在vue 2.5.0+ 中slot-scope替代了 scope
template 的使用情形为,我们已经封装好一个组建,预留了插槽,使用 的插槽
首先 我们的创建一个组建
组建很简单有一个 slot,slot有两个属性 a=123,b=msg
<template>
<div>
<div>下面是一个slot</div>
<slot a="123" b="msg" ></slot>
</div>
</template>- 1
- 2
- 3
- 4
- 5
- 6
接下来我们引入组建,并使用组建,引入的组建名 为mysolt,并使用组建
- 1
- 2
然后使用 template ,并使用scope/slot-scope,
<div> <mysolt> <template scope="msg"> <div>下面是solt的props 调用</div> <div>{
{
msg}}</div> <div>{
{
msg.a}}</div> <div>{
{
msg.b}}</div> </template> </mysolt> </div>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
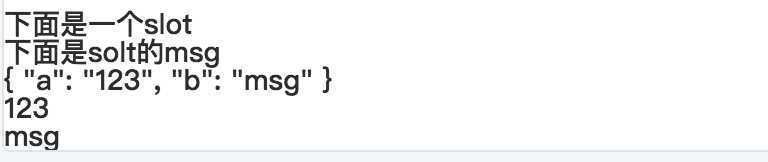
渲染图如下:
其实就是 template 通过scope/slot-scope 属性 调用组建 slot 的属性,以达到可以调用组建属性实现复杂的嵌套;
实例中 我使用 msg 来重命名 slot 的属性对象,即 msg 为slot 的{a:’123’,b:’msg’}, 就可以通过使用msg 在template 中使用slot的属性
(注意:当前层 如果有data已经声明过 msg,它们之间互不干扰,template 的msg 以slot 的为准)
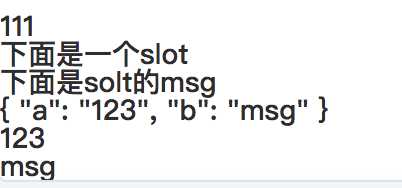
如果我给当前 data的msg={c:111},效果图如下:
<div>{
{
msg.c}}</div> <mysolt> <template scope="msg"> <div>下面是solt的msg</div> <div>{
{
msg}}</div> <div>{
{
msg.a}}</div> <div>{
{
msg.b}}</div> <div>{
{
msg.c}}</div> </template> </mysolt>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
转载自https://blog.csdn.net/wngzhem/article/details/80585528今天的文章vue temolate slot-scope替代了 scope分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/62225.html