pyspider基本使用
爬取网页:https://www.99tu.com/sjbz/meinv/的妹纸图片及其标题
网页介绍
“久久图库是一个崭新而夺目的图片视觉冲击平台。汇聚全球最热、最高清、最漂亮的–丝袜美足美腿图片、日本韩国清纯唯美萝莉图片阅读中心…”
以上内容来自百度百科。我只是随便拿了一个图片比较多的网站来练习pyspider,haha~
爬取准备
- 安装好python3.以上版本
- 安装好PhantomJS,pyspider支持JavaScript渲染的过程是依赖PhantomJS的,所以需要先安装好PhantomJS
- 安装pyspider:这里对于python3.一些版本安装会出现关键字冲突、部分包的版本太高等待导致安装报错,详细安装步骤可以参考pyspider安装中的那些坑
- 调整UI web预览界面:安装的pyapider可能会出现web预览界面超级小的情况,解决方案可以使用https://www.cnblogs.com/lhsfool/p/9937720.html提供的方法,或者网上一搜“pyspider web预览界面太小”就有教程哈。
爬取工作
启动pyspider
# 命令行启动:执行pyspider的启动命令
pyspider all # 或者pyspider
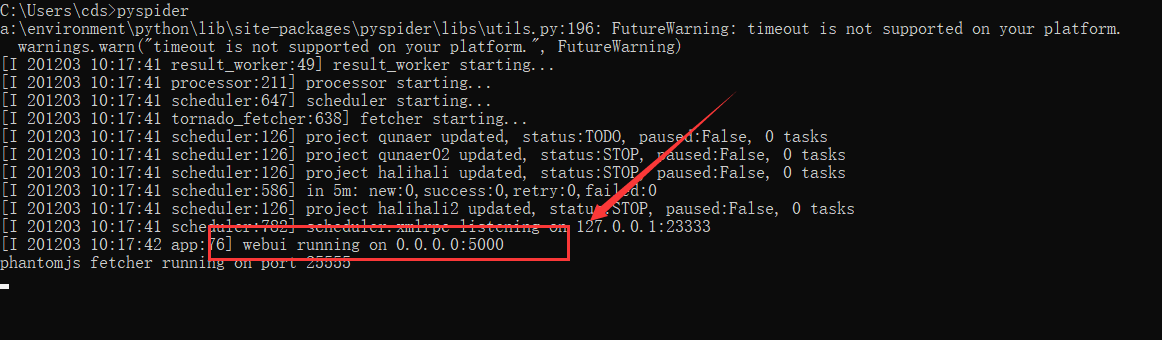
可以看到UI界面运行在5000端口,浏览器(推荐chrome or fireFox)访问http://127.0.0.1:5000/就可以看到我们的pyspider提供的方便的UI界面。
创建项目
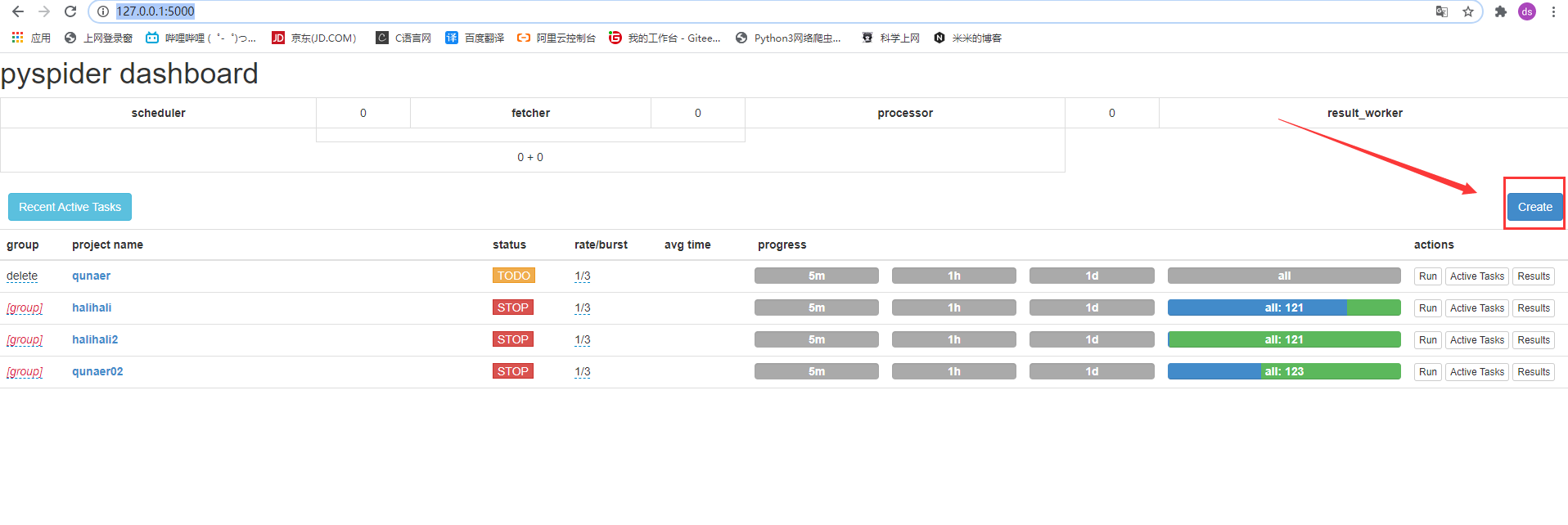
在UI界面点击“create”按钮,就是这个像是bootstrap的样式按钮,开始创建项目:
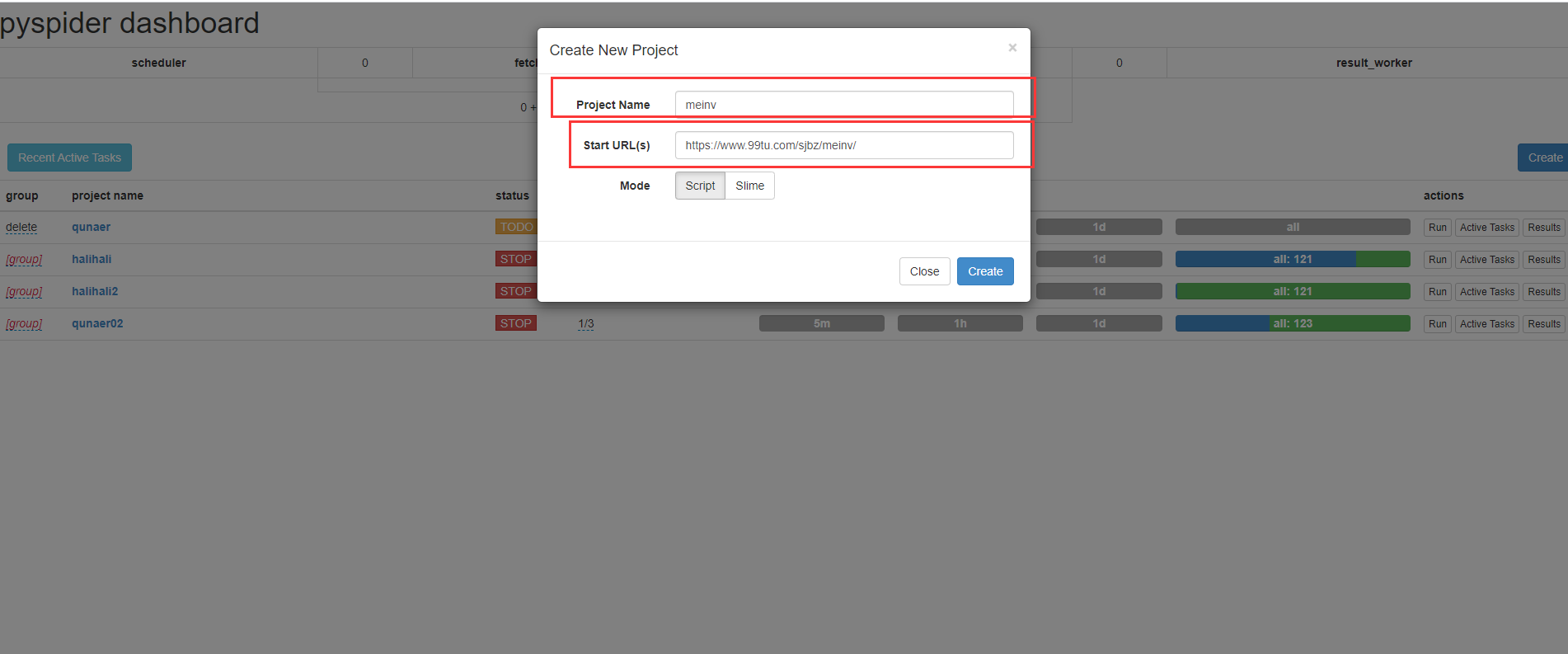
然后项目名随意,Start URL需要粘贴你爬取的目标网址,比如我们这里就是https://www.99tu.com/sjbz/meinv/
点击创建即可,页面会立即跳转到项目工作区。
配置爬取规则
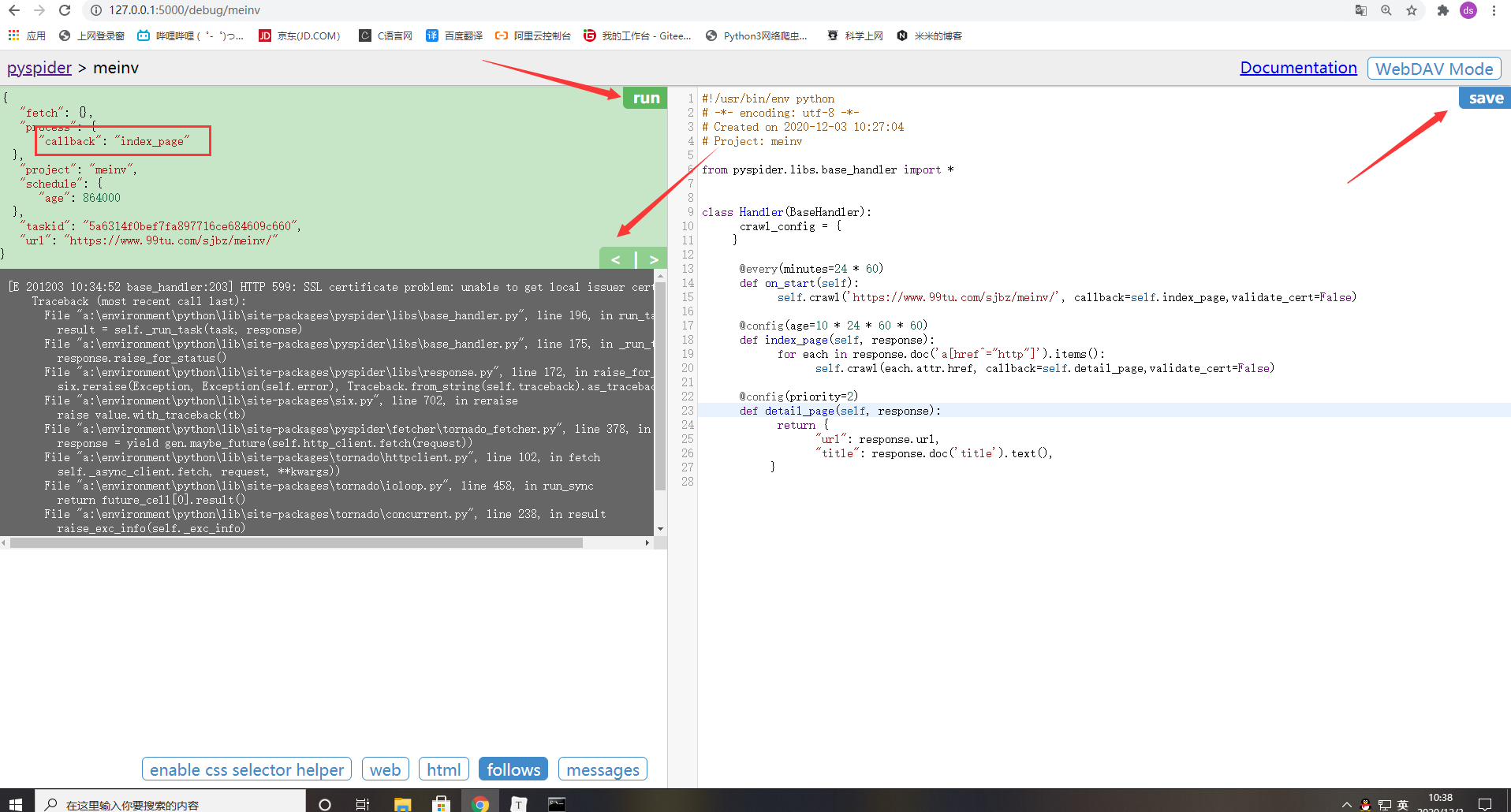
点击左侧面板右上角的“run”按钮,
