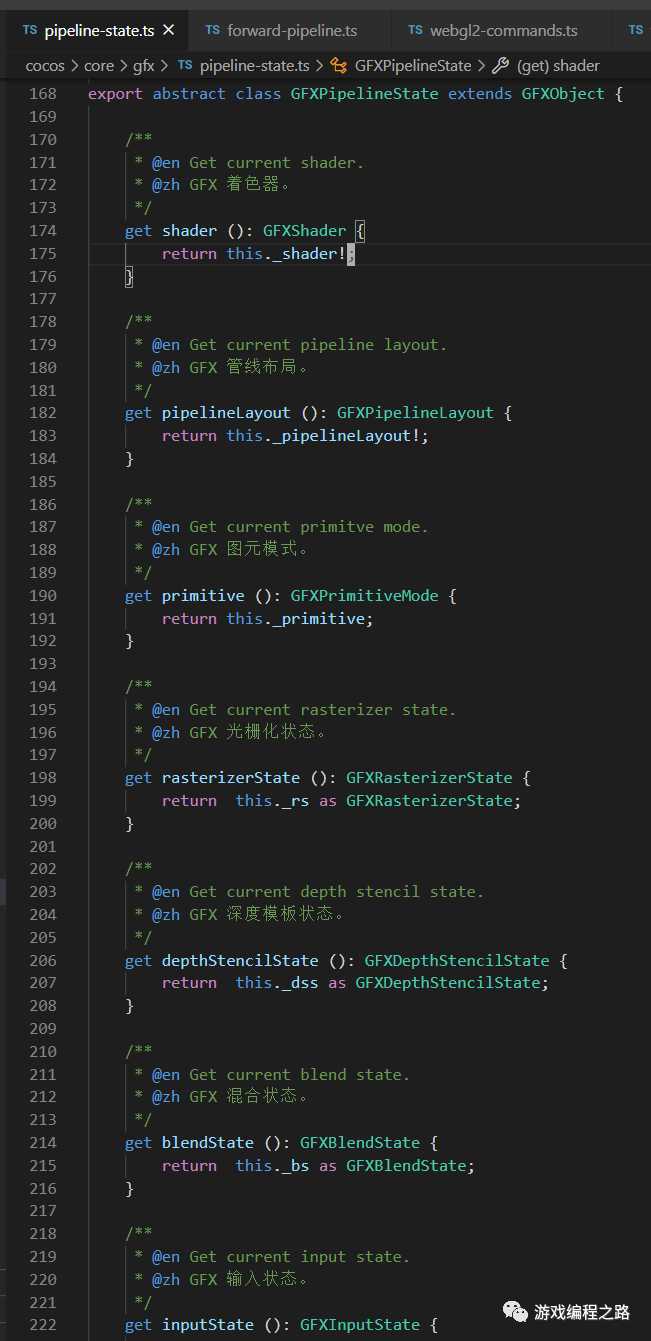
pipeline-state.ts
定义了GFXPipelineState抽象类,是对整个管线状态的抽象。材质正是对管线某一个状态的完整描述(包括uniform和纹理)。
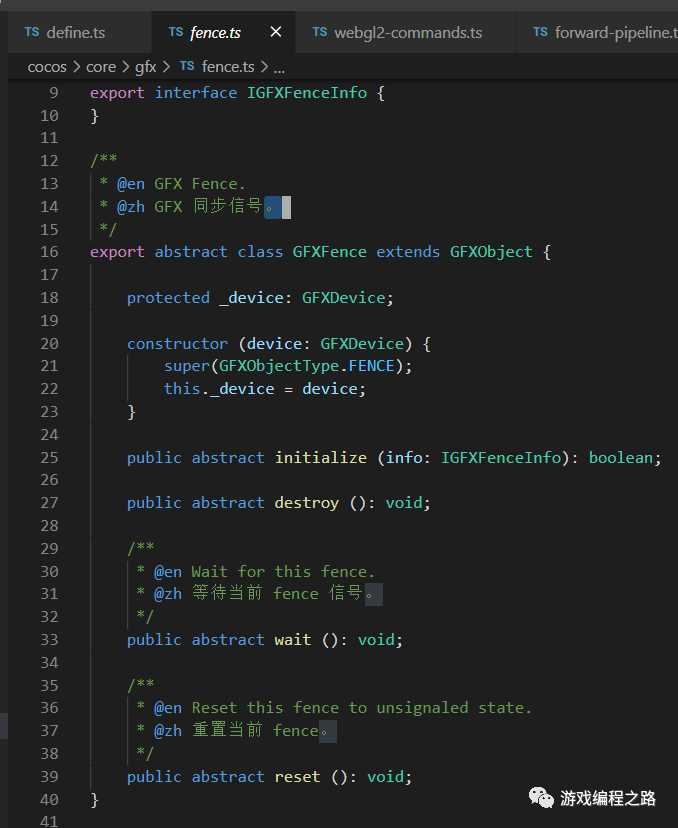
fence.ts
