Material组件之ShapeableImageView的使用
前言
以往我们实现图片圆角、描边等需求时,一般都是使用第三方或者自定义。Glide也有个扩展库,能很轻松的实现这些需求。不过在MDC1.2.0中,已有一套实现方案,那就是ShapeableImageView。
ShapeableImageView继承自ImageView,可以为image添加描边大小、颜色,以及圆角、裁切等,这得益于它新增了一个属性shapeAppearance,具体实现在ShapeAppearanceModel,可以通过style来配置,也可以通过代码实现。
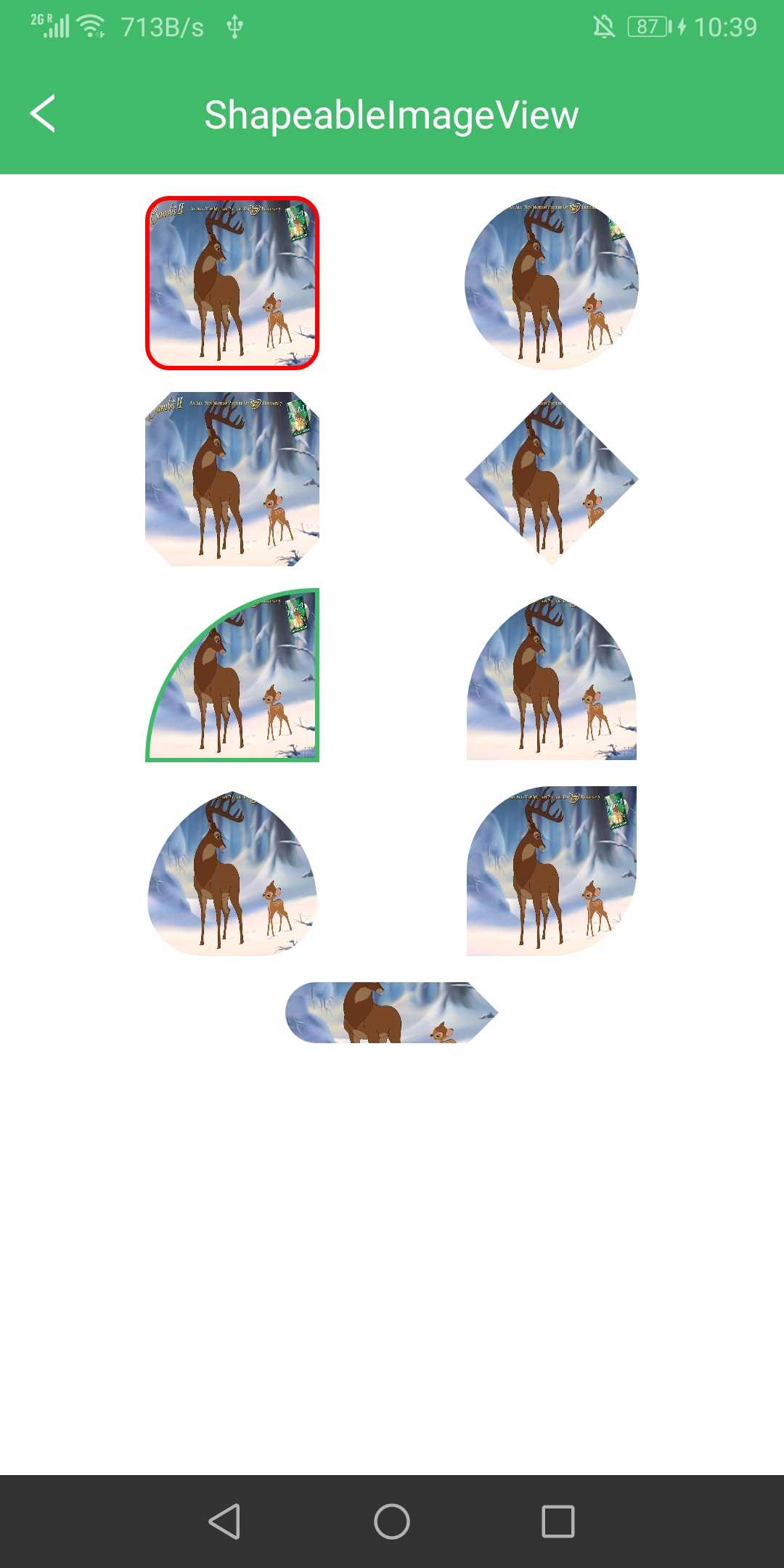
最终效果图:
一、属性一览
ShapeableImageView属性:
| 属性名 | 作用 | 参数以及含义 |
|---|---|---|
| shapeAppearance | ShapeableImageView的形状外观样式 | 引用style样式 |
| shapeAppearanceOverlay | ShapeableImageView的形状外观叠加样式 | 引用style样式 |
| strokeColor | 描边颜色 | |
| strokeWidth | 描边宽度 |
注意: 设置描边的时候,需要添加padding属性,padding的值为strokeWidth的一半。
设置shapeAppearance或者shapeAppearanceOverlay使用的style属性:
| 属性名 | 作用 | 参数以及含义 |
|---|---|---|
| cornerFamily | shape属性/样式 | –rounded: 圆角0 –cut: 切角1 |
| cornerSize | shapeAppearance 弧度 |
cornerSize:
- cornerSizeTopLeft 左上弧度
- cornerSizeTopRight 右上弧度
- cornerSizeBottomRight 右下弧度
- cornerSizeBottomLeft 左下弧度
cornerFamily:样式( rounded 或 cut )
- cornerFamilyTopLeft
- cornerFamilyTopRight
- cornerFamilyBottomRight
- cornerFamilyBottomLeft
二、使用步骤
1.引入库
添加material:1.2.0依赖:
implementation 'com.google.android.material:material:1.2.0'
2.ShapeableImageView各种样式
据官方说明,此ImageView提供了对于shape更简洁的使用方式。
XML配置
- 圆角图片
布局样式:
<!-- shapeAppearanceOverlay或shapeAppearance 加载style -->
<!-- strokeColor描边颜色 -->
<!-- strokeWidth描边宽度 -->
<!-- 注意:设置描边的时候,需要添加padding属性,padding的值为strokeWidth的一半-->
<!-- 圆角图片 -->
<com.google.android.material.imageview.ShapeableImageView android:id="@+id/image1" android:layout_width="@dimen/dimen_80_dp" android:layout_height="@dimen/dimen_80_dp" android:layout_marginTop="@dimen/dimen_10_dp" android:padding="@dimen/dimen_1_dp" android:scaleType="fitXY" android:src="@mipmap/pic_test" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toLeftOf="@+id/image2" app:layout_constraintTop_toBottomOf="@+id/backTitleBar" app:shapeAppearanceOverlay="@style/roundedCornerImageStyle" app:strokeColor="@color/red" app:strokeWidth="@dimen/dimen_2_dp" />
圆角图片style样式:roundedCornerImageStyle
<style name="roundedCornerImageStyle"> <item name="cornerFamily">rounded</item> <item name="cornerSize">10dp</item> </style>
- 圆形图片
布局样式:
<!--圆形图片-->
<com.google.android.material.imageview.ShapeableImageView android:id="@+id/image2" android:layout_width="@dimen/dimen_80_dp" android:layout_height="@dimen/dimen_80_dp" android:layout_marginTop="@dimen/dimen_10_dp" android:scaleType="fitXY" android:src="@mipmap/pic_test" app:layout_constraintLeft_toRightOf="@+id/image1" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toBottomOf="@+id/backTitleBar" app:shapeAppearanceOverlay="@style/circleImageStyle" />