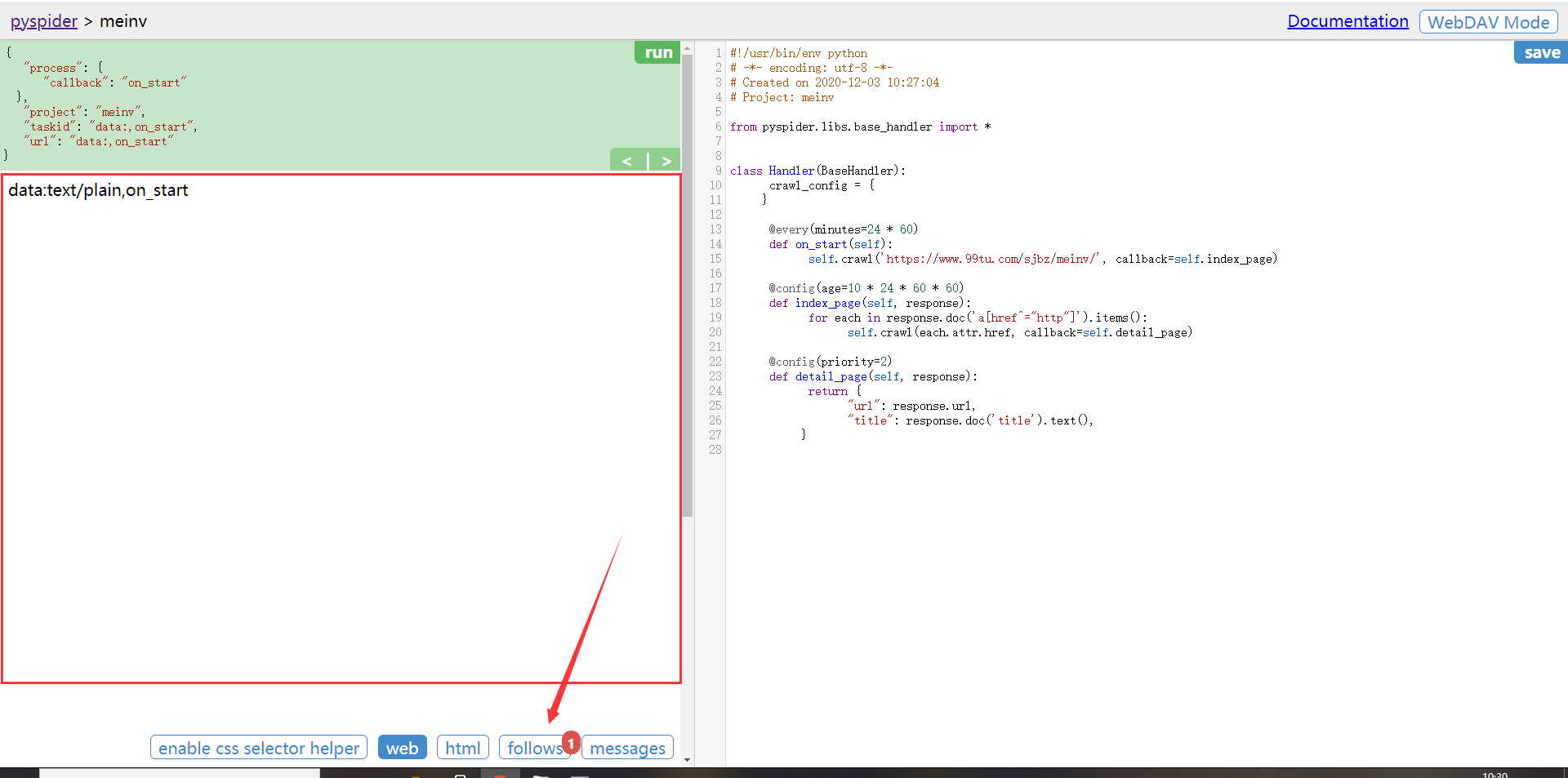
页面响应如下:
发现生成了一个follow集,点击这个冒红点点follow:
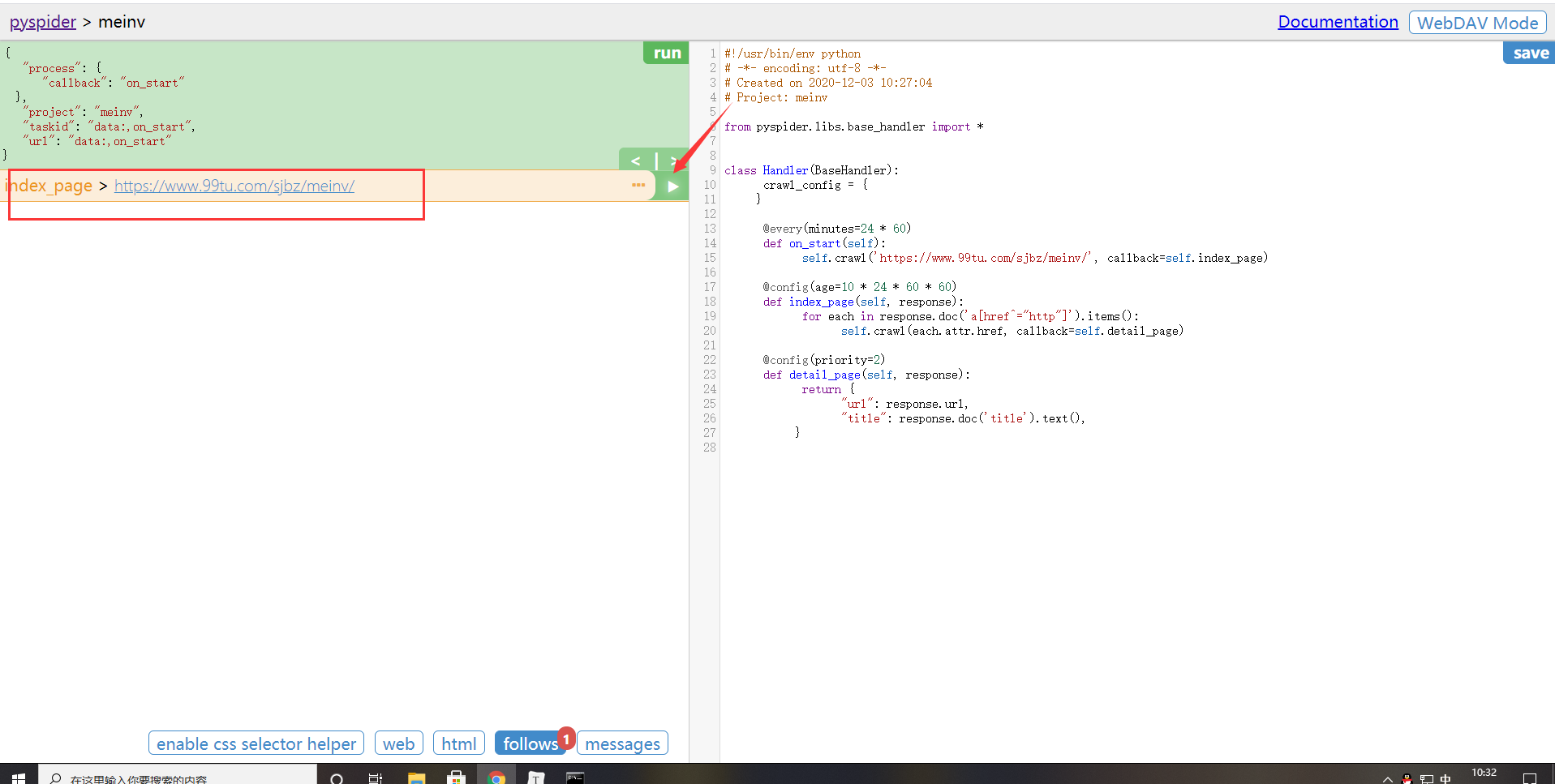
可以看到当前index_page方法执行的正是我们的目标网址(红框框那里),点击条目右箭头:
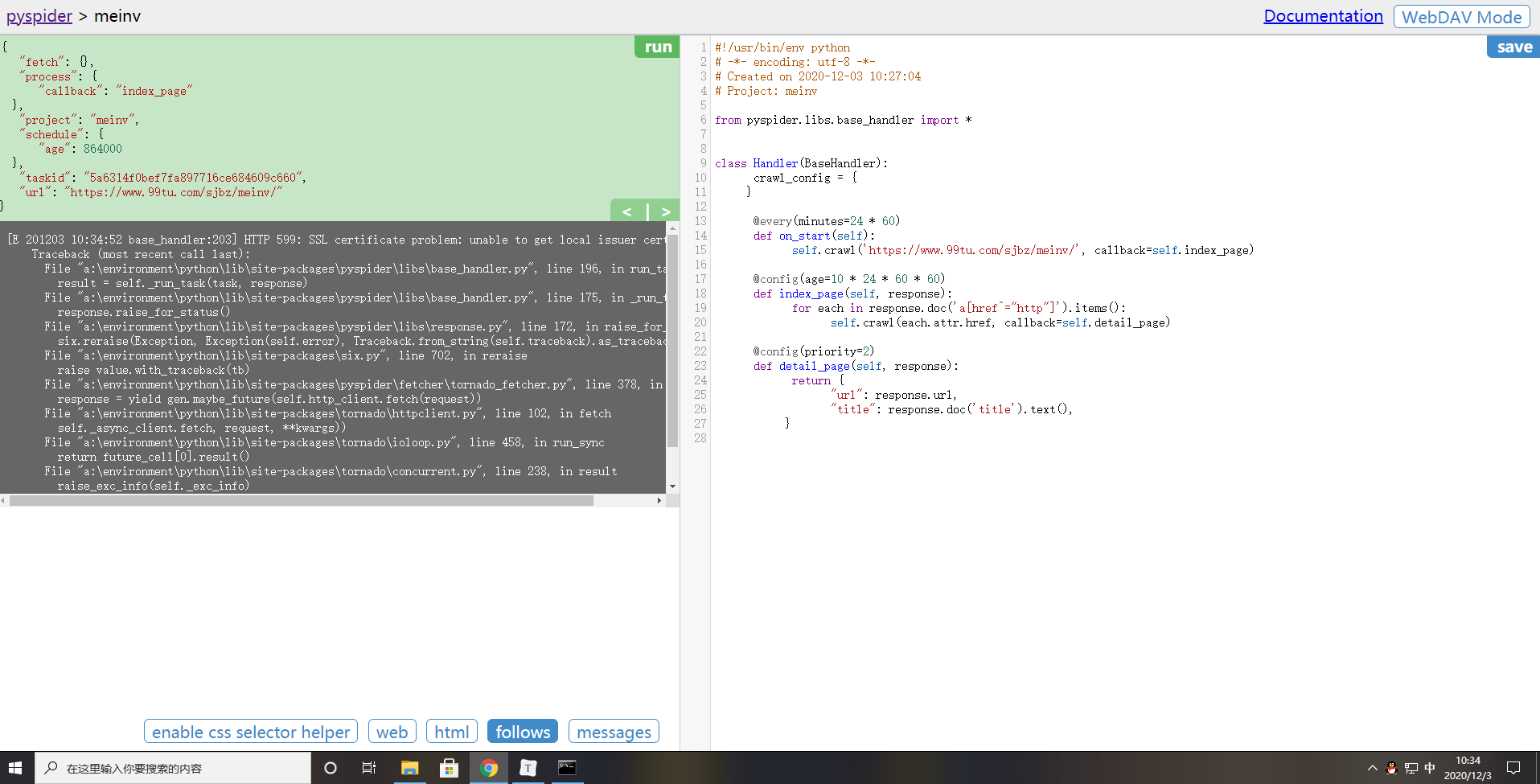
发现这里报错:SSL错误
这是因为请求 https 开头的网址,SSL 验证错误,证书有误。
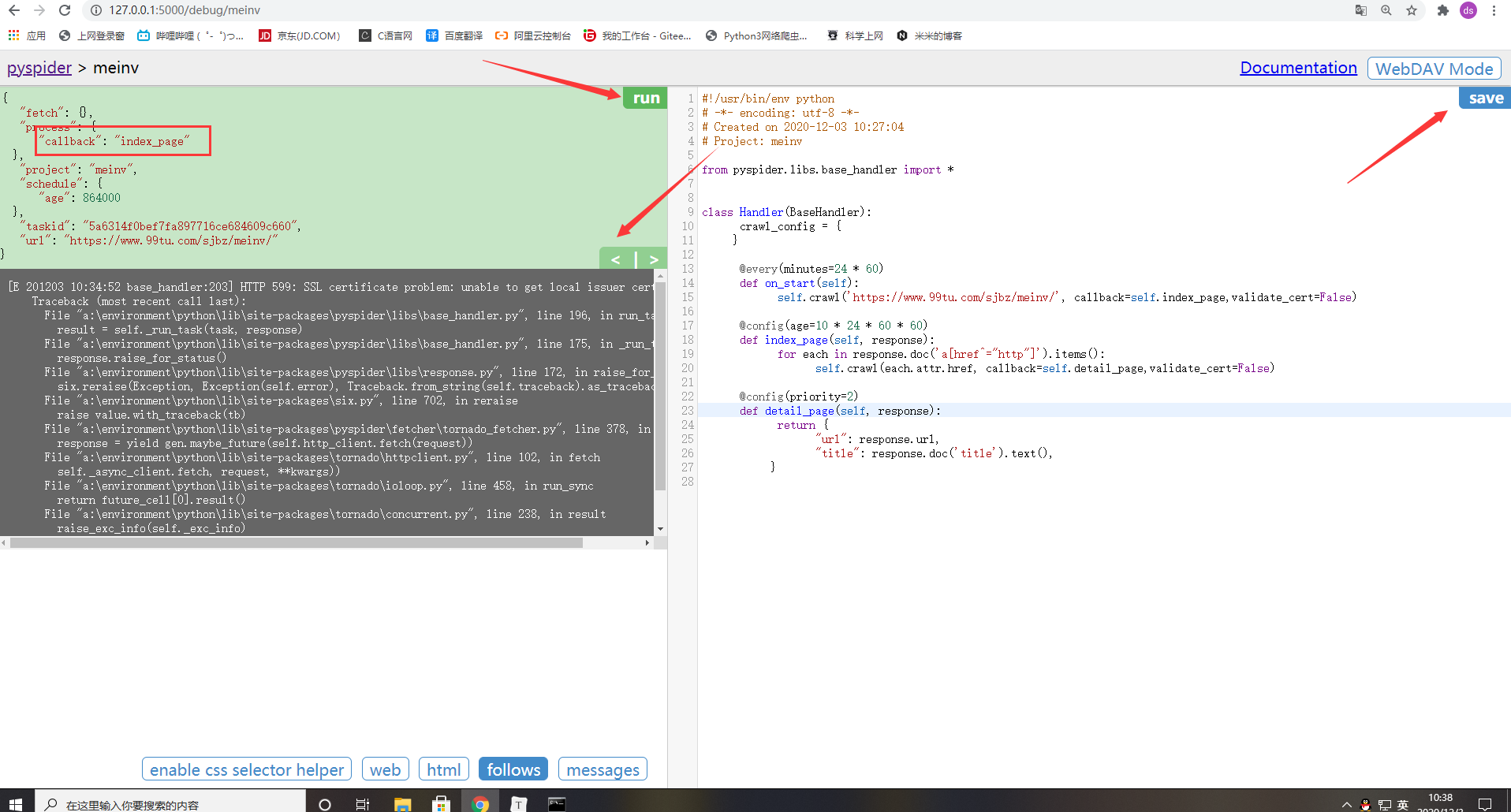
在 右侧代码编辑栏中修改,在每一个crawl 方法中加入忽略证书验证的参数,validate_cert=False,即
self.crawl(url, callback=method_name, validate_cert=False)
先点击右上角的save保存,然后点击绿色面板的左箭头返回到on_start开始页面
再点击run,然后重复前面的步骤,点击条目的执行箭头,就不会报错啦。