处理同步相关的东东,为后续适配Vulkan和Metal做准备。但当前版本实际并没有使用到。

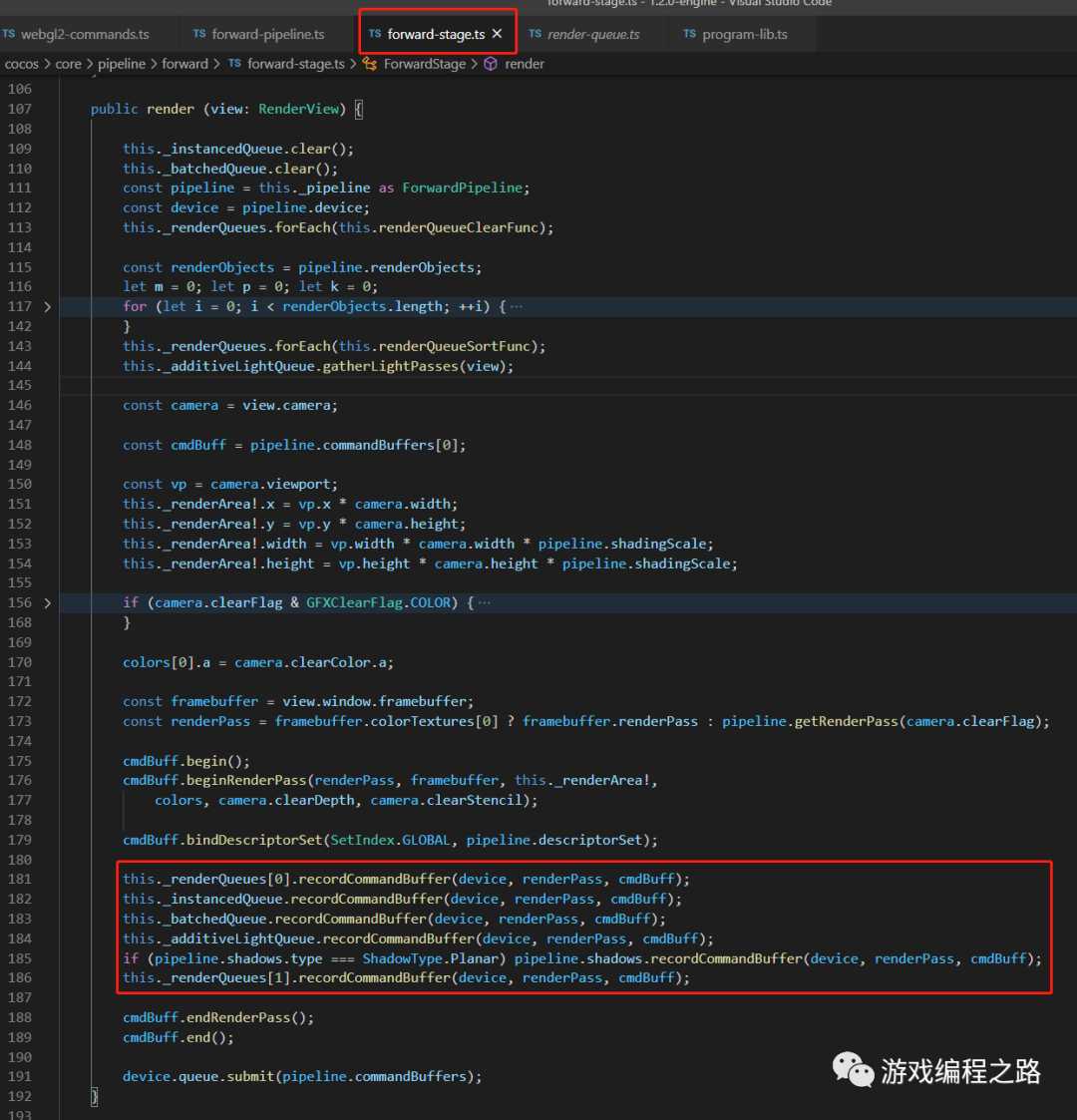
GFX全貌
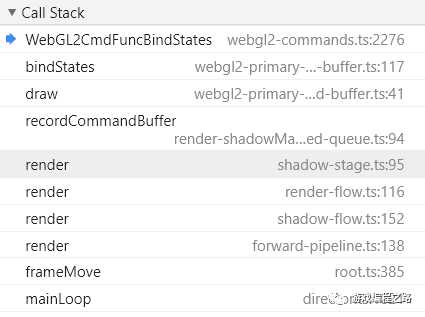
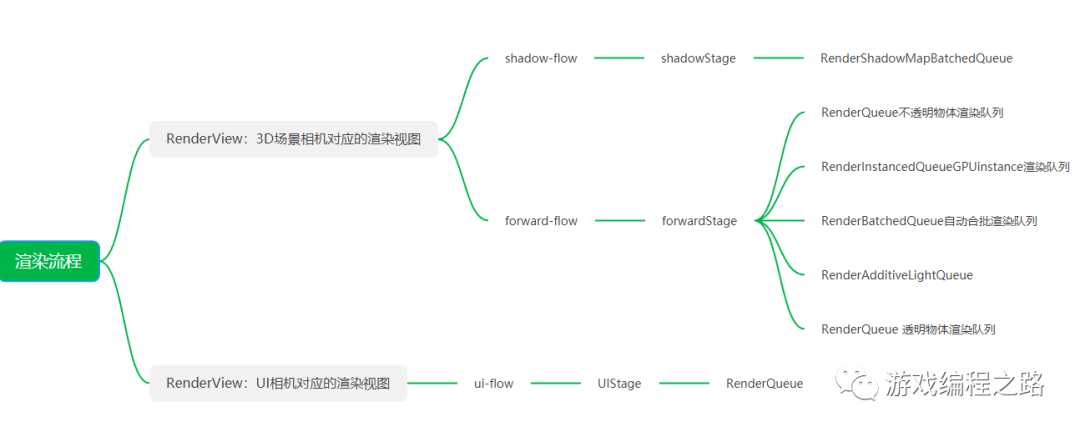
首先我们来回忆一下引擎的渲染流程