圆形图片的style:circleImageStyle
<!-- 圆形图片 -->
<style name="circleImageStyle"> <item name="cornerFamily">rounded</item> <item name="cornerSize">50%</item> </style>
- 切角图片
布局样式:
<!--切角图片-->
<com.google.android.material.imageview.ShapeableImageView android:id="@+id/image3" android:layout_width="@dimen/dimen_80_dp" android:layout_height="@dimen/dimen_80_dp" android:layout_marginTop="@dimen/dimen_10_dp" android:scaleType="fitXY" android:src="@mipmap/pic_test" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toLeftOf="@+id/image4" app:layout_constraintTop_toBottomOf="@+id/image1" app:shapeAppearanceOverlay="@style/cutImageStyle" />
切角图片style:cutImageStyle
<!-- 切角图片 -->
<style name="cutImageStyle"> <item name="cornerFamily">cut</item> <item name="cornerSize">12dp</item> </style>
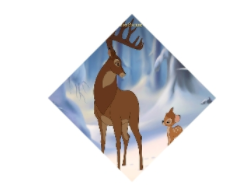
- 菱形图片
布局样式:
<!-- 菱形图片 -->
<com.google.android.material.imageview.ShapeableImageView android:id="@+id/image4" android:layout_width="@dimen/dimen_80_dp" android:layout_height="@dimen/dimen_80_dp" android:layout_marginTop="@dimen/dimen_10_dp" android:scaleType="fitXY" android:src="@mipmap/pic_test" app:layout_constraintLeft_toRightOf="@+id/image3" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toBottomOf="@+id/image1" app:shapeAppearanceOverlay="@style/diamondImageStyle" />
菱形图片style:diamondImageStyle
<!-- 菱形图片 -->
<style name="diamondImageStyle"> <item name="cornerFamily">cut</item> <item name="cornerSize">50%</item> </style>
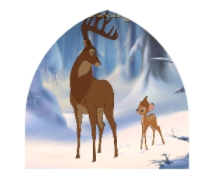
- 左上角90度扇形图片
布局样式:
<!--左上角90度扇形图片-->
<com.google.android.material.imageview.ShapeableImageView android:id="@+id/image5" android:layout_width="@dimen/dimen_80_dp" android:layout_height="@dimen/dimen_80_dp" android:layout_marginTop="@dimen/dimen_10_dp" android:padding="@dimen/dimen_1_dp" android:scaleType="fitXY" android:src="@mipmap/pic_test" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toLeftOf="@+id/image6" app:layout_constraintTop_toBottomOf="@+id/image3" app:shapeAppearanceOverlay="@style/topLeftRoundImageStyle" app:strokeColor="@color/colorPrimary" app:strokeWidth="@dimen/dimen_2_dp" />
左上角90度扇形图片style:topLeftRoundImageStyle
<!-- 左上角90度扇形图片 -->
<style name="topLeftRoundImageStyle"> <item name="cornerFamilyTopLeft">rounded</item> <item name="cornerSizeTopLeft">100%</item> </style>
- 火箭头图片
布局样式:
<!--火箭头图片-->
