文章目录
Markdown基础和解决MD文件上传博客后图片无法显示问题
一、常见文本操作
1、标题
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
..... 以此类推
一级标题
二级标题
三级标题
四级标题
2、代码块
```css
```java
“```”+语言
3、字体
加粗:**哈哈哈**
斜体:*哈哈哈*
文本突出:==哈哈哈==
删除线:~~~哈哈哈~~
加粗:哈哈哈
斜体:哈哈哈
文本突出:哈哈哈
删除线:~哈哈哈
4、引用
引用:
>作者:诗梦
>>作者:诗梦
>>>作者:诗梦
作者:诗梦
作者:诗梦
作者:诗梦
5、分割线
分割线:
***
---
6、超链接
[链接载体](连接目的地址)
[百度](https://www.baidu.com/)
注:必须英文字符
百度
7、图片插入
在线图片(便于上传博客)
本地图片:

二、图片上传
1、为什么要上传图片
当我们所编辑的MD文件中所粘贴的图片有两种类型,一种是本地图片,另一种是在线图片,如果我们需要将我们所编辑的文本上传到博客时,本地图片会出现丢失,只出现本地格式路径。以下是两种类型图片上传后的效果:
本地:[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-TIp07kkF-1649780545008)(C:\Users\15560\Desktop\诗梦.png)]
在线:
2、Typora+PicGo+阿里云实现自动上传图片
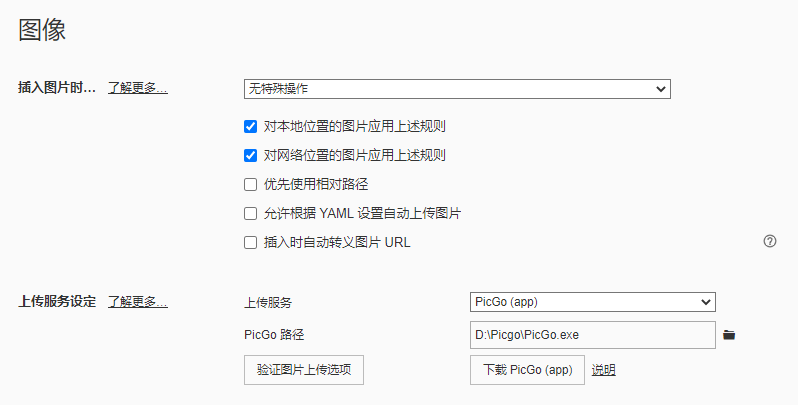
2.1、Typora设置