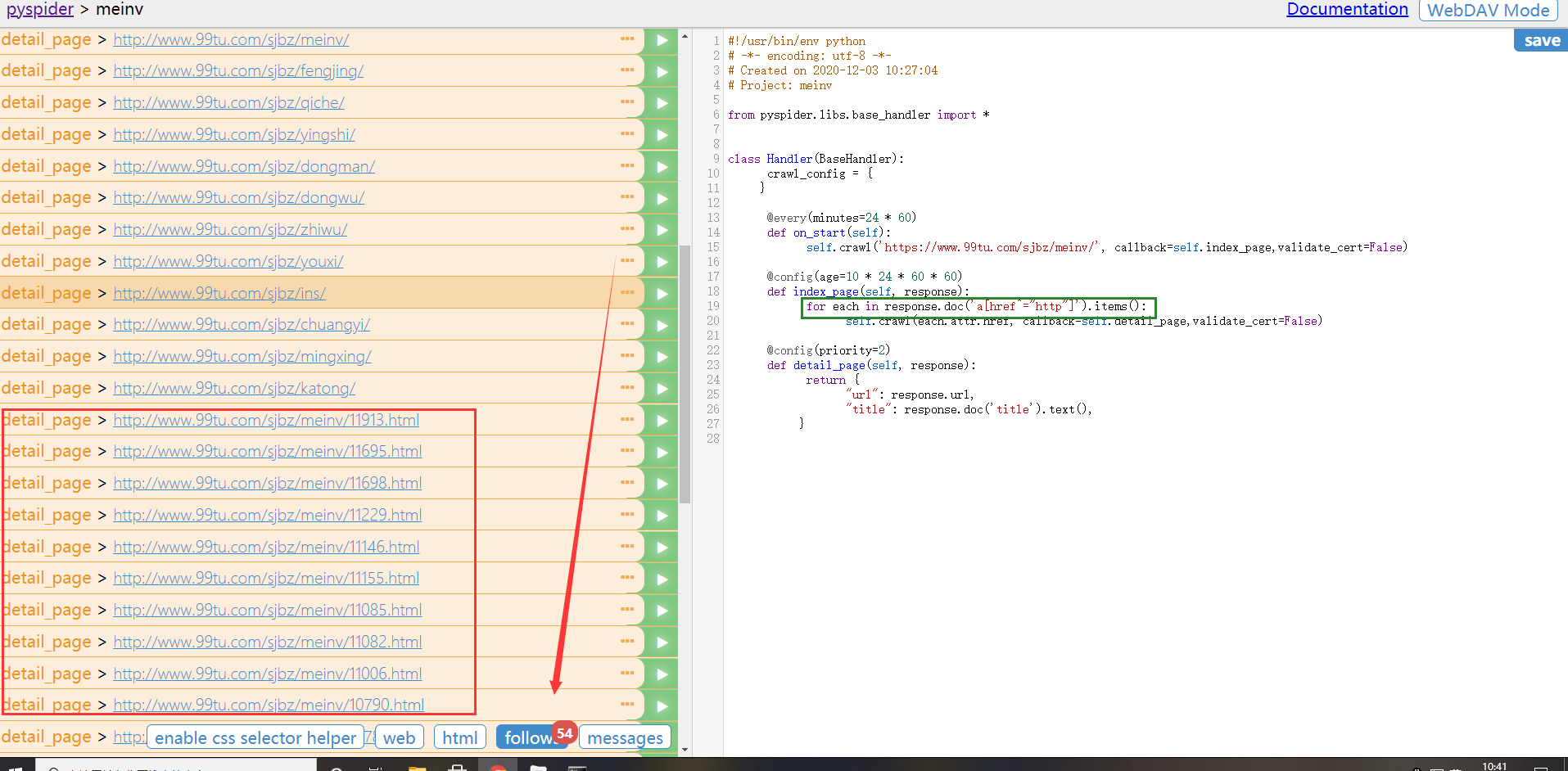
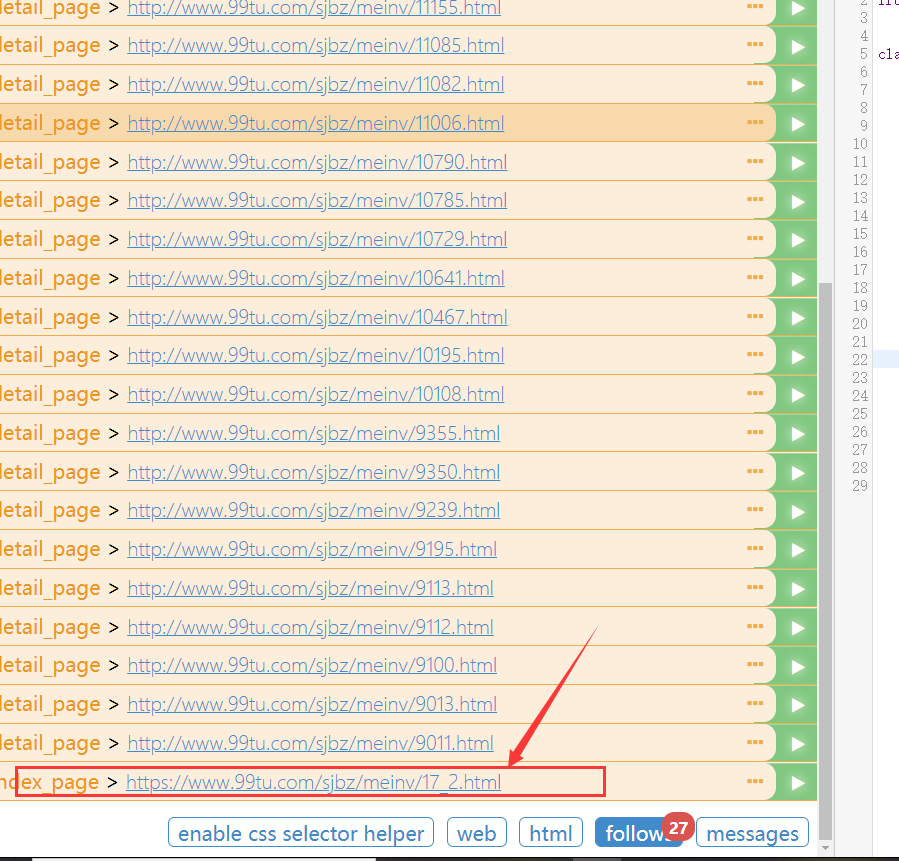
可以看到执行index_page方法后匹配到了54个follow,但是其中有很多不是我们想要的(因为妹子图都在红框框这种网址下),所以我们需要修改右侧绿框框里的匹配格式:
# 修改为
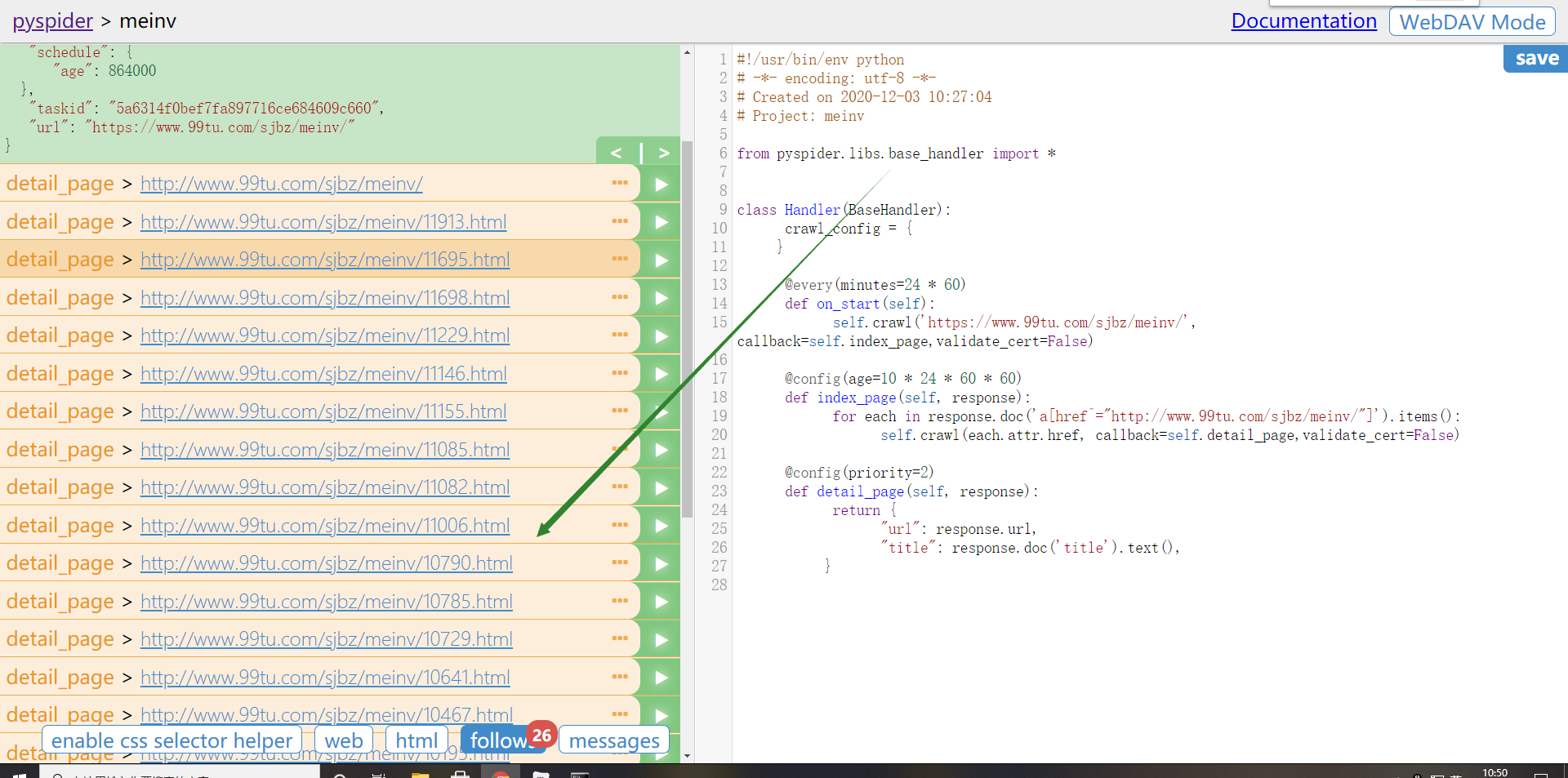
for each in response.doc('a[href^="http://www.99tu.com/sjbz/meinv/"]').items():
注:因为pyspider的爬取是基于pyquery实现的,这里的.doc就是pyquery里面的语法,所以不熟悉pyquery的伙伴可以预习一波。
这句代码的意思就是,匹配我们目标网址:https://www.99tu.com/sjbz/meinv/下的所有包含href属性值以=”http://www.99tu.com/sjbz/meinv/”开头的a标签,然后对这里a标签进行遍历:将其href属性值作为参数传给crawl函数进入detail_page开始细节爬取。
