前言
数据可视化API(Web),是基于腾讯位置服务JavaScript API GL实现的专业地理空间数据可视化渲染引擎。
通过这套API,可以实现轨迹数据、坐标点数据、热力、迁徙、航线等空间数据的可视化展现。
使用步骤
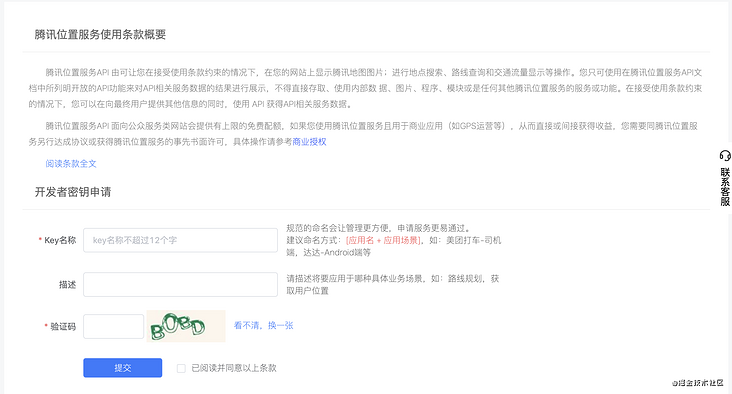
1、注册成为腾讯位置服务开发者,并进入控制台 -> key管理界面创建key;
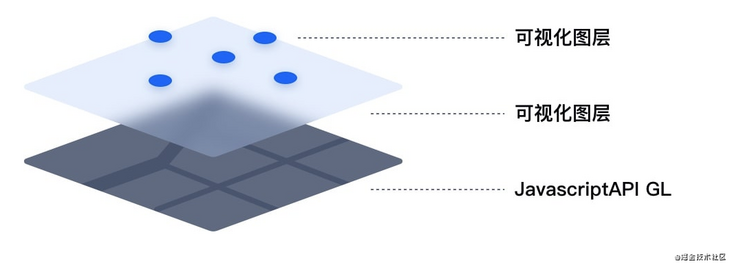
2、数据可视化API(以下简称可视化API),所提供的可视化效果是以图层的方式叠加在JavaScript API GL之上,图层中所显示的数据由实例化的对象统一管理。
3、加载可视化API
可视化API是以 Javascript API GL 的附加库的形式加载的,请确保:
引入时须传入&libraries=visualization参数(查看: Javascript API GL加载参数说明 )
应用场景
热力图以颜色来表现数据强弱大小及分布趋势,可以用在出行、旅游、警务安全、城市规划和研究等多方面。
代码
大家可通过参考手册先了解下参数详情。
3D经典热力
html,
body {
height: 100%;
margin: 0px;
padding: 0px;
}
#container {
width: 100%;
height: 100%;
}
function initMap() {
var center = new TMap.LatLng(39.909897147274364, 116.39756310116866);
//初始化地图
var map = new TMap.Map(“container”, {
zoom: 12,//设置地图缩放级别
pitch: 45, // 设置地图俯仰角
center: center,//设置地图中心点坐标
mapStyleId: “style1” //个性化样式
});
//初始化热力图并添加至map图层
new TMap.visualization.Heat({
max: 180, // 热力最强阈值
min: 0, // 热力最弱阈值
height: 40, // 峰值高度
radius: 30 // 最大辐射半径
})
.addTo(map)
.setData(heatData);//设置数据
}
效果图
以上内容只是简单实现,更具体代码示例以及原理讲解,可参考文章:
今天的文章人口热力图java_数据可视化API之热力图实现分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:http://bianchenghao.cn/66373.html