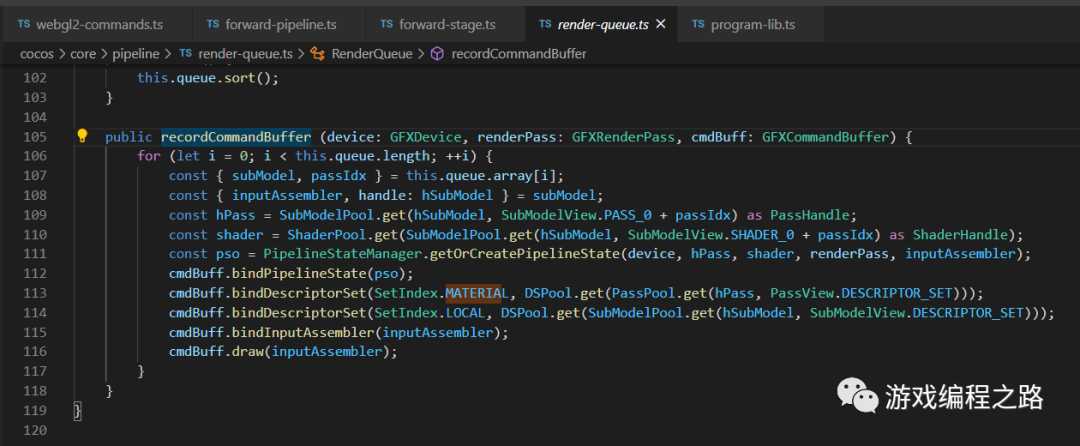
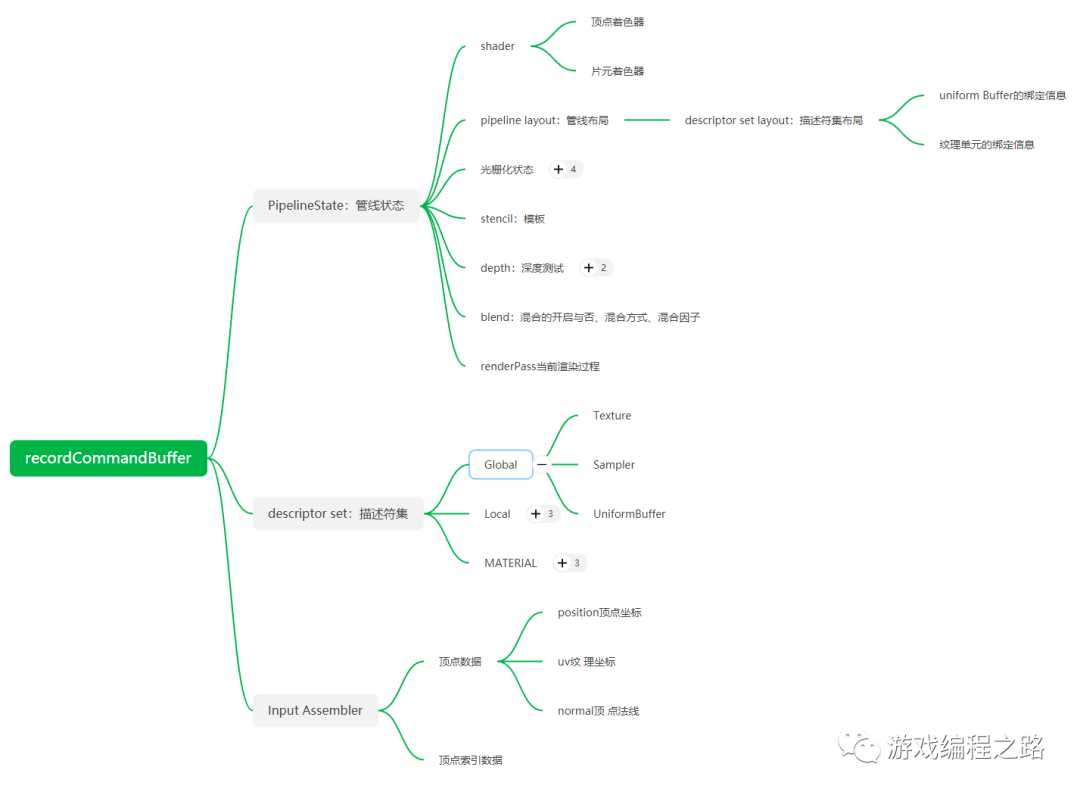
可以看到所有的渲染队列都执行了recordCommandBuffer,继续看一下里面的实现。

欢迎关注我的微信公众号:游戏编程之路

-
2020社区最新教程精华700+页PDF!
-
【腾讯课堂】Creator零基础修仙实战上线啦!
-
NativeAPI手机原生功能调用接口丰富
-
能生成女朋友吗?Creator全自动代码生成器来袭!
-
996试用期4个月,被公司劝退!开发者太糟心了!
-
换皮被默许?微信后台竟然支持代码授权!!!
今天的文章
云飞扬大战_燕冲天和云飞扬的天蚕神功分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/61111.html