好的,修改过后,save->左箭头->run->条目右箭头->follow
网页分析
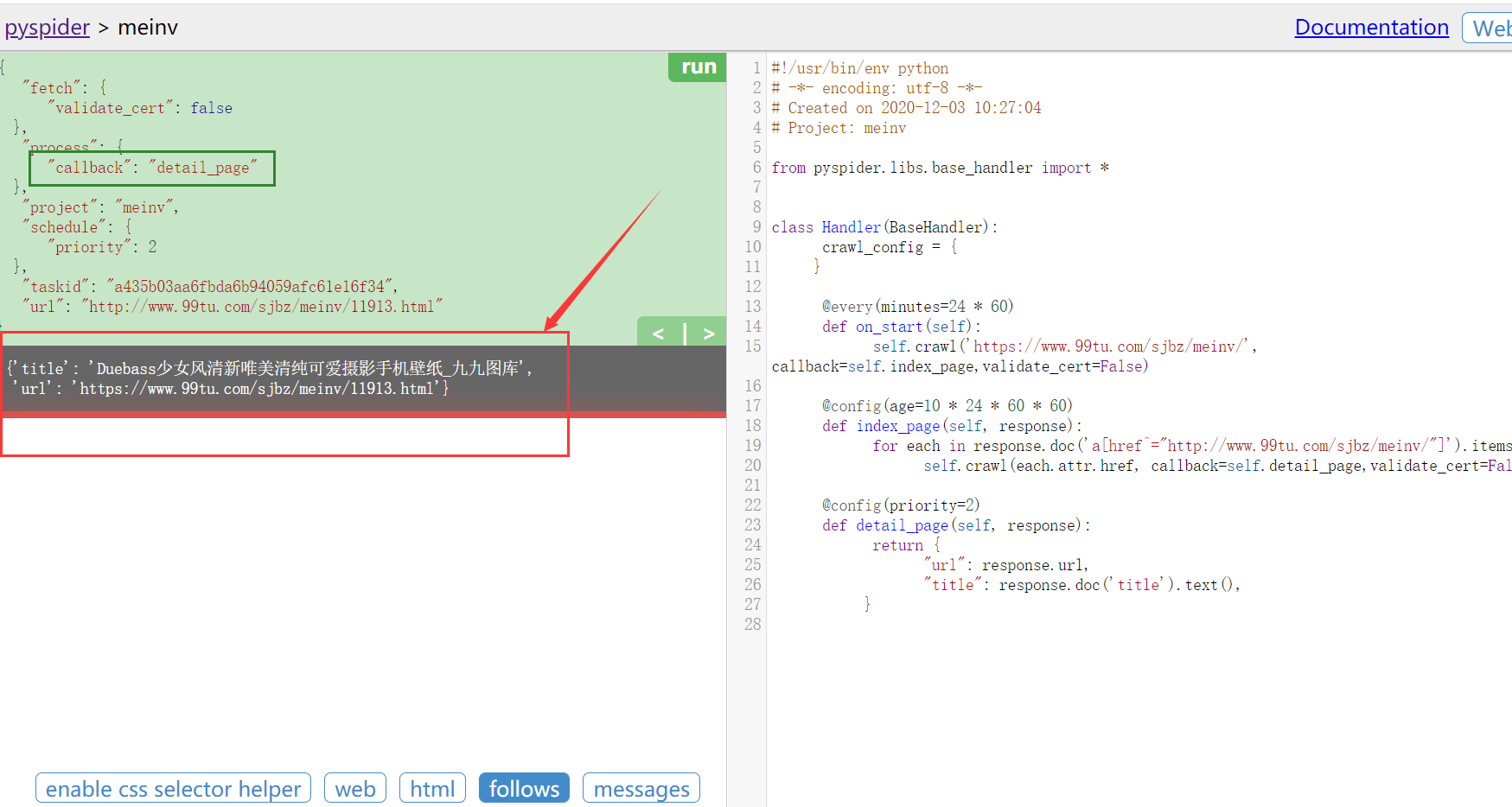
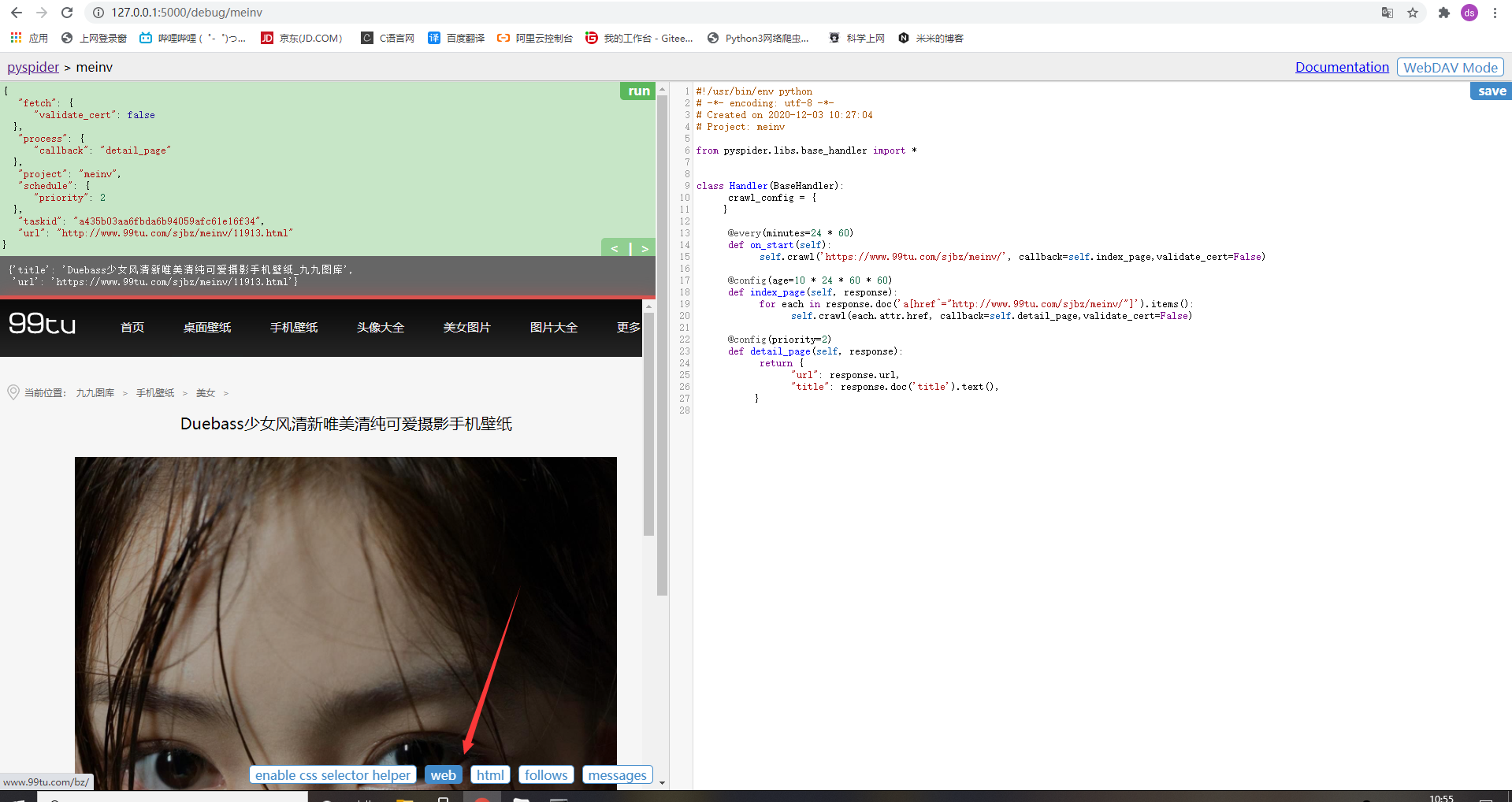
任意点一个条目的右箭头,开始执行detail_page,会发现成功获取了这个页面的title和网址
但显然这不是我们想要的妹纸,所以开始分析网页:点击最下边的web按钮
我们可以在ui界面中使用web预览进行网页分析,这里就是我们需要的妹纸啦。
利用CSS选择器指定爬取内容
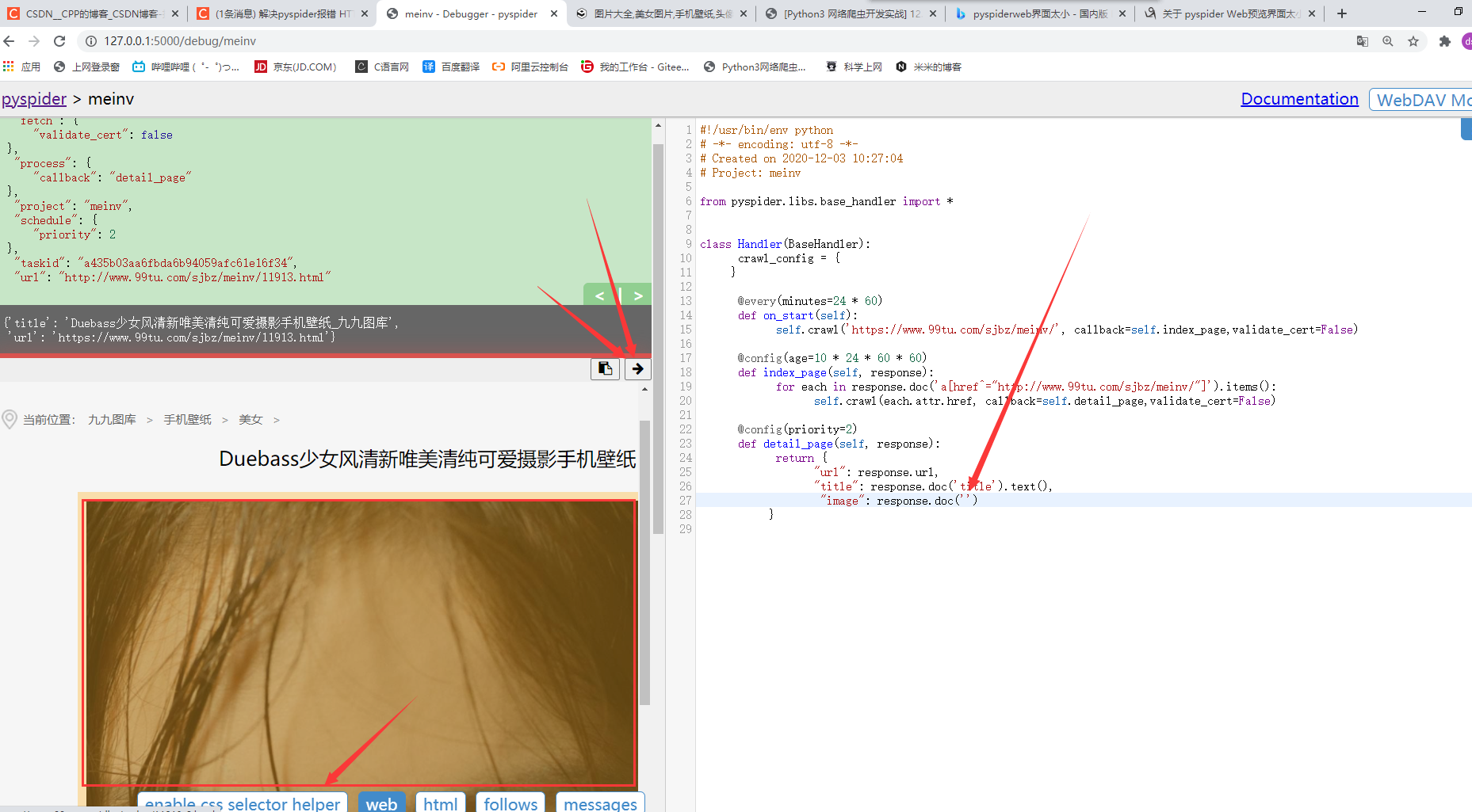
例如爬取妹纸的图片,在detail_page方法中新增一个字段:
"image": response.doc('')
首先将鼠标光标放置在上述代码response.doc(’’)的单引号中,然后点击左侧面板的enable CSS selector …
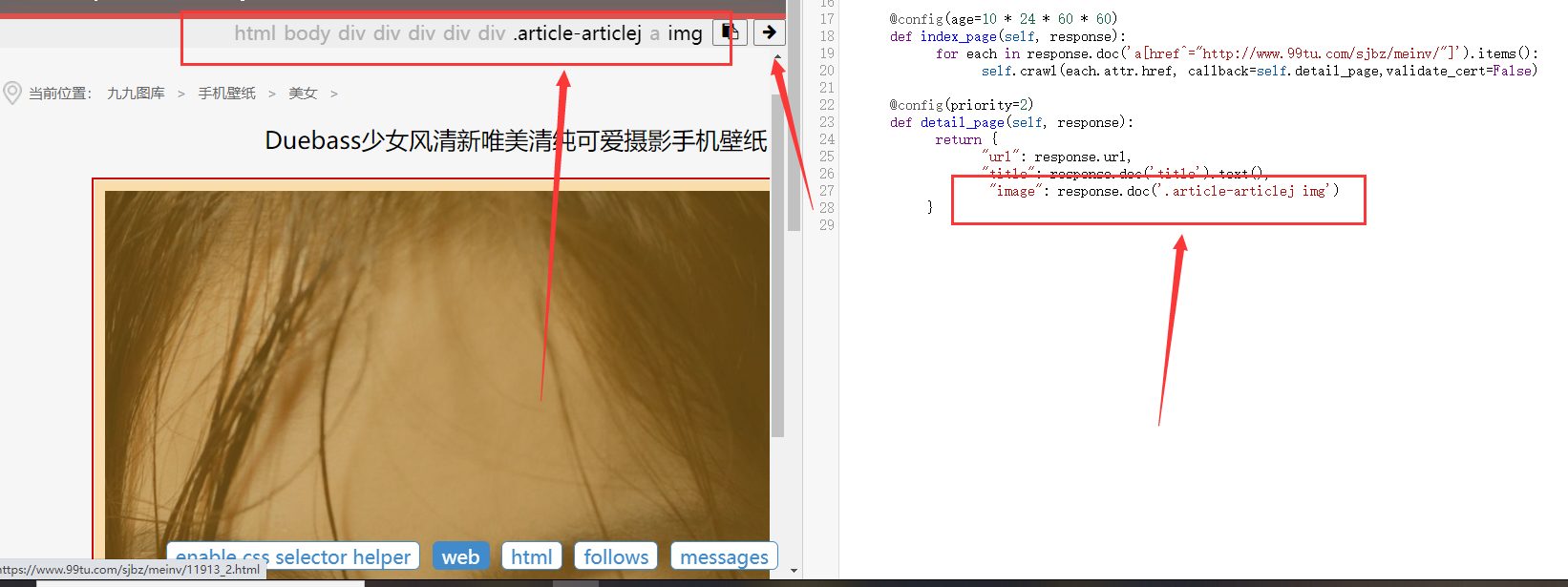