2.2、设置阿里云图床
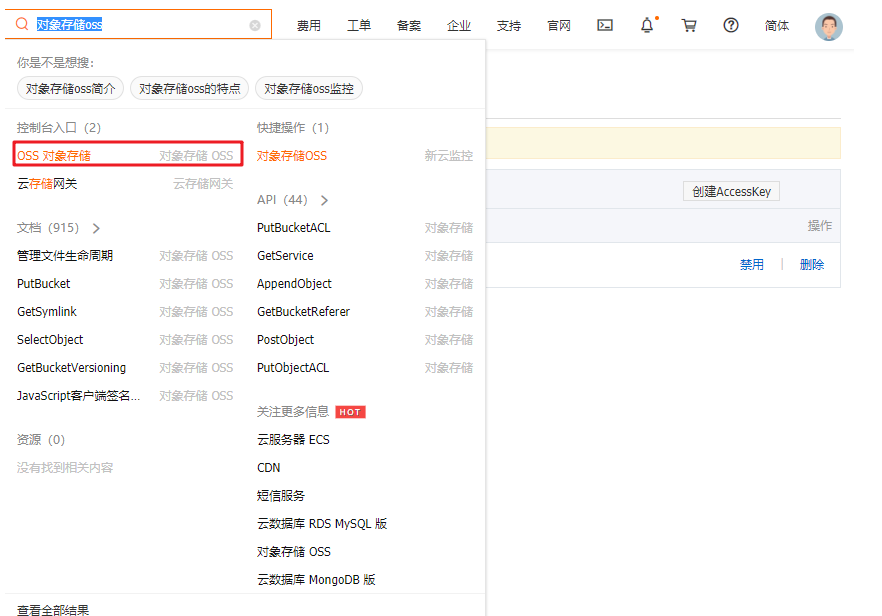
开通阿里云OSS服务。
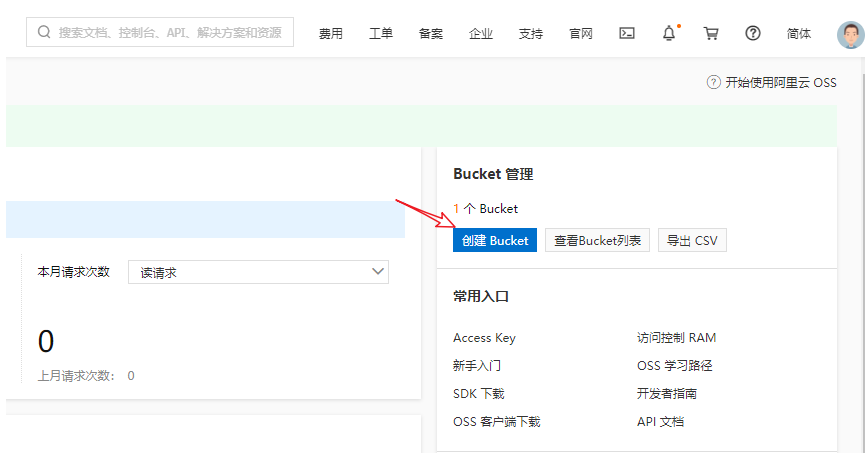
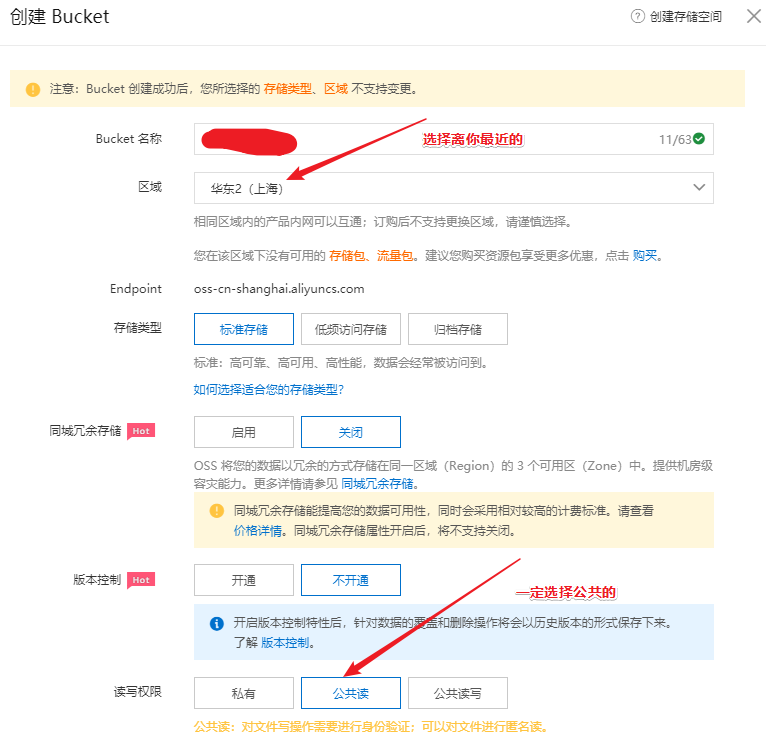
开通后,创建Bucket,并设置Bucket为公共读,其他业务无需开通。
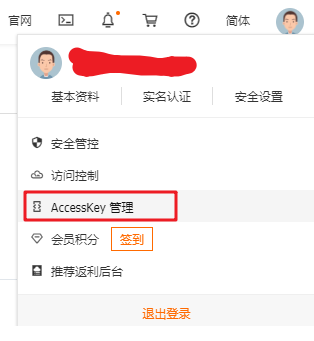
点击AccessKey,点击后的安全提示点击继续使用,AccessKey账号就创建成功了,需要找到AccessKey ID和Access Key Secret并保存。
2.3、PicGo下载和设置
PicGo软件下载链接
软件设置如下:
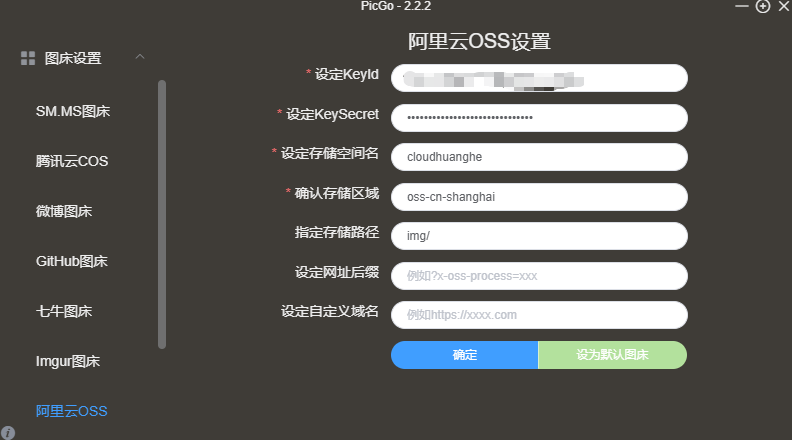
打开PicGo,图床设置->阿里云OSS
设定Keyid:即为之前创建用户AccessKey中讲到的用户AccessKey的AccessKey ID
设定KeySecret:即为之前讲到的Access Key Secret
设定存储空间名:与你设置的Bucket的名字一致
存储区域:点击左侧Bucket列表->点击概览->下图标蓝处复制,粘贴到确认存储区域
三、总结
本篇主要内容是教一些Markdown文件的基本操作和图片上传,解决了带有本地图片MD文件上传博客后图片丢失的问题。
今天的文章Markdown入门和解决MD文件上传博客后图片无法显示问题分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/68148.html