DOM的两个扩展主要是Selectors API 和 HTML5
选择符API
| 方法 | 描述 | 返回 |
|---|---|---|
| querySelector() | 接收一个CSS选择符 | 该模式匹配的第一个元素 |
| querySelectorAll() | 接收一个CSS选择符 | 返回NodeList实例 |
HTML5
html5新增了很多API,致力于简化CSS类的用法.
1.与类相关的扩充
1.getElementsByClassName()
这个方法是HTML5最受欢迎的一个方法,可以通过document对象及所有HTML元素调用该方法,
<body>
<div class="test current">测试1</div>
<div class="test current">测试2</div>
<div class="test current">测试3</div>
<div id="myDiv">
<div class="selected">后代</div>
</div>
</body>
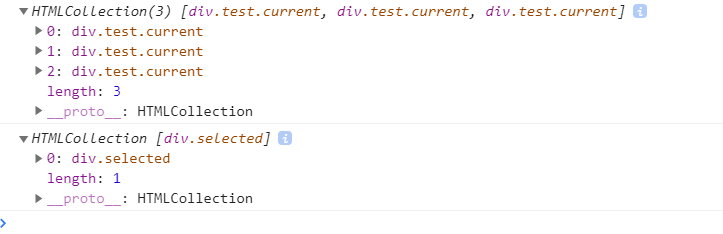
<script> //根据类名返回所有相关元素 var all = document.getElementsByClassName("test current"); console.log(all); //取得id为myDiv元素中,带有类名为selected的所有元素 //只能返回后台元素 var selected = document.getElementById("myDiv").getElementsByClassName("selected"); console.log(selected); </script>
输出结果
2.classList属性
在操作类名时,需要通过className属性添加,删除和替换类名.className是一个字符串,所以即使只修改字符串的一个部分,也必须每次都设置整个字符串的值.
HTML5新增了一种操作类名的方式,可以放操作变得简单安全,就是classList属性.
有以下方法:
- add(value) 将指定字符串添加到列表中,如果值已经存在,就不载添加
- contains(value) 表示列表中是或否存在给定的,如果存在返回true 反之falss
- remove(value) 从列表中删除给定的字符串
- toggle(value)如果列表中已经存在给定的值,删除它,如果列表中没有给定的值,就添加它.
<div id="mydiv2" class="user logo">classList测试</div>
<script> //classList var mydiv2 = document.getElementById("mydiv2"); mydiv2.classList.remove("user"); console.log(mydiv2); </script>
返回
3.焦点管理
元素获得焦点的方式有页面加载,用户输入和在代码中调用focus方法.
var btn = document.getElementById("myBtn");
btn.focus();
alert(document.activElement === btn); //true
alert(document.hasFocus());//true
默认情况下,文档刚刚加载完成时,document.activeElement中保存的是document,body元素的引用.文档加载期间,document.activeElement的值为null
document.haFocus()方法,用于确定文档是否获得了焦点
4.插入标记
1.innerHTML属性
在读模式下,innerHTML属性返回与调用元素的所有节点,在写模式下,innerHTML会根据自定的值创建新的DOM树,然后用这个DOM树完全替换调用元素原先的所有子节点.
<div id="content">
<p>这是一个<strong>段落</strong>hh.</p>
<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
</div>
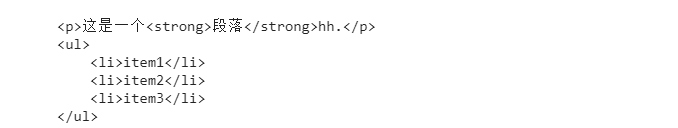
<script> //innerHTML属性 var content = document.getElementById("content"); console.log(content.innerHTML); </script>
返回
在写模式下,innerHTML的值会被解析为DOM子树,替换调用元素原来的所以子节点.
content.innerHTML = 'hello world';
//会按样式显示,但是早期的浏览器不一定会
content.innerHTML = "hello & welcome ,<b>\"reader\"</b>";
在大多是浏览器中,通过innerHTM插入<script></script>并不会执行其中的脚本
并不是所有元素都支持innerHTML属性,不支持的有<col><colgroup><frameset><head><html?<style><table><tbody><thead><tfoot><tr>
2.outerHTML属性
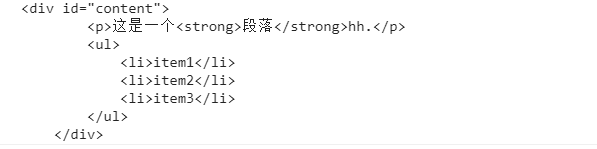
在读模式下,outerHTML返回调用它的元素和所有子节点的HTML元素,在写模式下,outerHTML会根据指定的HTML字符串.
假如打印上面的content的outerHTML属性,则返回
2.专有扩展
1.children属性
这个属性是HTMLCollection的实例,只包含元素中同样还是元素的子节点.除此之外,children属性和childNodes没有什么区别.
var childCount = content.children.length;
var firstChild = content.children[0];
2.contains()方法
调用contains()方法的应该是祖先节点,也就是搜索开始的节点,这个方法接收一个参数,就是要检测的后代节点.
console.log(document.documentElement.contains(document.body));
// "true"
3.插入文本
- innerText 读取值时,它会按照由浅入深的顺序,将子文档中的所有文本拼接起来,写入时,结果会删除元素的所有子节点.
- outerText除了作用范围扩大到调用它的节点外,和innerText没有什么区别.
4.滚动
- scrollIntoViewIfNeeded(alignCenter):只在当前元素在视口中不可见的情况下,才滚动浏览器或容器元素
- scrollByLines(lineCount):将元素内容滚动指定的行高
- scrollByPages(pageCount):将元素的内容滚动指定额页面高度,具体高度由元素的高度决定.
今天的文章Dom Sub_dom4j添加节点分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/68918.html