点击web预览界面右上角的右箭头!
可以清晰的看到,pyspider自动化帮我们找好了唯一锁定的css选择规则!是不是蛮方便的
然后我们需要对代码稍作修改,因为要获取图片的地址,(这里又是pyquery哦)
"image": response.doc('.article-articlej img').attr('src')
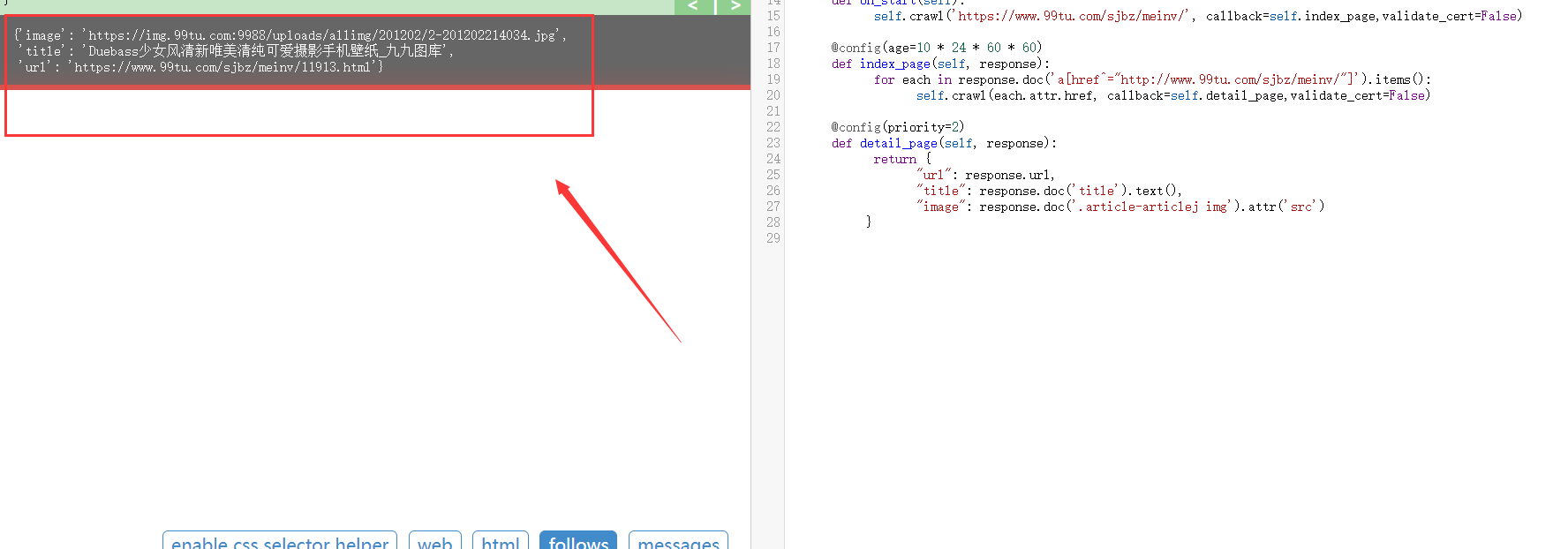
然后save->左箭头->左箭头->run->follow->条目右箭头->妹纸条目右箭头
成功完成一只妹纸的爬取!
说明
我们发现,妹纸主页https://www.99tu.com/sjbz/meinv/有多个页面,每页25个那么就是7*25个妹纸页,而我们的index_page匹配的follow集合只有25个+1本身,每个妹纸页点进去还有有着7个写真,那就是7x7x25个妹纸图,显然这里需要我们翻到下一页才能匹配到下一页的妹纸。
其实现方法和爬取妹纸差不多哒,只是有一个递归的思想在这里,我这里只给出完整代码,就不做解释啦,伙伴们有兴趣可以研究一下!
