前言
很久之前看到这种树状结构,我一直以为是自己一点点敲出来的。后来在 linux 上才发现,这是一个tree的命令行工具生成的。今天发现原来 window 平台的 git 也可以安装 tree。记录一下过程和普及下 tree 命令
├── README.md
├── babel.config.js
├── package.json
├── public
│ ├── favicon.ico
│ └── index.html
├── src
│ ├── App.vue
│ ├── api
│ ├── assets
│ ├── components
│ ├── main.js
│ ├── router
│ ├── store
│ ├── utils
│ └── views
└── vue.config.js
gitbash 安装 tree
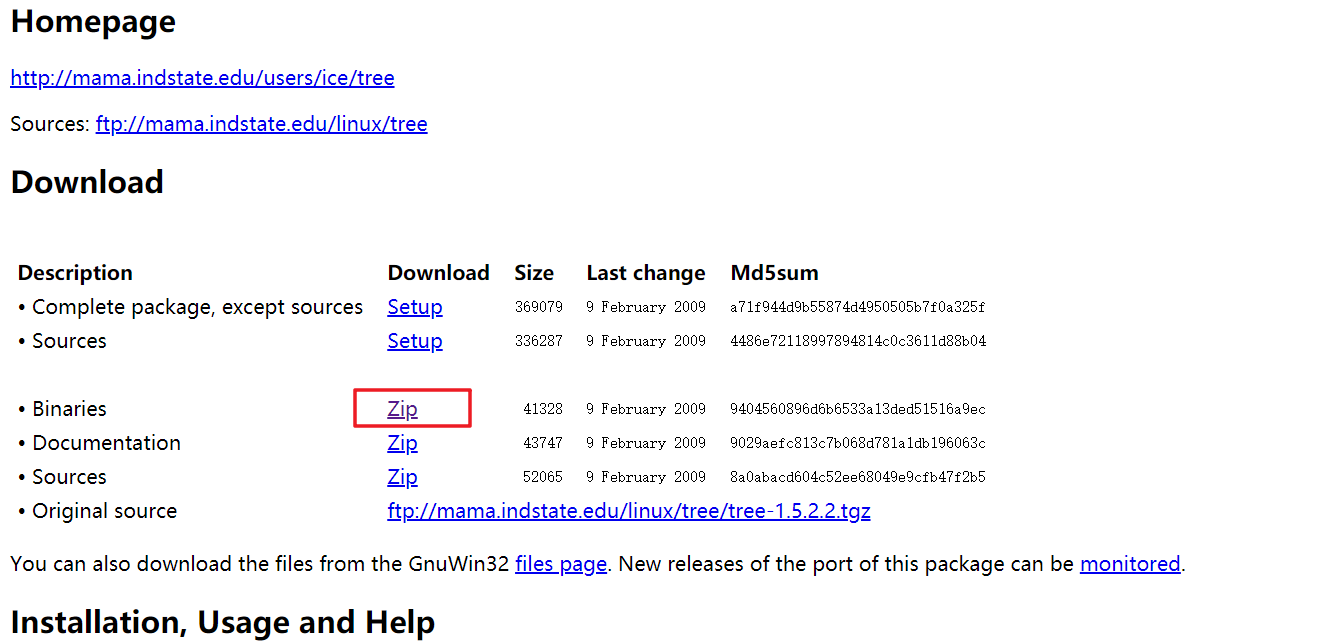
其实谈不上是安装,先去下载一个压缩包 http://gnuwin32.sourceforge.net/packages/tree.htm
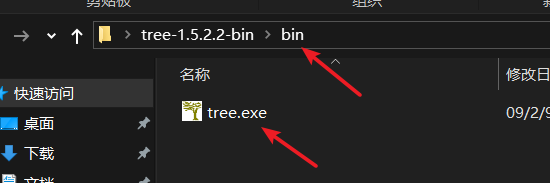
解压后打开 bin 目录
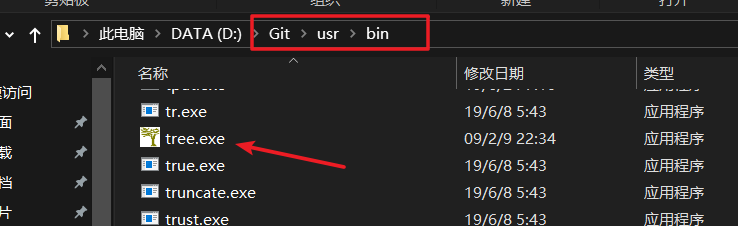
把 tree.exe 复制到 git 安装目录下的 usr/bin 目录下
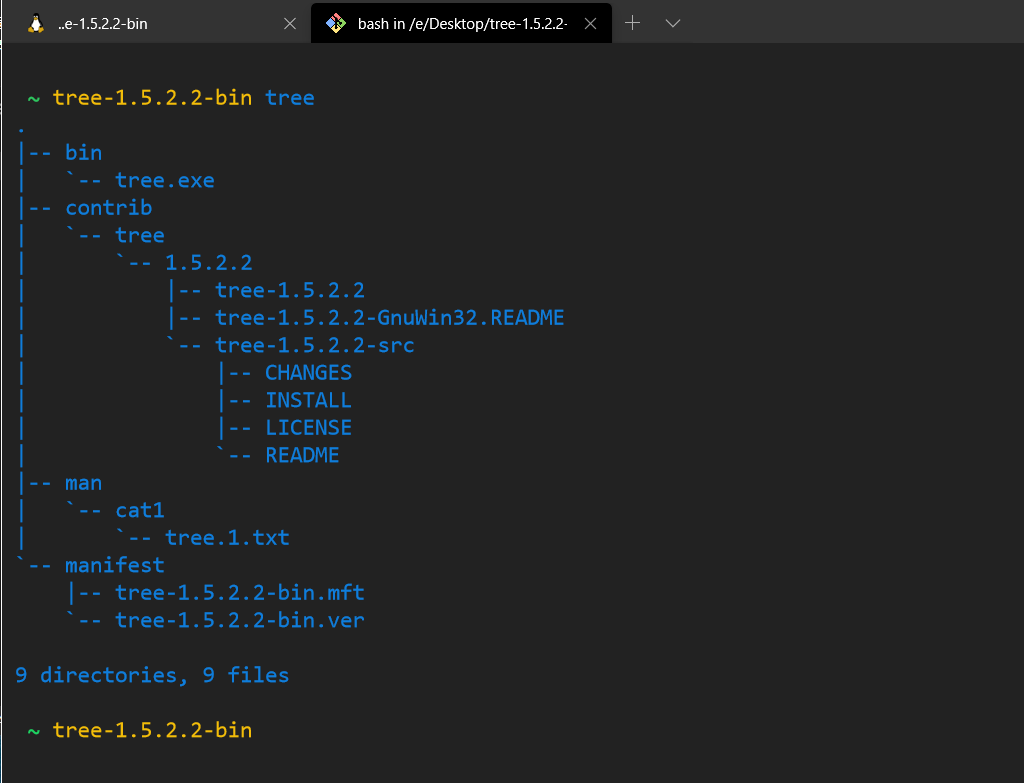
然后就可以用tree命令了
命令的使用
直接贴文档把,文档写的比我描述的详细
https://wangchujiang.com/linux-command/c/tree.html linux 命令
今天的文章git 树_git worktree分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/68972.html