<com.google.android.material.imageview.ShapeableImageView android:id="@+id/image6" android:layout_width="@dimen/dimen_80_dp" android:layout_height="@dimen/dimen_80_dp" android:layout_marginTop="@dimen/dimen_10_dp" android:padding="@dimen/dimen_1_dp" android:scaleType="fitXY" android:src="@mipmap/pic_test" app:layout_constraintLeft_toRightOf="@+id/image5" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toBottomOf="@+id/image3" app:shapeAppearanceOverlay="@style/rocketImageStyle" />
火箭头style:rocketImageStyle
<!-- 火箭头图片 -->
<style name="rocketImageStyle"> <item name="cornerFamilyTopLeft">rounded</item> <item name="cornerFamilyTopRight">rounded</item> <item name="cornerSizeTopLeft">70%</item> <item name="cornerSizeTopRight">70%</item> </style>
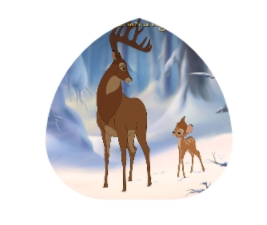
- 水滴图片
布局样式:
<!-- 水滴 -->
<com.google.android.material.imageview.ShapeableImageView android:id="@+id/image7" android:layout_width="@dimen/dimen_80_dp" android:layout_height="@dimen/dimen_80_dp" android:layout_marginTop="@dimen/dimen_10_dp" android:padding="@dimen/dimen_1_dp" android:scaleType="fitXY" android:src="@mipmap/pic_test" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toLeftOf="@+id/image8" app:layout_constraintTop_toBottomOf="@+id/image5" app:shapeAppearanceOverlay="@style/waterImageStyle" />
水滴 style:waterImageStyle
<!-- 水滴 -->
<style name="waterImageStyle"> <item name="cornerFamilyBottomLeft">rounded</item> <item name="cornerFamilyBottomRight">rounded</item> <item name="cornerFamilyTopLeft">rounded</item> <item name="cornerFamilyTopRight">rounded</item> <item name="cornerSizeBottomLeft">25dp</item> <item name="cornerSizeBottomRight">25dp</item> <item name="cornerSizeTopLeft">70%</item> <item name="cornerSizeTopRight">70%</item> </style>
- 叶子图片
布局样式:
<!-- 叶子图片 -->
<com.google.android.material.imageview.ShapeableImageView android:id="@+id/image8" android:layout_width="@dimen/dimen_80_dp" android:layout_height="@dimen/dimen_80_dp" android:layout_marginTop="@dimen/dimen_10_dp" android:padding="@dimen/dimen_1_dp" android:scaleType="fitXY" android:src="@mipmap/pic_test" app:layout_constraintLeft_toRightOf="@+id/image7" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toBottomOf="@+id/image5" app:shapeAppearanceOverlay="@style/leafImageStyle" />
叶子style:leafImageStyle
<!-- 叶子图片 -->
<style name="leafImageStyle"> <item name="cornerFamily">rounded</item> <item name="cornerSizeTopLeft">50%</item> <item name="cornerSizeBottomRight">50%</item> </style>