完整代码
from pyspider.libs.base_handler import *
class Handler(BaseHandler):
crawl_config = {
}
@every(minutes=24 * 60)
def on_start(self):
self.crawl('https://www.99tu.com/sjbz/meinv/', callback=self.index_page, validate_cert=False)
@config(age=10 * 24 * 60 * 60)
def index_page(self, response):
for each in response.doc('a[href^="http://www.99tu.com/sjbz/meinv/"]').items():
self.crawl(each.attr.href, callback=self.detail_page, validate_cert=False)
next = response.doc('.pages li:last-child a').attr.href
self.crawl(next, callback=self.index_page,validate_cert=False)
@config(priority=2)
def detail_page(self, response):
return {
"url": response.url,
"title": response.doc('h1').text(),
"image": response.doc('.article-articlej img').attr('src')
}
next = response.doc('div > li:last-child > a').attr.href
self.crawl(next, callback=self.detail_page,validate_cert=False)
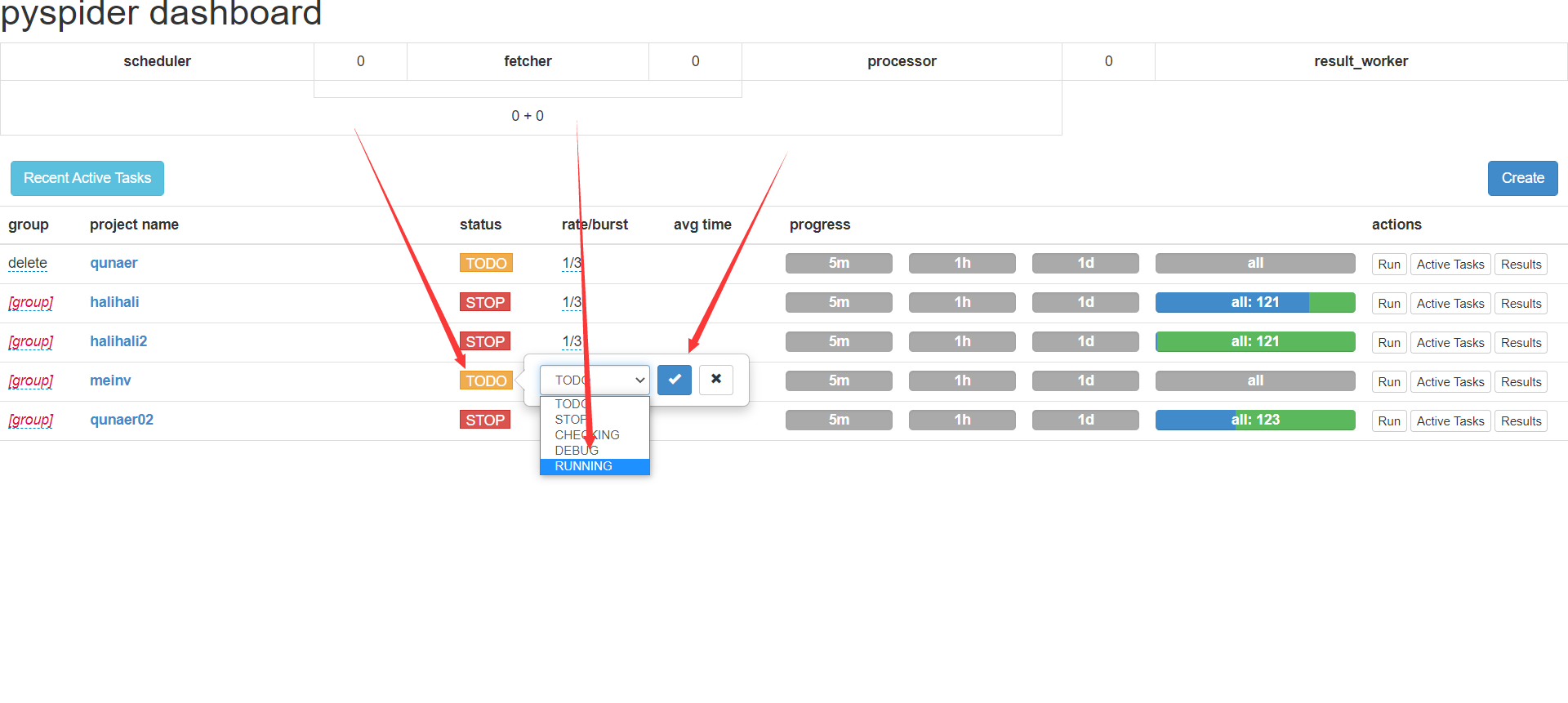
依然是save,然后返回到on_start开始执行,
可以看到我们的index_page就会匹配下一页的妹纸
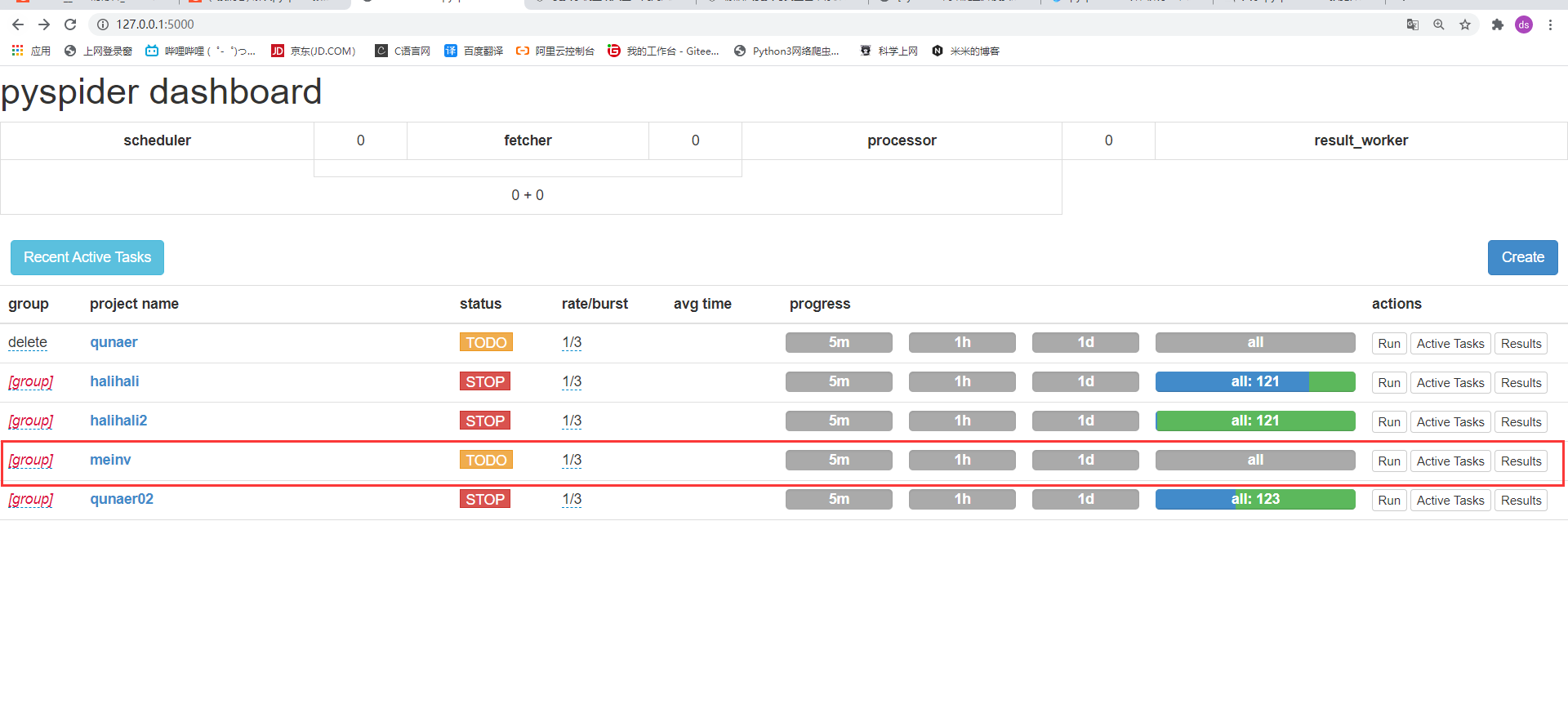
然后点击网页回退到pyspider主页
点击刷新,就可以看到我们的项目啦!
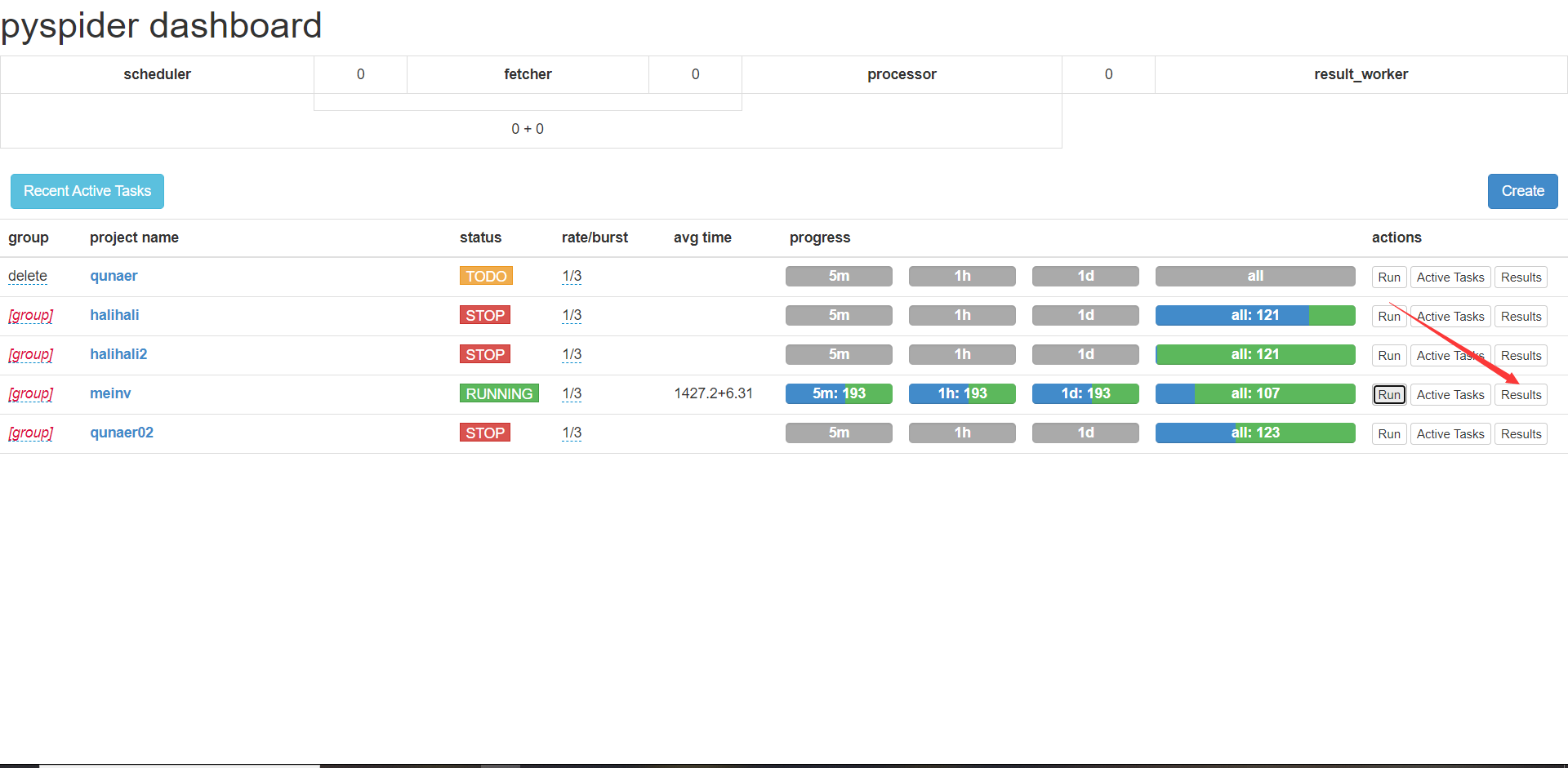
点击项目右侧的Run,开始爬取妹纸
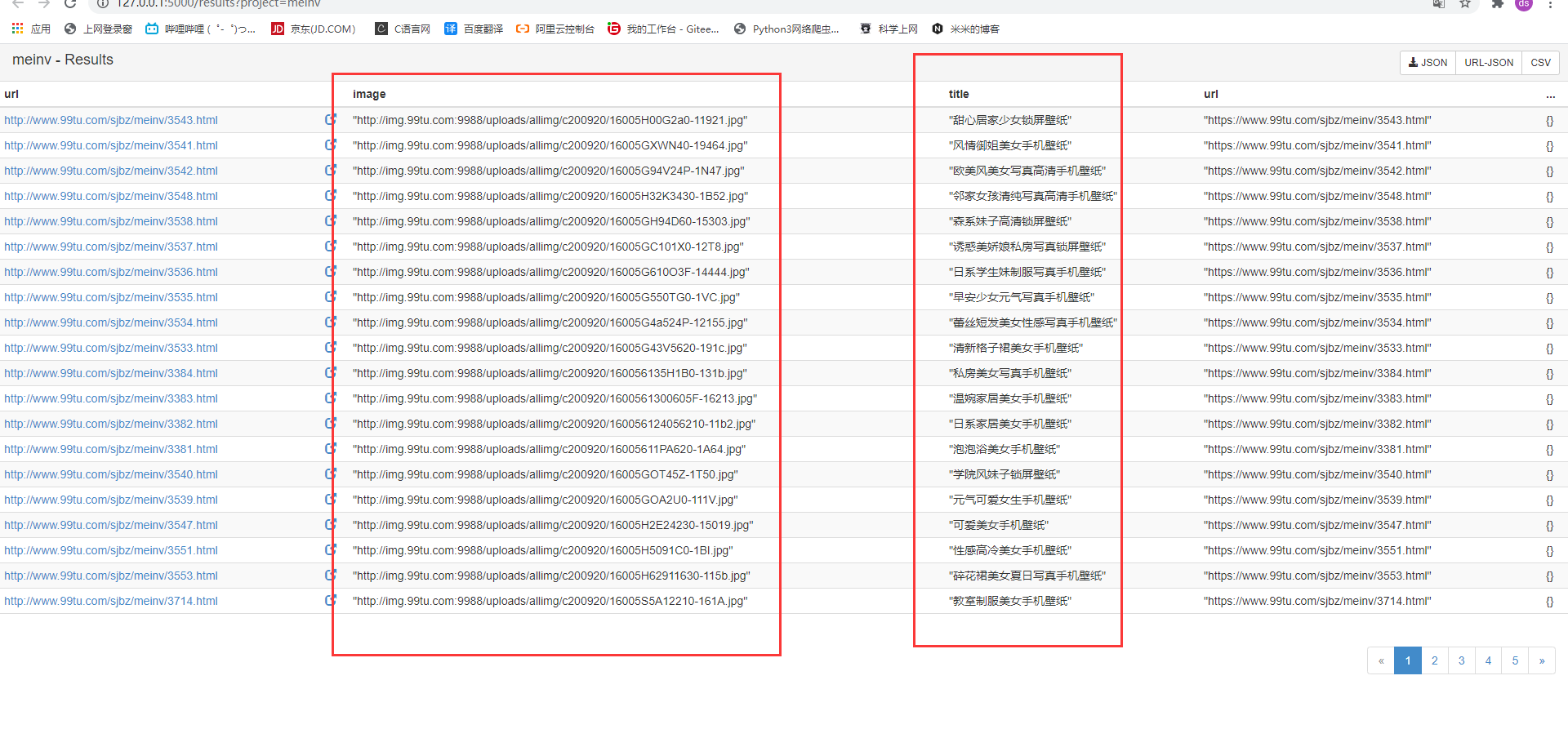
开始运行后,pyspider就开始一点一点的爬取,(速度还是挺不错的),稍等片刻,点击Results
这是不是你们想要的妹纸!什么?看不到?别着急,写个前端页面看看吧
全选复制
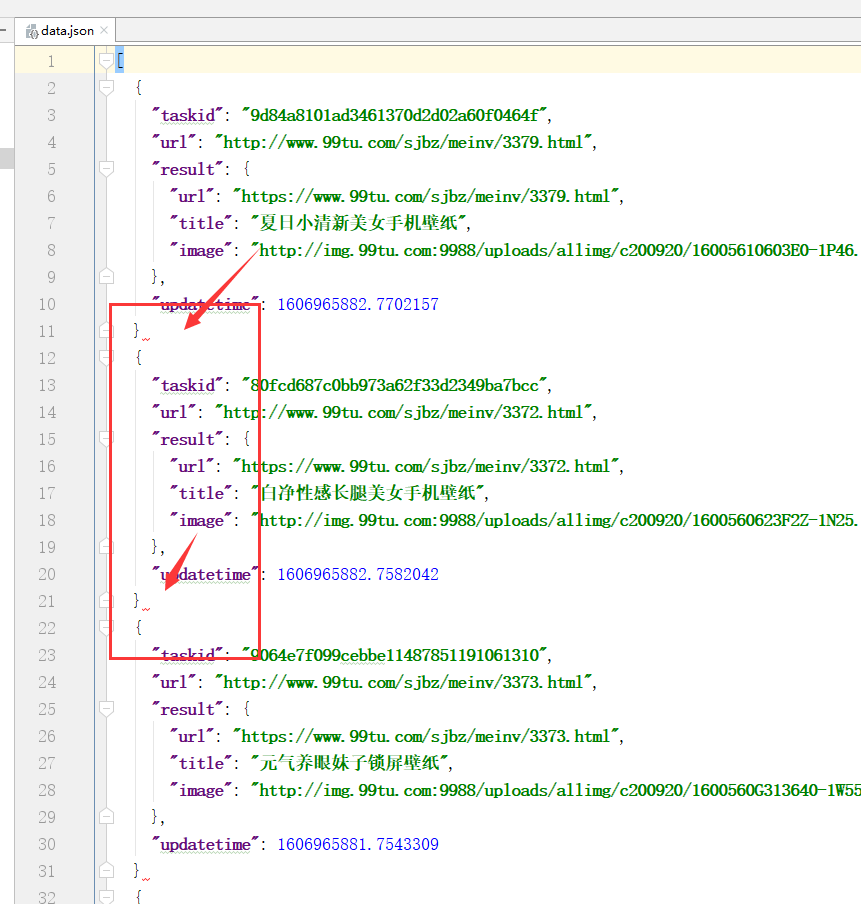
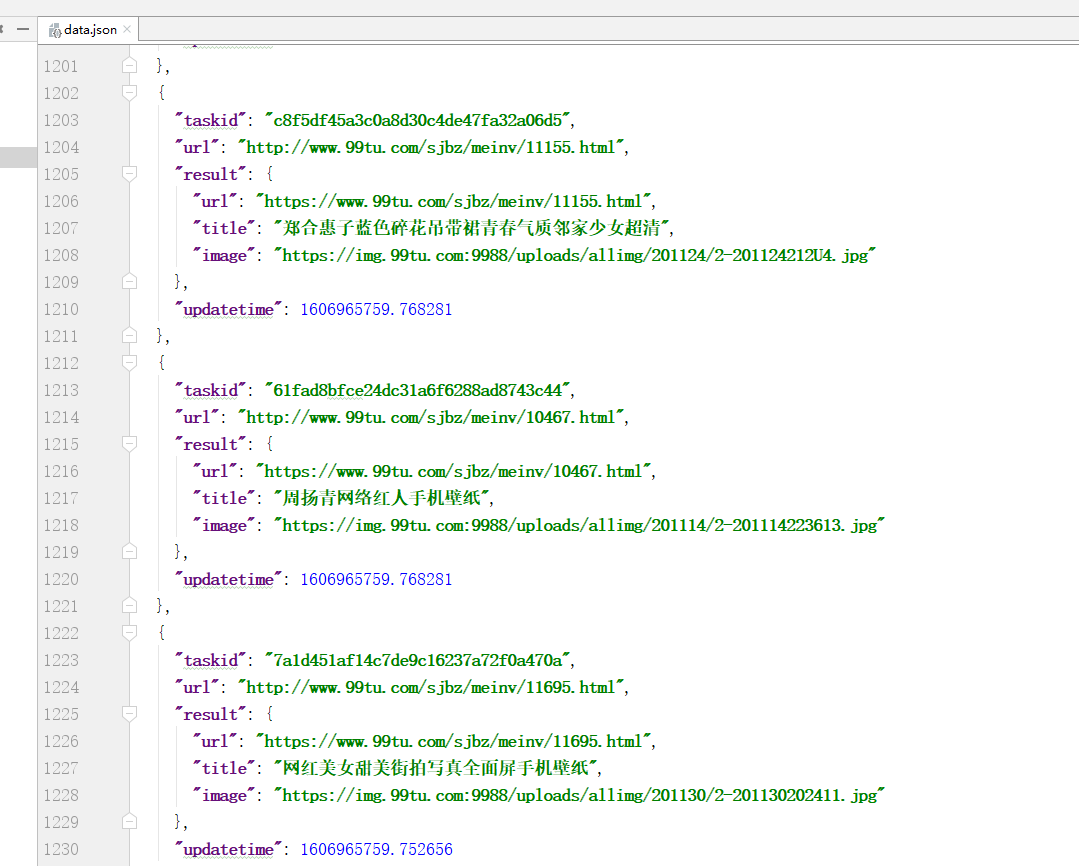
然后在随便什么IDE,我这里使用IDEA,新建一个data.json,打一个[ ]将复制内容粘贴进方括号里,保证正确的json格式:
Ctrl+Alt+L快捷键格式化文档
发现,这里缺少逗号
1、执行替换即可,将}替换为},
2、再将“逗号逗号”替换为“逗号”
3、删除最下面的一个逗号
可以看到json格式正常啦!
然后编写一个简单的前端页面,使用ajax请求数据:
妹纸们就慢慢出来啦!
前端代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap-theme.min.css" rel="stylesheet">
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<style> img{
margin: 10px; } </style>
<body>
<div class="container-fluid">
<div class="row" id="app">
</div>
</div>
</body>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script> $(function () {
var prefix = '<img src="'; var surfix = '" alt="error" width="250px" title="'; var end='">'; var str = ""; $.ajax({
url: "data.json", success: function (data) {
for (let i = 0; i < data.length; i++) {
str = prefix + data[i].result.image + surfix+data[i].result.title+end; $("#app").append(str); } } }); }) </script>
</html>
结语
刚开始写博文,写的不好,很多细节没有给伙伴分享(字太多了)呜呜~,有什么问题可以私信,愿意和小伙伴一起交流学习。附上我的个人博客https://minghui_dada.gitee.io/
今天的文章python爬pixiv_图片爬虫app最新版分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/63465.html