- tip图片
布局样式:
<!-- tip图片 -->
<com.google.android.material.imageview.ShapeableImageView android:id="@+id/image9" android:layout_width="@dimen/dimen_100_dp" android:layout_height="@dimen/dimen_30_dp" android:layout_marginTop="@dimen/dimen_10_dp" android:padding="@dimen/dimen_1_dp" android:scaleType="centerCrop" android:src="@mipmap/pic_test" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toLeftOf="@+id/image10" app:layout_constraintTop_toBottomOf="@+id/image7" app:shapeAppearanceOverlay="@style/tipImageStyle" />
tip图片style:tipImageStyle
<!-- tip图片 -->
<style name="tipImageStyle"> <item name="cornerFamilyTopLeft">rounded</item> <item name="cornerSizeTopLeft">50%</item> <item name="cornerFamilyBottomLeft">rounded</item> <item name="cornerSizeBottomLeft">50%</item> <item name="cornerFamilyTopRight">cut</item> <item name="cornerSizeTopRight">50%</item> <item name="cornerFamilyBottomRight">cut</item> <item name="cornerSizeBottomRight">50%</item> </style>
- 右上角圆角图片
布局样式:
<!--右上角圆角图片-->
<com.google.android.material.imageview.ShapeableImageView android:id="@+id/image10" android:layout_width="@dimen/dimen_80_dp" android:layout_height="@dimen/dimen_80_dp" android:layout_marginTop="@dimen/dimen_10_dp" android:padding="@dimen/dimen_1_dp" android:scaleType="centerCrop" android:src="@mipmap/pic_test" app:layout_constraintLeft_toRightOf="@+id/image9" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toBottomOf="@+id/image7" app:shapeAppearanceOverlay="@style/topRightCornerStyle" />
右上角圆角图片style:topRightCornerStyle
<!--右上角圆角图片-->
<style name="topRightCornerStyle"> <item name="cornerFamilyTopRight">rounded</item> <item name="cornerSizeTopRight">@dimen/dimen_50_dp</item> </style>
代码配置
imageView?.shapeAppearanceModel = ShapeAppearanceModel.builder()
.setAllCorners(CornerFamily.ROUNDED,20f)
.setTopLeftCorner(CornerFamily.CUT,RelativeCornerSize(0.3f))
.setTopRightCorner(CornerFamily.CUT,RelativeCornerSize(0.3f))
.setBottomRightCorner(CornerFamily.CUT,RelativeCornerSize(0.3f))
.setBottomLeftCorner(CornerFamily.CUT,RelativeCornerSize(0.3f))
.setAllCornerSizes(ShapeAppearanceModel.PILL)
.setTopLeftCornerSize(20f)
.setTopRightCornerSize(RelativeCornerSize(0.5f))
.setBottomLeftCornerSize(10f)
.setBottomRightCornerSize(AbsoluteCornerSize(30f))
.build()
代码接收一个ShapeAppearanceModel,通过构建者模式实现,setTopLeft表示处理左上角,其他同理。
cornerSize表示设置的大小,有RelativeCornerSize和AbsoluteCornerSize,RelativeCornerSize构造方法接收一个百分比,范围0-1;AbsoluteCornerSize构造方法接收一个具体数值,这个数值就是圆角的数值。
这里还有个CornerFamily,它表示处理的方式,有ROUNDED和CUT两种,ROUNDED是圆角,CUT是直接将圆角部分裁切掉。setAllCornerSizes(ShapeAppearanceModel.PILL)可以直接实现圆形效果。
源码
通过R文件可以查看当前ShapeableImageView具有的属性:
<declare-styleable name="ShapeableImageView">
<attr name="strokeWidth"/>
<attr name="strokeColor"/>
<!-- Shape appearance style reference for ShapeableImageView. Attribute declaration is in the shape package. -->
<attr name="shapeAppearance"/>
<!-- Shape appearance overlay style reference for ShapeableImageView. To be used to augment attributes declared in the shapeAppearance. Attribute declaration is in the shape package. -->
<attr name="shapeAppearanceOverlay"/>
</declare-styleable>
<declare-styleable name="ShapeAppearance">
<!-- Corner size to be used in the ShapeAppearance. All corners default to this value -->
<attr format="dimension|fraction" name="cornerSize"/>
<!-- Top left corner size to be used in the ShapeAppearance. -->
<attr format="dimension|fraction" name="cornerSizeTopLeft"/>
<!-- Top right corner size to be used in the ShapeAppearance. -->
<attr format="dimension|fraction" name="cornerSizeTopRight"/>
<!-- Bottom right corner size to be used in the ShapeAppearance. -->
<attr format="dimension|fraction" name="cornerSizeBottomRight"/>
<!-- Bottom left corner size to be used in the ShapeAppearance. -->
<attr format="dimension|fraction" name="cornerSizeBottomLeft"/>
<!-- Corner family to be used in the ShapeAppearance. All corners default to this value -->
<attr format="enum" name="cornerFamily">
<enum name="rounded" value="0"/>
<enum name="cut" value="1"/>
</attr>
<!-- Top left corner family to be used in the ShapeAppearance. -->
<attr format="enum" name="cornerFamilyTopLeft">
<enum name="rounded" value="0"/>
<enum name="cut" value="1"/>
</attr>
<!-- Top right corner family to be used in the ShapeAppearance. -->
<attr format="enum" name="cornerFamilyTopRight">
<enum name="rounded" value="0"/>
<enum name="cut" value="1"/>
</attr>
<!-- Bottom right corner family to be used in the ShapeAppearance. -->
<attr format="enum" name="cornerFamilyBottomRight">
<enum name="rounded" value="0"/>
<enum name="cut" value="1"/>
</attr>
<!-- Bottom left corner family to be used in the ShapeAppearance. -->
<attr format="enum" name="cornerFamilyBottomLeft">
<enum name="rounded" value="0"/>
<enum name="cut" value="1"/>
</attr>
</declare-styleable>
今天的文章Material组件之ShapeableImageView的使用(学习笔记)分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/66236.html